- 1【群智能算法改进】一种改进的算术优化算法 改进算术优化算法 改进AOA[2]【Matlab代码#38】_群智能柯西变异
- 2getUserInfo和getUserProfile被废弃_getuserinfo已弃用
- 3XML 注入漏洞原理以及修复方法_xml外部实体注入漏洞怎么修复
- 4人工势场法路径规划matlab代码,人工势场法进行路径规划,机械臂末端按照规划好的路径移动_在matlab中利用人工势场算法进行路径规划
- 5floodfill算法 java_玩转算法系列--图论精讲 面试升职必备(Java版)
- 6C++上位软件通过Snap7开源库访问西门子S7-200/合信M226ES数据块的方法_snap7库编译
- 7[数据结构与算法]基础算法(排序, 二分, 前缀, 差分)_为了确保 (x1, y1) 是左上角的点,(x2, y2) 是右下角的点,我们需要对它们进行排序
- 8Python Selenium 问卷星自动填写_问卷星selenium下拉
- 92024统计建模:大数据与人工智能时代的统计研究_2024统计建模思路
- 10【值得收藏】10个实现炫酷UI前端效果的CSS生成工具_前端页面生成器 csdn
云原生之使用Docker部署home-page个人导航页_docker homepage
赞
踩
云原生之使用Docker部署home-page个人导航页
一、home-page个人导航页介绍
1.1 home-page简介
- home-page简介
home-page是一款 一个简洁的NAS导航页面&主页
1.2 home-page使用场景
-
家庭网络存储:可以将NAS设备连接到家庭网络中,通过home-page来管理和访问存储在NAS上的文件和数据。用户可以使用主页来快速浏览文件夹、上传和下载文件,以及搜索文件。
-
小型办公室:对于小型办公室或团队,home-page可以用作集中存储和共享文件的平台。用户可以通过主页轻松地浏览存储在NAS上的文件,与团队成员共享文件夹,并设置访问权限。
-
远程访问:home-page还提供了远程访问的功能,使用户可以在任何地方通过互联网连接到NAS设备并访问文件。这对于需要在不同地点之间共享和管理文件的用户非常方便。
-
多媒体共享:如果NAS设备用于存储和共享媒体文件(如照片、视频、音乐等),home-page可以用作媒体库的导航页面和主页。用户可以通过主页方便地浏览媒体文件,以及使用内置的播放器来播放视频和音乐。
二、本地环境介绍
2.1 本地环境规划
本次实践为个人测试环境,操作系统版本为centos7.6。
| hostname | IP地址 | 操作系统版本 | Docker版本 |
|---|---|---|---|
| jeven | 192.168.3.166 | centos 7.6 | 20.10.17 |
2.2 本次实践介绍
1.本次实践部署环境为个人测试环境,生产环境请谨慎;
2.在Docker环境下成功部署home-page个人导航页。
三、本地环境检查
3.1 检查Docker服务状态
检查Docker服务是否正常运行,确保Docker正常运行。
[root@jeven ~]# systemctl status docker
● docker.service - Docker Application Container Engine
Loaded: loaded (/usr/lib/systemd/system/docker.service; enabled; vendor preset: disabled)
Active: active (running) since Sat 2023-11-04 21:48:30 CST; 1 day 18h ago
Docs: https://docs.docker.com
Main PID: 43919 (dockerd)
Tasks: 63
Memory: 171.9M
CGroup: /system.slice/docker.service
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
3.2 检查Docker版本
检查Docker版本
[root@jeven ~]# docker version
Client: Docker Engine - Community
Version: 20.10.17
API version: 1.41
Go version: go1.17.11
Git commit: 100c701
Built: Mon Jun 6 23:05:12 2022
OS/Arch: linux/amd64
Context: default
Experimental: true
Server: Docker Engine - Community
Engine:
Version: 20.10.17
API version: 1.41 (minimum version 1.12)
Go version: go1.17.11
Git commit: a89b842
Built: Mon Jun 6 23:03:33 2022
OS/Arch: linux/amd64
Experimental: false
containerd:
Version: 1.6.6
GitCommit: 10c12954828e7c7c9b6e0ea9b0c02b01407d3ae1
runc:
Version: 1.1.2
GitCommit: v1.1.2-0-ga916309
docker-init:
Version: 0.19.0
GitCommit: de40ad0
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
3.3 检查docker compose 版本
检查Docker compose版本,确保2.0以上版本。
[[root@jeven ~]# docker compose version
Docker Compose version v2.19.1
- 1
- 2
- 3
四、下载home-page镜像
在docker hub下载kahosan/home-page镜像
[root@jeven ~]# docker pull kahosan/home-page
Using default tag: latest
latest: Pulling from kahosan/home-page
96526aa774ef: Already exists
824de1d006d4: Pull complete
76c34934b331: Pull complete
fdef87f136ff: Pull complete
eea78192431d: Pull complete
3c90c684c8c2: Pull complete
d582057a6e90: Pull complete
59b02d3b77e5: Pull complete
2a799944fdb0: Pull complete
d8096d7c6ba9: Pull complete
891feb70e715: Pull complete
585d7f93433f: Pull complete
Digest: sha256:0ee8a54c69ecf0e6c0f930d4c6c925467e941f801abc300b50d700b5d45fa05d
Status: Downloaded newer image for kahosan/home-page:latest
docker.io/kahosan/home-page:latest
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
五、部署home-page导航页
5.1 创建挂载目录
- 创建挂载目录
mkdir -p /data/home-page/configs && cd /data/home-page
- 1
- 设置目录权限
chmod -R 777 /data/home-page/
- 1
5.2 修改services.json文件
可以根据需要修改configs/services.json文件。
vim configs/services.json
- 1
[
{
"name": "百度",
"path": "https://www.baidu.com",
"description": "百度搜索",
"icon": "logo-react"
},
{
"name": "示例卡片",
"path": "/tmp",
"description": "这是一个示例",
"icon": "logo-react"
},
{
"name": "示例卡片2",
"path": "/tmp",
"description": "这是另一个示例",
"icon": "logo-react"
}
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
5.3 编辑docker-compose.yaml文件
编辑docker-compose.yaml文件
version: '3'
services:
home-page:
container_name: home-page
image: kahosan/home-page
user: 1000:1000
environment:
- TZ=Asia/Shanghai
# - NEXT_PUBLIC_HOME_TWITTER=https://twitter.com/kaho_suyf
- NEXT_PUBLIC_HOME_BLOG=http://192.168.3.208:8090/ #个人博客地址
- NEXT_PUBLIC_HOME_HEADER_TITLE=我的导航 #主标题
- NEXT_PUBLIC_HOME_TITLE=我的网站 #副标题
volumes:
- /data/home-page/configs/services.json:/app/services.json
ports:
- 3000:3000
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
5.4 创建home-page容器
使用docker compose 快速创建home-page容器
docker compose up -d
- 1

5.5 检查home-page容器状态
检查home-page容器运行状态
[root@jeven home-page]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
4d75dc6f6ec1 kahosan/home-page "docker-entrypoint.s…" 46 seconds ago Up 44 seconds 0.0.0.0:3000->3000/tcp, :::3000->3000/tcp home-page
- 1
- 2
- 3
5.6 检查home-page容器日志
检查home-page容器运行日志,确保home-page服务正常启动。
[root@jeven home-page]# docker logs home-page
▲ Next.js 13.5.3
- Local: http://4d75dc6f6ec1:3000
- Network: http://172.24.0.2:3000
✓ Ready in 118ms
- 1
- 2
- 3
- 4
- 5
- 6
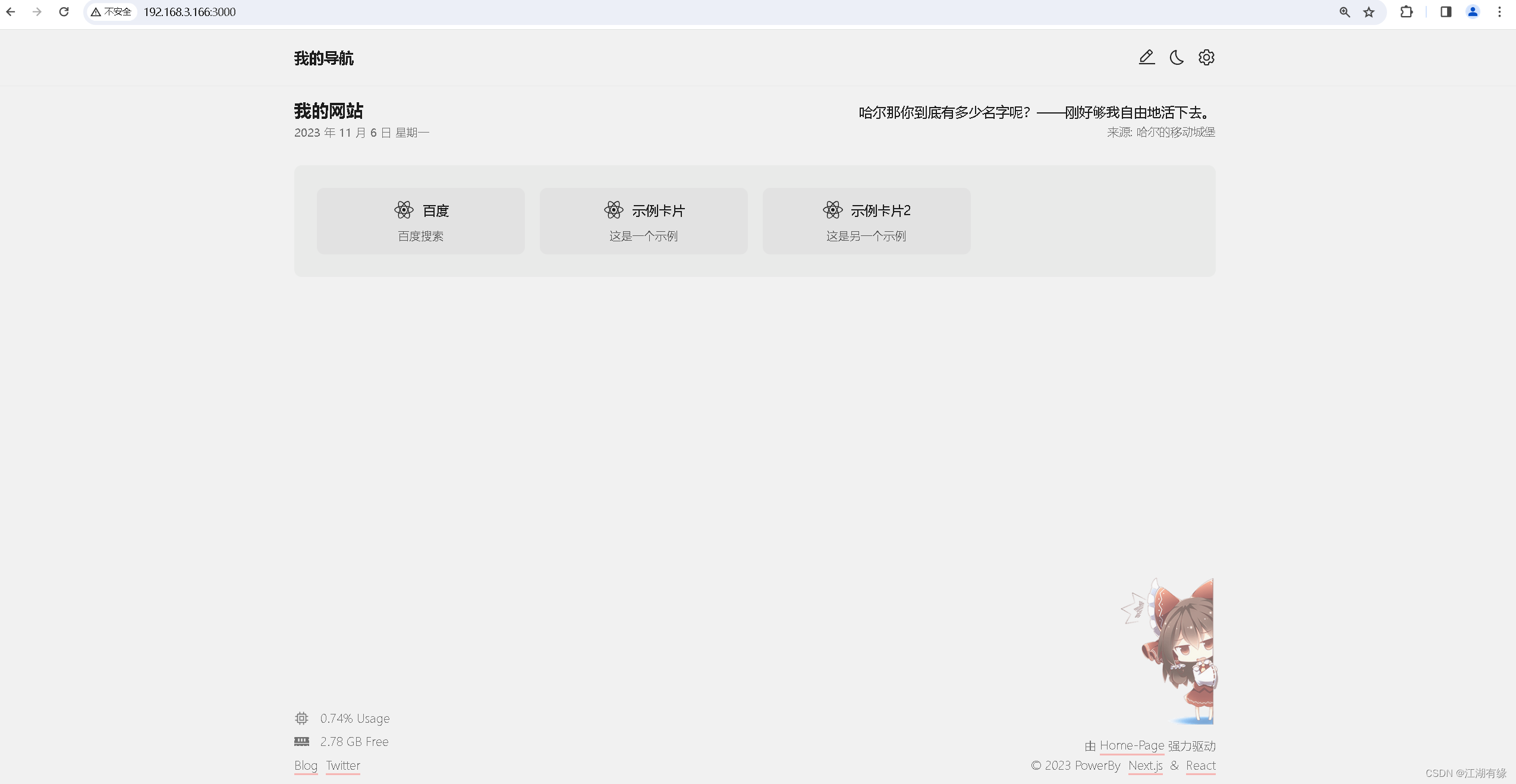
六、访问home-page首页
访问地址:http://192.168.3.166:3000,将IP地址改为自己服务器的IP地址。

七、home-page的基本使用
7.1 打开个人博客链接
打开左下方的Blog选项,进入在yaml文件中设置的个人博客网站。


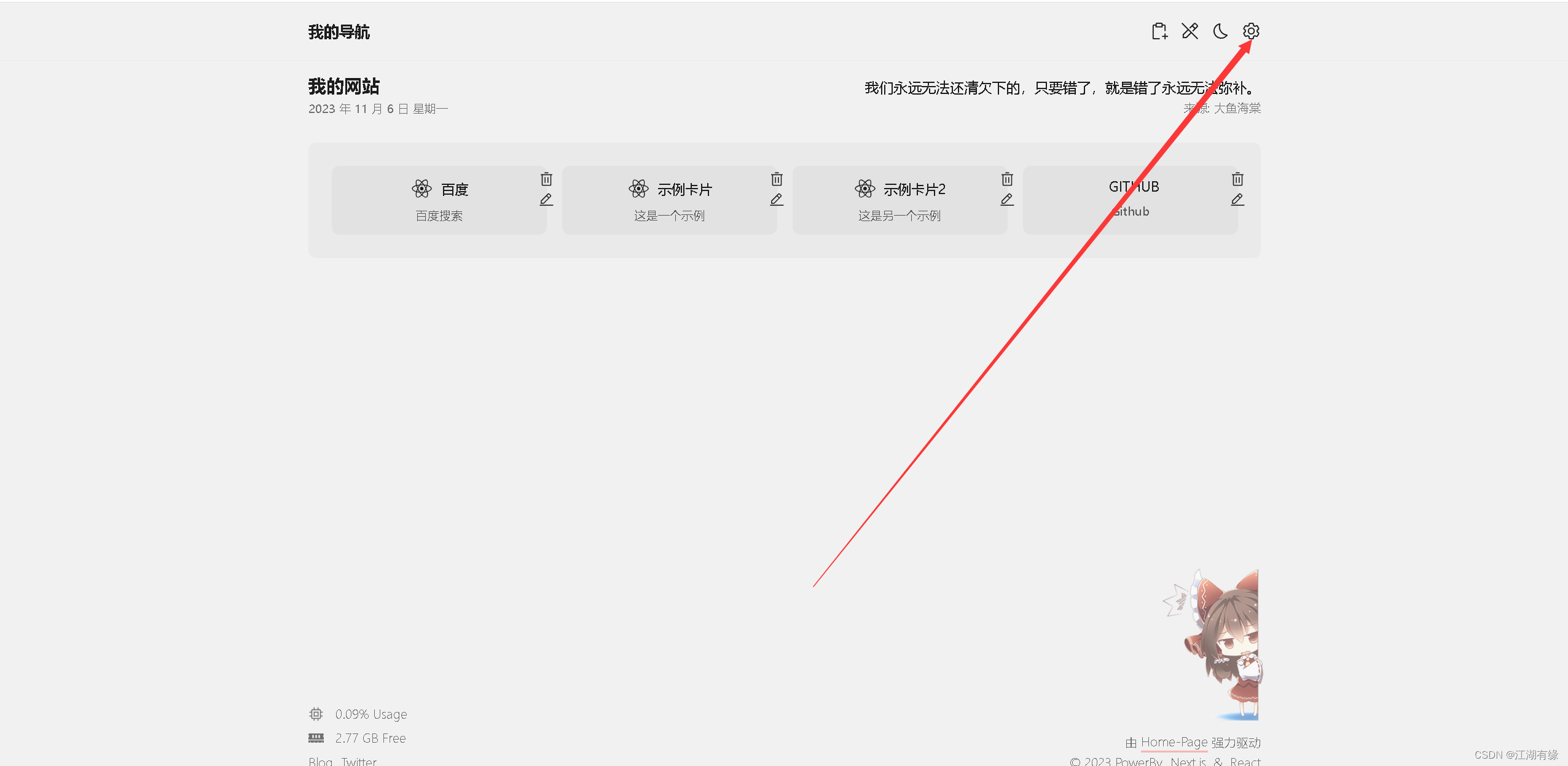
7.2 同步数据
选择设置,可以将数据同步到onedrive上。


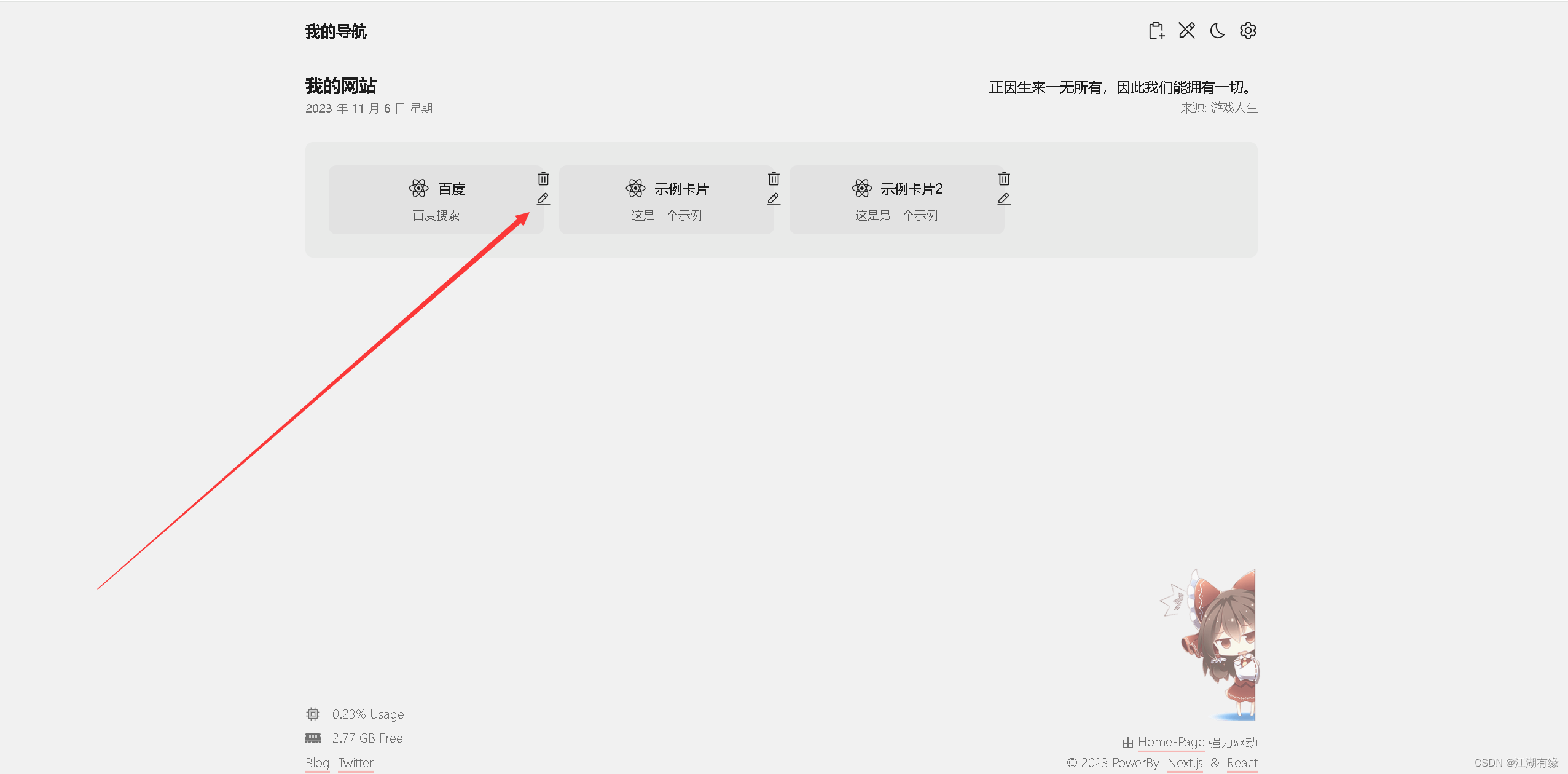
7.3 修改导航卡片内容
点击右上角的编辑选项,选定某个导航卡片。


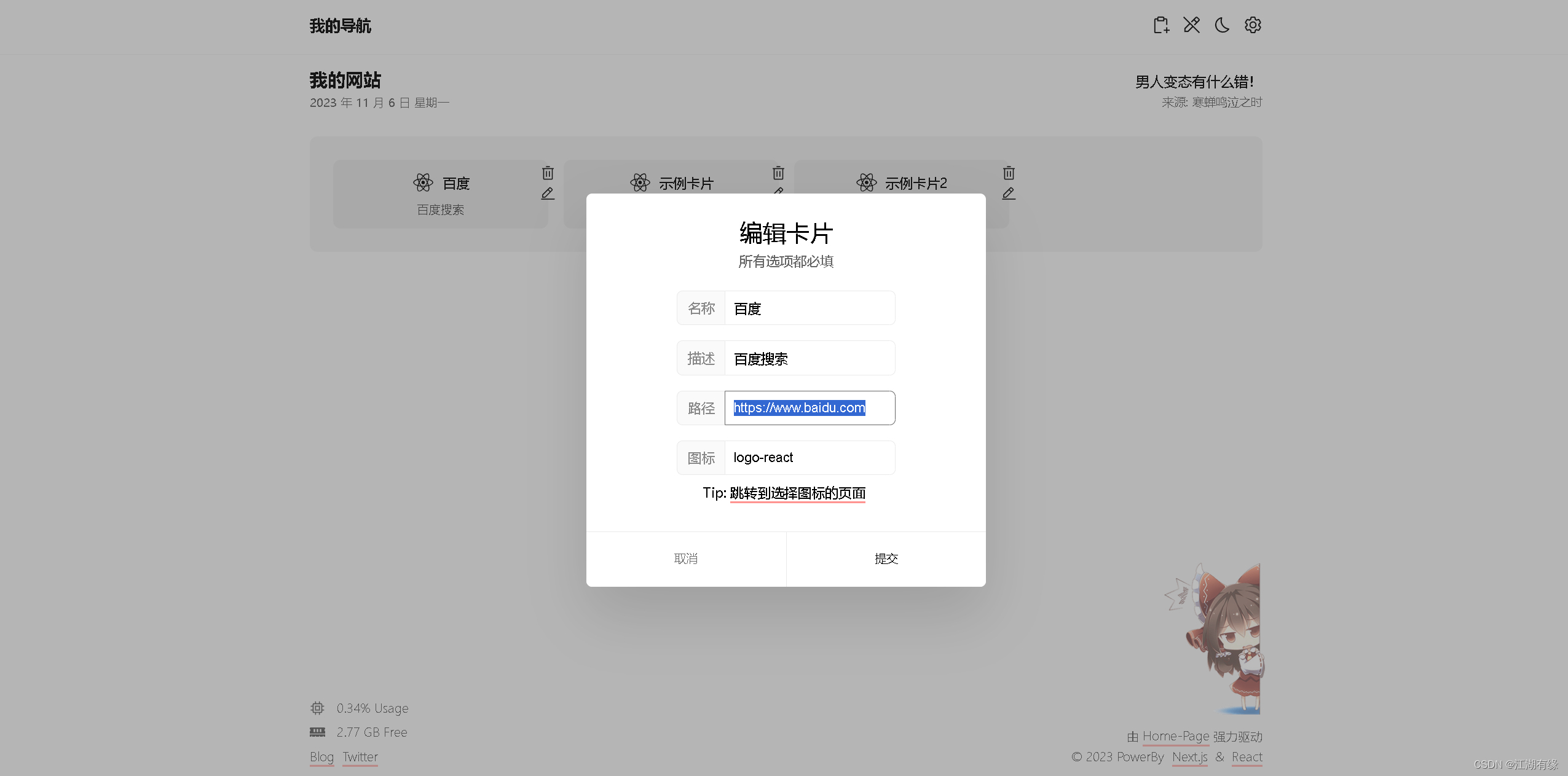
修改卡片内容,可以编辑导航卡片的名称、描述、链接等信息。

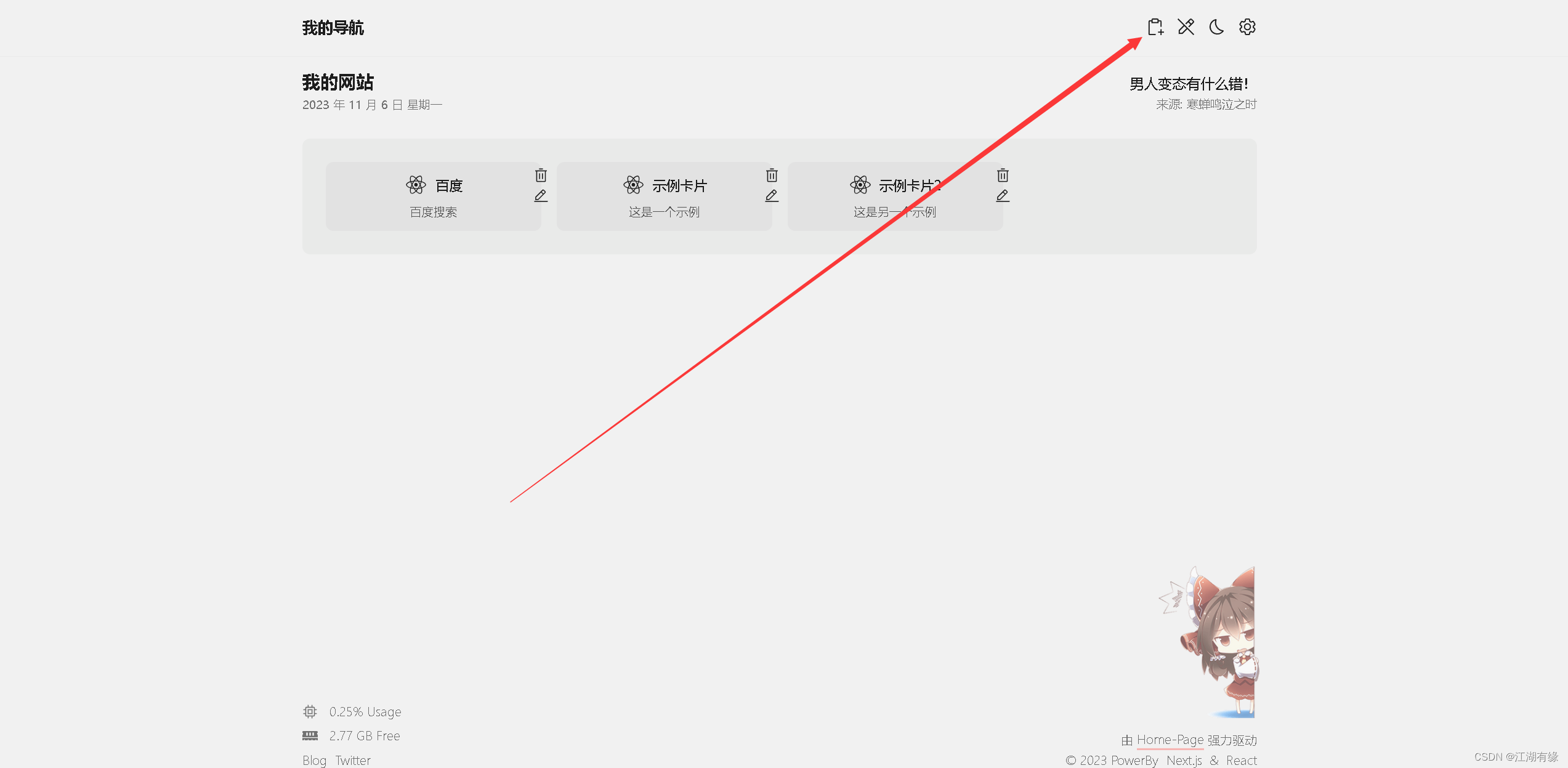
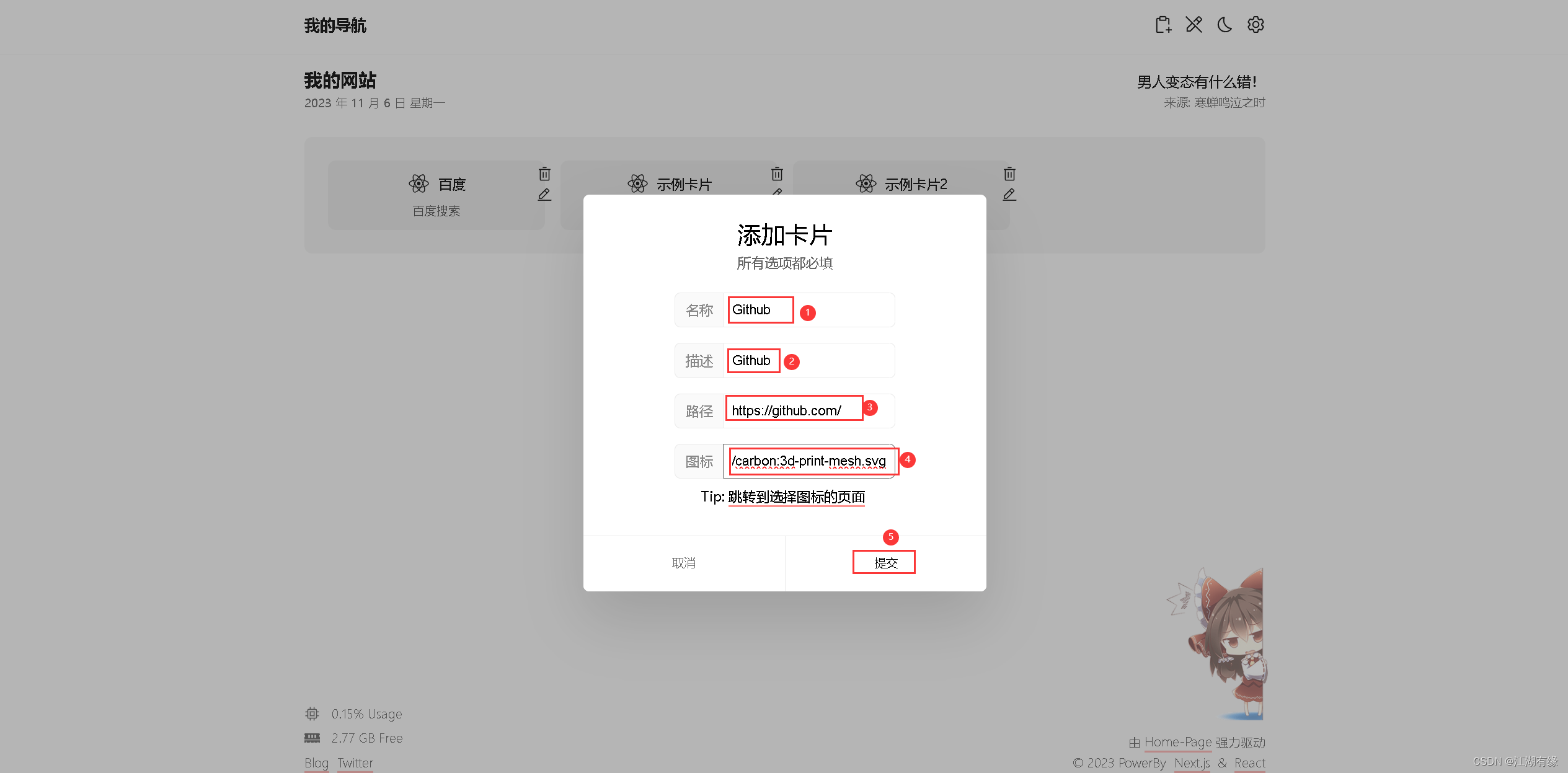
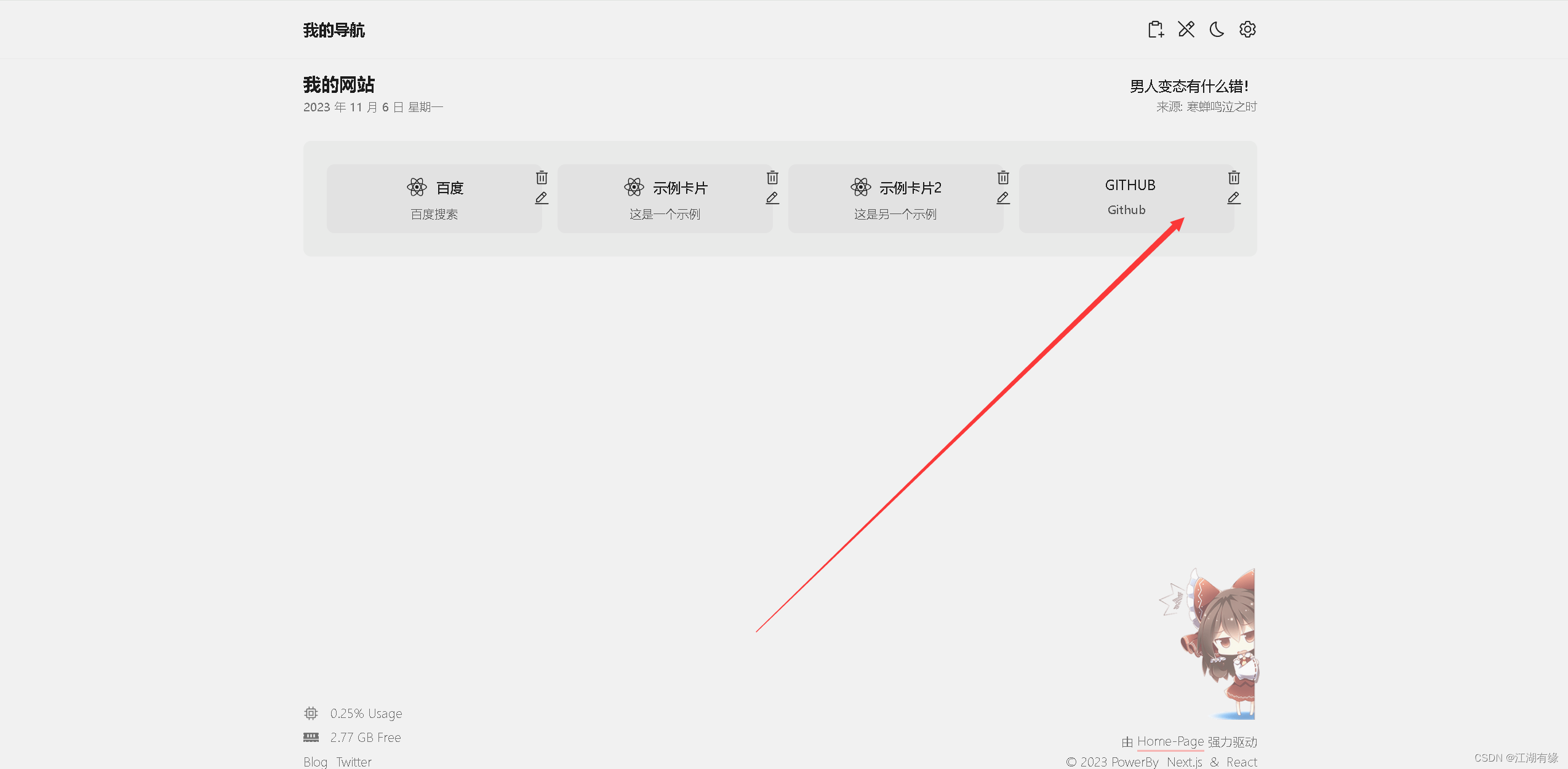
7.4 新增导航卡片
选择新增卡片,编辑卡片信息。


打开新增的导航链接网站。


八、总结
home-page是一款方便实用的NAS导航页面和主页。它的简洁设计和丰富功能使得管理和访问NAS设备上的文件和应用程序变得轻松愉快。无论是个人用户还是企业用户,都可以从中受益。整体的使用体验非常不错,页面也很流畅无卡顿,需要导航页工具的小伙伴,可以尝试体验一番。



