热门标签
热门文章
- 1Stable Diffusion ComfyUI 基础教程(六)图片放大与细节修复_comfyui怎么用放大算法
- 2中国蚁剑免费下载(这里是win版)_中国蚁剑下载
- 3中兴新支点命令篇——任务管理命令_新支点系统查看版本命令在哪
- 4【Unity】通过代码控制编译器的暂停_unity 暂停编辑器
- 5自然语言处理--Keras 实现LSTM循环神经网络分类 IMDB 电影评论数据集_lstm电影评价数据集
- 6计组实验报告(1)_支持veriloghdl的工具及获取方法
- 7维修服务系统,解决家居小问题
- 8Python中os.environ基本介绍及使用方法_os.environ.get
- 9阿里云ECS流量计算_如何查看阿里云流量使用情况csdn
- 10函数调用时长的关键点:揭秘参数位置的秘密
当前位置: article > 正文
将本地代码在vscode中通过git推送gitee仓库_vscode 代码推送gitee
作者:繁依Fanyi0 | 2024-05-30 18:19:48
赞
踩
vscode 代码推送gitee
将本地代码在vscode中通过git推送gitee仓库、修改后再次推送到仓库操作说明
- 1、登录gitee,新创建一个仓库
- 2、创建成功,如下所示
- 3、在本地磁盘找到要推送代码的位置
- 4、使用vscode打开该文件夹
- 5、咋终端中输入命令git init 初始化git仓库
- 6、打开gitee找到新建的仓库中下面的命令,在vsode中输入
- 7、打开gitee按照下面的命令在vscode中输入以下一行命令
- 8、在vscode中暂存所有更改
- 9、依次输入以下命令
- 10、打开gitee,参考提示输入git push -u origin "master"
- 12、下载依赖
- 13、启动项目
- 14、浏览器访问[http://localhost:8080/](http://localhost:8080/)
- 15、修改代码后再次提交代码到仓库
- 16、注意事项
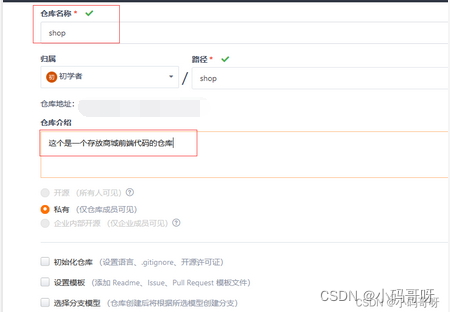
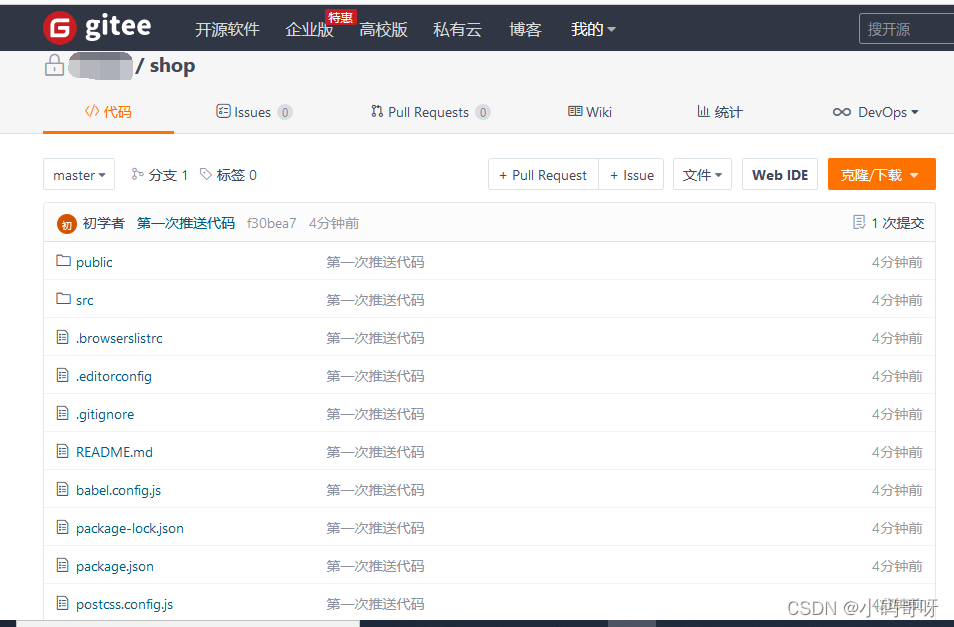
1、登录gitee,新创建一个仓库



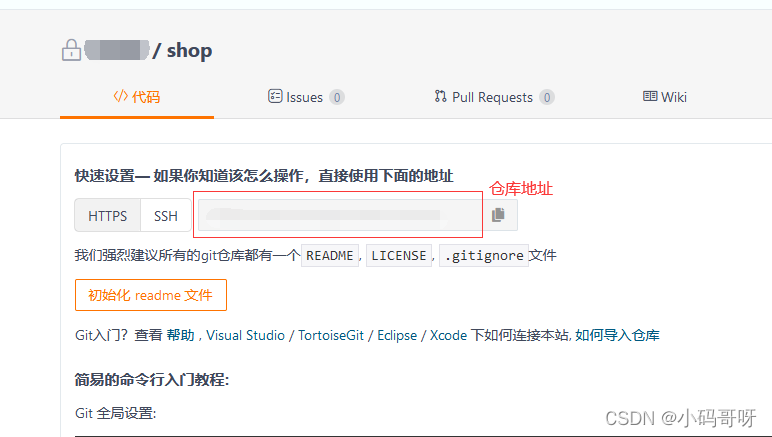
2、创建成功,如下所示

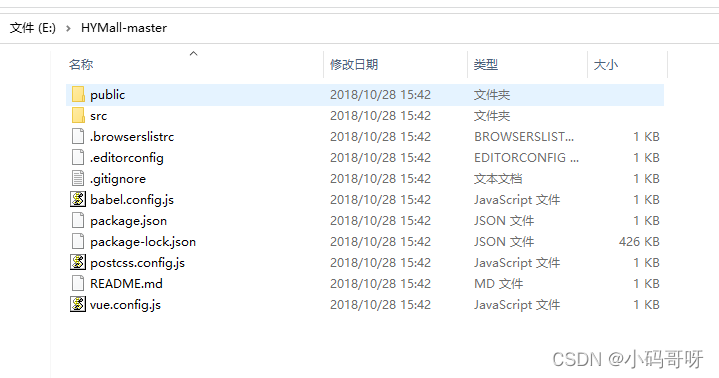
3、在本地磁盘找到要推送代码的位置

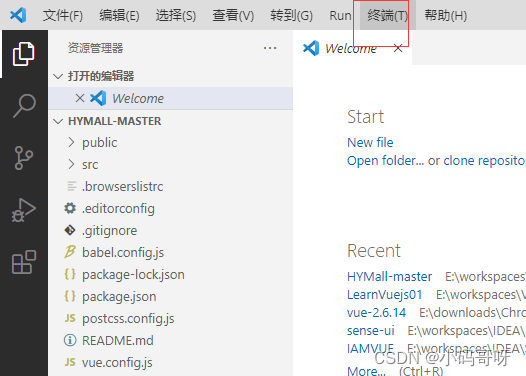
4、使用vscode打开该文件夹
打开vsode的终端

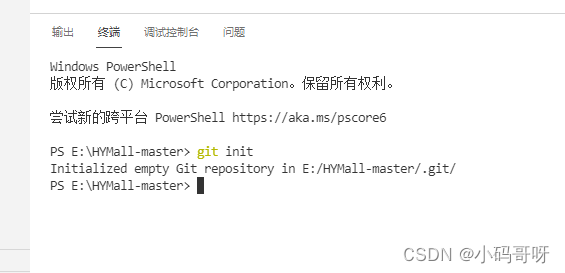
5、咋终端中输入命令git init 初始化git仓库

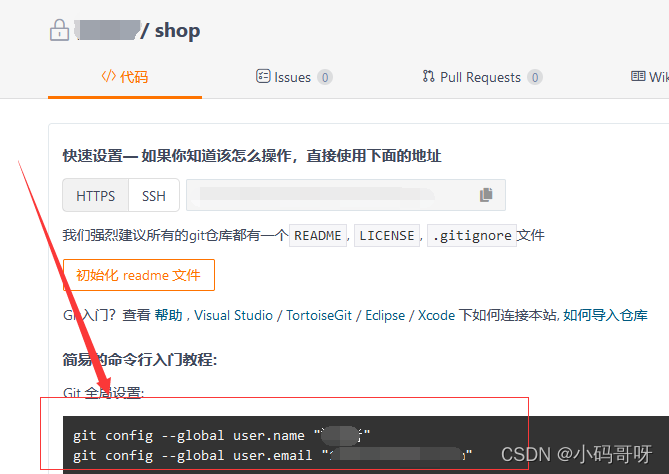
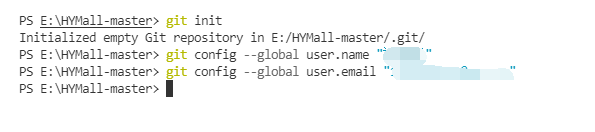
6、打开gitee找到新建的仓库中下面的命令,在vsode中输入
这些命令在你新建的gitee中的仓库中找


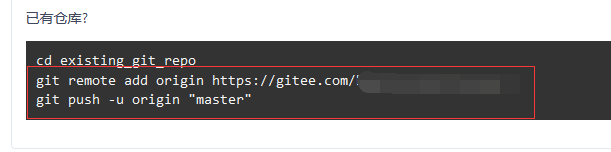
7、打开gitee按照下面的命令在vscode中输入以下一行命令
git remote add origin 自己的仓库url地址
- 1

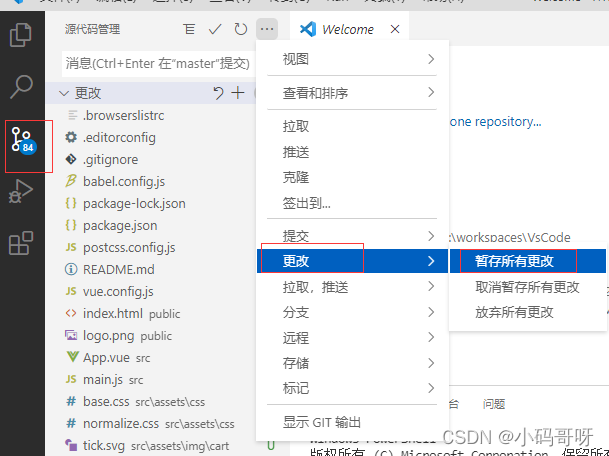
8、在vscode中暂存所有更改
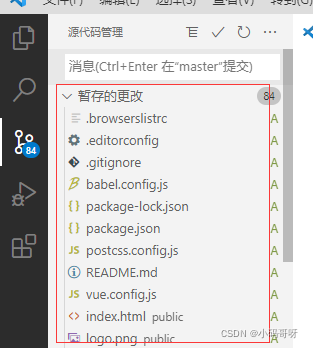
 更改暂存成功
更改暂存成功

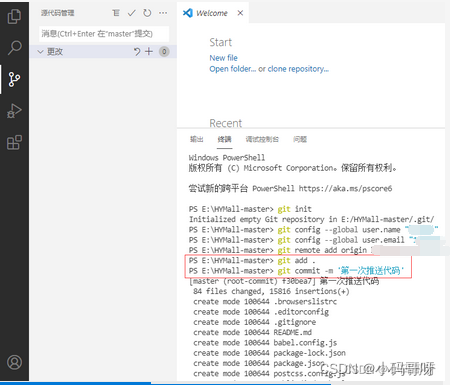
9、依次输入以下命令
9.1、git add .
9.1、git commit -m ‘对于提交的代码做解释(此内容自定义)’

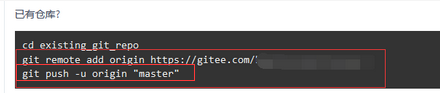
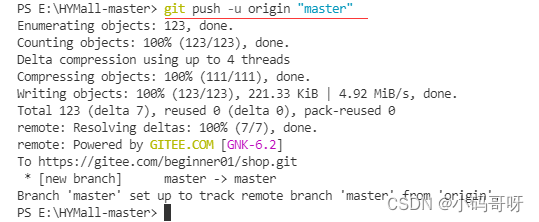
10、打开gitee,参考提示输入git push -u origin “master”


11、代码推送到仓库成功

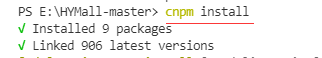
12、下载依赖
# cnpm使用淘宝镜像,下载速度更快
cnpm install
- 1
- 2

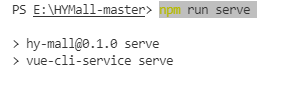
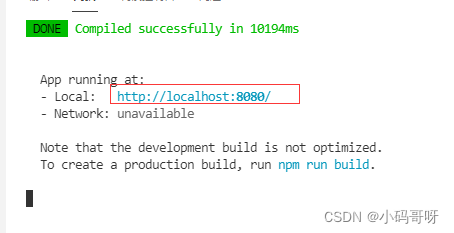
13、启动项目
npm run serve
- 1
 启动成功
启动成功

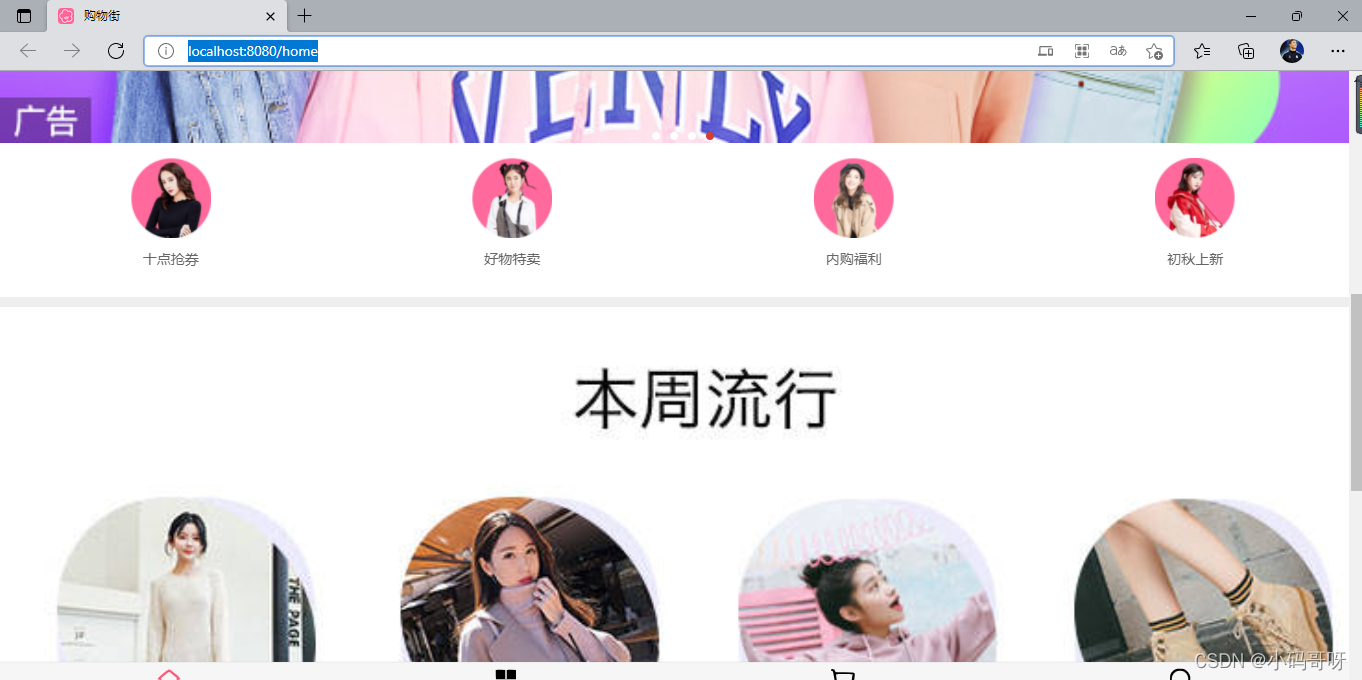
14、浏览器访问http://localhost:8080/

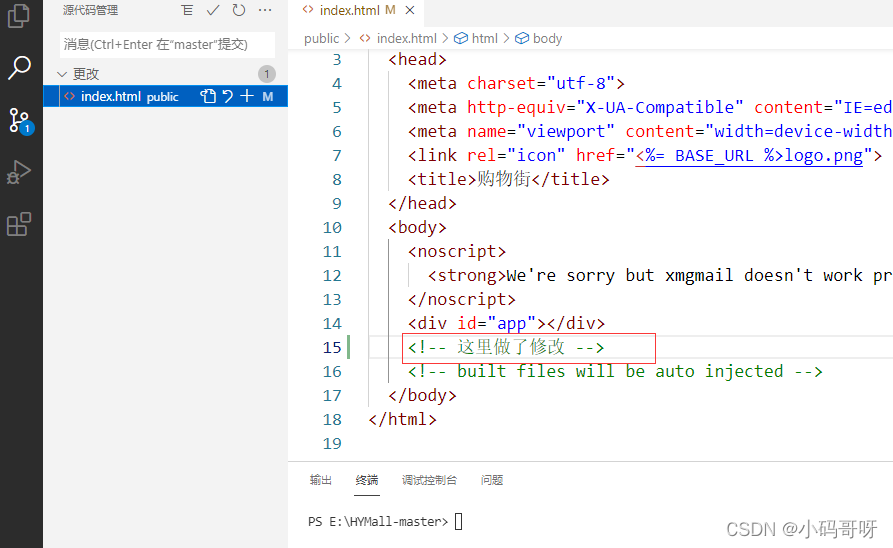
15、修改代码后再次提交代码到仓库
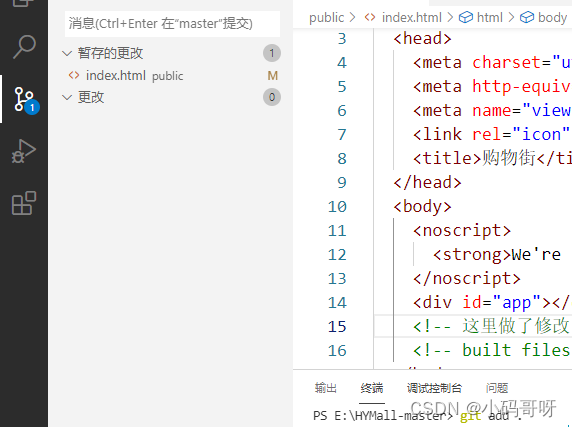
如下图所示,修改了index.html页面的代码

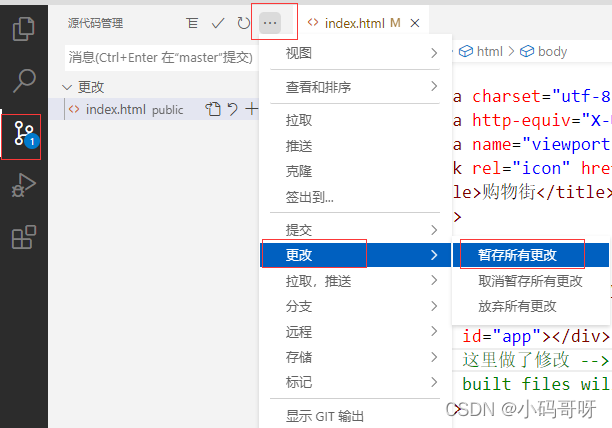
15.1、暂存更改

15.2、git add .

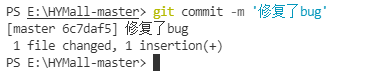
15.2、git commit -m ‘提示信息’

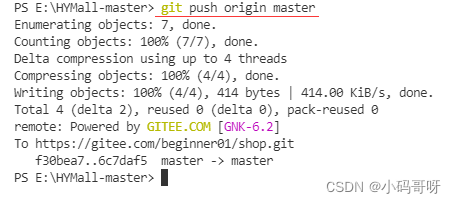
15.3、git push origin master 提交到仓库

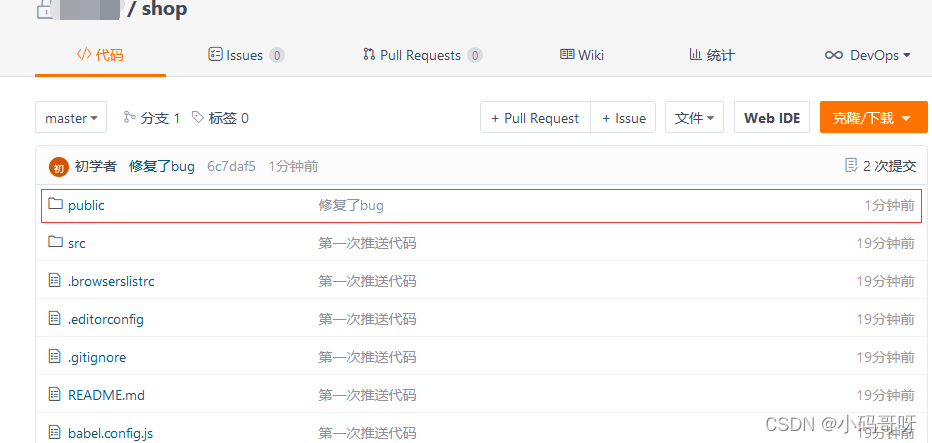
15.4、修改成功


16、注意事项
如果将一个vue项目从一个文件夹(磁盘)移动到了另一个文件夹(磁盘)下。再次启动项目时,先删除工程中的node_modules文件夹
 再执行命令:cnpm install
再执行命令:cnpm install

再执行命令:cnpm run serve
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


