热门标签
热门文章
- 1生产环境部署prometheus+grafana+kafka+redis+nginx+node+postgres+mtail_prometheus 9090
- 2【最新区块链论文录用资讯】CCF A — S&P 2024 共17篇_efficient zero-knowledge arguments for paillier cr
- 3elment-ui表单初始化校验报红提示_elementui input校验变红文字提示
- 4php 常见的判断语句和用法_php 判断语句
- 5Install torch and torchvision_installing torch and torchvision
- 6OFDM 802.11a的FPGA实现(二十)使用AXI-Stream FIFO进行跨时钟(含代码)
- 7GitHub是什么?--GitHub介绍和推荐
- 8Stand SPI Dual SPI 和Quad SPI_wp886.github
- 9Logistic回归模型(C++代码实现)_定序因变量的logistic回归模型 vc代码
- 10firefly rk3588安装opencv并验证_rk3588 ubuntu 安装opencv
当前位置: article > 正文
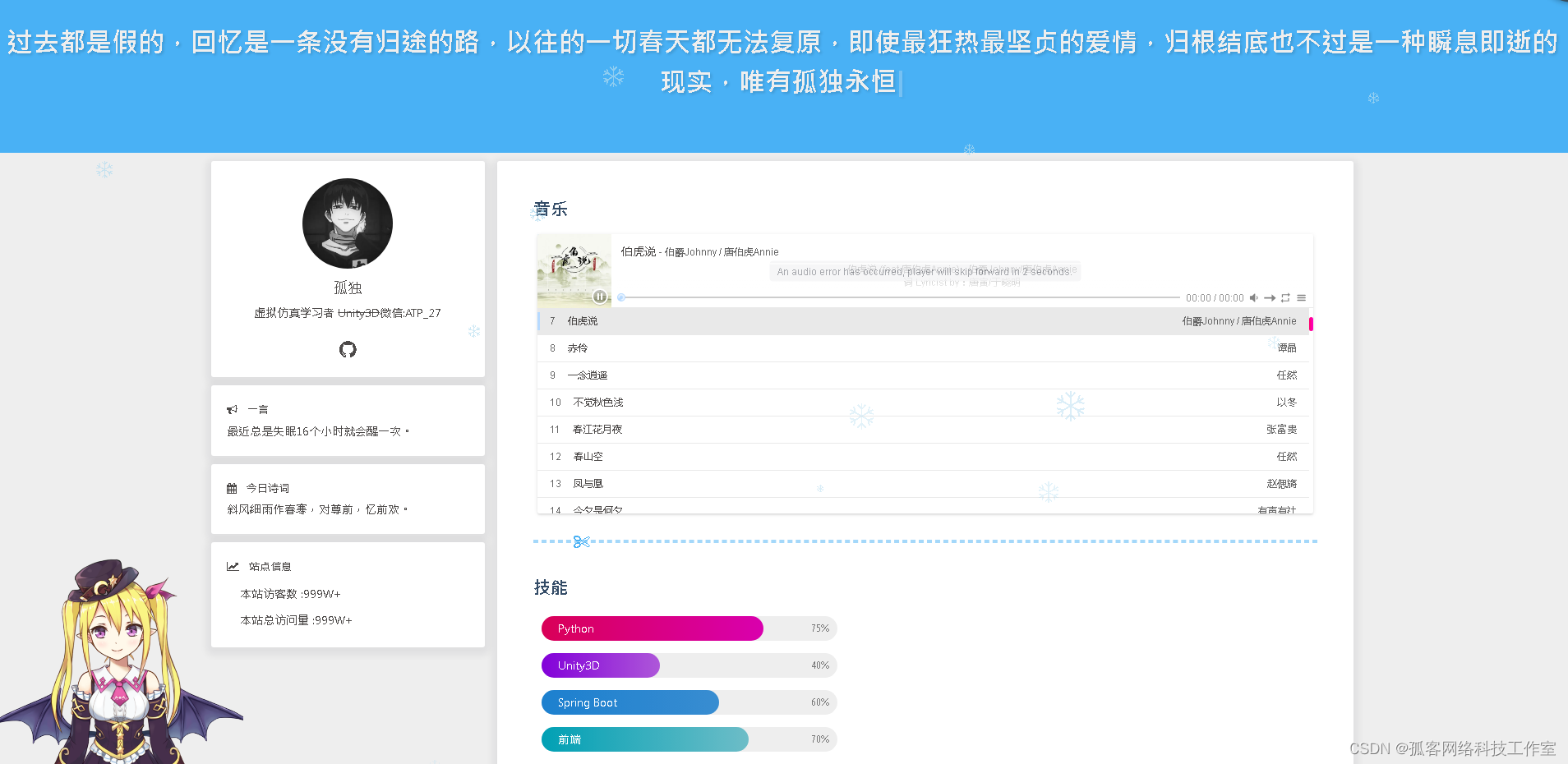
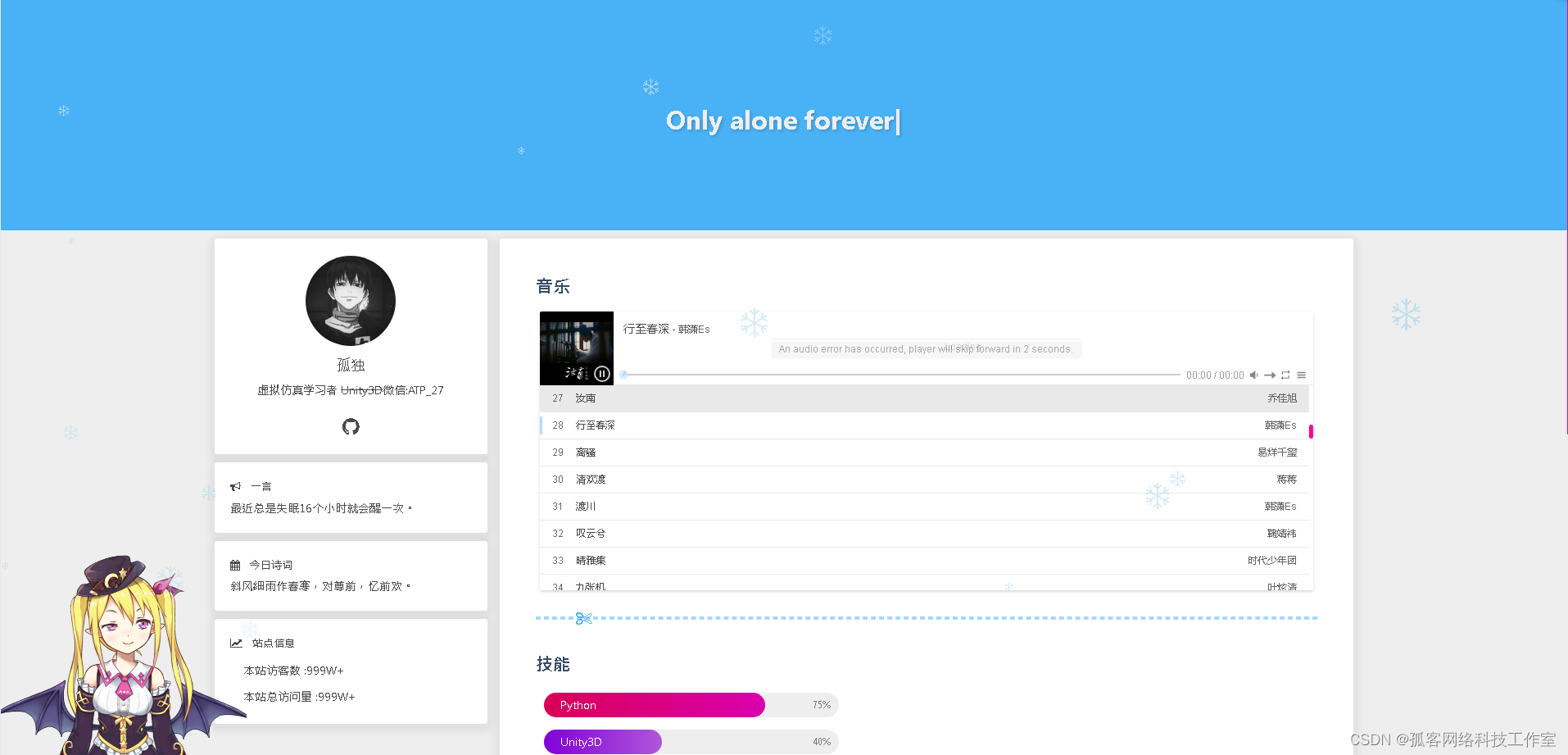
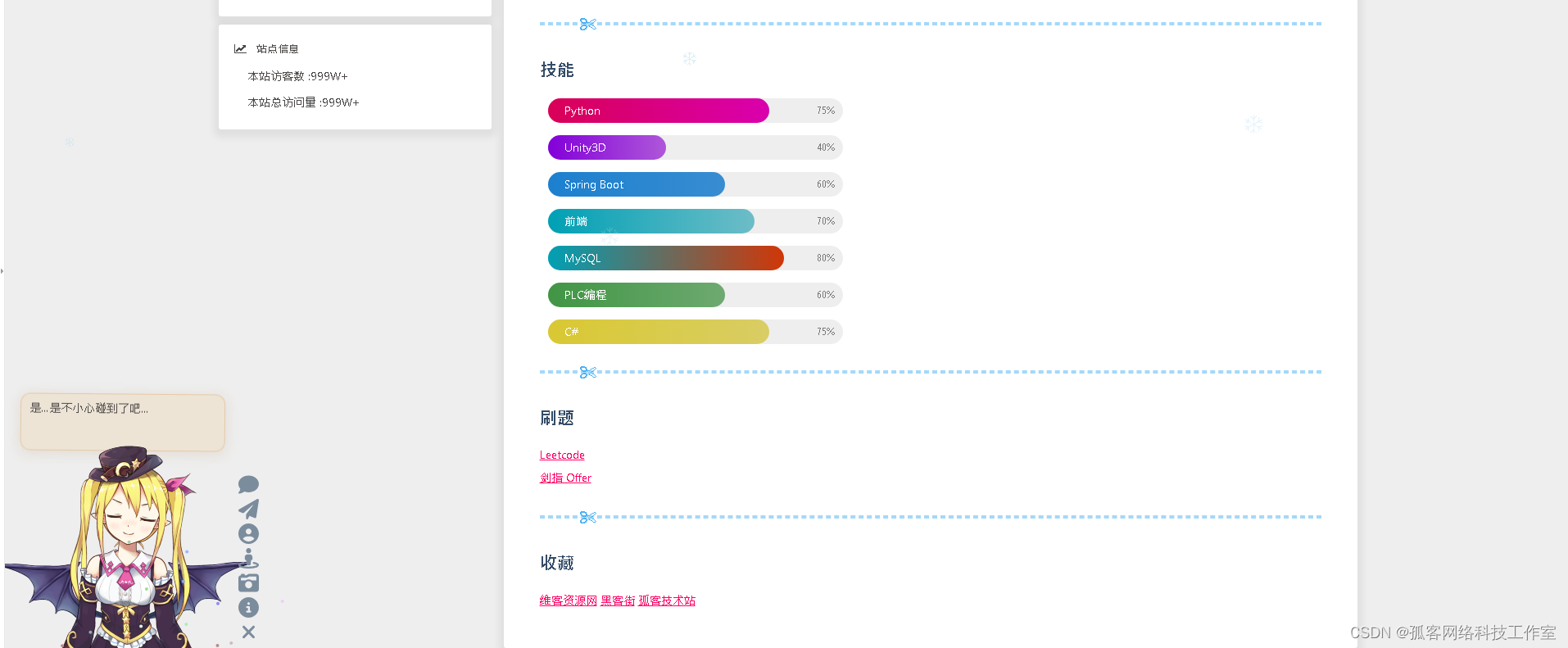
有飘雪效果的个人主页(附带源码)
作者:繁依Fanyi0 | 2024-05-29 03:10:51
赞
踩
有飘雪效果的个人主页(附带源码)
效果图



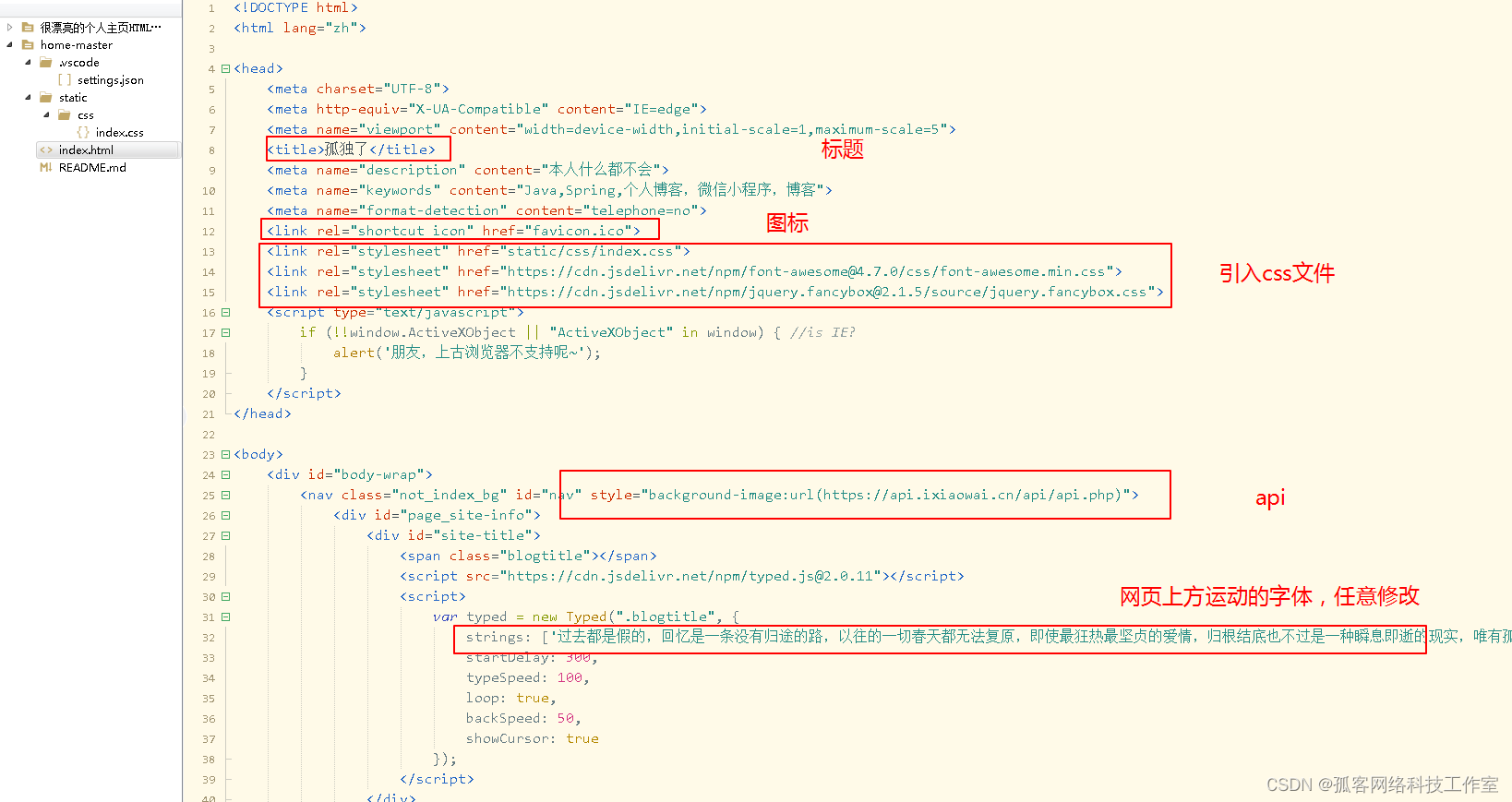
部分源码及教程



<!--鼠标点击效果--> <script src="https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@3.0.8/js/maodian.js"></script> <script type="text/javascript"> console.clear(); console.log("%c 有朋自远方来, 不亦说乎.", "background:#24272A; color:#ffffff", ""); console.log("%c Github %c", "background:#24272A; color:#ffffff", "", "https://github.com/laoxuai"); console.log("%c 版本号: %c", "background:#24272A; color:#ffffff", "", "1.0.0"); (function ($) { $.fn.snow = function (options) { var $flake = $('<div id="snowbox" />').css({ 'position': 'absolute', 'z-index': '9999', 'top': '-50px' }).html('❄'), documentHeight = $(document).height(), documentWidth = $(document).width(), defaults = { minSize: 10, maxSize: 20, newOn: 1000, flakeColor: "#AFDAEF" /* 此处可以定义雪花颜色,若要白色可以改为#FFFFFF */ }, options = $.extend({}, defaults, options); var interval = setInterval(function () { var startPositionLeft = Math.random() * documentWidth - 100, startOpacity = 0.5 + Math.random(), sizeFlake = options.minSize + Math.random() * options.maxSize, endPositionTop = documentHeight - 200, endPositionLeft = startPositionLeft - 500 + Math.random() * 500, durationFall = documentHeight * 10 + Math.random() * 5000; $flake.clone().appendTo('body').css({ left: startPositionLeft, opacity: startOpacity, 'font-size': sizeFlake, color: options.flakeColor }).animate({ top: endPositionTop, left: endPositionLeft, opacity: 0.2 }, durationFall, 'linear', function () { $(this).remove() }); }, options.newOn); }; })(jQuery); $(function () { $.fn.snow({ minSize: 5, /* 定义雪花最小尺寸 */ maxSize: 50,/* 定义雪花最大尺寸 */ newOn: 800 /* 定义密集程度,数字越小越密集 */ }); }); // 浏览器搞笑标题 var OriginTitle = document.title; var titleTime; document.addEventListener('visibilitychange', function () { if (document.hidden) { // $('[rel="icon"]').attr('href', "/funny.ico"); document.title = '╭(°A°`)╮ 页面崩溃啦 ~'; clearTimeout(titleTime); } else { $('[rel="icon"]').attr('href', "/favicon.ico"); document.title = '(ฅ>ω<*ฅ) 噫又好啦 ~' + OriginTitle; titleTime = setTimeout(function () { document.title = OriginTitle; }, 2000); } }); </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
集成API
源码领取
有飘雪效果的个人主页源码下载链接:https://www.123pan.com/s/ji8kjv-3NPU3.html
下期更新预报
个人主页源码
- 本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/640343
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。




