热门标签
当前位置: article > 正文
vue页面打印pdf(可预览)_vue 打印pdf
作者:繁依Fanyi0 | 2024-04-05 09:55:12
赞
踩
vue 打印pdf
把前端页面打印成pdf文件下载到本地,咱们来看一下步骤。
第一步安装
npm install vue-print-nb --save
第二步在main.js中全局引入
- import Print from 'vue-print-nb'
- Vue.use(Print);
第三步HTML代码
- <template>
- <div>
- <div id="printMe">第二名意味着你是头号输家!</div> //打印的元素
- <el-button @click="print()" v-print="'#printMe'">导出PDF</el-button> //打印按钮
- </div>
- </template>
第四步JS代码
- export default {
- data() {
- return {};
- },
- methods: {
- print() {
- var div = document.getElementById("printMe");
- var a = div.children;
- var sumtwo = 0;
- for (let d = 0; d < a.length; d++) {
- var b = a[d];
- var h = b.children;
- for (let i = 0; i < h.length; i++) {
- var e = h[i];
- var j = e.children;
- for (let k = 0; k < j.length; k++) {
- var w = j[k];
- var o = w.children;
- for (let l = 0; l < o.length; l++) {
- var s2 = $(o[l]).outerHeight(true);
- sumtwo += s2;
- console.log(s2);
- if (sumtwo > 910) {
- sumtwo = 0;
- $(o[l]).before(
- '<div style="page-break-after:always;"></div>\n'
- );
- }
- }
- }
- }
- }
- downloadNumberAdd({ businessId: this.businessId }).then((res) => {});
- downloadLog({ businessId: this.businessId }).then((res) => {});
- }
- }
- }

第五步温馨提示:可在@media print {}里面添加css代码控制元素的样式
- @page {
- size: auto;
- margin: 5mm;
- }
- html {
- background: skyblue;
- }
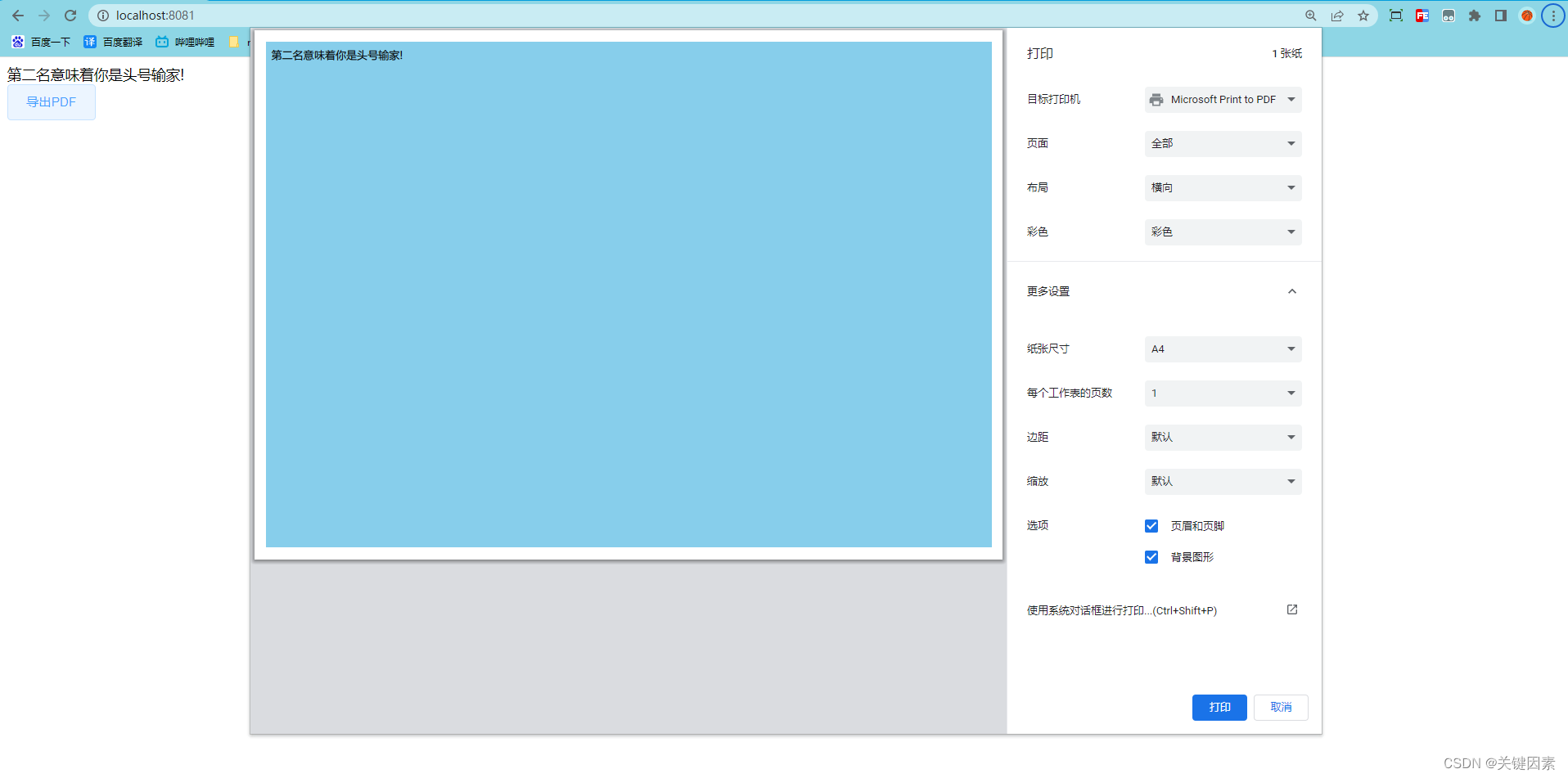
看一下我的效果

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/364903
推荐阅读
相关标签


