热门标签
热门文章
- 1一款简单的Java分词插件:apdplat word_org.apdplat.word
- 2五 Python 字典、字节、集合_python 字节型字典
- 3Centos7搭建Hadoop HA完全分布式集群(6台机器)(内含hbase,hive,flume,kafka,spark,sqoop,phoenix,storm)_centos7 hbase安装
- 4购物网站HTML(首页)_简单购物网站代码html
- 5xcode打包mac桌面程序_xcode打包mac应用
- 6单片机设计_单路测温系统(AT89C51、DS18B20温度传感器、LCD1602)_单片机测温系统温度系统采集电路设计知乎
- 7Python Matplotlib绘图知识总结_python画图的库matplot
- 8【独家】RediSearch - Redis强大的搜索引擎
- 9强化SSH服务安全的最佳实践
- 10Golang入门
当前位置: article > 正文
前端页面超时时间设置_前端设置请求超时时间
作者:繁依Fanyi0 | 2024-05-23 02:11:05
赞
踩
前端设置请求超时时间
有志者,事竟成
文章持续更新,可以关注【小奇JAVA面试】第一时间阅读,回复【资料】获取福利,回复【项目】获取项目源码,回复【简历模板】获取简历模板,回复【学习路线图】获取学习路线图。

一、前端页面超时时间设置
在项目中我们经常会有超时的情况发生,例如点击某一个查询按钮,然后10s钟还没有查询到内容,然后前端就会报错time out等等,这是因为前端设置了超时时间,如果请求一个接口超过这个时间还没有结果,那么就会超时,如果想不超时就需要去前端页面那里设置。
我们找到前端请求js

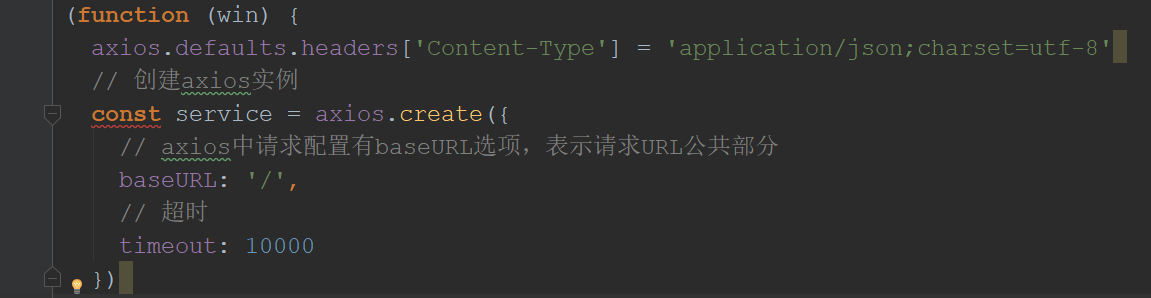
(function (win) {
axios.defaults.headers['Content-Type'] = 'application/json;charset=utf-8'
// 创建axios实例
const service = axios.create({
// axios中请求配置有baseURL选项,表示请求URL公共部分
baseURL: '/',
// 超时
timeout: 10000
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
二、总结
这里的相关内容还没有整理完毕,文章后面持续更新,建议收藏。
文章中涉及到的命令大家一定要像我一样每个都敲几遍,只有在敲的过程中才能发现自己对命令是否真正的掌握了。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/610894
推荐阅读
相关标签


