- 1深度解析自然语言处理(NLP)技术_自然语言技术原理剖析
- 2c语言 字母的序号_输入一个英文字母(可能是大写,也可能是小写),输出该字母在字母表中的序号(’a’和
- 3SQL数据库_数据库中standard.
- 4ChatGpt大模型入门_lainchain 大模型
- 5opencv的使用_argc == 2? cvloadimage(argv[1]) : 0;
- 6ChatGPT真的能替代程序员吗?_chatgpt能代替程序员吗
- 7HDFS 教程(超详细)_hdfs count
- 8网闸也不安全 中情局用“野蛮袋鼠”就能***内网
- 9MongoDB分布式部署方式
- 10HNU-电子测试平台与工具-无线RGB彩灯工程_pcb板 hnu
人工智能技术应用笔记(四):无需服务器,零代码一键部署你的对话大模型,快来体验!!_一键部署多模态对话
赞
踩
本篇为《人工智能技术应用》专栏的第四篇。希望以学习笔记的形式和大家一起了解和探索人工智能技术的实际应用。
《零代码一键部署对话大模型》
今天给大家分享一个项目,零代码、无需服务器,直接 一键部署 你的大模型项目。
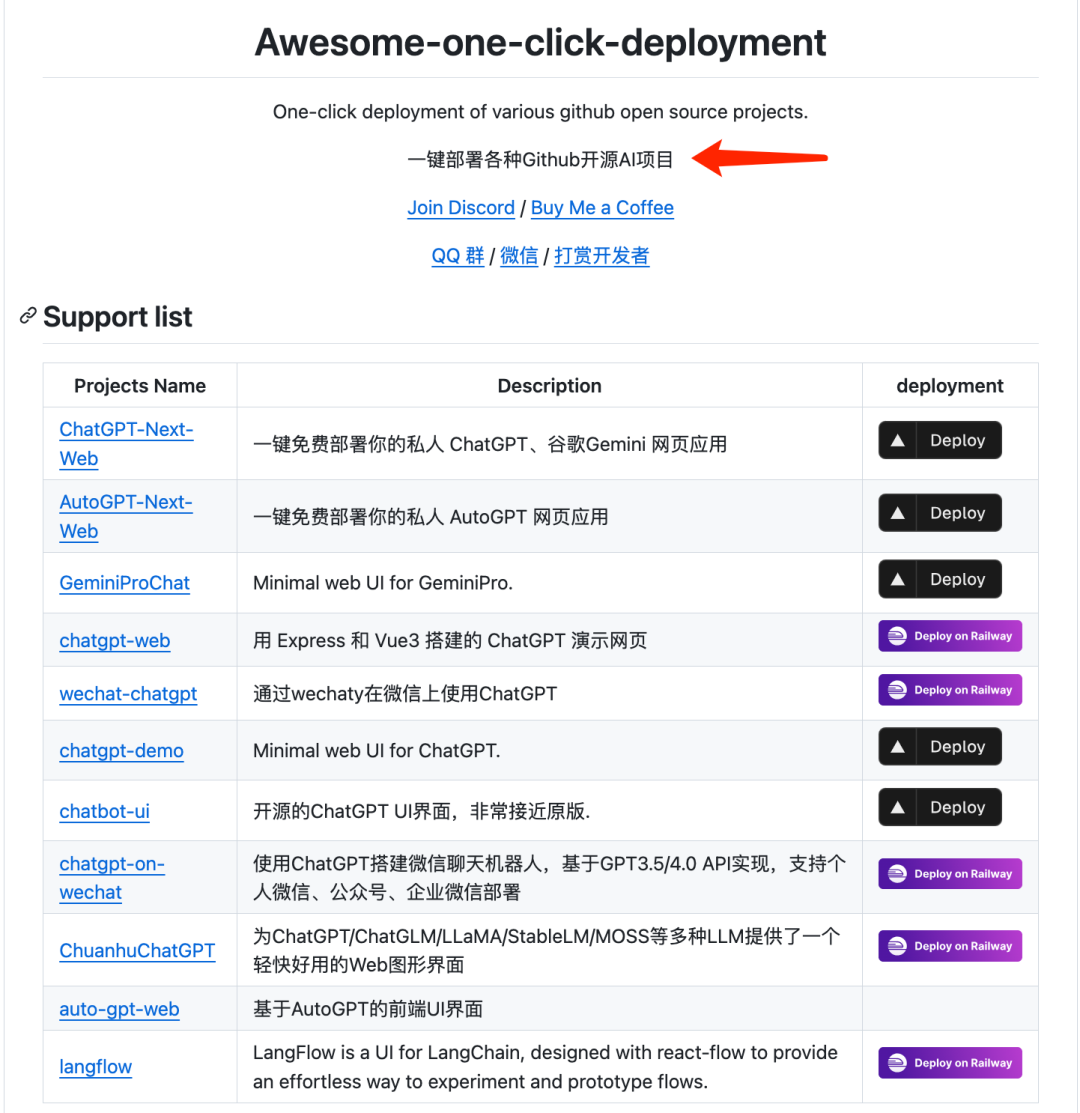
废话不多说,项目就是它:

我们看到目前已支持:
-
ChatGPT-Next-Web:一键免费部署你的私人 ChatGPT、谷歌Gemini 网页应用
-
AutoGPT-Next-Web:一键免费部署你的私人 AutoGPT 网页应用
-
GeminiProChat:Minimal web UI for GeminiPro
-
chatgpt-web:用 Express 和 Vue3 搭建的 ChatGPT 演示网页
-
wechat-chatgpt:通过wechaty在微信上使用ChatGPT
-
chatgpt-demo:Minimal web UI for ChatGPT
-
chatbot-ui:开源的ChatGPT UI界面,非常接近原版
-
chatgpt-on-wechat:使用ChatGPT搭建微信聊天机器人,基于GPT3.5/4.0 API实现,支持个人微信、公众号、企业微信部署
-
ChuanhuChatGPT:为ChatGPT/ChatGLM/LLaMA/StableLM/MOSS等多种LLM提供了一个轻快好用的Web图形界面
-
auto-gpt-web:基于AutoGPT的前端UI界面
-
langflow:LangFlow is a UI for LangChain, designed with react-flow to provide an effortless way to experiment and prototype flows.
项目地址:https://github.com/ConnectAI-E/Awesome-One-Click-Deployment
咱们以部署第一个项目 ChatGPT-Next-Web 为例,给大家进行一步步实操演示。
点击右侧 “Deploy” 按钮,操作后界面如下:

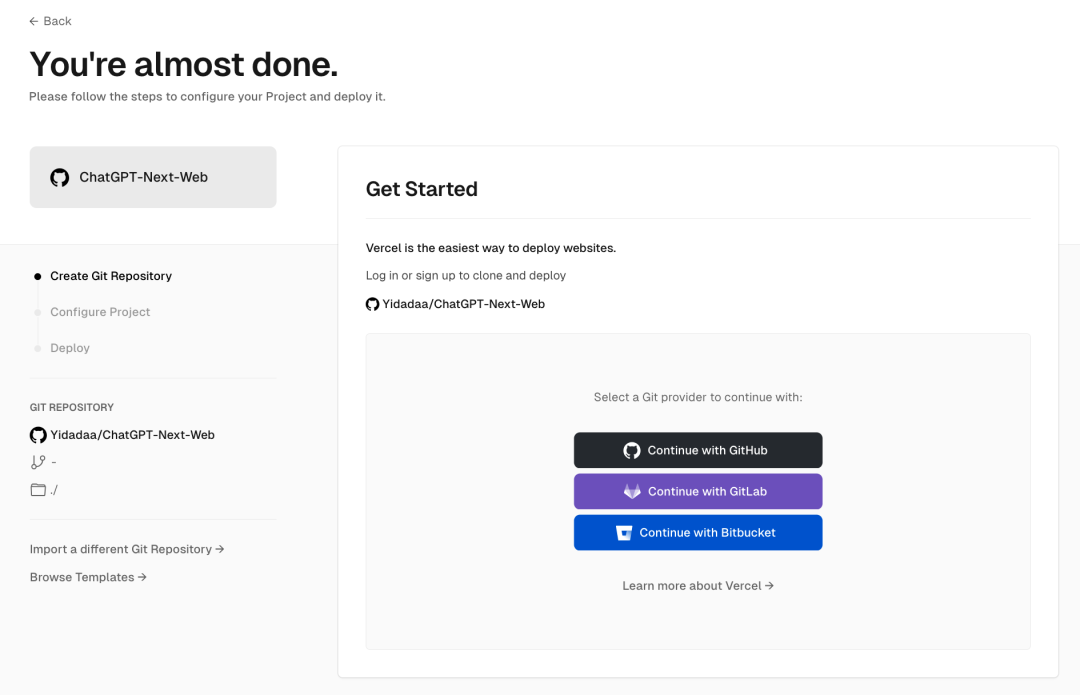
选择一个账号登录,我使用的是 GitHub 账号,授权成功后界面如下:

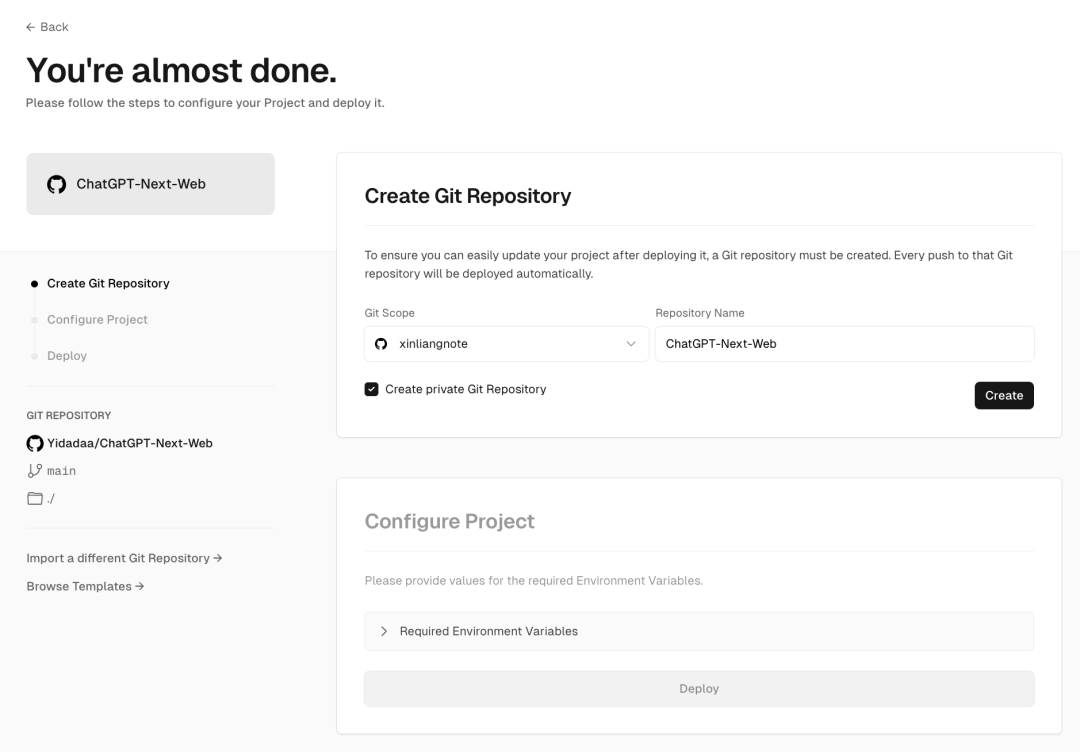
接下来点击 “Create” 按钮,操作后界面如下:

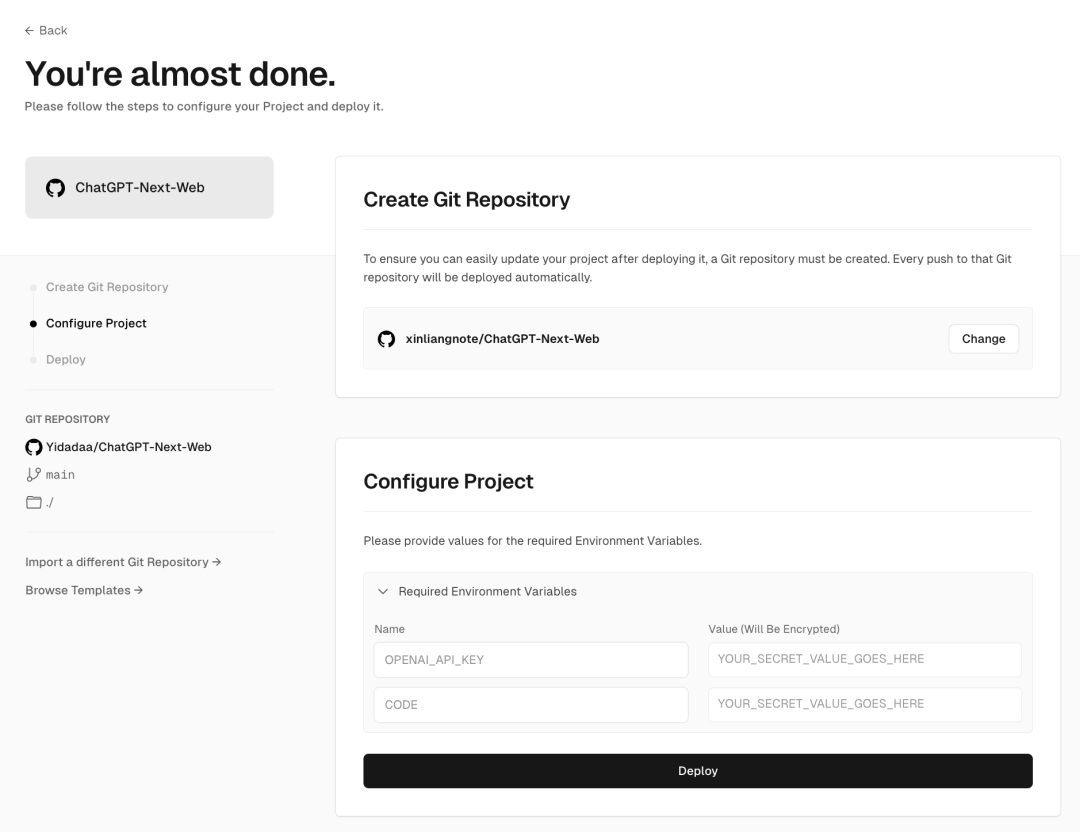
接下来在 Configure Project 模块填写配置信息:
-
OPENAI_API_KEY,请注意此处的 KEY 必须是官方的。(获取方式在文章末尾)
-
CODE,密码,需要设置的一个密码,千万不要忘记,后面会用到。
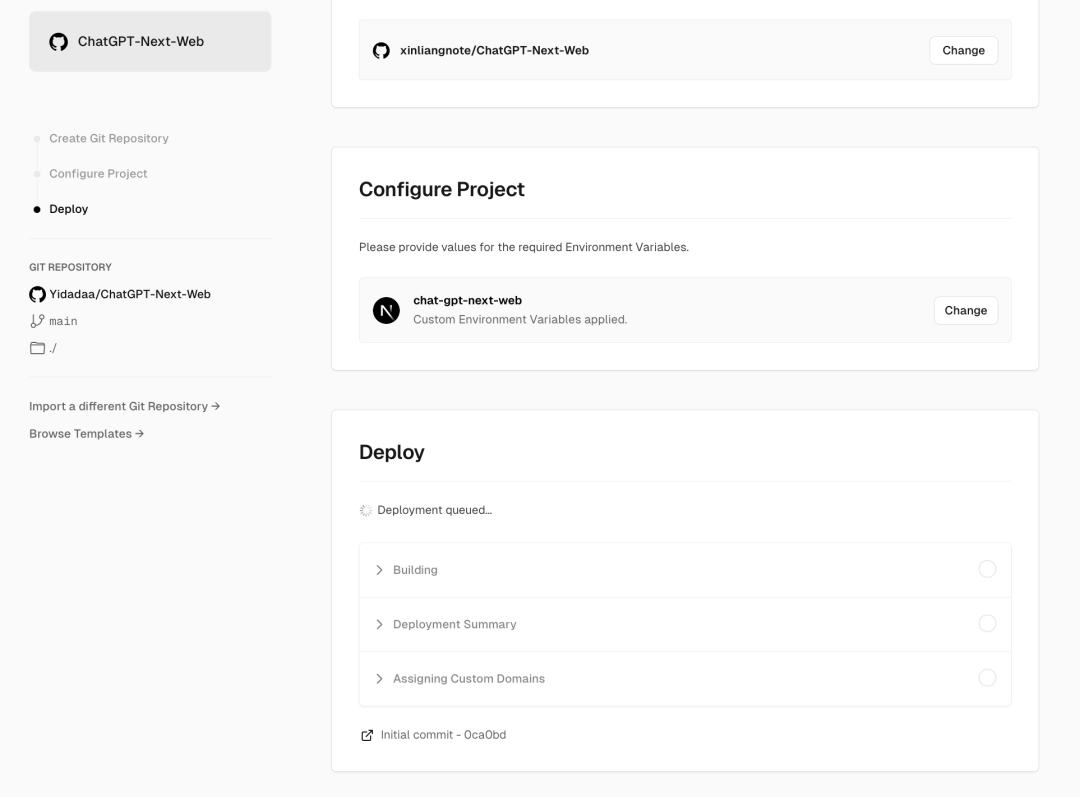
然后,点击 “Deploy” 按钮,操作后界面如下:

这一步需要一些等待时间,我花了将近 6 分钟,你可以参考下,大概心里有个数。
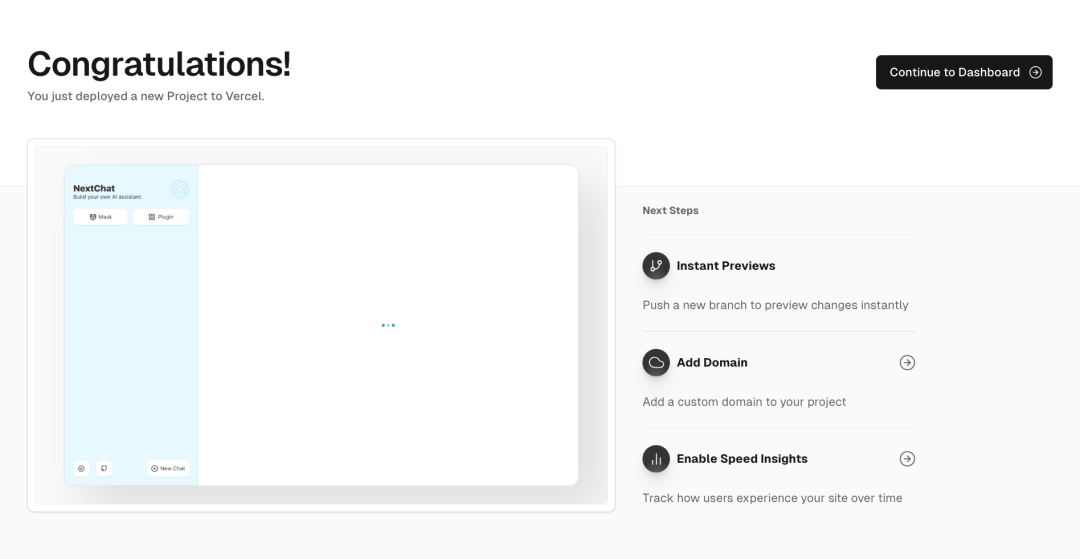
部署成功后界面如下:

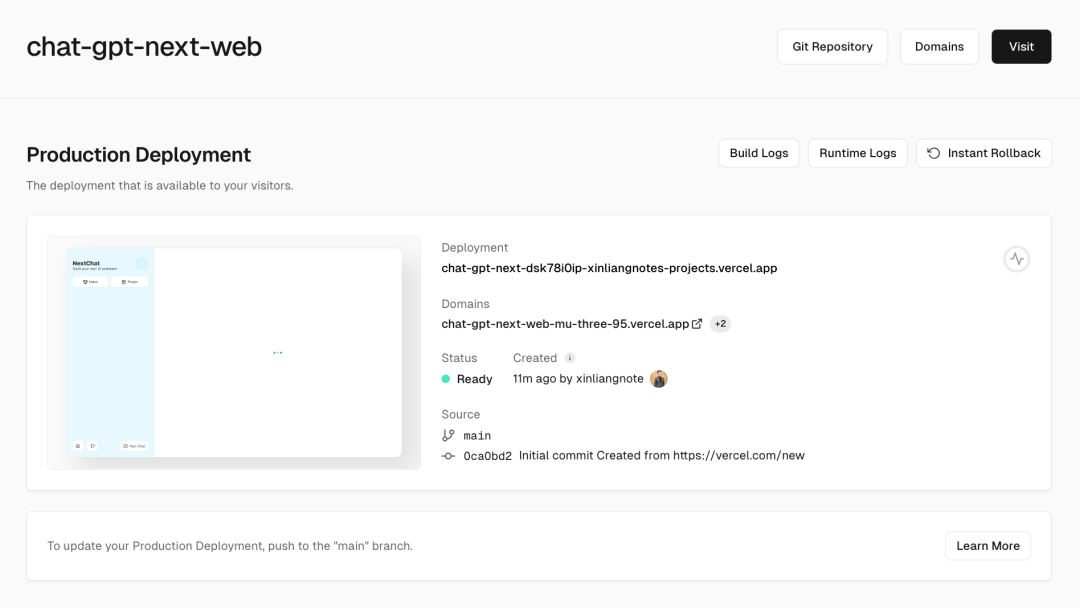
点击右上角 “Continue to Dashboard” 按钮,操作后界面如下:

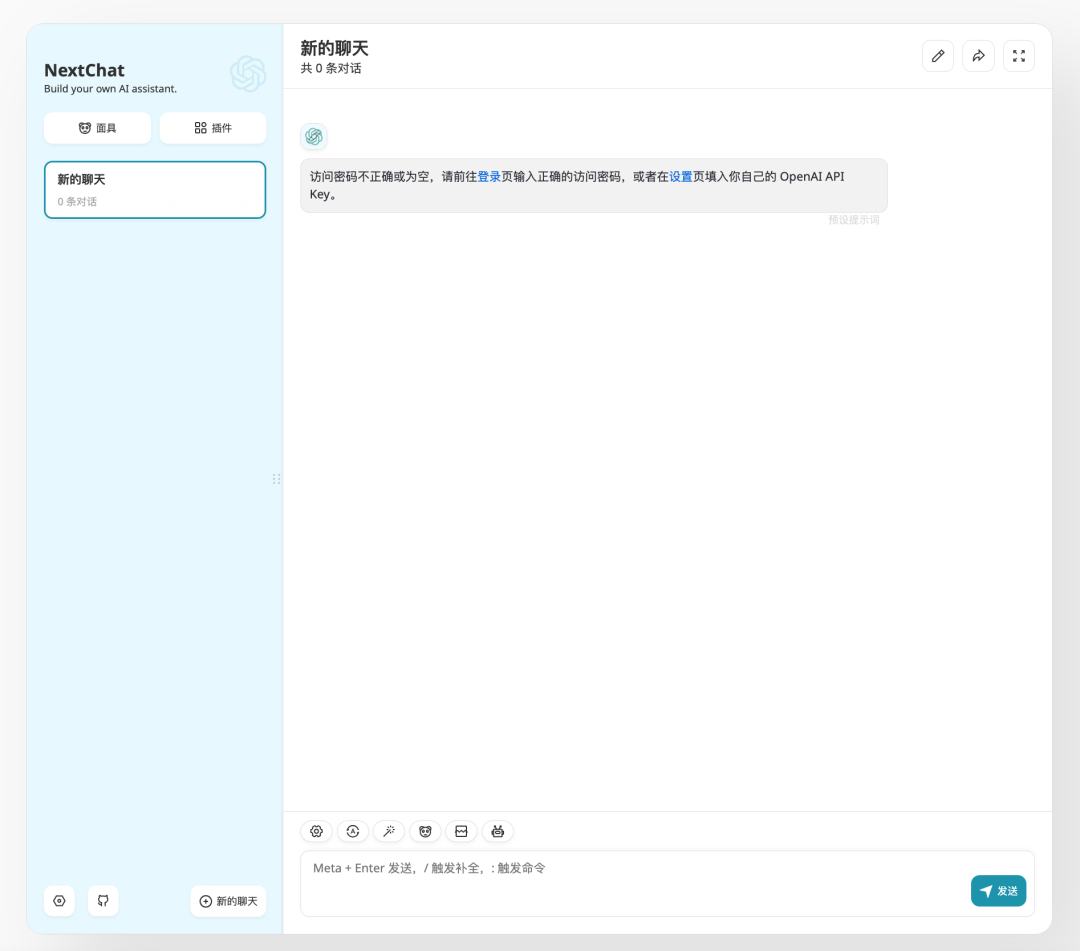
点击右上角 “Visit” 按钮,操作后界面如下:

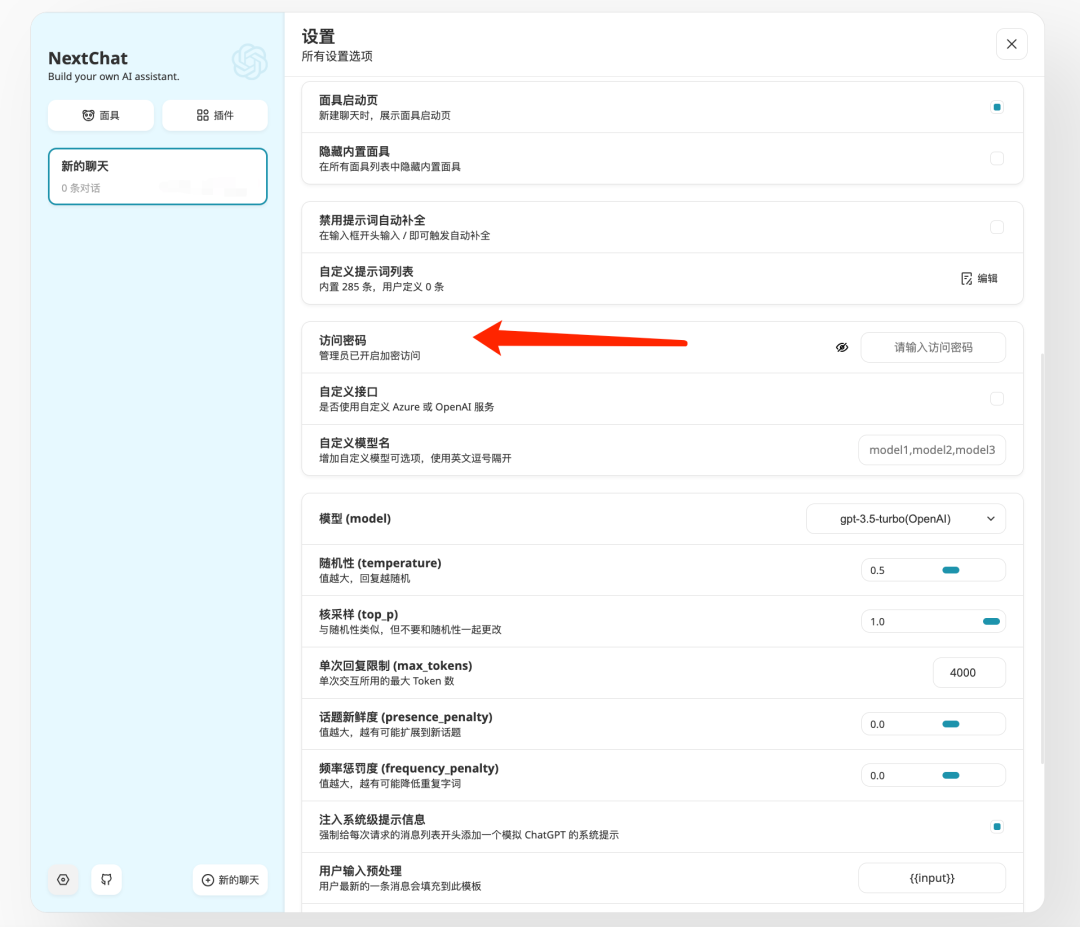
最后一步,点击设置,操作后界面如下:

设置访问密码,输入上面填写的 CODE 即可,此时操作完毕,可返回聊天界面。

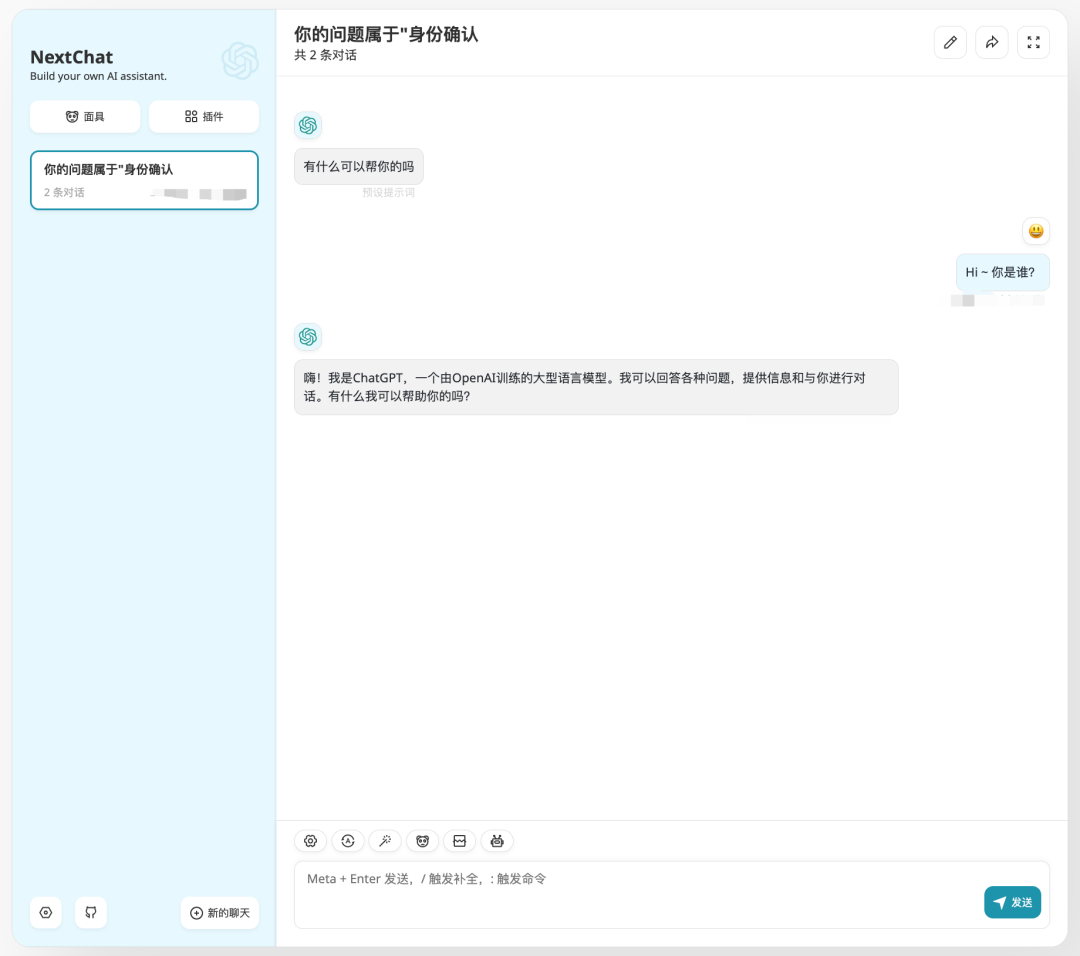
至此,你的私人 ChatGPT 已免费部署完毕,快去体验吧 ~
———————————————————————————————————————
关注微信公众号【数字众生】即刻获取干货满满的 “AI学习大礼包” 和 “AI副业变现指南”


