热门标签
热门文章
- 1android meta-data的使用以及含义_android/data
- 2Midjourney初学者使用教程,简单易懂_midjourney界面
- 3python刷视频解放双手_Python制作yys彻底解放双手(代码篇)
- 4哈希表 -- C语言实现_c语言哈希表实现
- 5记录一次git 提交代码出现的问题_gitdir=$(git rev-parse --git-dir)
- 6Azure 100(AZ100) 学生申请问题
- 7Redis面试题一(基本概念)
- 8鸿蒙App开发,Button坑死你不偿命!
- 9使用wireshark抓取数据包并解析IPv4数据包_wireshark抓ipv4的包
- 10得物 AIGC 算法岗(日常实习生) 面经分享_得物算法岗实习
当前位置: article > 正文
【uniapp】【uview2.0】【u-sticky】Sticky 吸顶
作者:笔触狂放9 | 2024-04-21 10:53:19
赞
踩
【uniapp】【uview2.0】【u-sticky】Sticky 吸顶
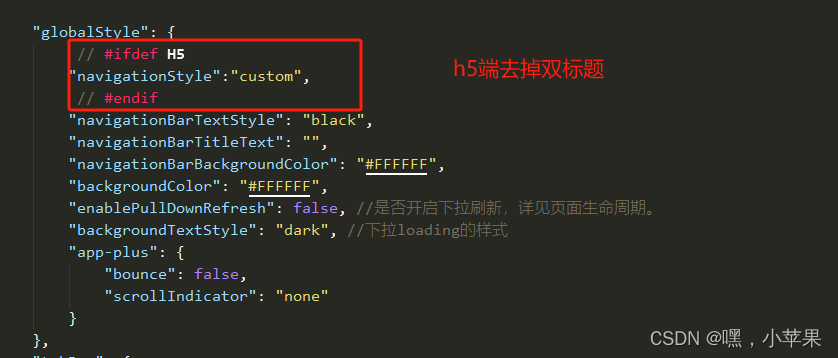
把pages.json文件中的 “navigationStyle"设置为"custom”,

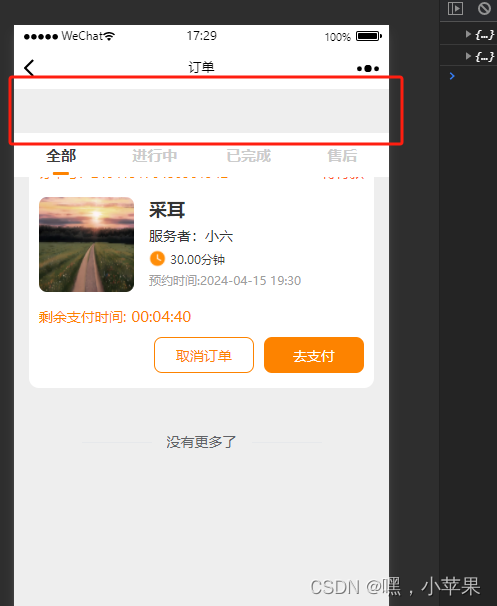
出现的问题是,莫名奇妙多了个 一个高度

解决方法
/* 使用CSS的sticky定位 */
.sticky {
/* #ifdef H5 */
position: -webkit-sticky;
position: sticky;
top: 0; /* 设置距顶部的距离 */
z-index: 1000; /* 确保sticky元素在顶层 */
/* #endif */
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/462619
推荐阅读
相关标签


