热门标签
热门文章
- 1C++实现斐波那契的三种方法_斐波那契数列c++代码
- 2【插件】GitZip for github下载github上单个文件或者多个文件及其API配置
- 3大象机器人机械臂控制_大象机器人手眼标定
- 42024最新最全【Kali Linux】教程,零基础入门到精通,龙年必备黑客软件_kali教学百度网盘
- 5CLIP(Learning Transferable Visual Models From Natural Language Supervision)_clip linear probe
- 6blendshape实践操作----制作自定义的表情_制作blendshape方法
- 7MySQL性能调优:探索与优化之旅
- 8c++01背包问题_c++ 01背包
- 9HUAWEI---usg6000v防火墙接口配置实验_usg防火墙 vlan
- 10git reset 四个模式:soft、mixed、hard、keep区别_git reset soft mixed hard keep
当前位置: article > 正文
uniApp 调整小程序 单个/全部界面横屏展示效果_uniapp 小程序横屏开发
作者:繁依Fanyi0 | 2024-04-23 20:14:10
赞
踩
uniapp 小程序横屏开发
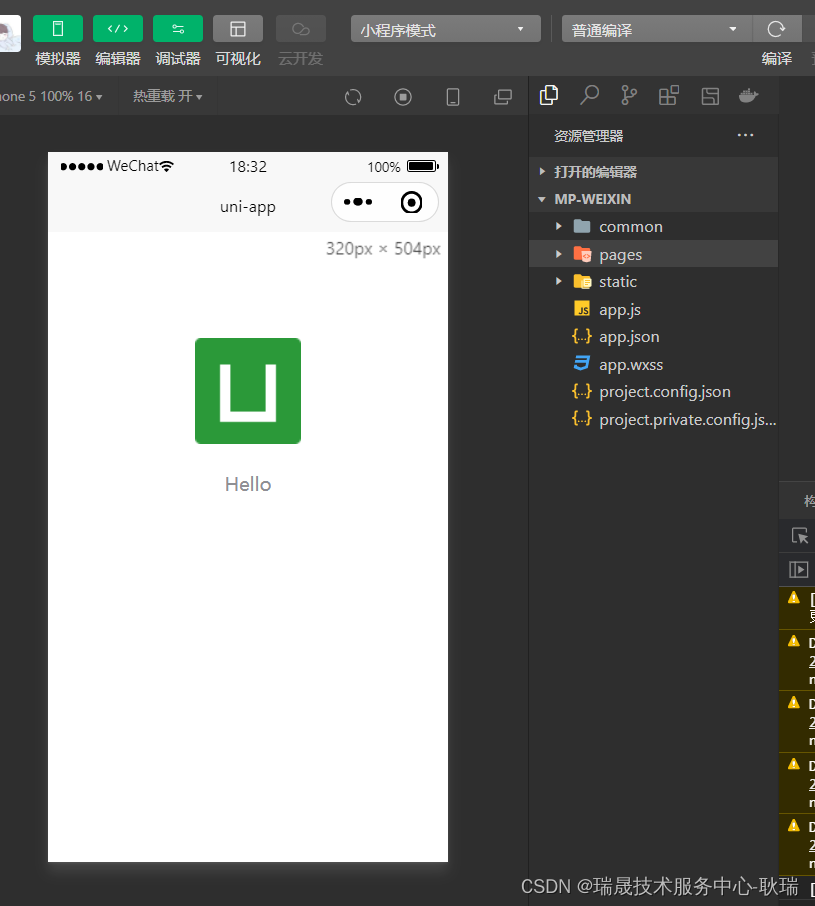
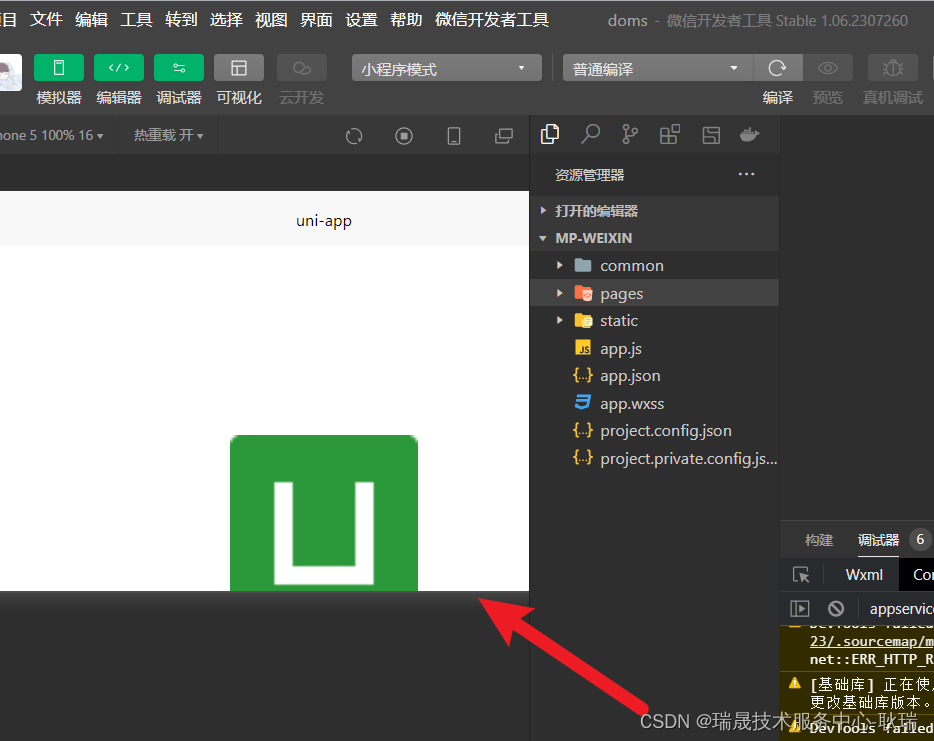
我们打开uni项目 小程序端运行
默认是竖着的一个效果

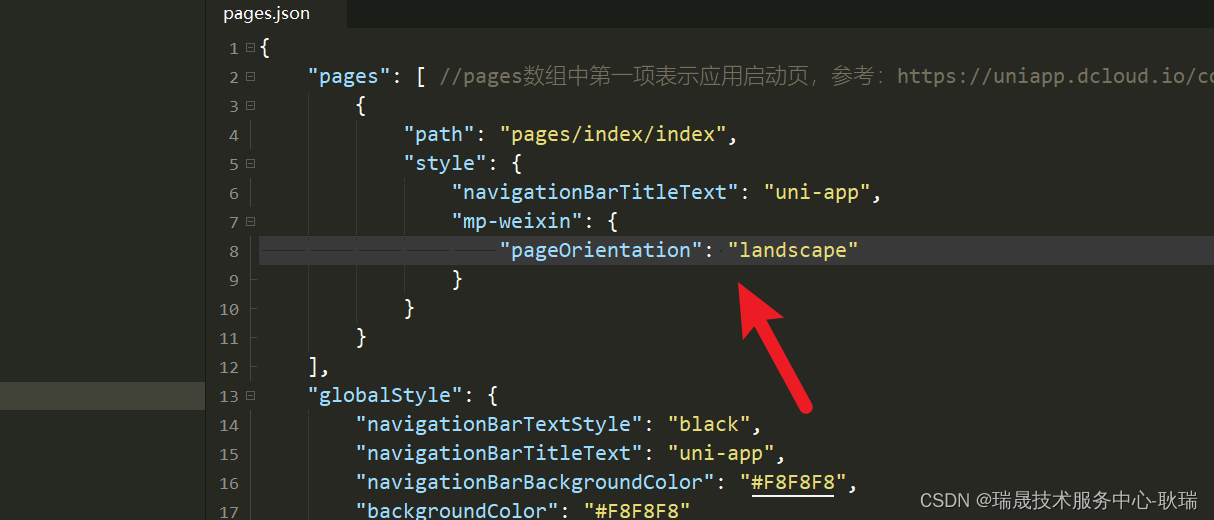
我们打开项目的
pages.json
给需要横屏的界面 的 style 属性 加上
"mp-weixin": {
"pageOrientation": "landscape"
}
- 1
- 2
- 3

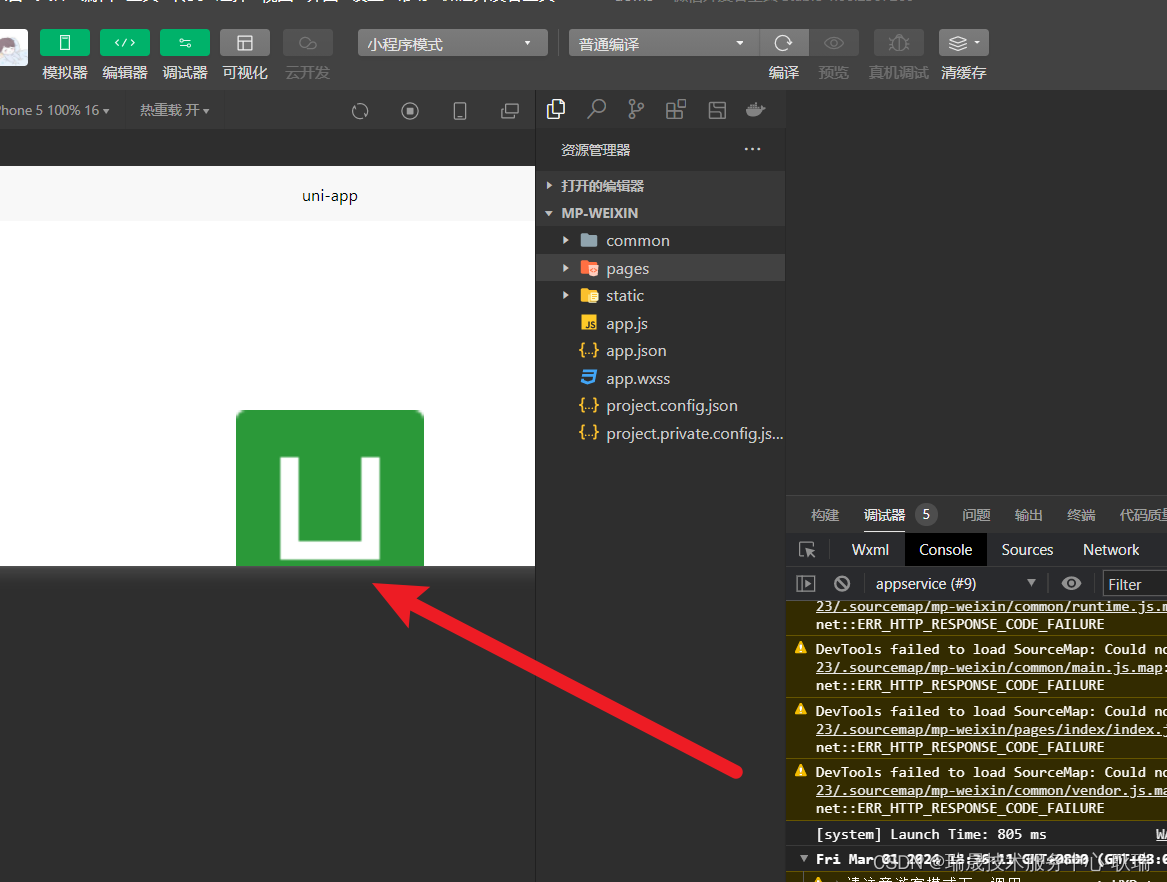
界面就横屏了

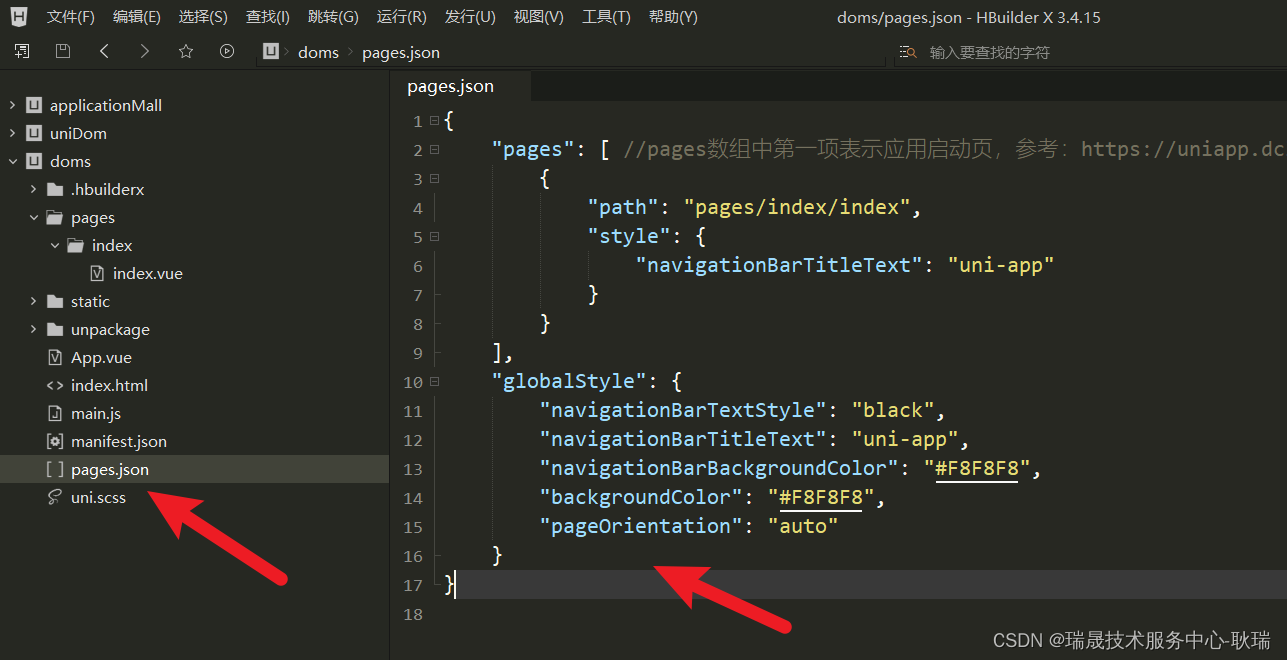
如果是要所有界面都横屏的话
就直接在pages.json 的 globalStyle 中加上
"pageOrientation": "auto"
- 1


这样 就能实现全部横屏的效果
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/475823?site
推荐阅读
相关标签


