- 1经验分享:chatGPT怎么用?chatGPT使用指导教程技巧_chatgpt如何使用
- 2Redis之缓存雪崩、缓存穿透、缓存预热、缓存更新、缓存降级_为什么加入购物车、结算 缓存降级
- 3密码学中的Hash函数_哈希函数
- 4使用TortoiseGit下载GitHub源码
- 5计算机设计大赛参赛作品——疫情看板_计算机大赛作品简介
- 6postgresql 事务隔离级别与锁_pgsql默认隔离级别
- 7低代码开源项目汇总_开源低代码
- 8无人机高空巡查+智能视频监控技术,打造森林防火智慧方案
- 9计算机上没有信任的用户,服务器上的安全数据库没有此工作站信任关系的计算机帐户...
- 10Dropout_self.dropout
玩转微服务-SonarQube
赞
踩
第一节 SonarQube
1.1 简介
SonarQube是一款静态代码质量分析工具,支持Java、Python、PHP、JavaScript、CSS等25种以上的语言,而且可以集成在IDEA、Jenkins、GIt等服务中,方便随时查看代码质量分析报告。支持的语言:

SonarQube通过配置的代码分析规则,从可靠性、安全性、可维护性、覆盖率、重复率等方面分析项目,风险等级从A~E划分为5个等级,同时SonarQube可以集成pmd、findbugs、checkstyle等插件来扩展使用其他规则来检验代码质量;SonarQube还设置了质量阈,通过设置的质量阈评定此次提交分析的项目代码是否达到了规定要求。
其他的静态代码分析工具:PMD,CheckStyle,FindBug
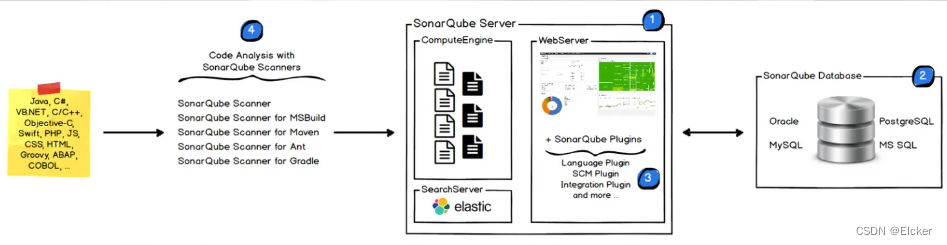
1.2 四个组成部分
1.2.1 SonarQube服务器
- Web服务:供开发者,管理者,浏览质量快照和配置SonarQube实例
- 搜索服务:基于ElasticSearch的Search Server从UI进行后退搜索
- 计算引擎服务:负责处理代码分析报告并将其保存在SonarQube数据库中
1.2.2 SonarQube数据库
- SonarQube实例的配置(安全性,插件设置等)
- 项目,视图等的质量快照
1.2.3 插件
多个SonarQube插件,可能包括语言,SCM,集成,身份验证和管理插件
1.2.4 Scanner
一个或多个SonarQube Scanners:可以与CI服务进行集成

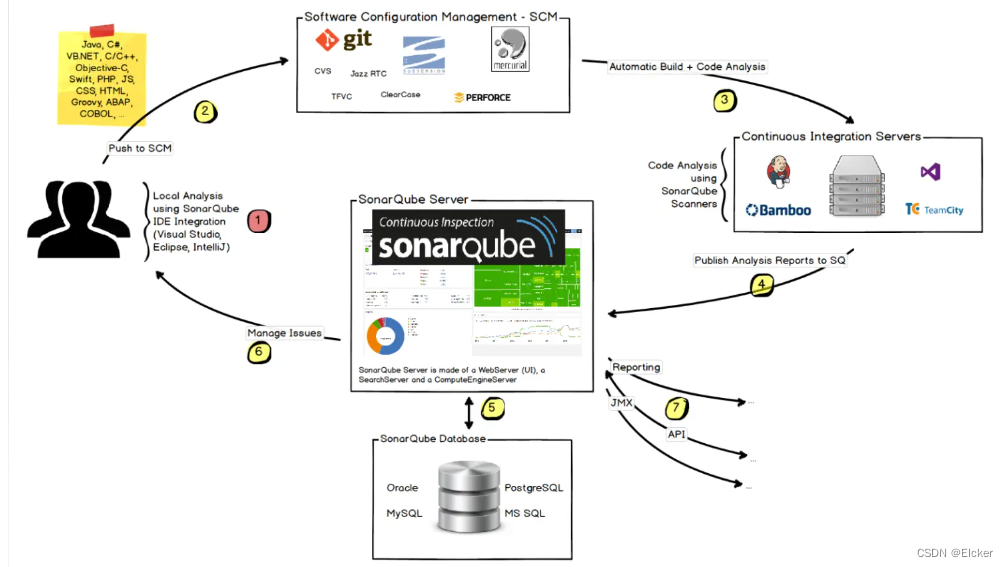
1.3 工作流程
-
开发人员的代码在自己的IDE和使用SonarLint运行局部分析;
-
开发人员推代码到Git服务器;
-
持续集成服务器触发自动构建和SonarQube扫描仪的运行SonarQube分析所需的执行。
-
分析报告被发送到SonarQube服务器进行处理。
-
SonarQube服务器处理和存储分析报告导致SonarQube数据库,并显示结果在UI中。
-
开发者审核,评论问题,减少他们的技术债务问题。
-
团队负责人收到的分析报告。 OPS使用API从SonarQube自动化配置和提取数据。

第二节 SonarQube的安装
2.1 安装
我们采用docker,docker-compose的方式进行安装
version: '3'
services:
sonarqube:
image: sonarqube:9.9.0-community
ports:
- "9000:9000"
networks:
- sonarnet
restart: always
privileged: true
volumes:
- /docker/sxhm/sonarqube/conf/sonar.properties:/opt/sonarqube/conf/sonar.properties
- /docker/sxhm/sonarqube/pdf-files:/opt/sonarqube/pdf-files
- /docker/sxhm/sonarqube/extensions/plugins:/opt/sonarqube/extensions/plugins
environment:
- TZ=Asia/Shanghai
- SONARQUBE_JDBC_USERNAME=xxxx
- SONARQUBE_JDBC_PASSWORD=xxxx
- SONARQUBE_JDBC_URL=jdbc:postgresql://postgresdb:5432/sonar
postgresdb:
image: postgres:bullseye
ports:
- 5432:5432
networks:
- sonarnet
environment:
TZ: Asia/Shanghai
POSTGRES_USER: xxxxx
POSTGRES_PASSWORD: xxxxx
POSTGRES_DB: sonar
volumes:
- /docker/sxhm/sonarqube/postgresql/data:/usr/postgres/data
- /etc/localtime:/etc/localtime:ro
networks:
sonarnet:
driver: bridge
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
2.2 插件
下载需要的插件,放到挂载目录下:/docker/sxhm/sonarqube/extensions/plugins 下 重启docker容器
第三节 P3C规范
3.1 简介
源自《阿里巴巴Java编码指南》,该指南汇集了阿里巴巴集团技术团队多年来的最佳编程实践。大量的Java编程团队对项目中的代码质量提出了苛刻的要求,因为我们鼓励重用和更好地理解彼此的程序。我们在过去看到过许多编程问题。例如,有缺陷的数据库表结构和索引设计可能会导致软件体系结构缺陷和性能风险。另一个例子是难以维护的混乱代码结构。此外,没有身份验证的易受攻击的代码容易受到黑客的攻击。
https://github.com/alibaba/p3c
3.2 SonarQube 配置 P3C规范
首先需要登录 sonarqube 管理员账号,然后在 Marketplace 中搜索“pmd”并安装。
安装完成后,在 Quality Profiles 中选择“Sonar way”规则集,然后点击“Activate more rules”按钮,搜索“p3c”并勾选相应规则,点击“Activate”即可。
这样就完成了在 sonarqube 中集成阿里 P3C 规则的操作。
3.3 IDEA配置 P3C规范
安装插件“Alibaba Java Coding Guidelines”即可
第四节 Maven项目代码检查
4.1 根项目POM.xml修改
<properties>
<sonar.host.url>http://10.10.10.108:9000</sonar.host.url>
<sonar.plugin.version>3.4.0.905</sonar.plugin.version>
<sonar.projectKey>${project.groupId}:${project.artifactId}</sonar.projectKey>
<sonar.moduleKey>${project.artifactId}</sonar.moduleKey>
<sonar.projectName>${project.artifactId}</sonar.projectName>
<sonar.login>xxxx</sonar.login>
<sonar.password>xxxxx</sonar.password>
</properties>
<build>
<plugins>
<!--sonar 代码扫描插件-->
<plugin>
<groupId>org.sonarsource.scanner.maven</groupId>
<artifactId>sonar-maven-plugin</artifactId>
<version>${sonar.plugin.version}</version>
</plugin>
</plugins>
</build>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
确保项目使用的maven setting.xml 文件中未配置任何关于sonar的配置项
4.2 代码扫描提交
mvn clean package sonar:sonar
也可以借助idea 的maven图形化界面, 若出现编译问题, 可先clean package 修改编译的环境,如jdk11,再执行sonar:sonar
第五节 nodejs项目代码检查
- 安装SonarScanner(确保SonarQube服务器正在运行):
# 下载
wget https://binaries.sonarsource.com/Distribution/sonar-scanner-cli/sonar-scanner-cli-4.6.2.2472-linux.zip
# 解压
unzip sonar-scanner-cli-4.6.2.2472-linux.zip
# 配置环境变量
echo "export PATH=$PATH:/path/to/sonar-scanner-4.6.2.2472-linux/bin" >> ~/.bashrc
source ~/.bashrc
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 创建 sonar-project.properties
# 必要属性
sonar.projectKey=your-project-key
sonar.projectName=your-project-name
sonar.projectVersion=1.0
# 源代码位置
sonar.sources=.
sonar.exclusions=**/node_modules/**
sonar.language=js
sonar.sourceEncoding=UTF-8
# 数据库认证
sonar.login=your-sonarqube-login
sonar.password=your-sonarqube-password
# SonarQube服务器
sonar.host.url=http://localhost:9000
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
-
运行SonarScanner扫描项目:
# 在项目根目录执行 sonar-scanner- 1
- 2
确保替换your-project-key、your-project-name、your-sonarqube-login和your-sonarqube-password为实际值,并且设置正确的sonar.host.url。
这个过程会将Vue项目的代码扫描完毕,并上传到SonarQube服务器进行分析。你可以在SonarQube的界面上查看扫描结果。


