热门标签
热门文章
- 1Nginx解决配置SSL证书报错:nginx: [emerg] unknown directive “ssl_certificate1“ in /usr/local/nginx/conf/ngi..._nginx unknown directtive emerg
- 2数据结构与算法——双向链表及创建(C语言)详解_创建双向链表
- 3欧科云链:香港虚拟资产OTC合规在即,技术监管成市场规范关键
- 4【成电860考研】经验贴汇总(公共课+专业课+复试)-扒遍所有网站:信软群、王道、知乎、csdn等,截止21年7月整理出的所有帖子-共15篇_操作系统 王道 知乎
- 5Redis底层数据结构详解(一)_redis ziplist 中的字符串是sds吗
- 6CentOS7下操作iptables防火墙和firewalld防火墙_centos7安装iptable
- 7微信小程序-----刷新页面3种方式_微信小程序刷新当前页面
- 8AI推介-多模态视觉语言模型VLMs论文速览(arXiv方向):2024.02.15-2024.02.20_llms as bridges: reformulating grounded multimodal
- 9赛灵思的block memory generator用户手册pg058翻译和学习(AXI4 Interface Block Memory Generator Feature Summary)
- 10怎么实现一个RPC框架?_怎么实现一个rpc,需要的地方
当前位置: article > 正文
uniapp运行钉钉小程序_uniapp 钉钉小程序
作者:繁依Fanyi0 | 2024-05-24 11:43:06
赞
踩
uniapp 钉钉小程序
因项目原因,公司需要在钉钉里面开发小程序。之前用uniapp开发过app,H5,小程序。还真没尝试过钉钉小程序,今天就简单的记录下uniapp运行钉钉小程序中的过程。
在项目目录新建package.json文件,在文件中添加如下代码:

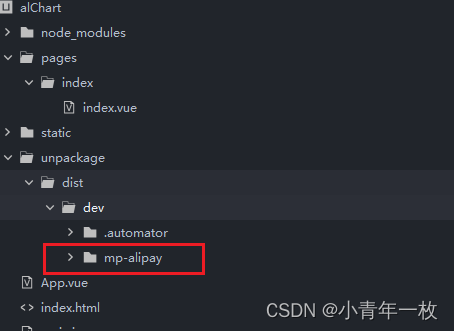
这样在项目目录中unpackage文件下生成支付宝的项目文件包。

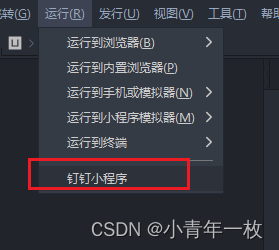
然后点击运行 找到钉钉小程序,项目开始运行编译。

在项目运行时会提示安装支付宝小程序开发者工具,按照提示安装好。打开支付宝开发者工具。

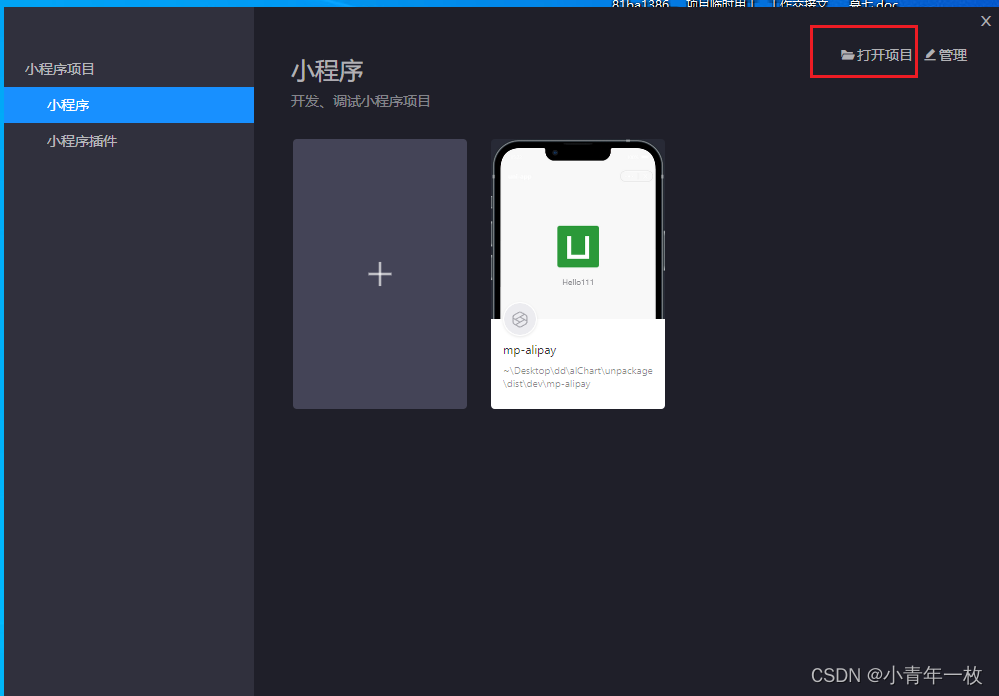
点击打开项目,在这里找到项目目录中unpackage文件下生成支付宝的项目文件包

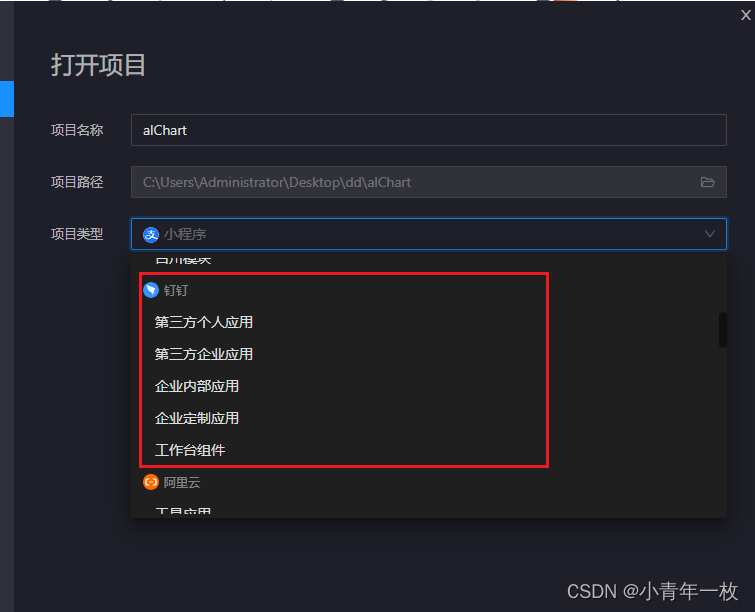
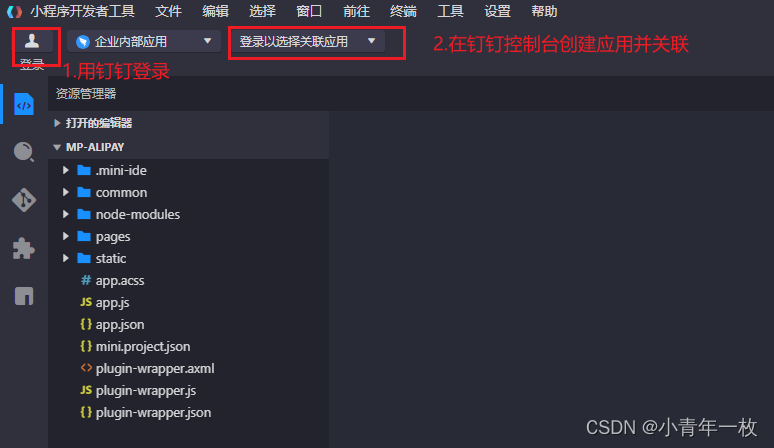
导入成功后,在项目类型中选择钉钉,这里根据大家的需求来选择,默认选择的是支付宝小程序。选择好后类型便进入到编辑器中了。

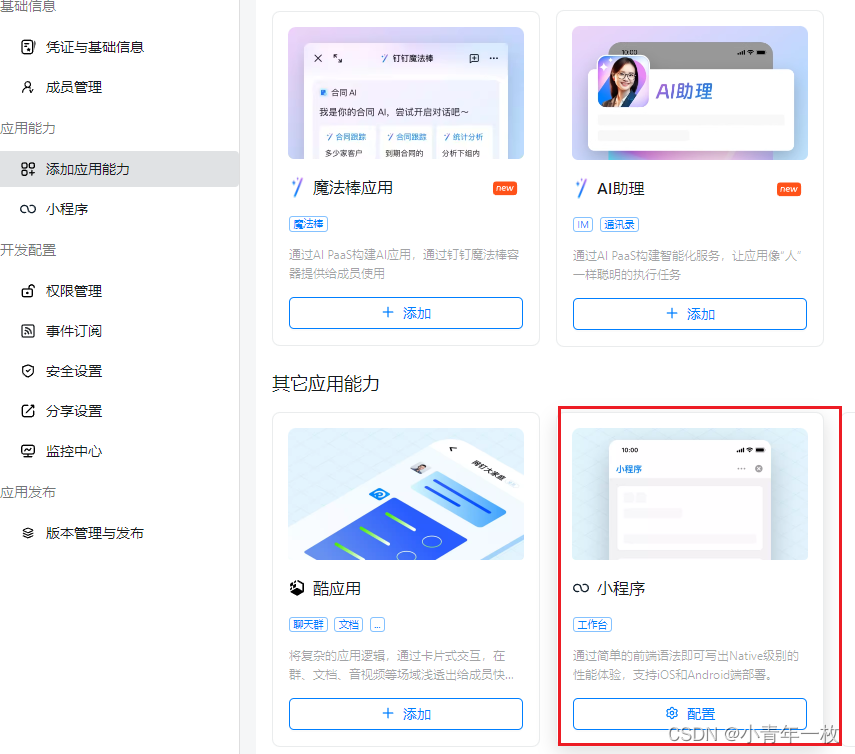
在这里先用钉钉登录,然后在关联上在钉钉控制台创建的小程序应用。这里我是提前在公司账号下创建好了。

这样就算是管理成功,重新运行项目,通过预览便可再钉钉自动启动小程序。
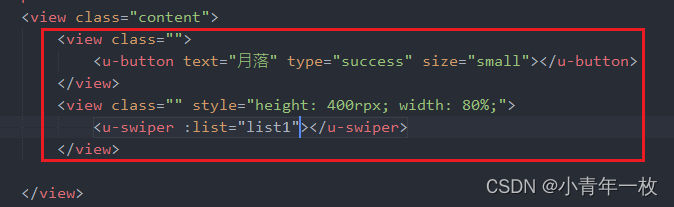
接下来便是在uniapp中引入uview框架了,这里如何安装我就不写了,大家可以去uview网站看下安装方法。在安装好uview框架后,我们在页面中使用组件或者按钮时,一定要在外层写一个view标签,不然组件不显示而且样式还不对。

针对uiapp运行钉钉小程序,今天先写到这了。接下来有遇到其它问题再来记录总结。同时也欢迎大家点评。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/617317?site
推荐阅读
相关标签




