热门标签
热门文章
- 1CDH6.3.2 多 Spark 版本共存_cdh6.3.2按照spark3.2
- 2兴趣专业测试软件,霍兰德职业兴趣测试 在线工具
- 3idea如何配置数据库驱动,使用jdbc连接mysql8详解_idea sql8.0jdbc路径怎么写
- 4spring-boot源码分析--响应json 返回值处理_responseentity返回值处理
- 51-初识QT
- 6Istio 可以代替 Spring Cloud 吗?
- 7ransac算法 matlab,随机抽样一致性算法(RANSAC)
- 8java二进制转为汉字_Java 实现中文与二进制代码互转
- 9lora炼丹术 - 赛博丹炉
- 10Git- 连接远程仓库_git链接远程仓库
当前位置: article > 正文
在vue3项目中使用tinymce编辑器_vue3 tinymce
作者:繁依Fanyi0 | 2024-06-04 15:36:56
赞
踩
vue3 tinymce
1、安装相关依赖
- npm install tinymce -S
- npm install @tinymce/tinymce-vue -S
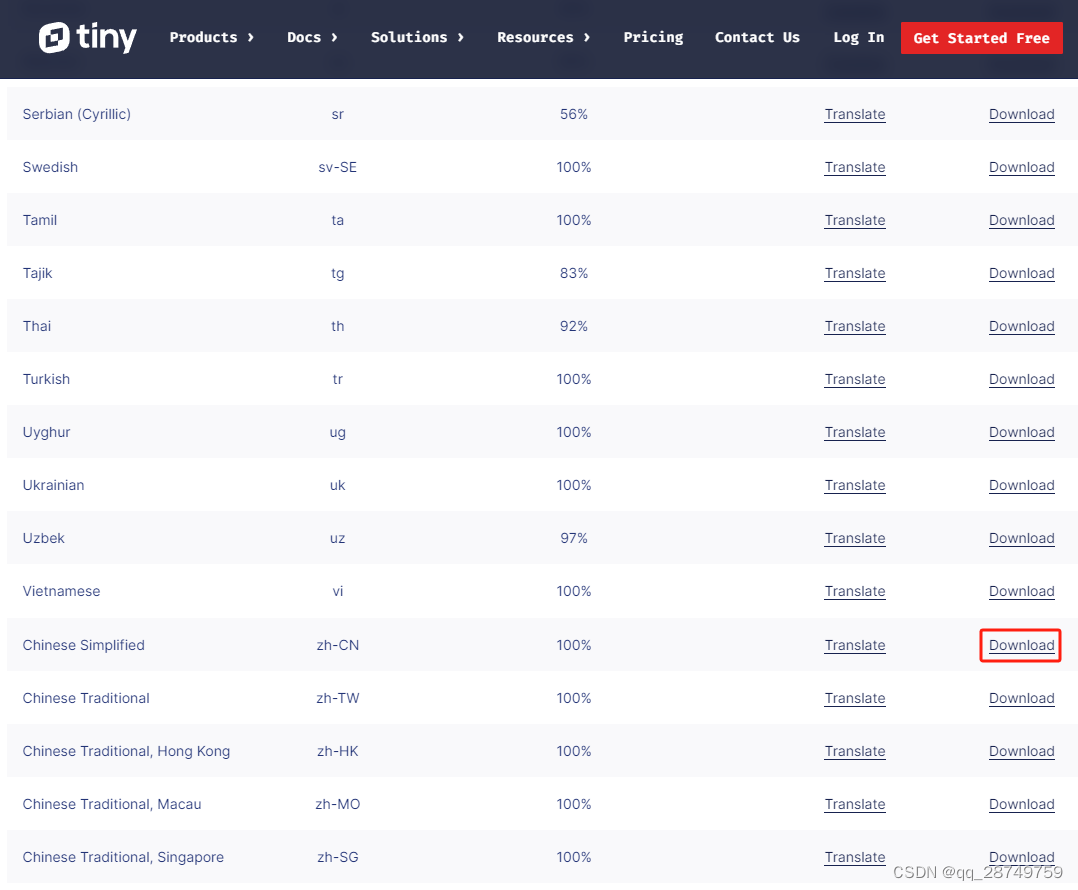
2、下载中文包
地址:https://www.tiny.cloud/get-tiny/language-packages/

3. 引入皮肤和汉化包
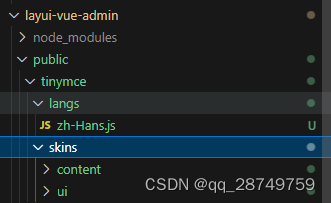
1、在项目public文件夹下新建tinymce文件夹,在tinymce文件夹新建langs文件夹,将下载的汉化包zh-Hans.js放到此文件夹
2、在node_modules/tinymce中找到skins文件夹,复制到public/tinymce里

4、可参考博主写法:Vitejs + Vue3 + tinymce - StackBlitz
Tinymce 版本
- {
- "@tinymce/tinymce-vue": "^5.1.1",
- "tinymce": "^6.8.2",
- }
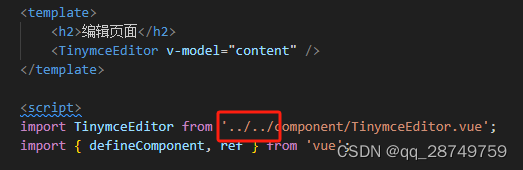
注意引用的公共组件路径

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/672441
推荐阅读
相关标签


