热门标签
热门文章
- 1JDK1.8新特性_jdk1.8的新特性
- 2基于SpringBoot实现Api接口幂等性的几种方式_springboot接口幂等性
- 3Mac brew安装的MySQL忘记密码_mac brew mysql 忘记密码
- 4mysql字符串长度_MySQL字符串长度
- 5AI绘画——ChilloutMix模型(现实真人,实现写实逼真的图像)
- 6基于深度学习知识图谱的大数据医疗知识知识图谱问答可视化系统(完整系统源码+数据库+万字详细文档+源码解析+视频详细部署教程讲解+万字论文+ppt等资料)_(knowledgebasefood) f:\毕业论文\知识图谱问答\co-in-master\kb
- 7SpringBoot学习之Redis下载安装启动【Mac版本】(三十七)_mac redis下载
- 8C语言案例-输出 Fibonacci 数列(斐波那契数列)的前 40 项_补充以下程序代码,输出fibonacci数列前40项。
- 9MindStudio模型推理场景精度比对全流程和结果分析
- 10【转载】发生「null参数报错」的正确解决方法 | 亲子课堂 第 13 课_无限蜂大背包null报错
当前位置: article > 正文
el-select值的回显问题:如何使element-ui的下拉框显示label值_el-option回显
作者:繁依Fanyi0 | 2024-05-16 08:33:12
赞
踩
el-option回显
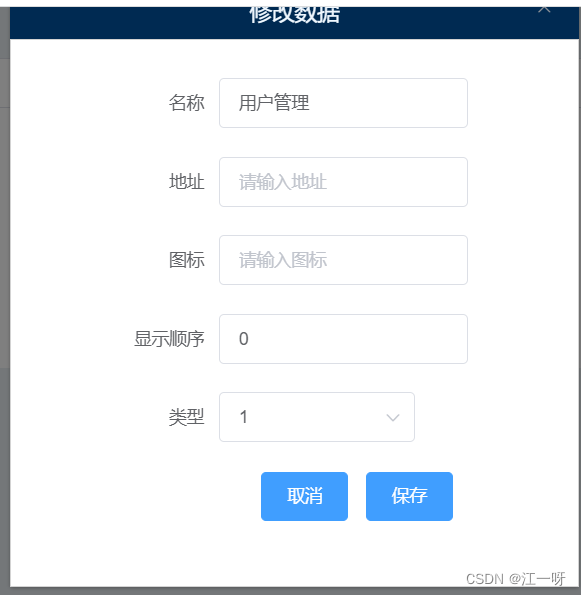
今天写前端又遇到个很神奇的事情,element的下拉框el-select出现了一点儿问题,回显的时候显示value的值,这个强迫症看来就很难受

我写的代码是这样的
- <el-select v-model="changeForm.type" placeholder="请选择类型" >
- <el-option label="目录" value=0></el-option>
- <el-option label="菜单" value=1></el-option>
- <el-option label="按钮" value=2></el-option>
- </el-select>
查阅大量资料,突然发现一个简单的方法,那就是vue的v-bind的神奇之处,v-bind的简写是:冒号
所以解决方法就来了(敲重点) 在value上绑定v-bind
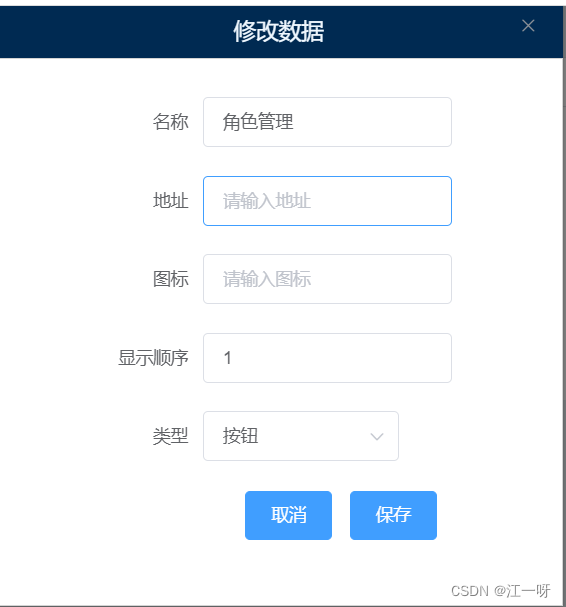
改完之后的代码是这样的,再来看element的下拉框el-select就显示lable的值了,
- <el-select v-model="changeForm.type" placeholder="请选择类型" >
- <el-option label="目录" :value=0></el-option>
- <el-option label="菜单" :value=1></el-option>
- <el-option label="按钮" :value=2></el-option>
- </el-select>

今天又解决了一个问题,开心值加1 。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/577777
推荐阅读
相关标签




