热门标签
热门文章
- 1【算法】分治 - 快速排序
- 2向大脑学习智能本质,探索通用 AI 的另一条可行路径
- 3FME 2019 Sneak Peek:机器学习和自然语言处理
- 4Prompt工程师指南[应用篇]:Prompt应用、ChatGPT|Midjouney Prompt Engineering_a prompt pattern catalog to enhance prompt enginee
- 5近几年计算机毕设之论文参考文献(Java参考文献、MySQL参考文献、jsp参考文献、Python参考文献、微信小程序参考文献、外文参考文献)(10个一组)_计算机类参考文献近三年
- 6对于主机ping不通虚拟机,虚拟机可以ping通主机之解决方法_主机ping不通虚拟机,虚拟机能ping通主机
- 7嵌套git仓库_github仓库嵌套
- 8数学学习的瓶颈到底在哪里?到底谁是“学数学的那块料”?
- 9简单搭建WebSocket服务器_js websocket server
- 106.DataFrame条件筛选
当前位置: article > 正文
3款简洁个人网站引导页(附带源码)_好看的个人主页源码
作者:繁依Fanyi0 | 2024-05-29 03:16:53
赞
踩
好看的个人主页源码
效果图及部分源码
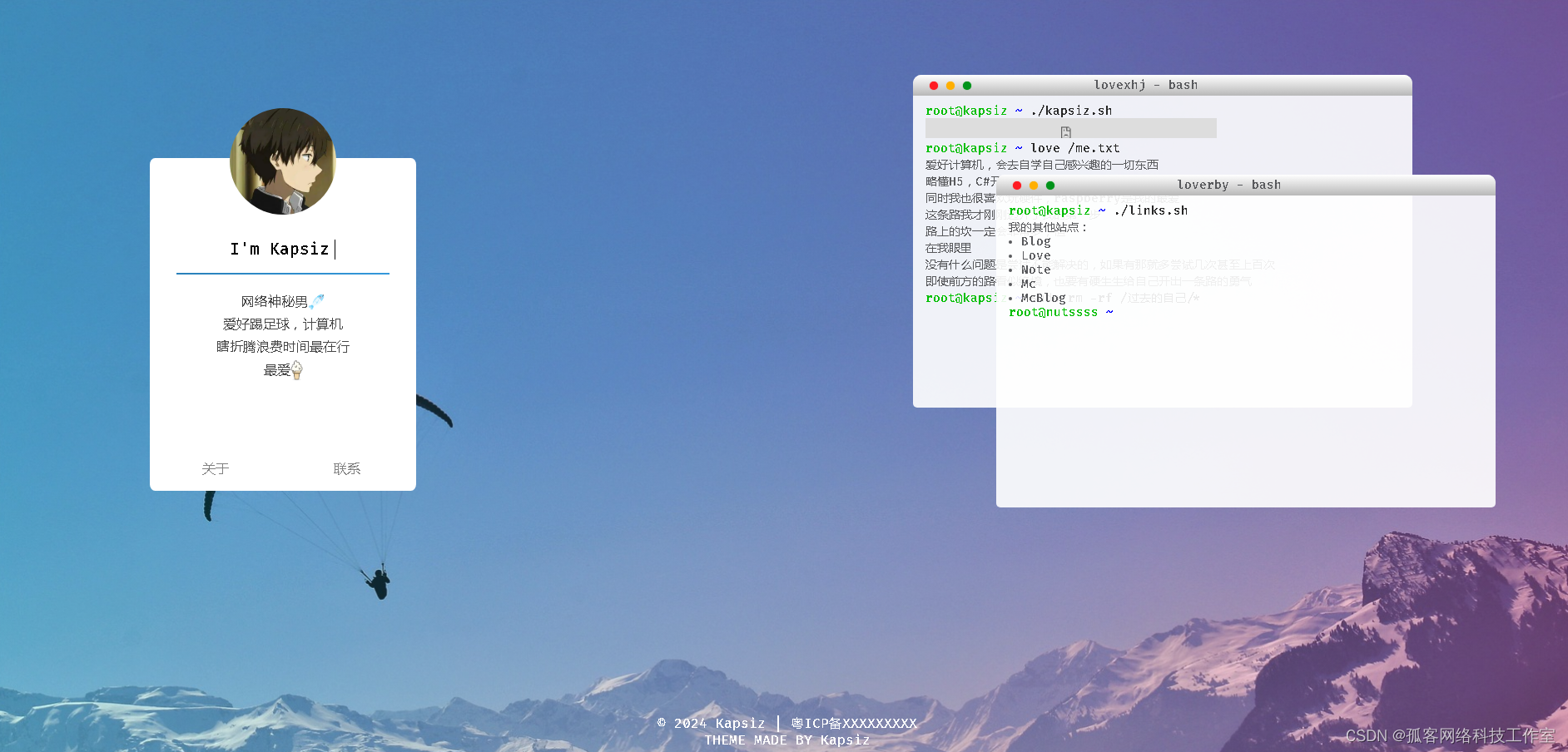
1.个人页

部分源码
* { margin: 0; padding: 0; } body { background-image: linear-gradient(to left, rgba(255, 0, 149, 0.2), rgba(0, 247, 255, 0.2)), url(../img/bg.jpg); background-repeat: no-repeat; background-attachment: fixed; background-size: cover; } #box { /* background-color: red; */ width: 100%; height: 100px; margin: 0 auto; padding-top: 5%; } .meBox { float: left; width: 20rem; height: 25rem; background-color: white; margin-top: 100px; margin-left: 10%; border-radius: 2%; transition: all 0.3s; text-align: center; } .meBox:hover { width: 21rem; height: 26rem; margin: 95px 0 0 9.5%; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
2.引导页

部分源码
function setup() { tick = 0; center = []; createCanvas(); createParticles(); draw(); } function createParticles() { simplex = new SimplexNoise(); positions = new Float32Array(particleCount * 2); velocities = new Float32Array(particleCount * 2); lifeSpans = new Float32Array(particleCount * 2); speeds = new Float32Array(particleCount); hues = new Float32Array(particleCount); sizes = new Float32Array(particleCount); var i = void 0; for (i = 0; i < particleCount * 2; i += 2) { initParticle(i); } } function initParticle(i) { var iy = void 0,ih = void 0,rd = void 0,rt = void 0,cx = void 0,sy = void 0,x = void 0,y = void 0,s = void 0,rv = void 0,vx = void 0,vy = void 0,t = void 0,h = void 0,si = void 0,l = void 0,ttl = void 0; iy = i + 1; ih = 0.5 * i | 0; rd = rand(spawnRadius); rt = rand(TAU); cx = cos(rt); sy = sin(rt); x = center[0] + cx * rd; y = center[1] + sy * rd; rv = randIn(0.1, 1); s = randIn(1, 8); vx = rv * cx * 0.1; vy = rv * sy * 0.1; si = randIn(0.1, 1); h = randIn(160, 260); l = 0; ttl = randIn(50, 200); positions[i] = x; positions[iy] = y; velocities[i] = vx; velocities[iy] = vy; hues[ih] = h; sizes[ih] = si; speeds[ih] = s; lifeSpans[i] = l; lifeSpans[iy] = ttl; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
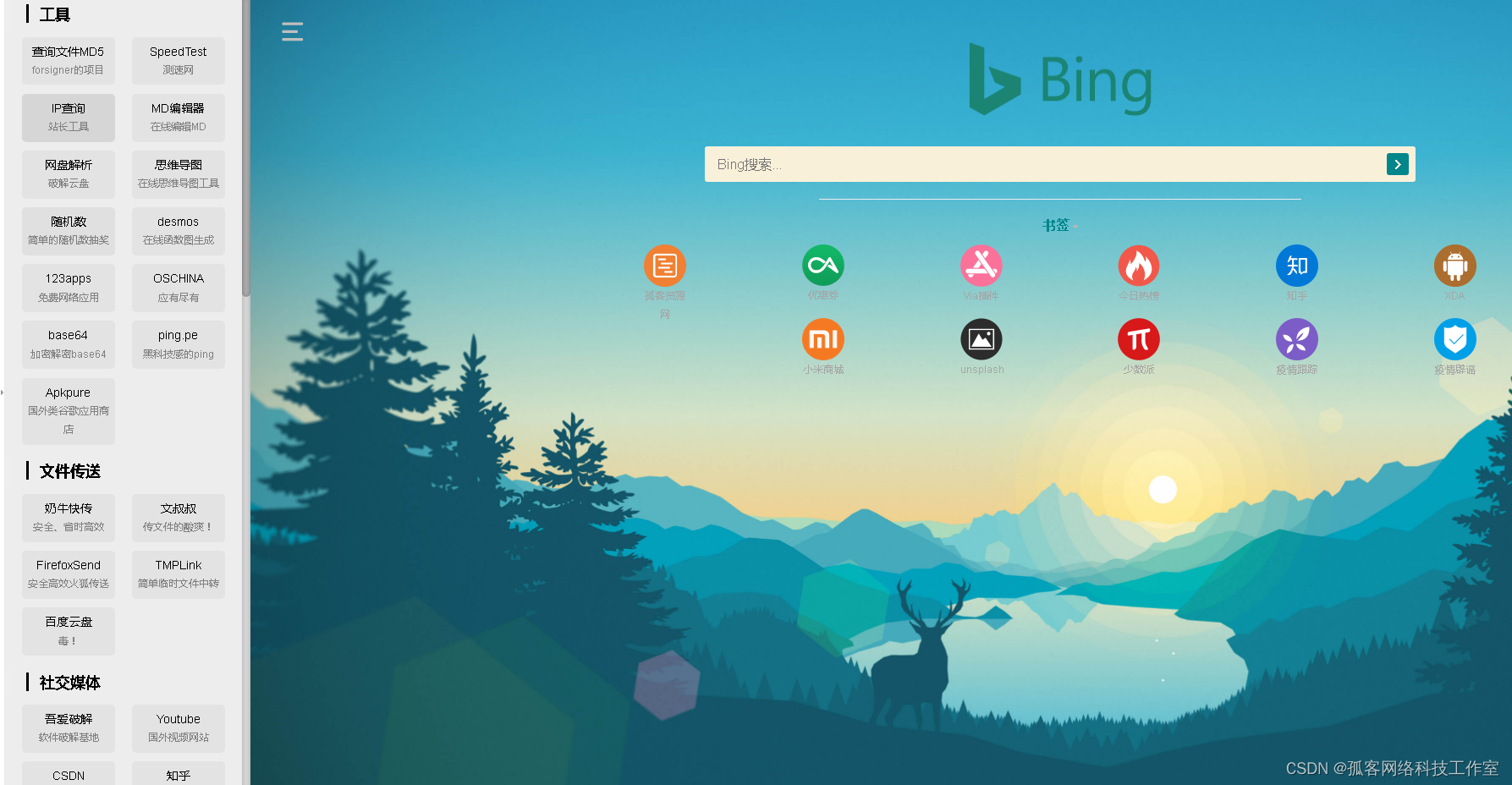
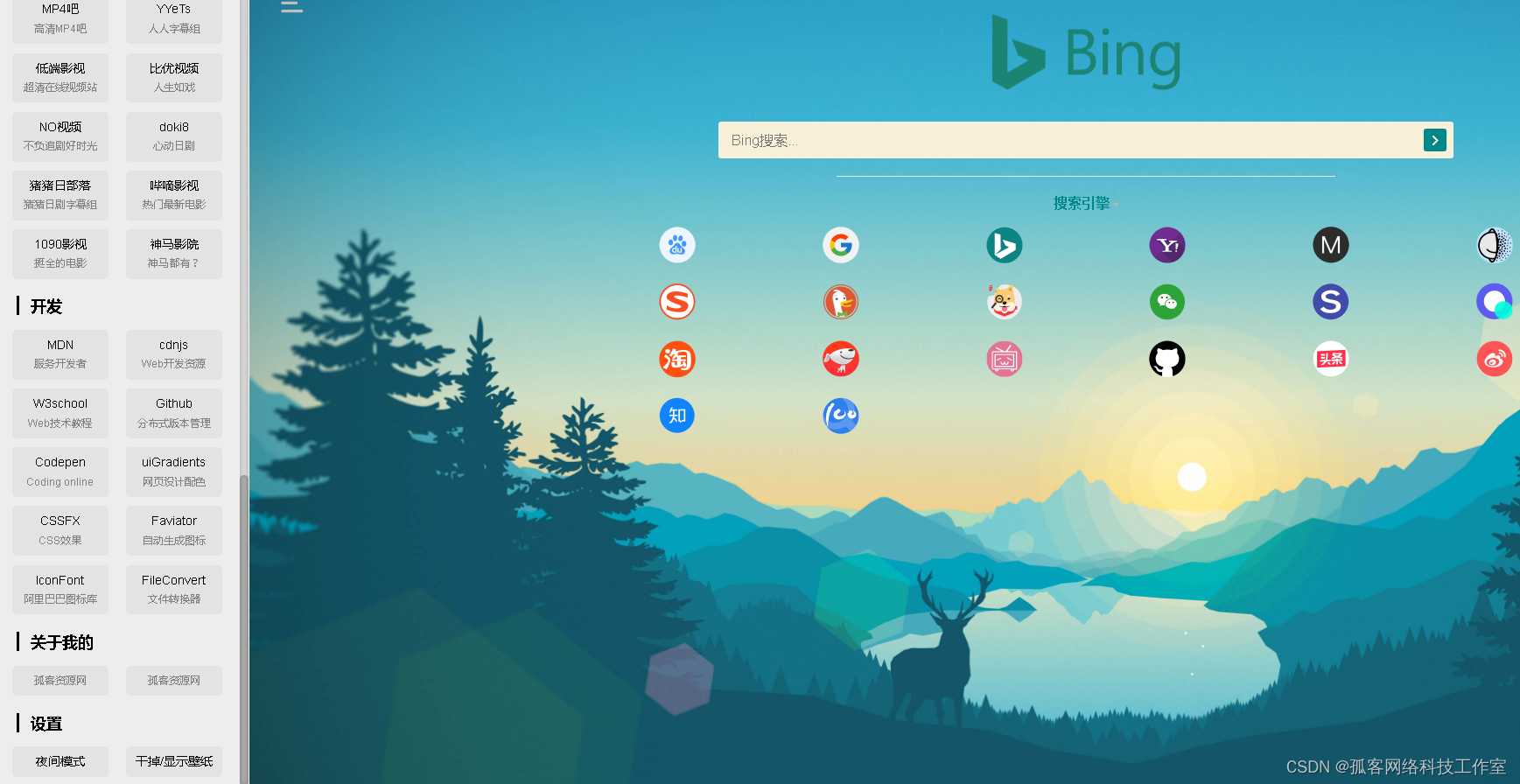
3.导航页


部分源码
var storage = window.localStorage; var data = storage.data; var night = storage.night; var bg = storage.bg; var closealert = storage.closealert; var li = $('.sidenav-btn'); var blockquote = $('.blockquote'); if (storage.data != undefined) { data = data.split(','); // console.log('已存在localStorage的数据:' + data); //已存在localStorage的数据 $('#state a img').attr('src', data[0]); //头图 $('.submitButton').css('background-color', data[1]); //按钮bgc $('#inputText').attr('placeholder', data[2]); $('#form').attr('action', data[3]); $('#inputText').attr('name', data[4]); $('#Select').css('color', data[1]); $('.span').css('background-color', data[1]); } if (storage.night != undefined) { night = night.split(','); console.log(night); $('#main').css('background-color', night[0]); //主界面 $('#menu').css('background-color', night[1]); //侧栏 document.getElementById("night").innerHTML = night[2]; li.css('background-color', night[3]); li.css('color', night[4]); blockquote.css('color', night[5]); } if (storage.bg != undefined) { bg = bg.split(','); $('#main').css('background-image', bg[0]); } if (storage.closealert != undefined) { closealert = closealert.split(','); if (closealert[0] == '4.0.9') { $('#alert').remove(); } } // rgb to hex function rgb2hex(rgb) { rgb = rgb.match(/^rgb\((\d+),\s*(\d+),\s*(\d+)\)$/); function hex(x) { return ("0" + parseInt(x).toString(16)).slice(-2); } return "#" + hex(rgb[1]) + hex(rgb[2]) + hex(rgb[3]); } // rgb to hex结束
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
领取源码
3款个人网站引导页源码领取地址:https://www.123pan.com/s/ji8kjv-xrPU3.html提取码:关注微信公众号祖龙科技工作室回复引导页即可获取
下期更新预报
网站源码
- 声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/640359
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



