- 1Xcode7 新添旧版模拟器方法
- 2Java后台生成Excel文件并作为邮件附件发送_java生成excel并发送邮件
- 32021电赛F题(智能送药小车)参赛总结【视觉部分】_21年电赛亚克力板
- 4Gradle代理配置(阿里云镜像)_阿里云 gradle 代理 镜像
- 5maven配置阿里云镜像仓库_maven阿里云镜像
- 6深度探索c++对象模型第五章笔记上_point *heap=new point(bb)
- 7MATLAB矩阵(1)_魔方矩阵matlab
- 8C语言预编译中进行循环,C语言的傻瓜式随笔(二):全局变量、预编译、goto
- 9Android14之解决刷机报错:Can not load Android system. Your data may be corrupt(一百七十七)_can't load android system
- 10C语言--输入一个数字判断是否是素数(详细解答+代码优化)_c语言判断一个数为素数
最意想不到的5个APP UI 设计范例
赞
踩
现如今,智能手机已成为人们生活中不可或缺的一个物件,琳琅满目的手机APP充斥着各大应用市场。对于普通人来说,他们的衣食住行因此而变得简单方便;对设计师们来说,他们则面临更多的机遇和挑战。每位设计师都梦想着做出最出色的应用界面(UI)设计,最符合用户习惯的UX设计。
而出色的手机界面设计应该具备两个特点:简洁,易用。这也是每个设计师的职责。简洁美观的界面设计可以很好的引导用户,从而带来更优质的用户体验。相反而言,如果用户在使用时完全没有这个概念或是摸不着头脑,这对UI设计来说就非常失败了。
为广大设计师朋友谋福利,摩客君在此整理了一些2017年度最出色的手机应用界面设计范例。希望能为你们带来更多的设计灵感。
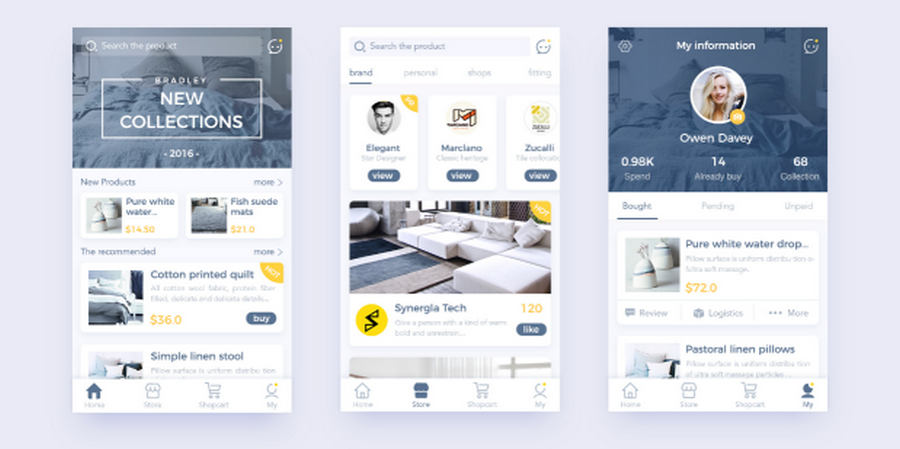
1. Natural Home
亮点:极简主义风格
地址:https://dribbble.com/shots/3135354-Natural-Home/attachments/663816

极简主义风格已经被广泛应用于UI设计领域。很多国外优秀设计网站或者App,都会以功能性为前提,提倡极简化设计。Natural Home的UI设计正是如此,界面简洁、清晰,用户能直观了然的了解每一个功能板块,并不会觉得突兀。
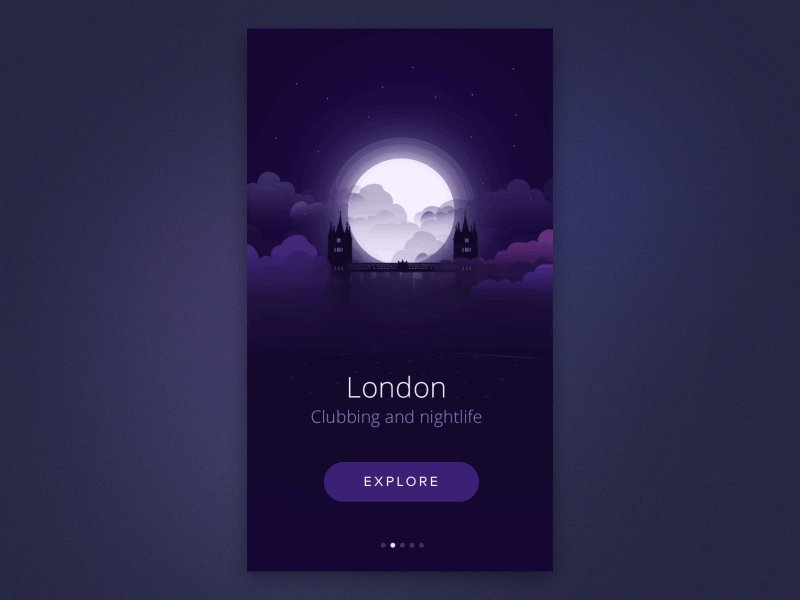
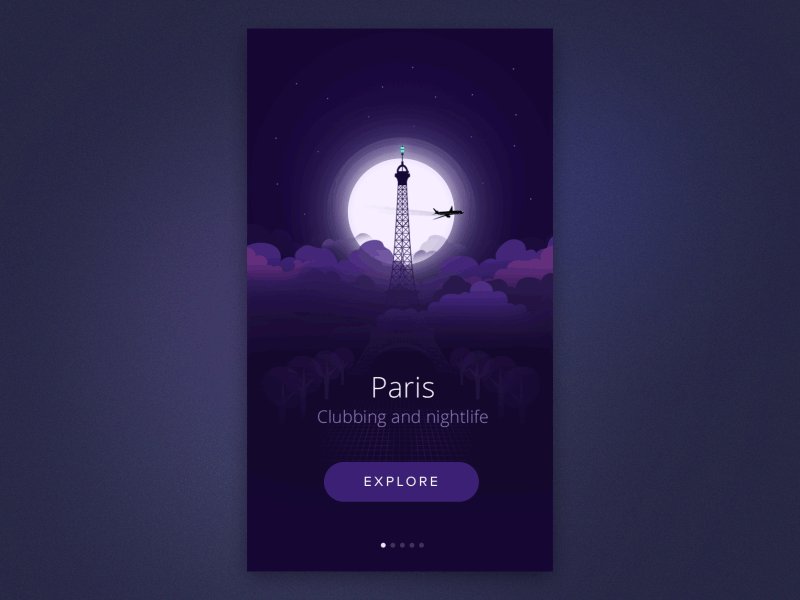
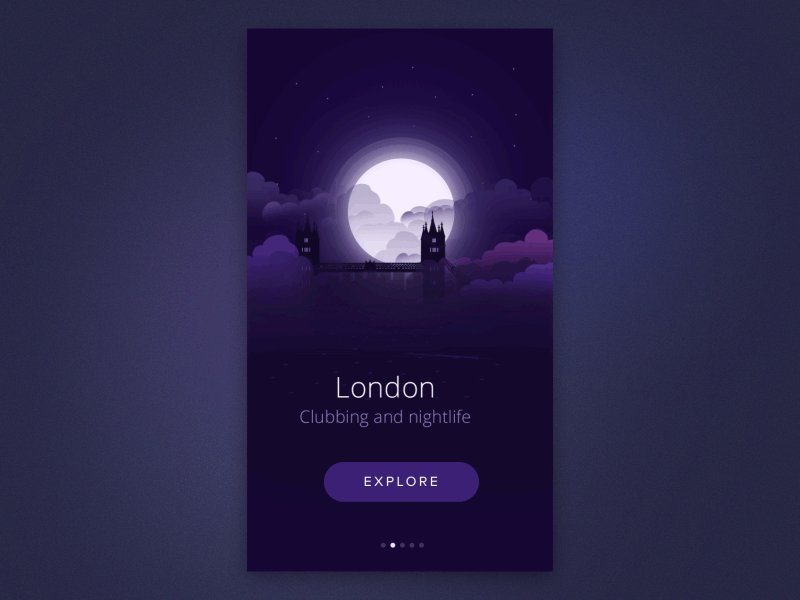
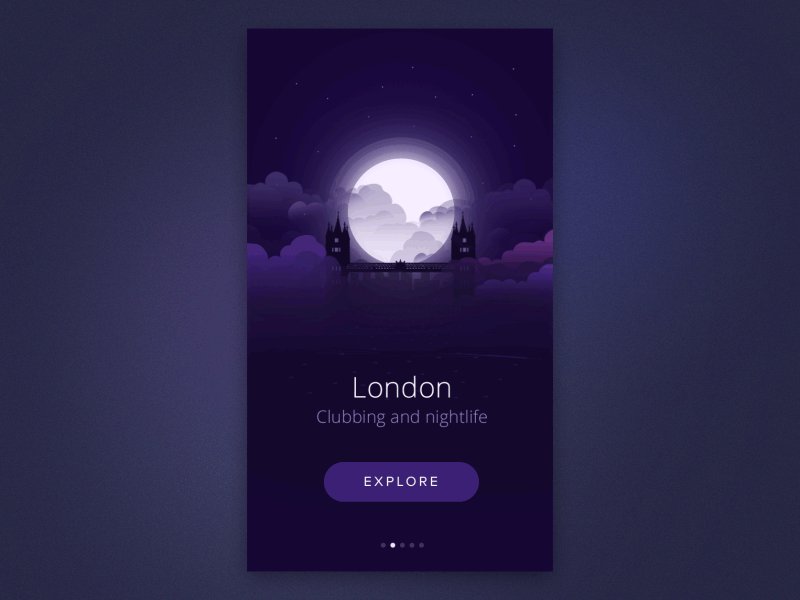
2. City Intro Animation
亮点:动态视觉吸引
地址:https://dribbble.com/shots/2041810-City-intro-animation

众所周知,UI不仅仅局限于固定的界面,目前很多UI设计已经开始通过动态的形式来吸引用户。从界面设计的角度来看,视频或者动态的表现形式比静态的画面更加生动,能给用户带来更直观的视觉反馈。
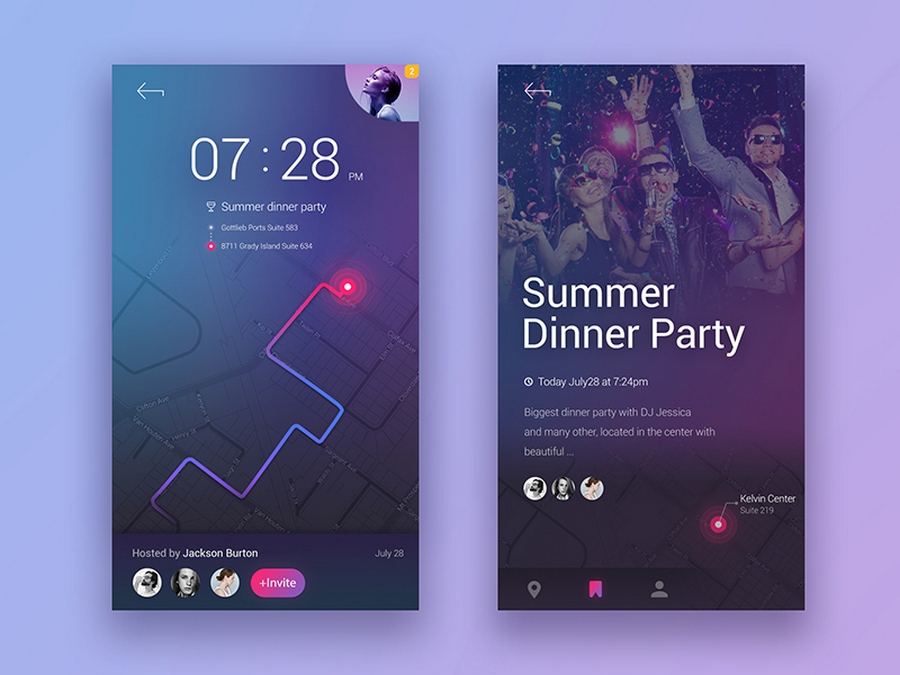
3. Events Discover App
亮点:专业化配色
地址:https://www.uplabs.com/posts/events-discover-app

用户界面美观与否,很大程度上由配色决定。界面设计中视觉效果好、令人感到舒适的配色,能够极大地优化视觉体验。颜色搭配适当,才能产生一定的视觉冲击,从而为用户带来更好的视觉体验。
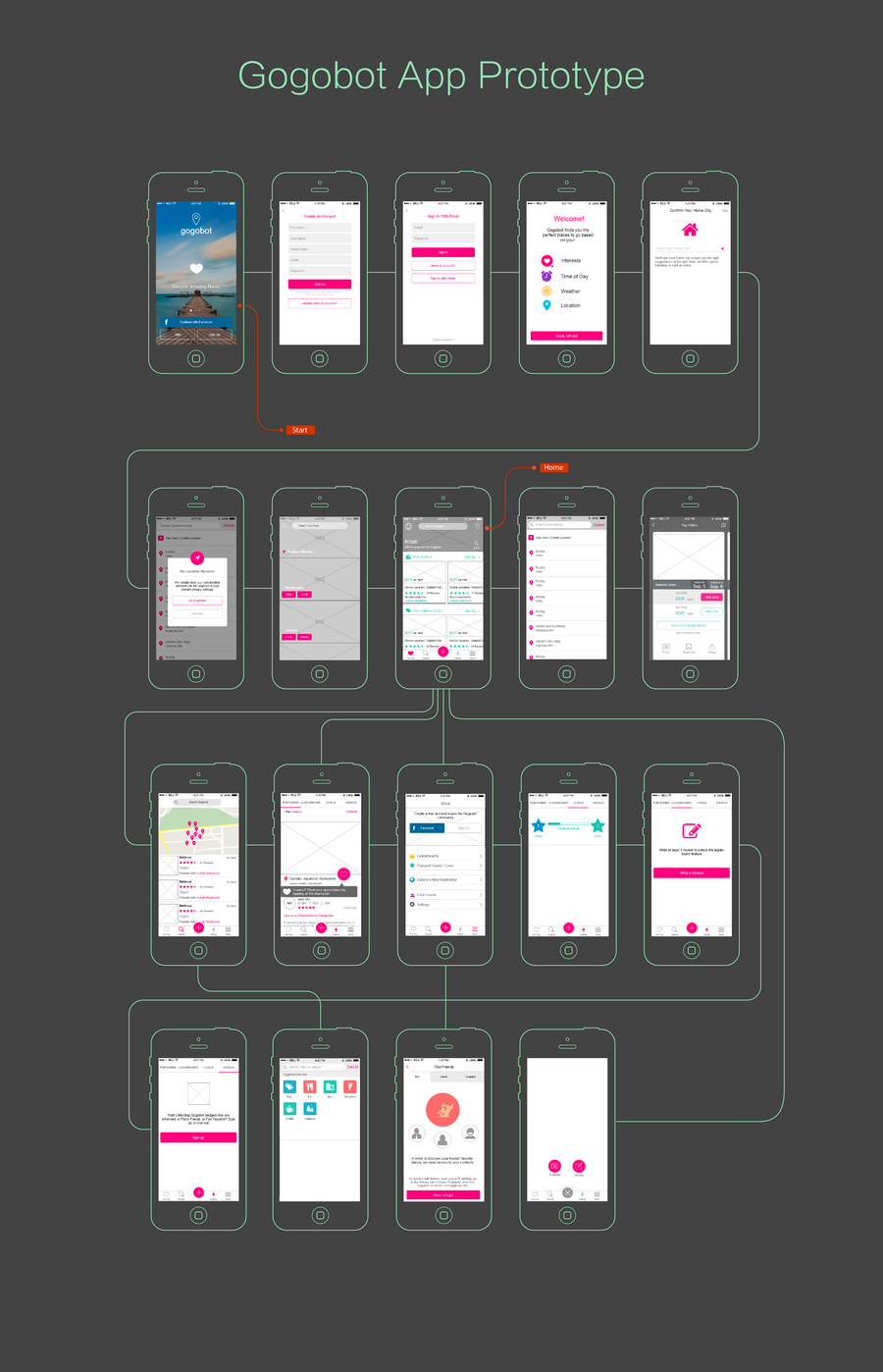
4. Gogobot App Prototype
亮点:原型设计
地址:http://doc.mockplus.cn/?p=1212

2017年比以往任何时候都更容易将想法带入生活,UX 和 UI 设计师之间的界线将继续模糊,二者结合成为更加一体化的设计过程。 原型设计将成为每个设计流程的一部分。 诸如Mockplus,Proto.io等新的原型设计工具的出现,将大大改善设计师的工作流程,使他们能够花更多的时间思考最终用户,而不用每次从头开始。
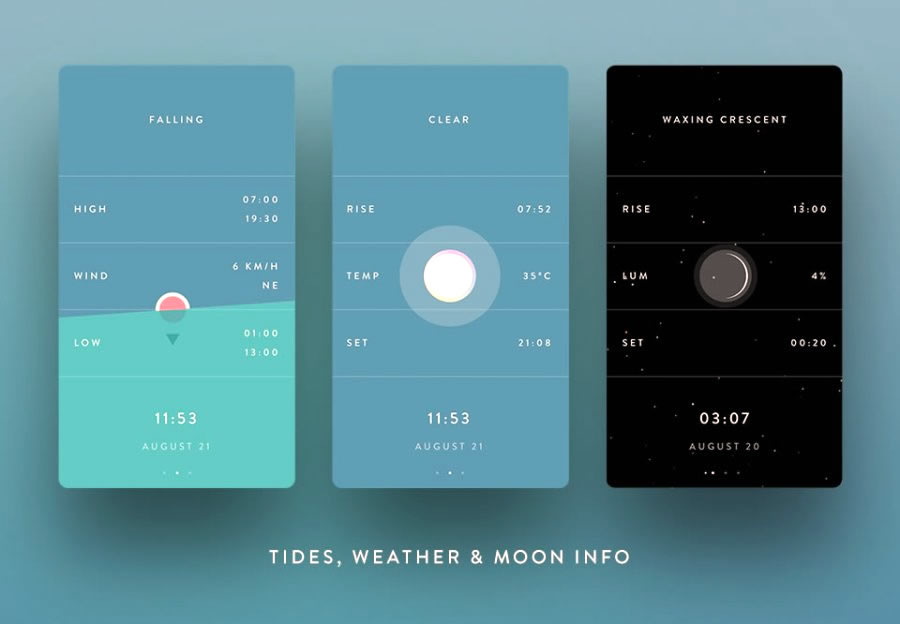
5.Marline
亮点:清晰的排版
地址:https://www.javiperez.net/#marline

Marline是一个界面设计非常淡雅,视觉效果非常舒服的应用程序。平滑的动画,舒缓的调色板和清晰的排版,让用户第一眼就爱上它,想要选择它作为日常天气应用程序。
以上是摩客君为您挑选的5个应用程序界面设计的范例。各花入各眼。时下的App UI设计技术正在不断的进步,各种潮流趋势竞相争艳。追求扁平化设计,极简风格,追求动画效果,这都是当下最热门的UI设计潮流。不过,最让人惊艳的还是原型设计,Mockplus的原型设计并不只是满足中低保真,惊艳细致的高度保真也会让人非常意想不到。



