热门标签
热门文章
- 1初识Java小盆友_汇编语言依赖计算机环境吗
- 2android人脸识别应用架构,基于Android平台人脸识别系统的设计与实现
- 3Python字典初始化三种方式_python 用三种方法初始化字典{“a”:1,"b":2},并设置k值为c的对应值未3
- 4蓝桥杯_蓝桥杯 系统正在请求您的摄像头,请稍后再试!
- 5第60天-服务攻防-中间件安全&CVE 复现&Weblogic&&Jboss&Jenkins&GlassFish_第60天 weblogic jboss
- 6文本数据分析的作用是什么?文本数据分析可采用哪些方法?_为什么要分析小说数据的原因
- 7[AIGC] Stable Diffusion 如何使用 VAE 改善眼睛和脸部_stable diffusion 后期处理眼睛问题
- 8Java 并发详解<二>_java threadpoolexecutor 实现每秒1000的并发
- 9DockerSwarm集群搭建-实战
- 10最受欢迎的十款SQL注入工具_leviathan注入
当前位置: article > 正文
安卓5.0通知遇到的问题及原因_安卓5发送通知
作者:繁依Fanyi0 | 2024-05-15 23:55:17
赞
踩
安卓5发送通知
首先是发送普通通知的一段代码。
- public void send(String string) {
-
- NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(this);
-
- mBuilder.setContentTitle("标题");// 设置通知栏标题
-
- mBuilder.setSmallIcon(R.drawable.ic_launcher);// 设置通知小ICON
-
- mBuilder.setContentText(string + "点击查看。");
-
- mBuilder.setTicker(string); // 通知首次出现在通知栏,带上升动画效果的
-
- mBuilder.setWhen(System.currentTimeMillis());// 通知产生的时间,会在通知信息里显示,一般是系统获取到的时间
-
- Notification notification = mBuilder.build();//API 16
-
- NotificationManager mNotificationManager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE);
-
- mNotificationManager.notify(1, notification);
- }

在Android 5.0以下版本,icon可以正常显示,但是在5.0以上版本中,icon显示为白块。
随后百度这个问题找到一个网址:点击打开链接
大体意思是在5.0中,对于设计风格有了统一的要求。
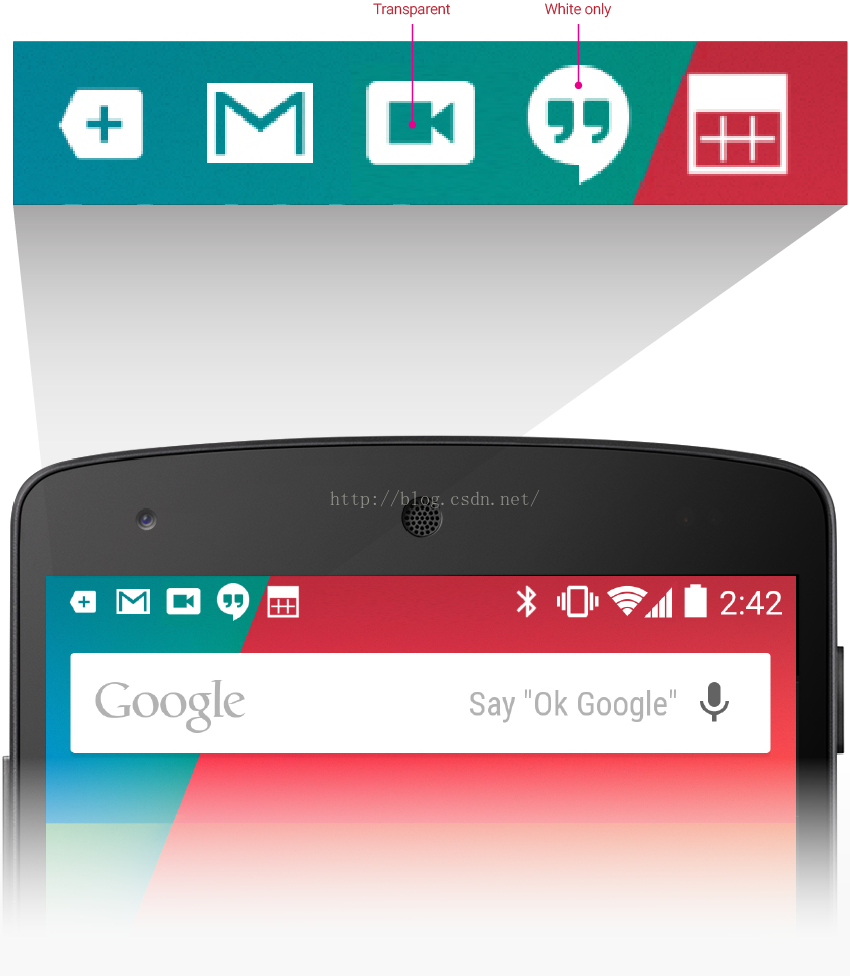
引用原文:简单的说就是5.0后Android官方建议不要为通知的图标添加任何额外的透明度,渐变色,不要企图用颜色将通知图标与其他应用,比如系统应用,应用的通知图标只能是在透明的背景上有白色的图案。至于原因,文档并没有细说,只是提到5.0系统将会在底层处理图标,想知怎么处理的可以参考Android SDK API level 21后的Notificaiton源码,里面写的较详细。可以参考:点击打开链接
知道了问题的解决方法后,做了修改。如下(终极版):
- public void send(String string) {
-
- NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(this);
-
- Intent intent = new Intent(this, MainActivity.class);
- intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
- PendingIntent pendingIntent = PendingIntent.getActivity(this, 0,intent, 0);
- mBuilder.setContentIntent(pendingIntent);// 设置通知栏点击意图
-
- mBuilder.setContentTitle("标题");// 设置通知栏标题
-
- if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {//悬挂式Notification,5.0后显示
-
- mBuilder.setContentText(string + "点击查看。").setFullScreenIntent(pendingIntent, true);
- mBuilder.setCategory(NotificationCompat.CATEGORY_MESSAGE);
- mBuilder.setSmallIcon(R.drawable.jingbao1);// 设置通知小ICON(5.0必须采用白色透明图片)
-
- }else{
-
- mBuilder.setSmallIcon(R.drawable.ic_launcher);// 设置通知小ICON
- mBuilder.setContentText(string );
-
- }
-
- mBuilder.setLargeIcon(BitmapFactory.decodeResource(getResources(),R.drawable.jing_6));// 设置通知大ICON
-
- mBuilder.setTicker(string + "有警报!"); // 通知首次出现在通知栏,带上升动画效果的
-
- mBuilder.setWhen(System.currentTimeMillis());// 通知产生的时间,会在通知信息里显示,一般是系统获取到的时间
-
- mBuilder.setPriority(NotificationCompat.PRIORITY_MAX); // 设置该通知优先级
-
- mBuilder.setVisibility(NotificationCompat.VISIBILITY_PUBLIC);//在任何情况下都显示,不受锁屏影响。
-
- mBuilder.setAutoCancel(true);// 设置这个标志当用户单击面板就可以让通知将自动取消
-
- mBuilder.setOngoing(false);// ture,设置他为一个正在进行的通知。他们通常是用来表示一个后台任务,用户积极参与(如播放音乐)或以某种方式正在等待,因此占用设备(如一个文件下载,同步操作,主动网络连接)
- // 向通知添加声音、闪灯和振动效果的最简单、最一致的方式是使用当前的用户默认设置,使用NotificationCompat.DEFAULT_ALL属性,可以组合
- mBuilder.setVibrate(new long[] { 0, 100, 500, 100 });//振动效果需要振动权限
-
- mBuilder.setSound(Uri.parse("android.resource://" + getPackageName()//声音
- + "/" + R.raw.notification_alarm));
-
- mBuilder.setDefaults(NotificationCompat.DEFAULT_LIGHTS);//闪灯
-
- NotificationManager mNotificationManager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE);
- //Notification notification = mBuilder.getNotification();//API 11
-
- Notification notification = mBuilder.build();//API 16
-
- mNotificationManager.notify(1, notification);
- }

以上列举了常用的通知设置介绍。
如果你按照上面的进行了修改,结果成功,那么恭喜你!,如果你发现没有效果,那么只能说点背(我就是)。
问题出在了哪里?
其实代码方面没有任何问题,只是现在国产手机都有自己的定制化UI,在我的手上有两款手机,一款是华为的EMUI,一款是乐视的
EUI。这两个对于通知都有自己的管理,基本的管理有优先级、是否允许、是否悬浮显示通知。如下图:
所以在上面的代码中,设置通知优先级、悬浮、显示的权限(不受锁屏限制)等这些设置会无效。
这些的实现需要用户自己在设置里进行管理设置。
甚至在乐视的手机上,设置的小图,大图都会失效。最后发现乐视的EUI会对常用的app(qq,微信等)进行适配在UI中提供小图。
(例如美团在华为的显示正常,但是乐视就。。)
最后再说说小图的尺寸:
mdpi @ 24.00dp = 24.00px
hdpi @ 24.00dp = 36.00px
xhdpi @ 24.00dp = 48.00px
xxhdpi @ 24.00dp = 72.00px
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/575570
推荐阅读
相关标签