热门标签
热门文章
- 1python电影数据可视化分析系统的设计与实现【附源码】_基于python的数据可视化分析系统源代码
- 2语音转文字——sherpa ncnn语音识别离线部署C++实现_c++ 语音转文字
- 3FPGA-Xilinx ZYNQ PS端实现SD卡文件数据读取-完整代码_zynq ps端sd卡
- 4(AlGC小站,Free2gpt,GPT4 | ora.ai,智能助手,chatGAi,Chatgpt在线网页版)分享6个好用的chatGPT_freegpt2
- 5SpringBoot 集成Kafka_springboot集成kafka
- 6基于FPGA:运动目标检测(LCD显示+串口输出,纯Verilog工程)_fpga运动目标检测
- 7【网路安全---漏洞复现】Fastjson 1.2.24 命令执行漏洞复现-JNDI简单实现反弹shell(CVE-2017-18349)
- 8C语言实现顺序表_顺序表c语言实现
- 9xgboost 一般多少棵树_XGBoost的树到底是怎么长出来的?分类和回归的区别在哪里...
- 10YOLOv7 目标检测论文解释和推理_yolov7 推理
当前位置: article > 正文
Vscode中css样式书写提示的插件及使用方法_vscode css提示插件
作者:繁依Fanyi0 | 2024-04-15 12:27:41
赞
踩
vscode css提示插件
我们在使用vscode的时候,发现在css样式中,选择器选中类名或者id名的时候,第一次调用需要手动输入,第二次调用才会自动提示,这样导致开发的过程中很不方便,下面我们使用插件进行解决这个问题,达到调用的时候可以自动提示的效果。
1、找到两个插件
- HTML to CSS autocompletion,外联样式提示插件
- css-class-intellisense,内联样式提示插件
找到,点击右下角的安装进行安装

2、安装完以后进行配置
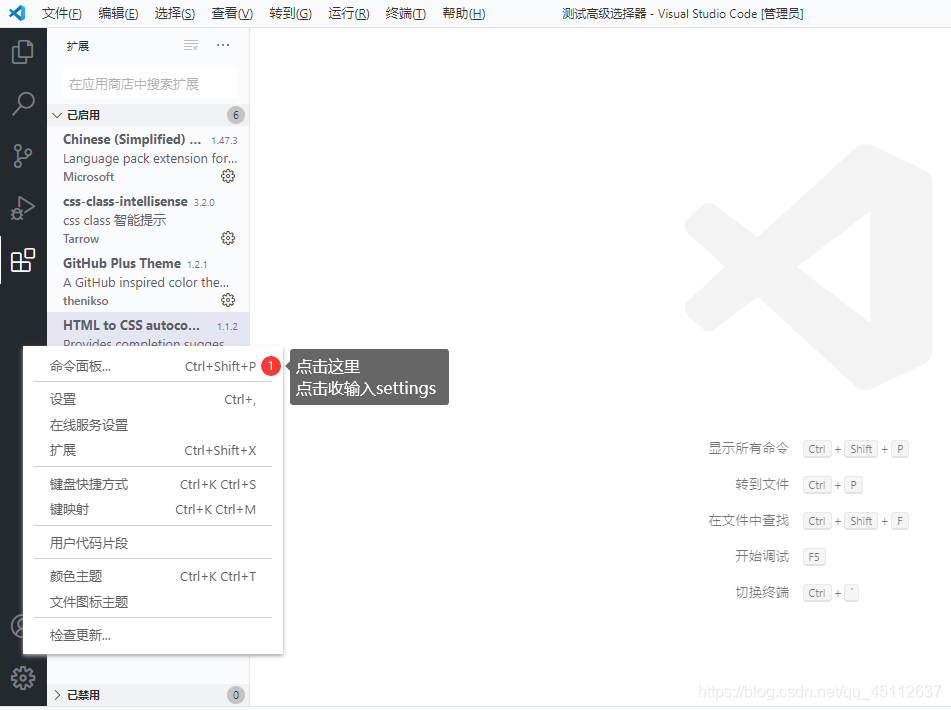
2.1、打开命令面板
点击右下角设置,点击命令面板,【或者快捷键 ctrl + shift + p】

2.2、搜索settings.json配置文件
搜索框中输入settings.json
点击:首选项:打开设置(json)

2.3、输入配置代码
如图:

输入的代码:
"editor.parameterHints": true,
"editor.quickSuggestions": {
"other": true,
"comments": true,
"strings": true
}
- 1
- 2
- 3
- 4
- 5
- 6
2.4、ctrl + s 点击保存
最后,重启vscode,即可完美提示运行。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/427883
推荐阅读
相关标签


