热门标签
热门文章
- 1mysql基础之多表练习题_mysqldept表的内容,按以下的形式:部门accounting所在的城市为new york
- 2实习面经-地平线系统开发面经
- 3【AI+绘画工具】个人整理的几款AI绘画网站_ai网站绘图
- 4C++习题(二)_用循环的嵌套语句,输出以下数字:1 2 3 4 5+2 4 6 8 10+3 6 9 12154 8
- 5Makefile入门_makefile subsystem 和 include
- 6Proverif分析handshake协议
- 7XILINX 7系列FPGA与SOC产品选型指南_赛灵思fpga选型手册
- 8【大数据】HDFS、HBase操作教程(含指令和JAVA API)_hdfs hbase
- 9Kafka学习笔记_kafka segment.index.bytes
- 10SQL Server数据库程序设计认证试题_一个库存控制系统中,为创建一个订单行对象 orderline,客户对象 client 必须
当前位置: article > 正文
react 编译时内存溢出_react 项目启动报内存溢出怎么办
作者:繁依Fanyi0 | 2024-05-31 09:59:14
赞
踩
react 项目启动报内存溢出怎么办
一 问题描述
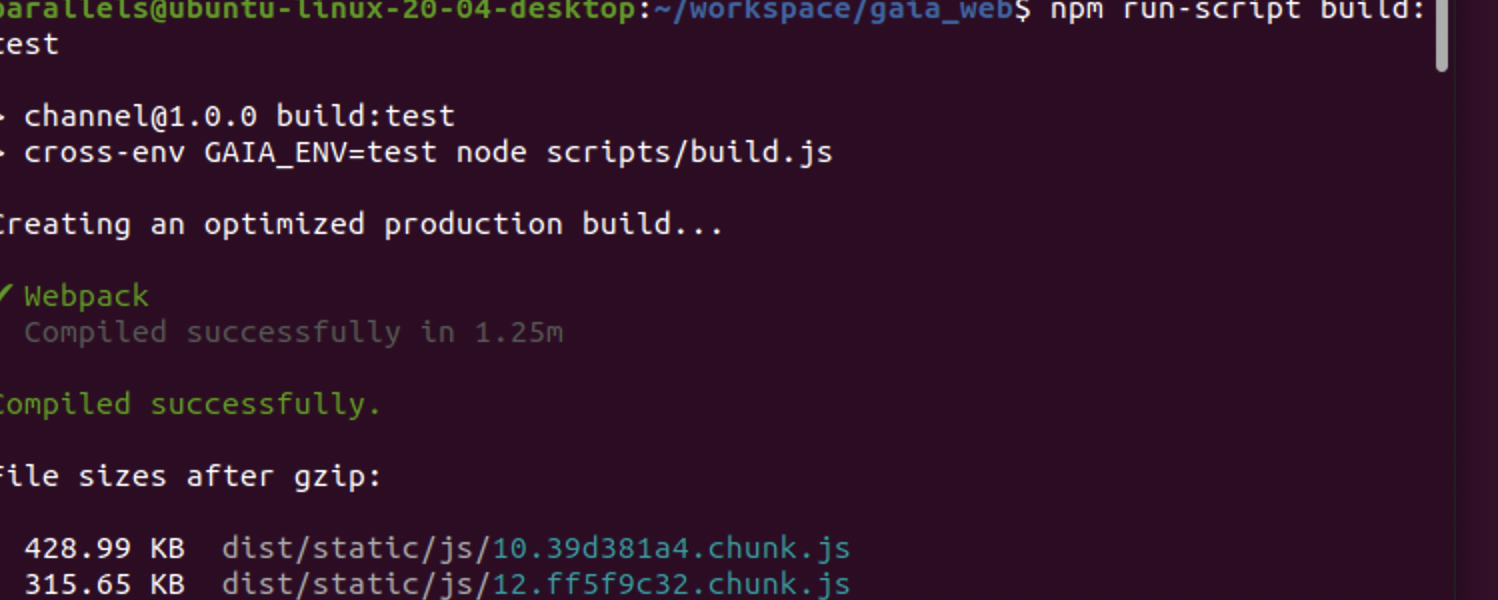
执行 npm run-script build:test 的时候,几次中止,无任何报错。 某次等待良久之后,终于给了下面的报错提示。
Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap
二 内存溢出解决方案
- 修改node配置,但是看到该博文讲述需要用另一个软件来操作,本人不想安装,故弃之
- 修改项目json配置,这个有针对angular的,有vue的,也有react的,但是针对react-cli 的,所描述的文件位置于本项目不匹配。可能它所描绘的是node-v8而我是node-v16,故弃之
- 本人用的parallels虚拟机,既然分析出了是内存不够用了,那就简单粗暴的修改我的虚拟机内存限制即可
三 修改parallels17中虚拟机内存
- ubuntu虚拟机中直接 shutdown -h now 关机
- mac中右上角右键虚拟机进入配置
- 硬件-cpu与内存-左下角解锁-内存改为8g(mac有16g,没关系)-加锁
- 启动ubuntu虚拟机,重新npm run-script build:test

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/651705?site
推荐阅读
相关标签


