热门标签
热门文章
- 1详解MySQL事务原理_mysql acdi原理
- 2httprunner测试框架3--har2case录制脚本
- 3leetcode 27. 移除元素_leetcode 27 java
- 4SourceTree 教程文档(安装并设置SourceTree)
- 5C++(QT)调用snap7库连接西门子plc_c++ 对接plc 西门子s7-400
- 6python:pycharm虚拟解释器报错环境位置目录为空
- 7Ubuntu16.04 使用Python获取本机IP_ubuntu python 自动读取本地ip
- 8Install Python 3.7.*_conda install python==3.7.2 -n
- 9Oracle:左连接、右连接、全外连接、(+)号详解_左外连接和右外连接详解
- 10近义句子转换软件 - 同义词转换器软件
当前位置: article > 正文
VSCode安装LeetCode插件_leetcode插件 could not register
作者:繁依Fanyi0 | 2024-05-30 01:47:19
赞
踩
leetcode插件 could not register
VSCode安装LeetCode插件
一、LeetCode插件安装
在VScode的Extensions中搜索LeetCode,并点击install安装。

二、登录
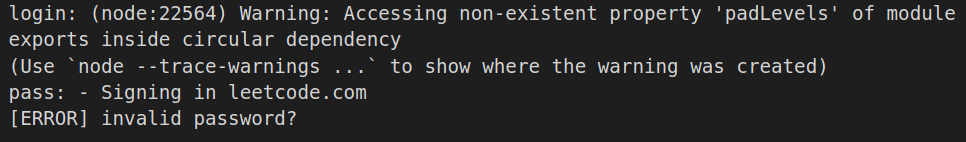
输入账号密码登录,可能会报错:
login: (node:22564) Warning: Accessing non-existent property ‘padLevels’ of module exports inside circular dependency
(Use node --trace-warnings ... to show where the warning was created)
pass: - Signing in leetcode.com
[ERROR] invalid password?

解决方法:
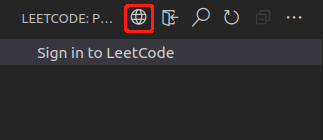
点击如下图标,切换为力扣中文版(如果是在中文版注册的账号)。

三、设置默认语言、存储地址
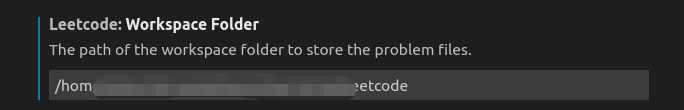
在VSCode的Setting中,可以设置默认的编程语言,和代码的存储位置,如下图所示:


四、其它报错
4.1 无法预览题目
Error loading webview: Error: Could not register service workers: InvalidStateError: Failed to register a ServiceWorker: The document is in an invalid state…
解决方法:重启VSCode。
4.2 提交代码时,报错[ERROR] session expired, please login again [code=-1]
解决方法:在力扣网站个人账号信息处,验证邮箱。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/644799
推荐阅读
相关标签


