热门标签
热门文章
- 1浅谈电力行业网络安全与防护_电网信息安全防护
- 2leetcode14--最长公共前缀 前缀树_最长公共前缀 trie
- 3STM32CubeMX学习笔记30---FreeRTOS内存管理_ospoolcreate ospoolalloc
- 4flink读取mysql表中的时间字段error java.time.LocalDateTime cannot be cast to java.sql.Timestamp_flowable的 java.time.localdatetime cannot be cast t
- 5基于LQR最优控制算法实现的轨迹跟踪控制,建立了基于车辆的质心侧偏角、横摆角速度,横向误差_基于偏差的lqr问题
- 6diff/patch的用法和目录关系_patch 目录
- 7概念解析 | 威胁建模与DREAD评估:构建安全的系统防线_基于dread模型的风险分析:
- 8农作物害虫检测数据集VOC+YOLO格式18975张97类别
- 9opencv面试知识点_opencv 面试
- 10windows7如何搭建python环境_python win7
当前位置: article > 正文
推荐一本Vue开发的书籍_vue书籍
作者:繁依Fanyi0 | 2024-05-11 19:25:00
赞
踩
vue书籍
《Vue.js 2.x实践指南》其实早在一年前就已经完稿,只是由于疫情的缘故耽搁了许久才下厂印刷。
本书旨在让初学者能够快速上手vue技术栈,并能够利用所学知识独立动手进行项目开发。我的写作风格一向都是喜欢采用理论和实践相结合的方式,这样学习起来不会那么枯燥,而且极具成效。时间是很宝贵的东西,所以尽量用最少的时间去掌握对自己有帮助知识是非常重要的。
阅读本书需要具备HTML、CSS和JS基础,本书针对的用户群体主要是:想要快速学习vue技术,并能够用vue进行实际项目开发的读者以及高校计算机专业学生。书中通过一个H5移动应用和一个PC Web应用来讲述了vue的实践应用。
另外:本书提供PPT课件。
图书购买地址:
学习Vue3推荐:
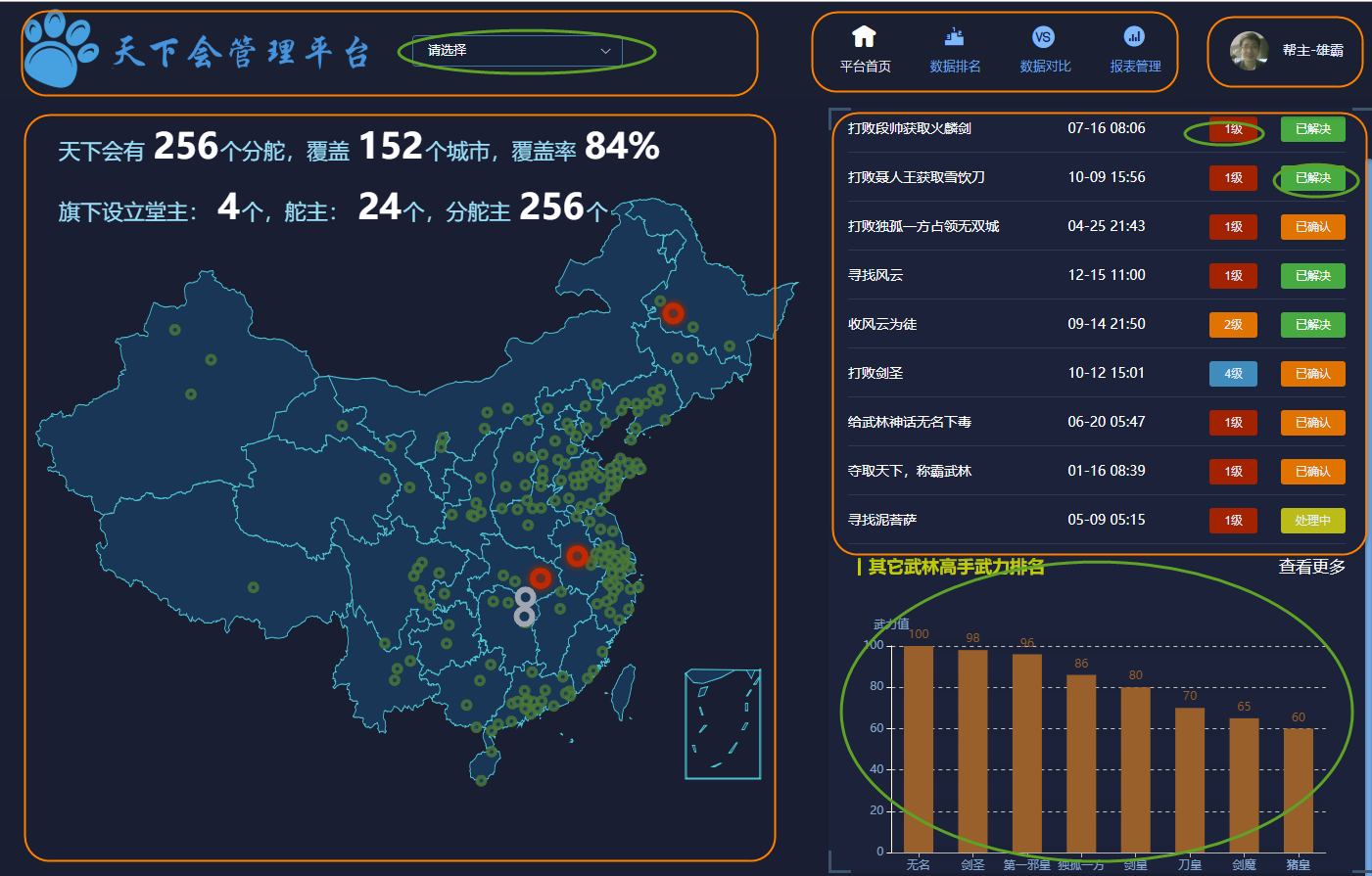
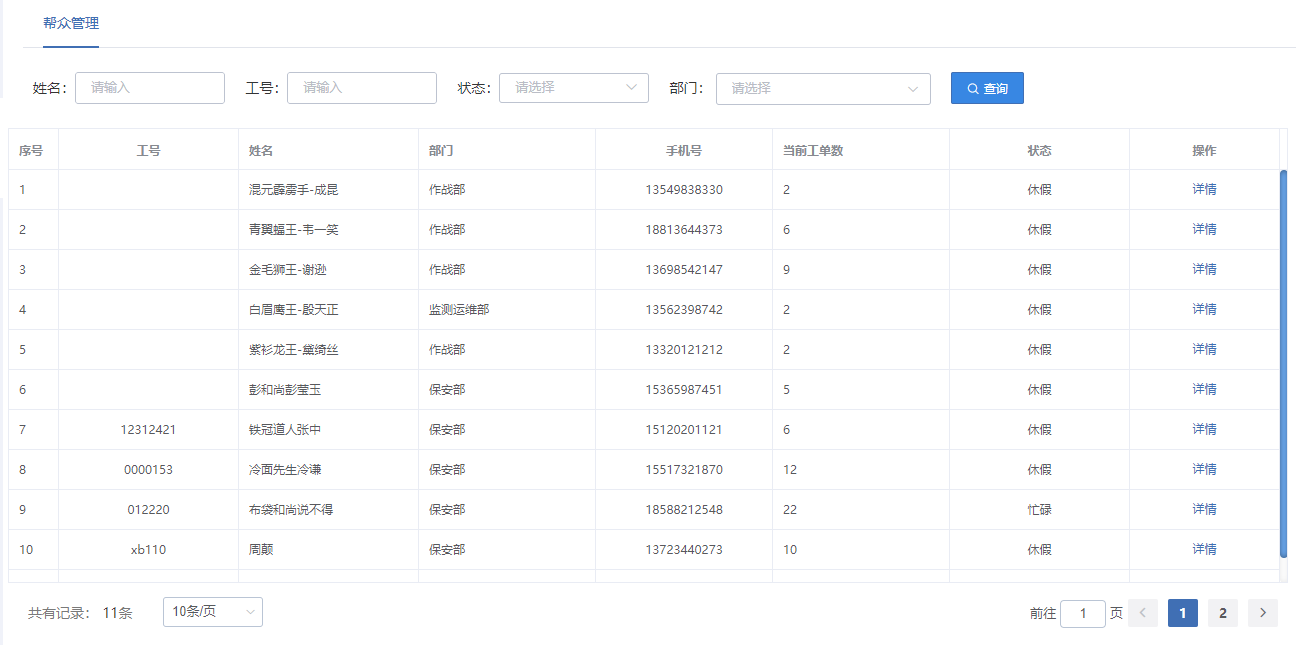
书中示例项目截图:




书目录大纲:


创作不易,且珍惜~
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/556002
推荐阅读
相关标签



