- 1学习笔记:ROS使用经验(rviz)_ros中的rivz文件中设置的参数表示的含义
- 2Linux使用宝塔面板安装MySQL结合内网穿透实现公网连接本地数据库_宝塔linux面板链接数据库
- 3面具安装LSP模块时提示 Unzip error错误的解决办法_lsposed安装失败
- 4基于OpenCV的刷脸考勤&人脸校验&用户管理系统(源码&教程)_基于opencv的学生智能考勤系统的研究内容
- 5数据结构—查找(Part Ⅱ)—红黑树_红黑树查找
- 6突破想象!音乐创作神器Suno月度使用数据大揭秘_suno排行榜第一
- 7科大讯飞语音转写API接口申请_科大讯飞语音转写接口怎么申请
- 8web漏洞之XXE
- 9分享6种大学生搜题软件推荐,每个都有特点 #媒体#职场发展_大学作业搜题app
- 10二分法查找_二分法找1到50最多多少次
家政预约小程序06服务展示
赞
踩
在家政小程序中,最重要的信息就是各项服务的内容。顾客通过服务的信息,了解家政公司可以提供什么样的服务以及相关的收费。本篇我们介绍一下服务展示功能如何开发。
1 首页展示
在首页我们已经开发了活动展示、服务分类展示,在服务分类下就可以放置我们具体的服务内容。通常服务内容是多项,我们使用数据列表进行搭建。
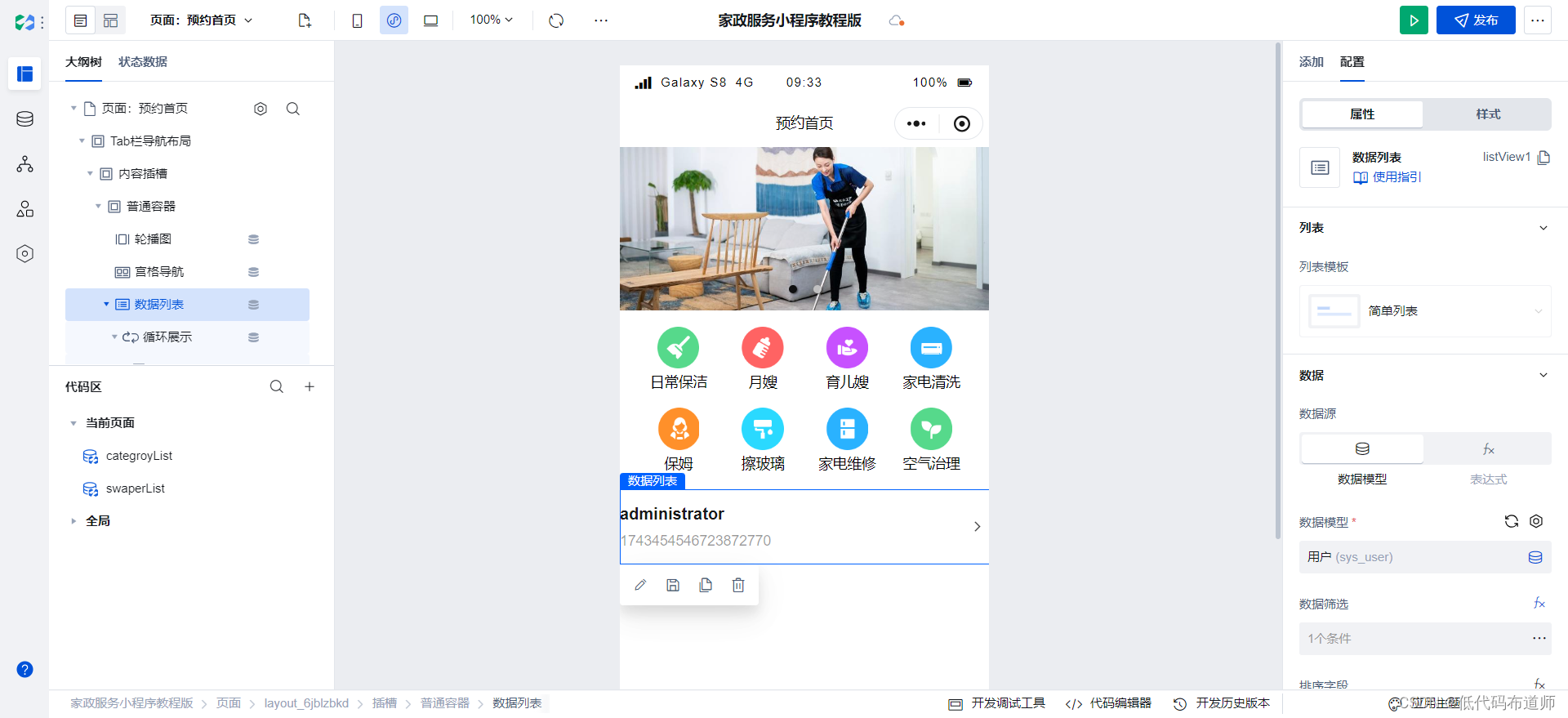
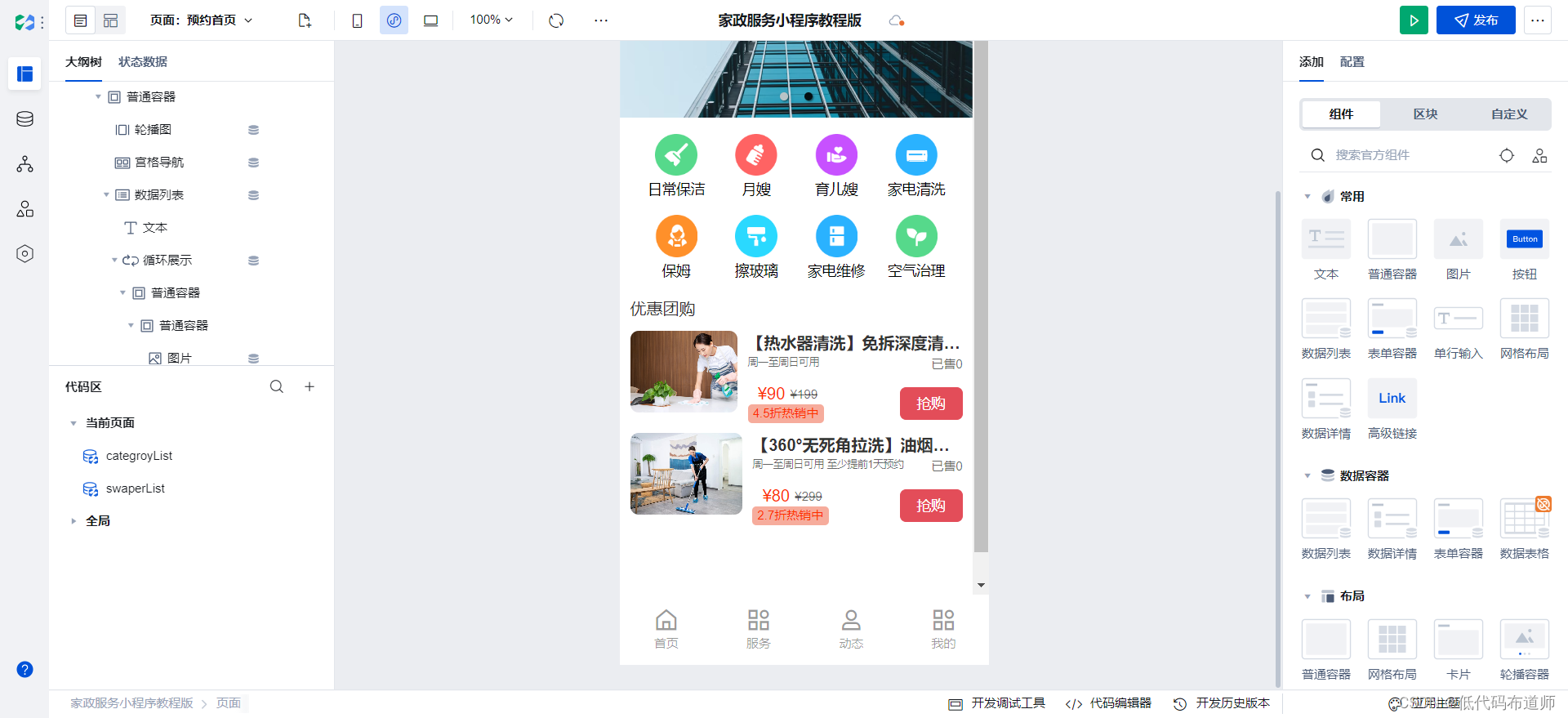
打开我们的应用,从组件库里拖入数据列表组件

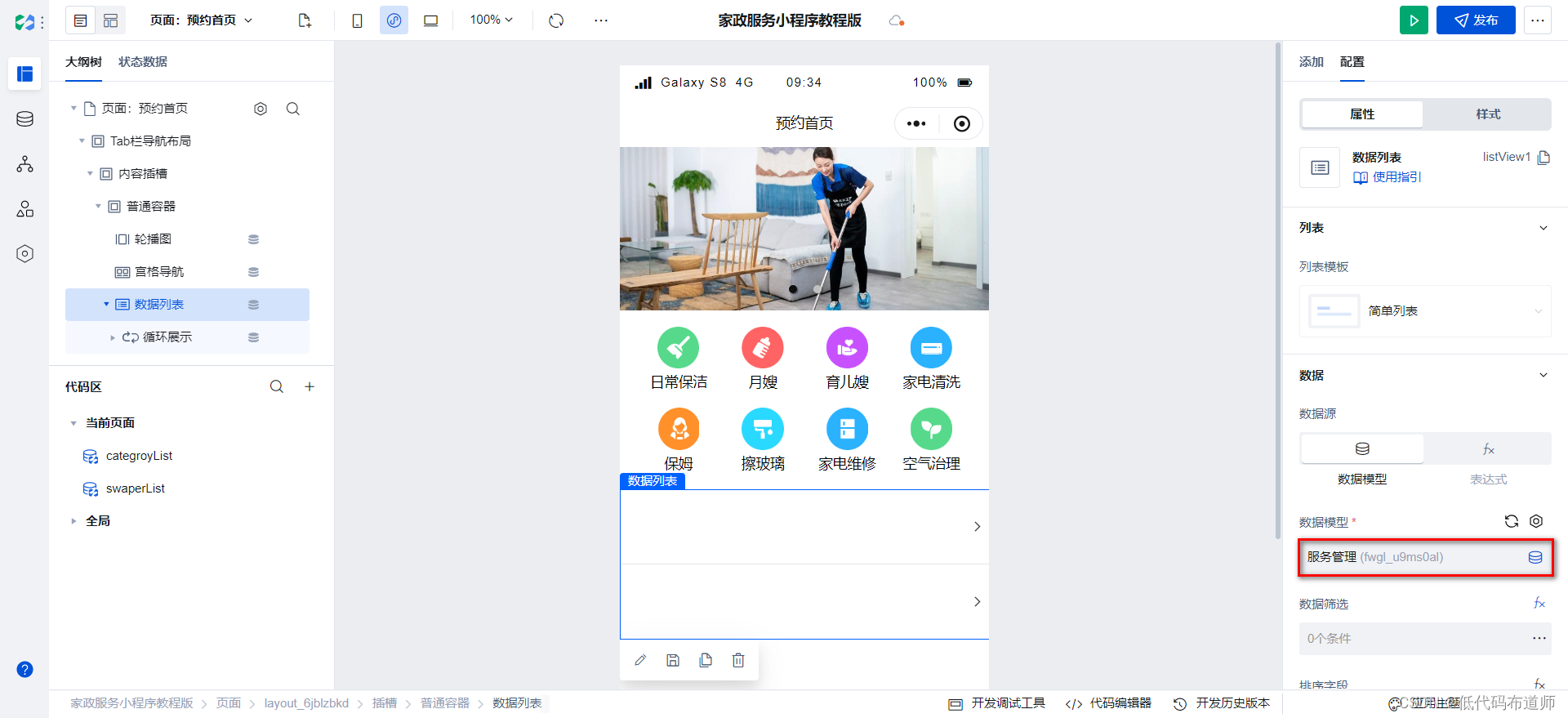
数据模型选择我们的服务管理

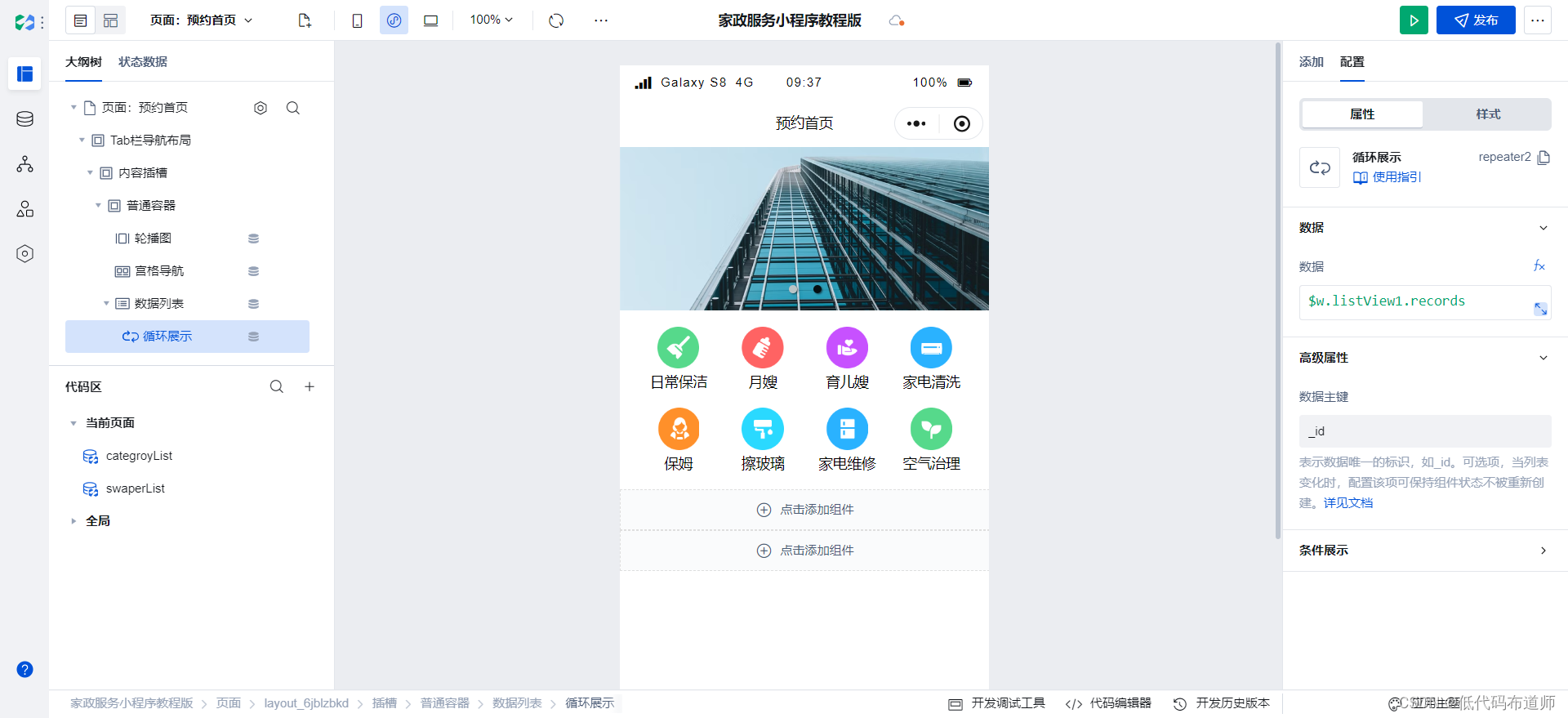
展开循环展示组件,将下边的组件清空

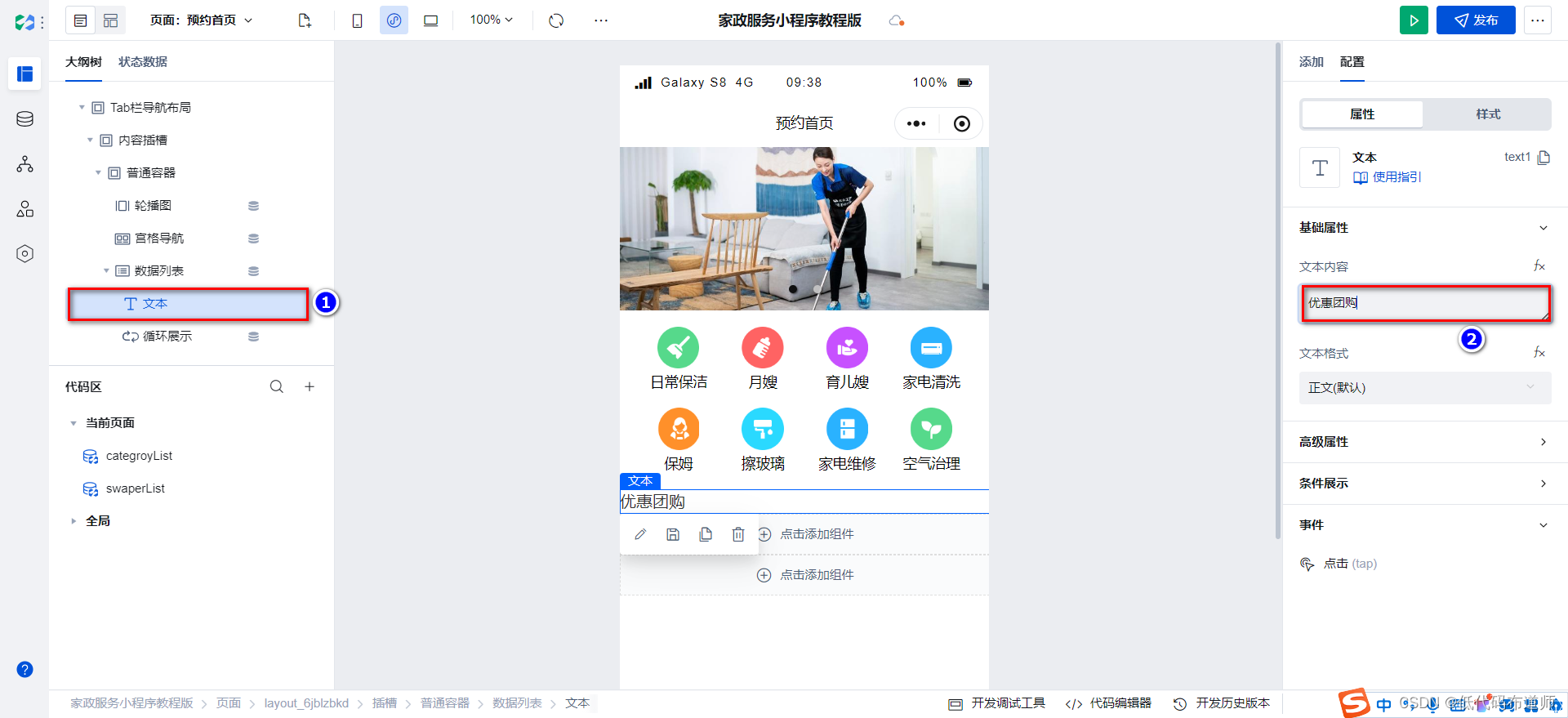
在数据列表组件下添加文本组件,将内容修改为优惠团购

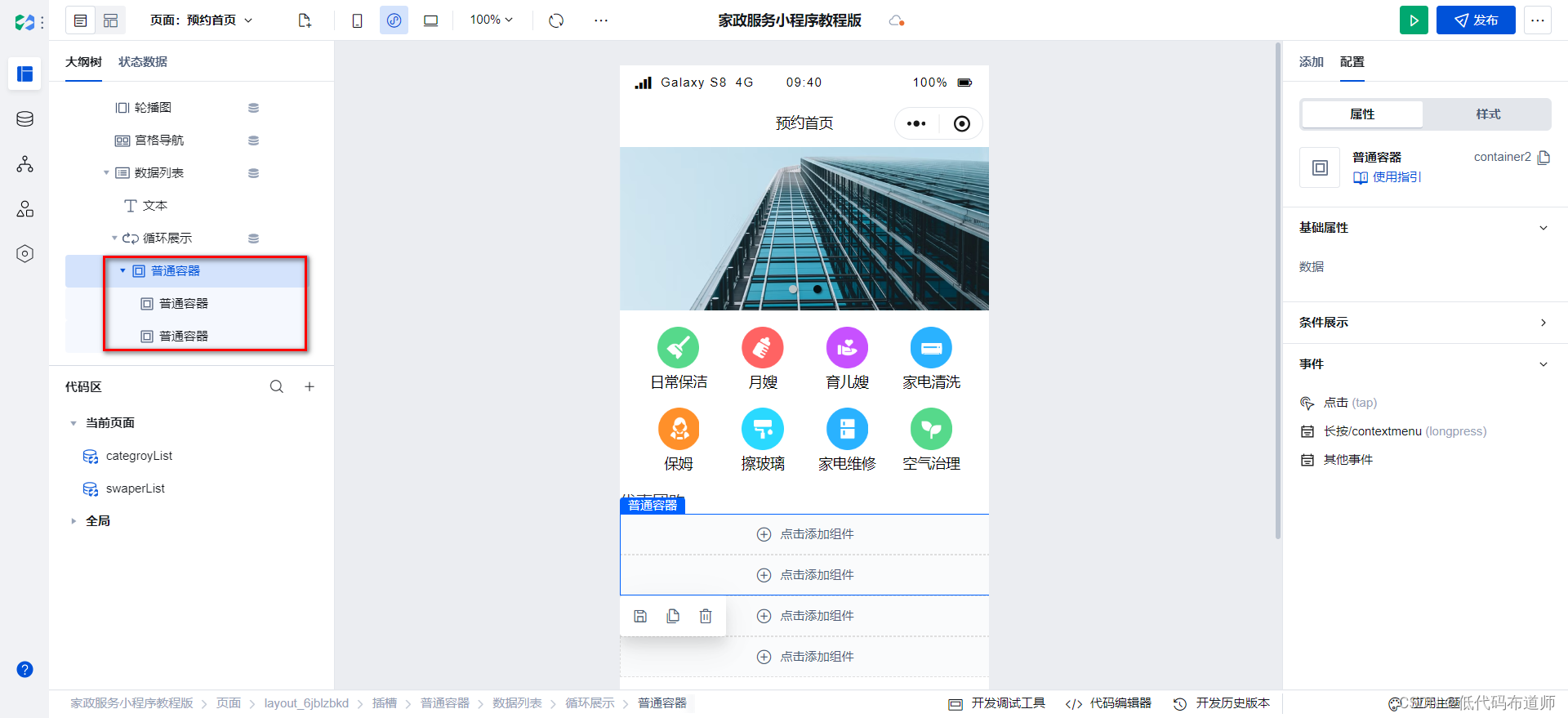
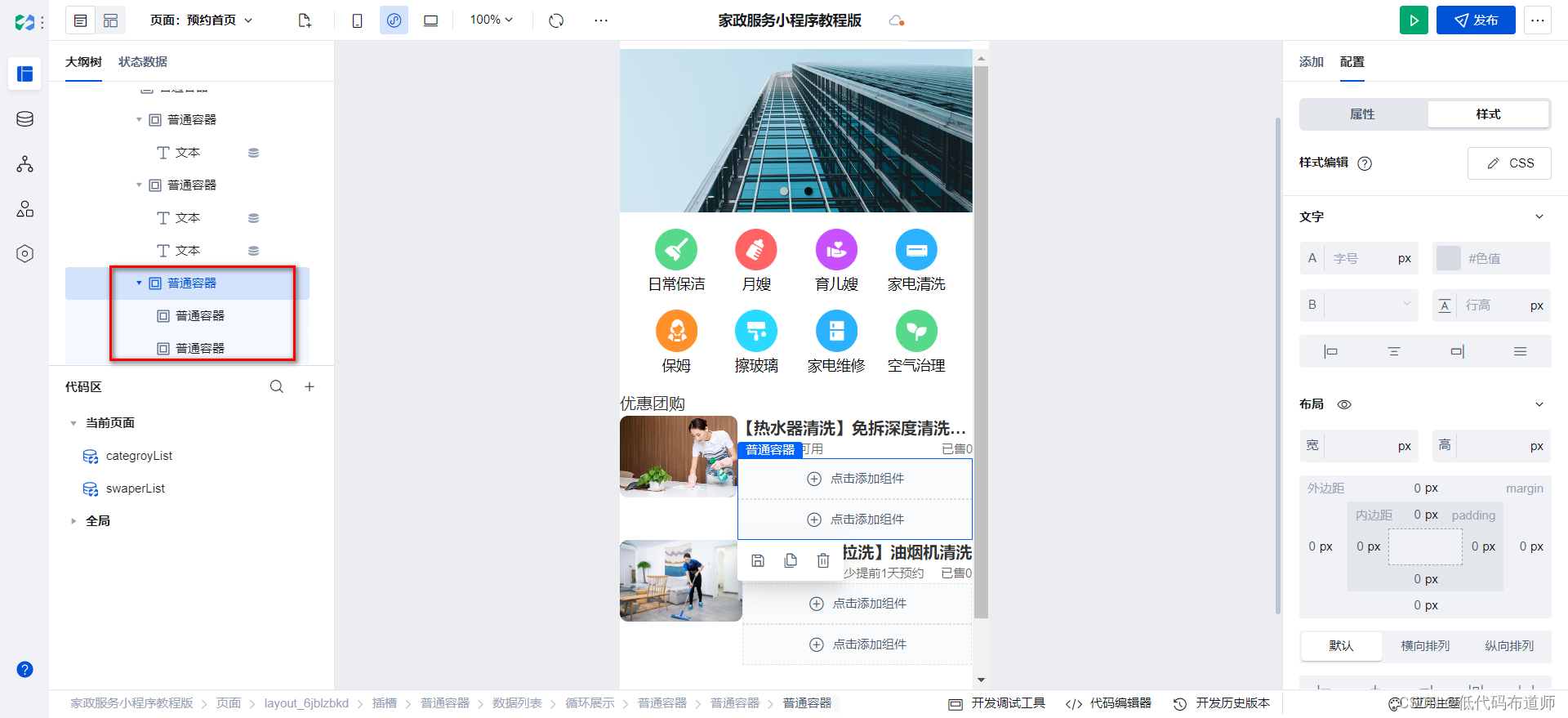
在循环展示组件下添加普通容器,里边添加两个普通容器

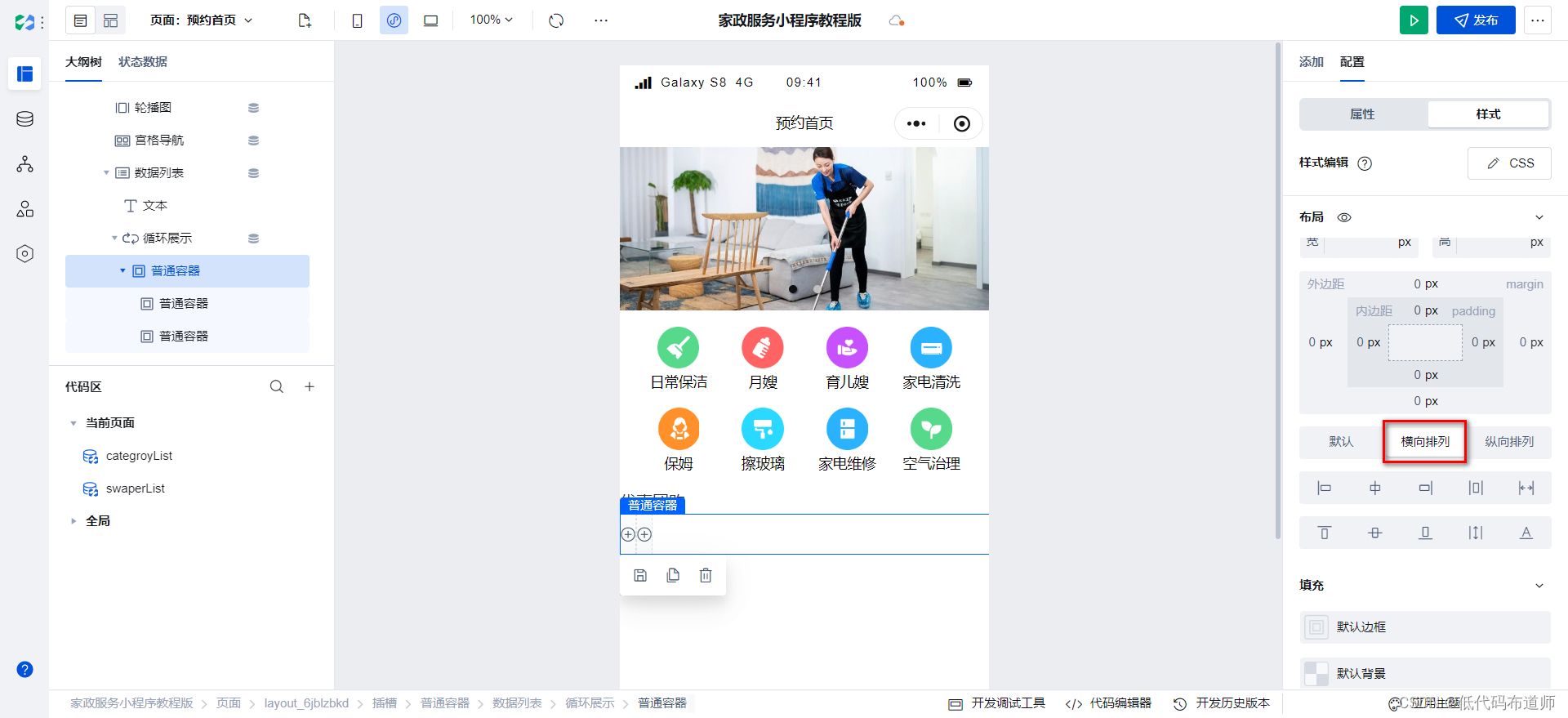
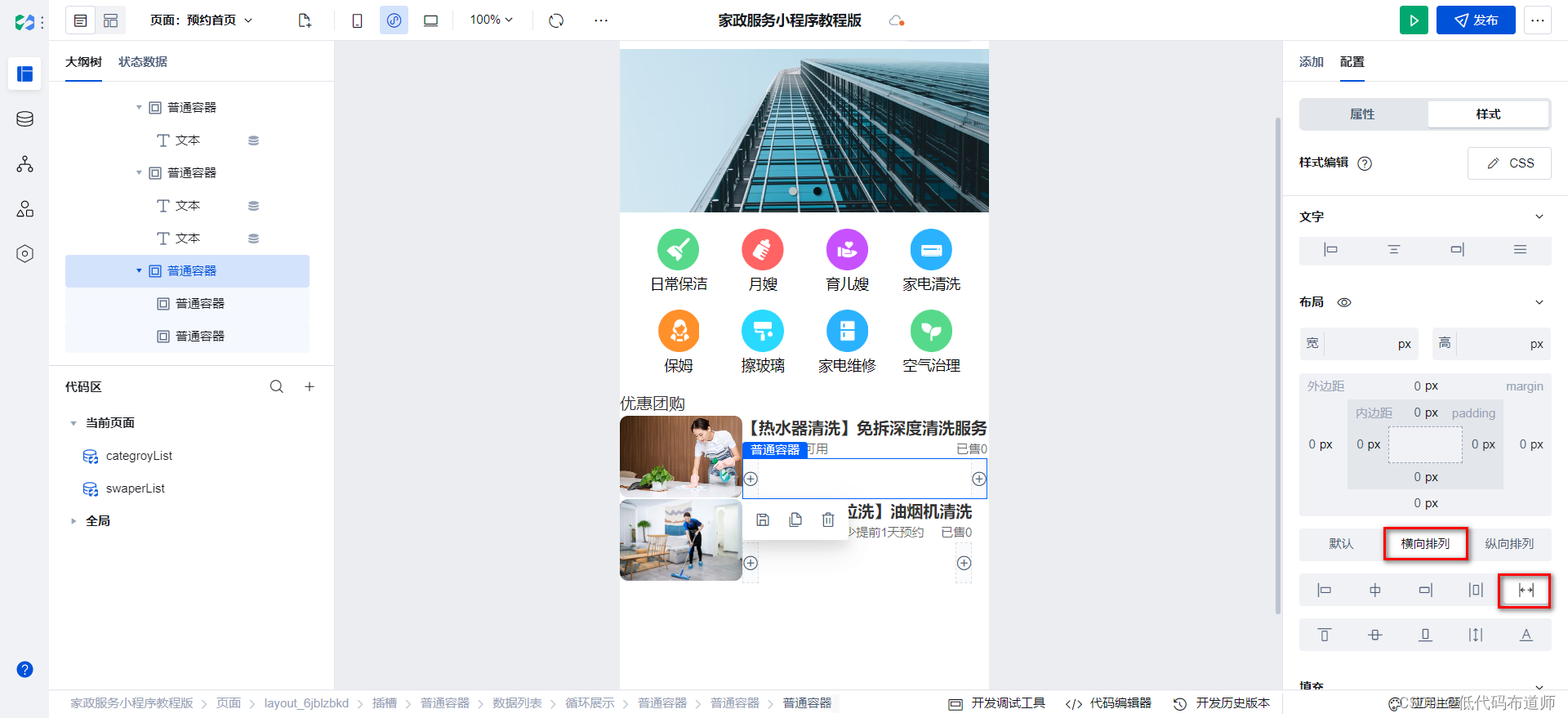
默认组件是纵向排列的,我们希望横向排列。切换到样式,设置布局为横向排列

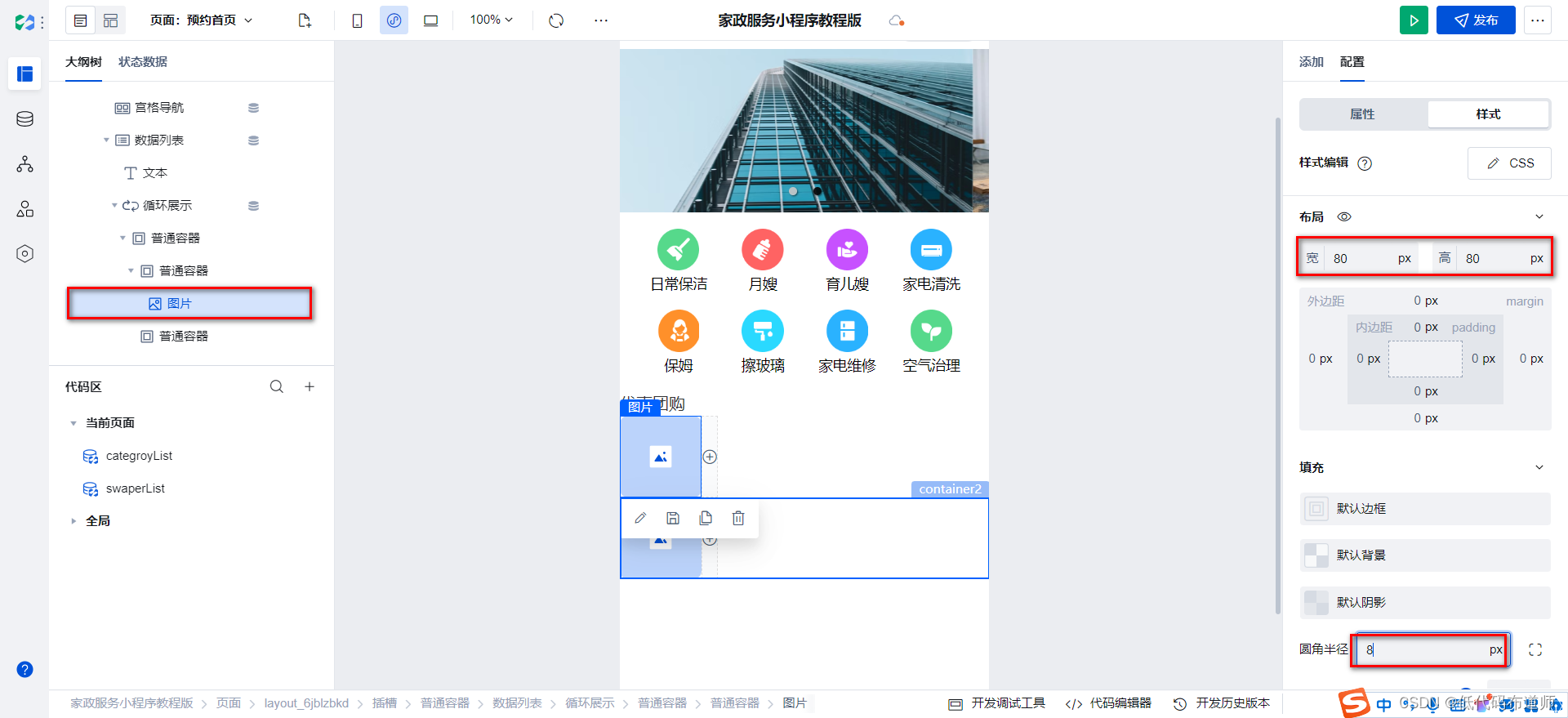
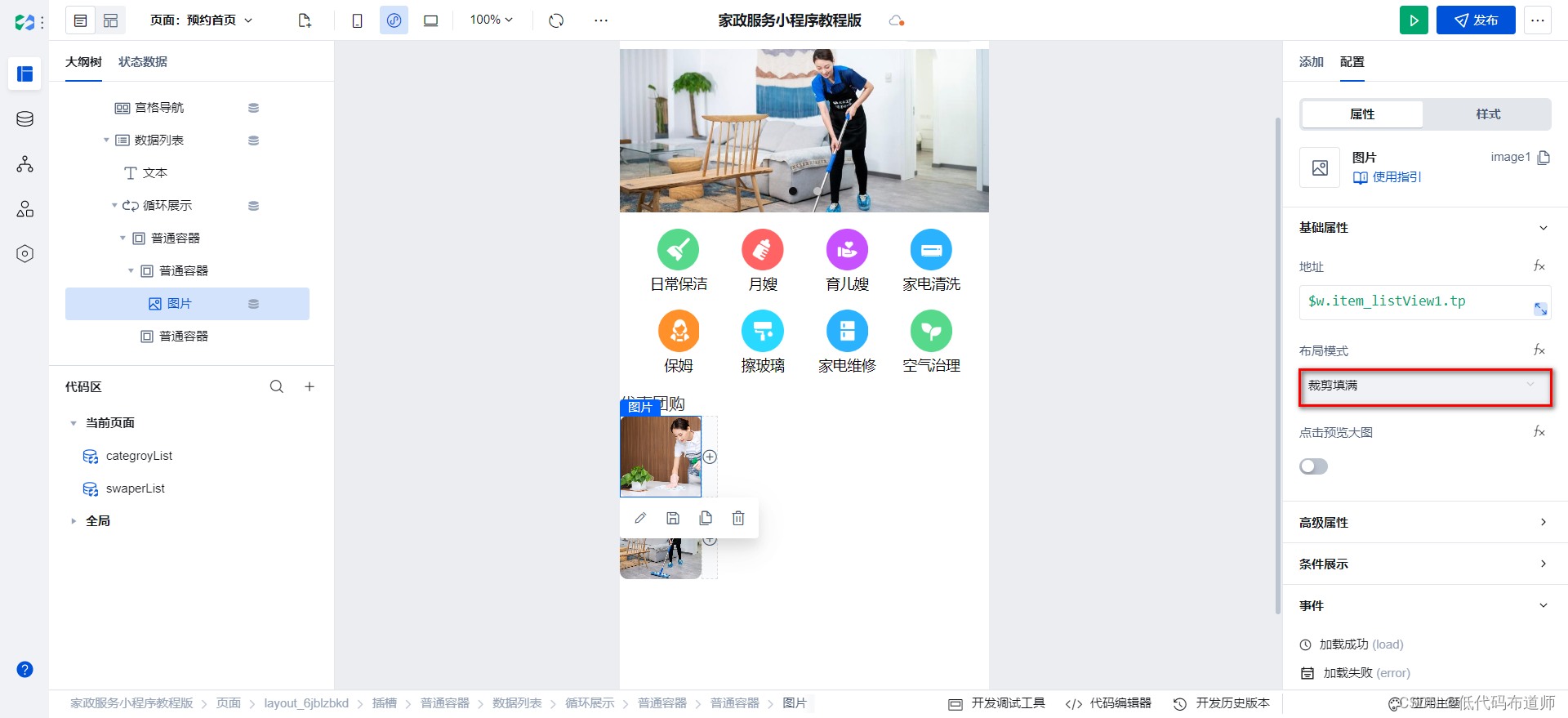
第一列里,添加图片组件,设置宽度为120,高度为80,圆角为8

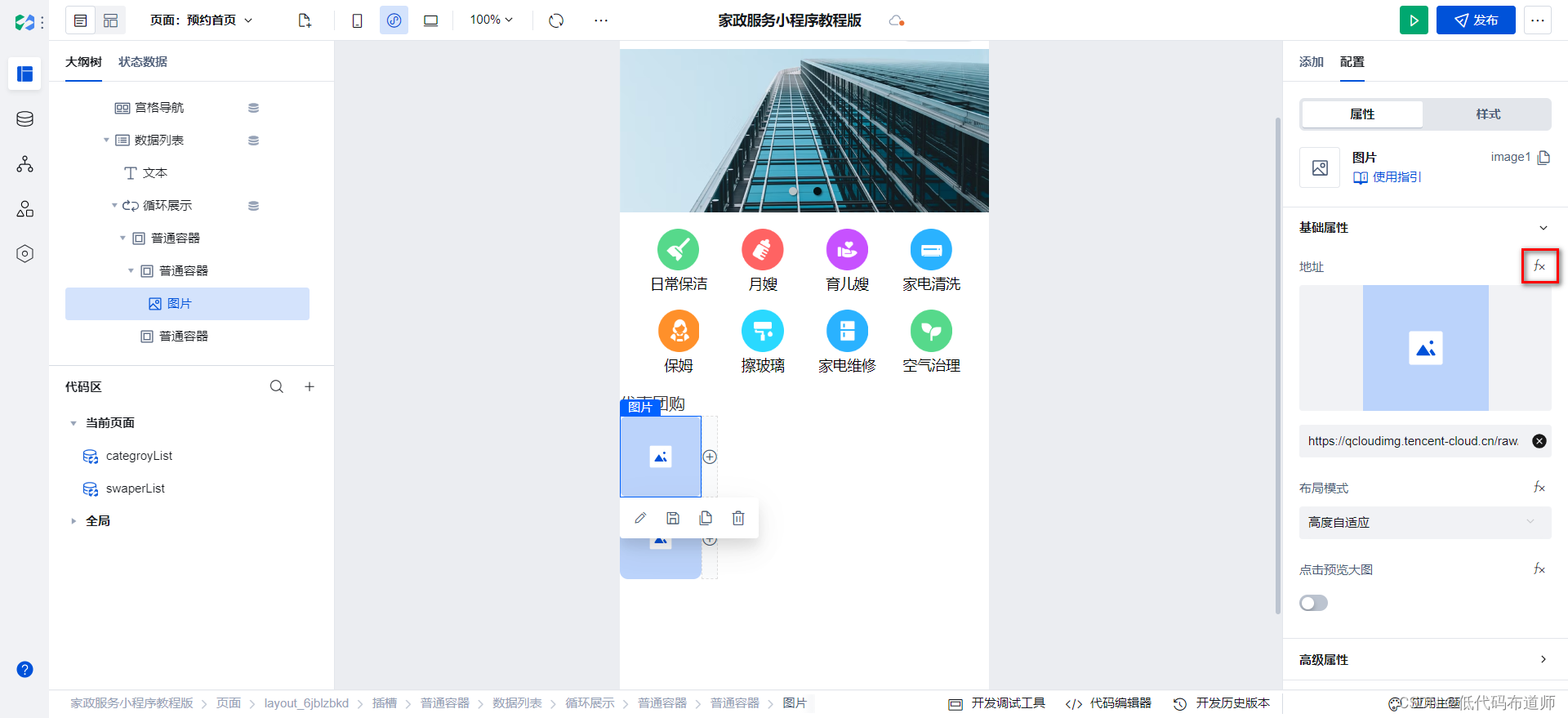
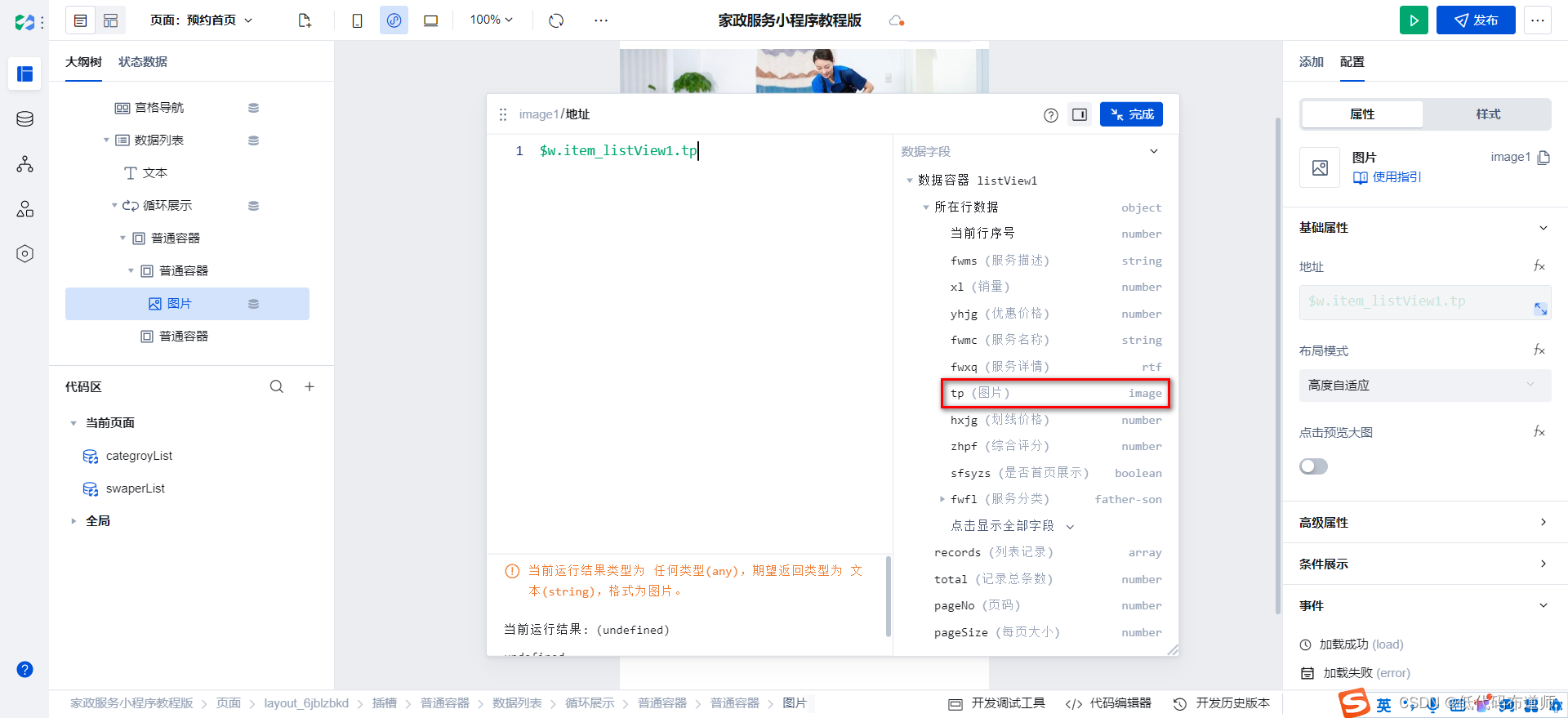
给图片组件绑定数据,点击fx

绑定为具体的图片字段

为了让图片的高度显示正常,我们需要将布局模式设置为裁剪填满

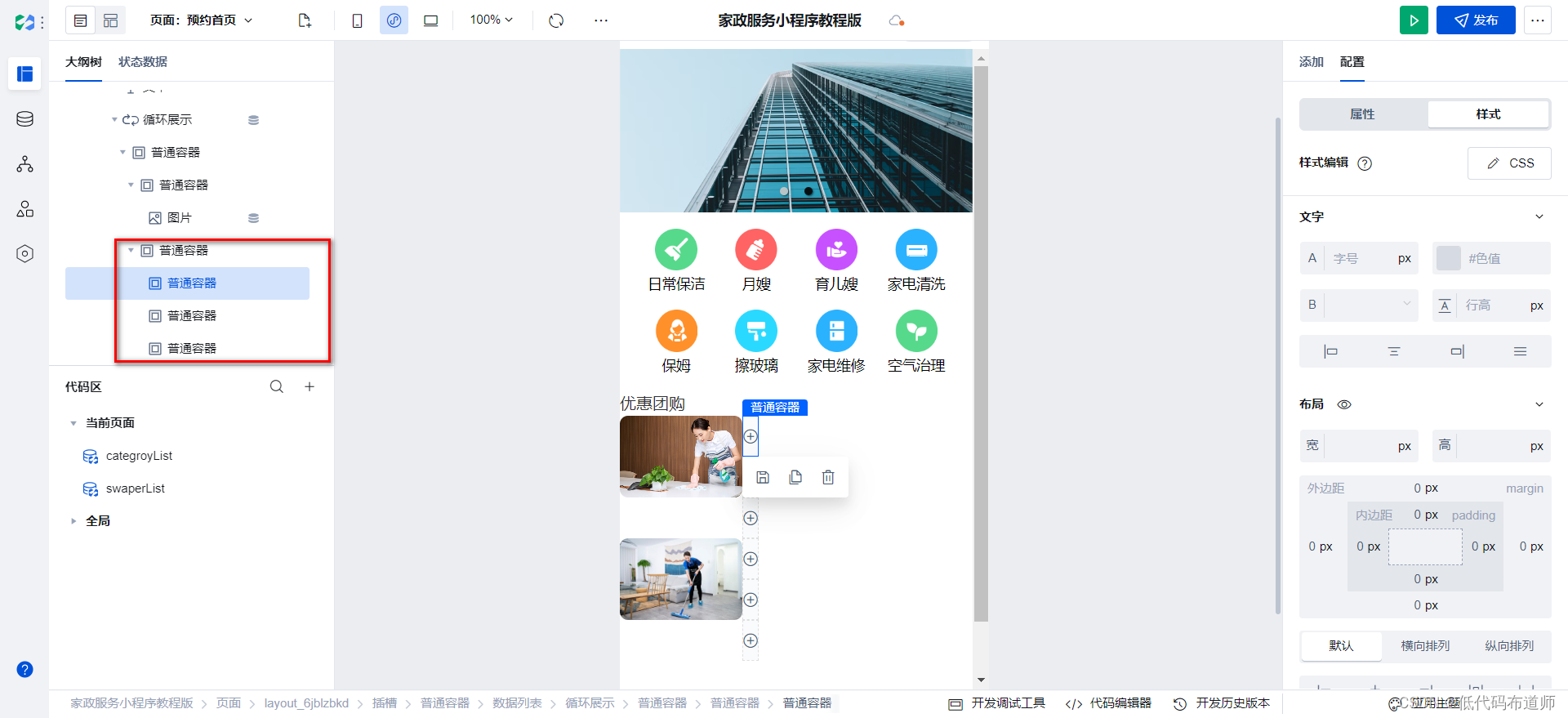
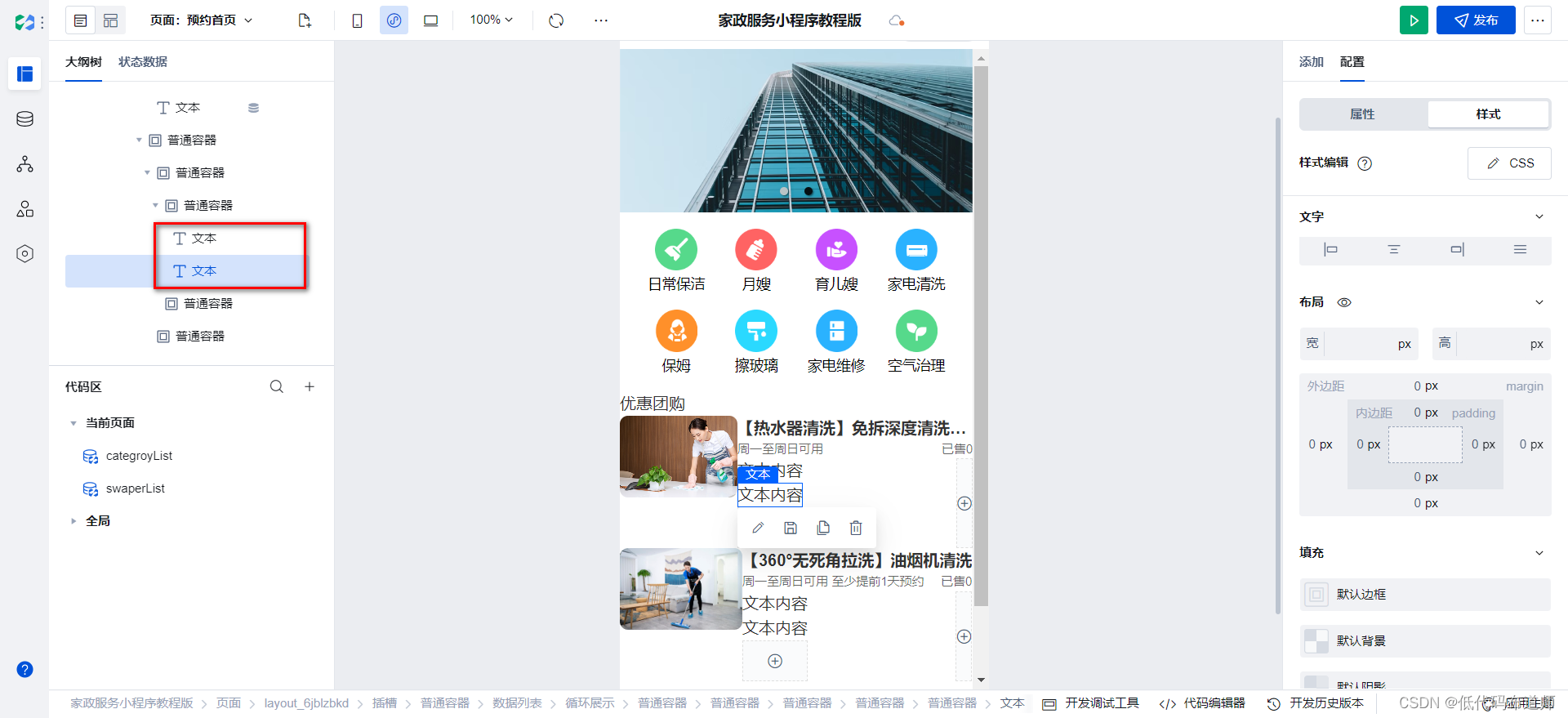
第二列,我们添加三行,分别用三个普通容器占位

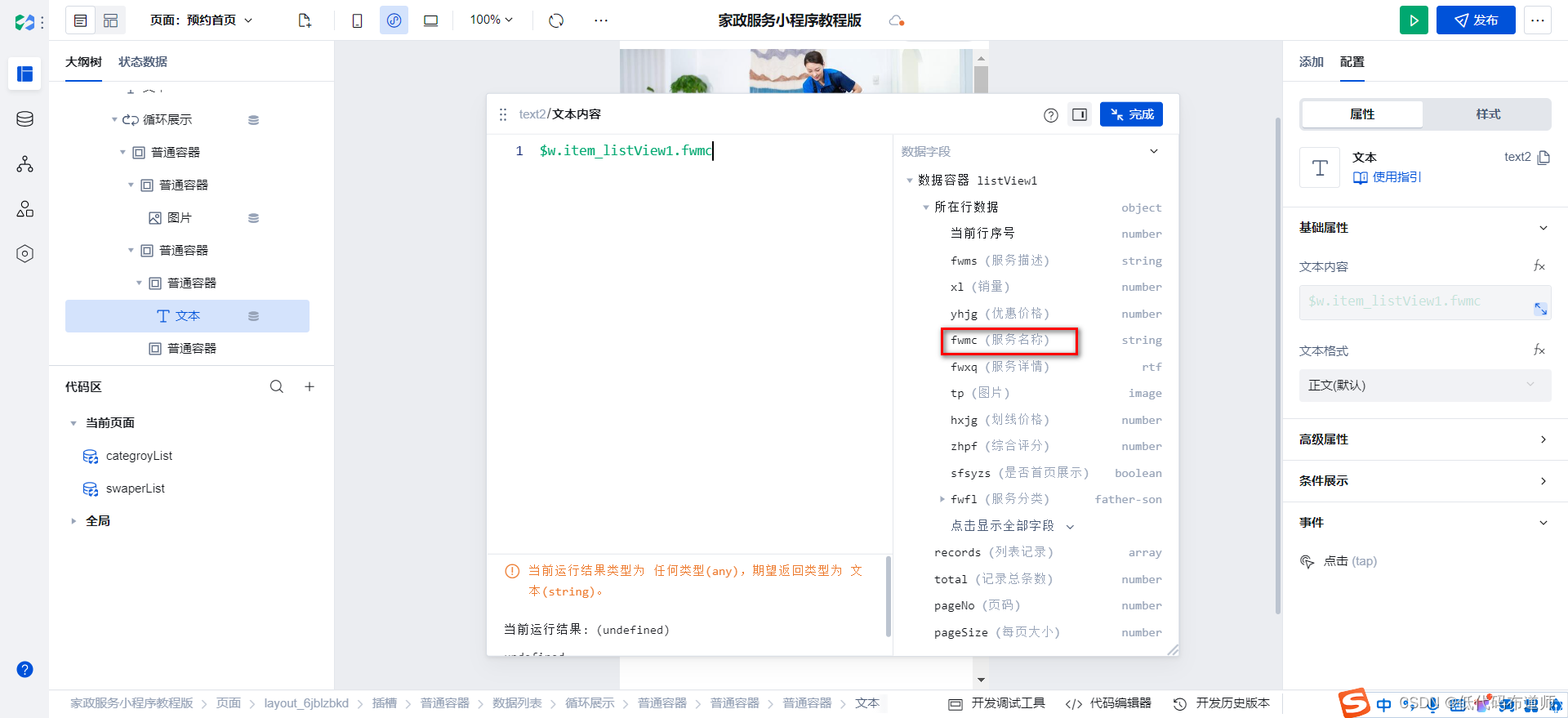
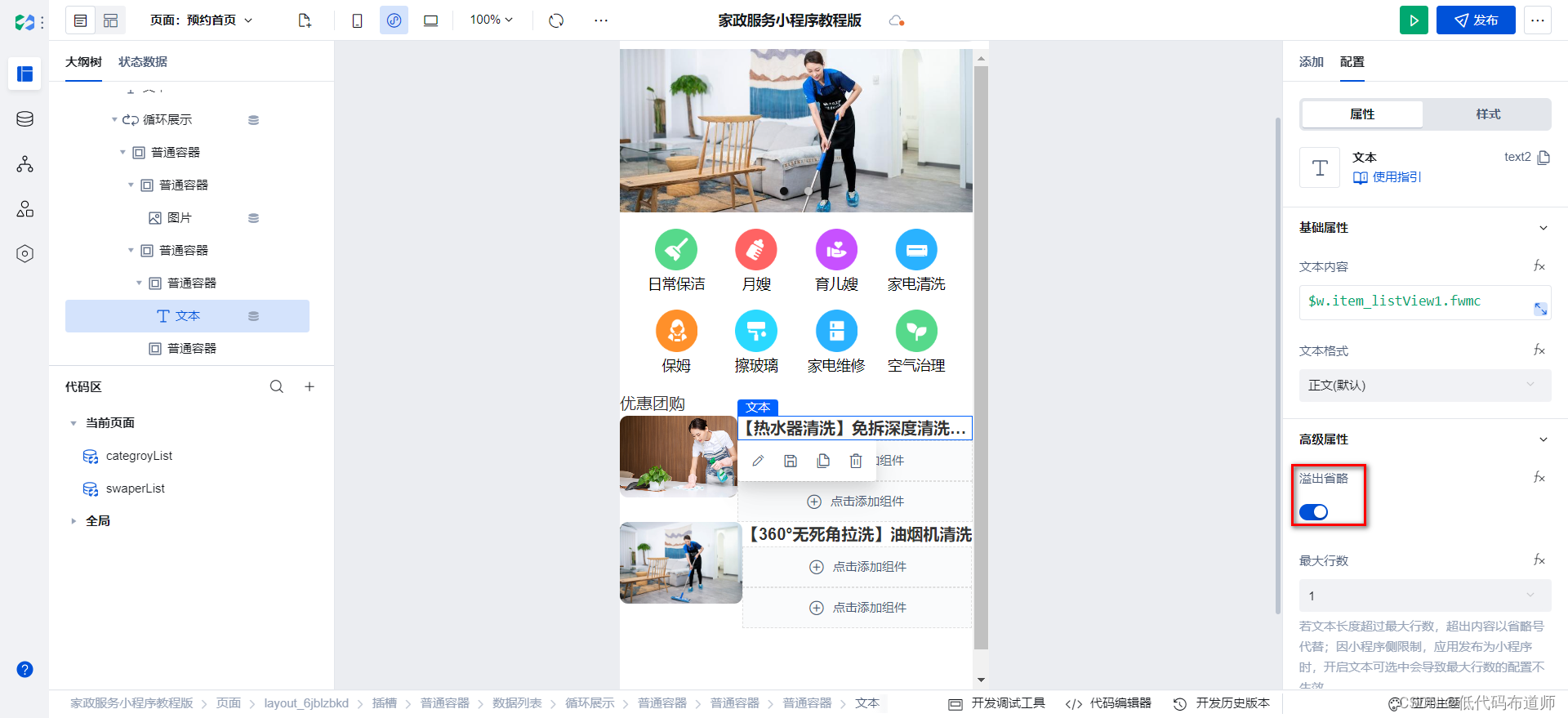
第一行添加一个文本组件,文本内容绑定为服务名称

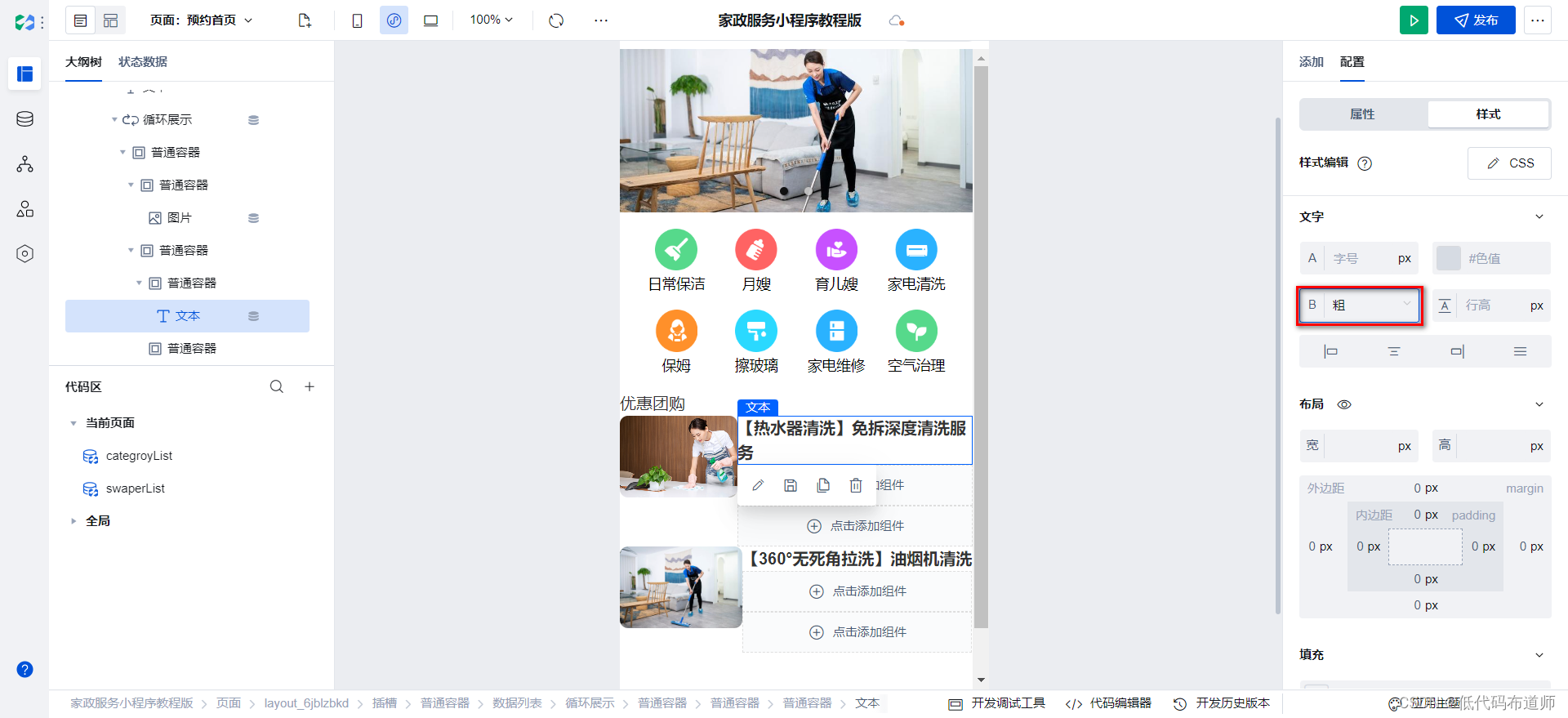
设置文本的样式为加粗

打开溢出省略

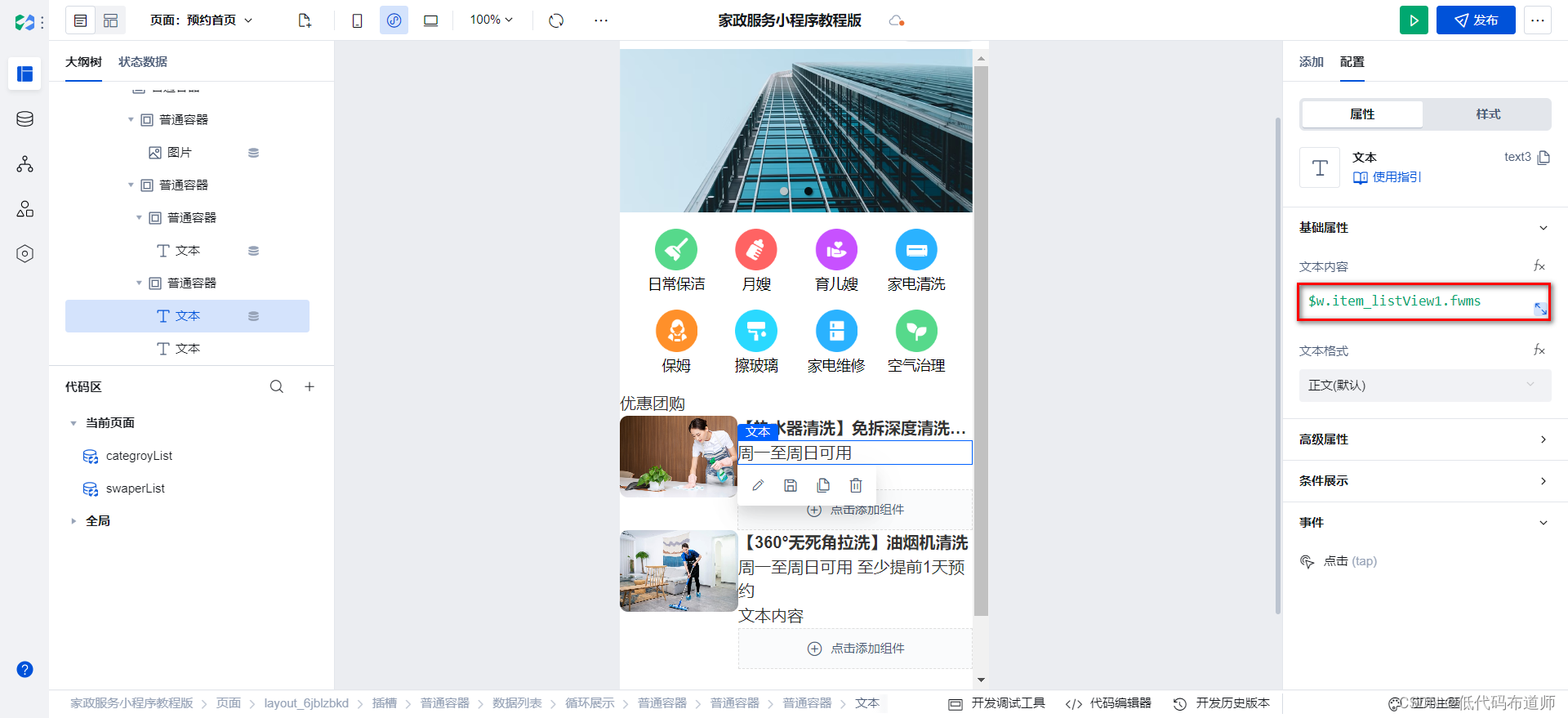
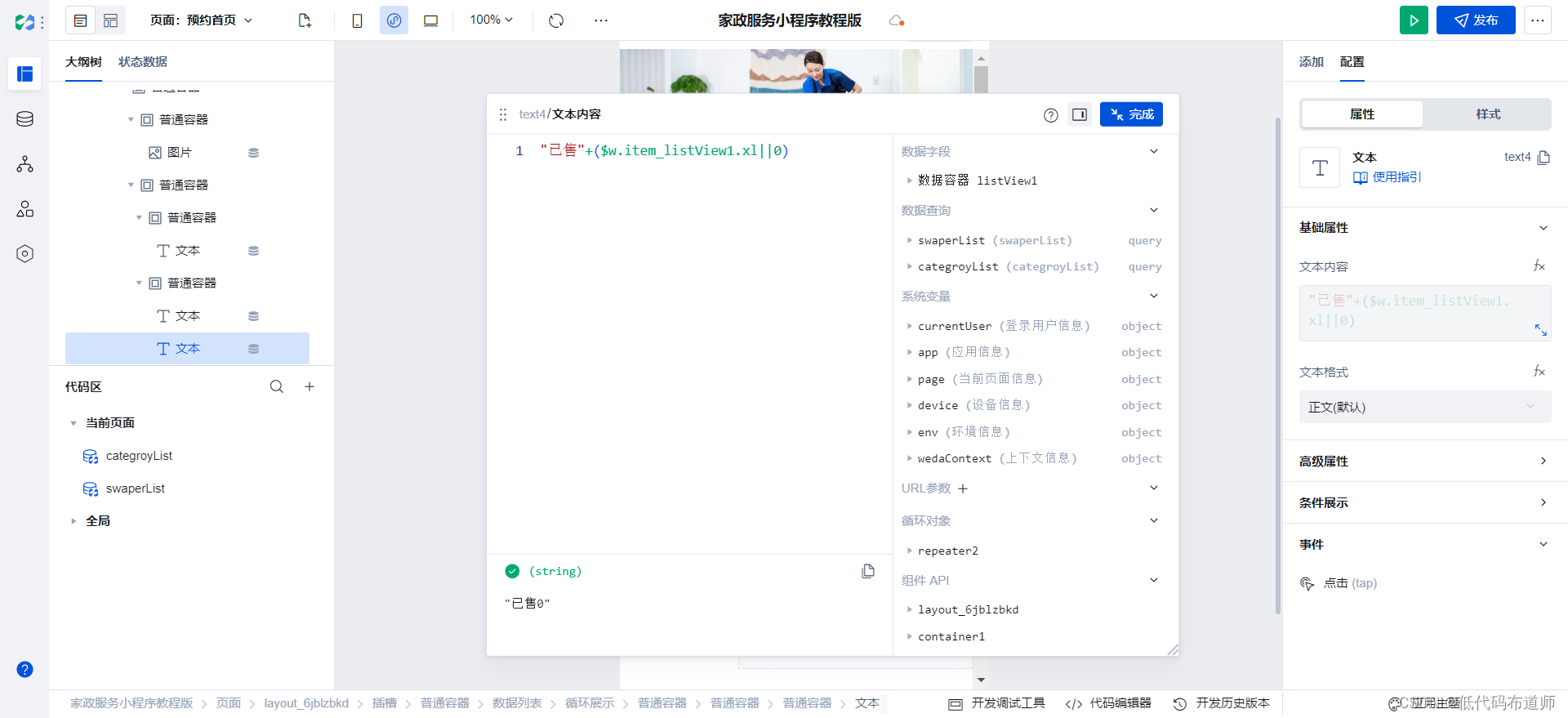
第二行添加两个文本组件,第一个绑定服务描述,第二个绑定已售数量


销量展示的时候我们先用了字符串拼接的语法,用加号表示拼接。用短路运行算符处理如果销量是undefined的情况
接着设置第二行为横向排列,两端对齐

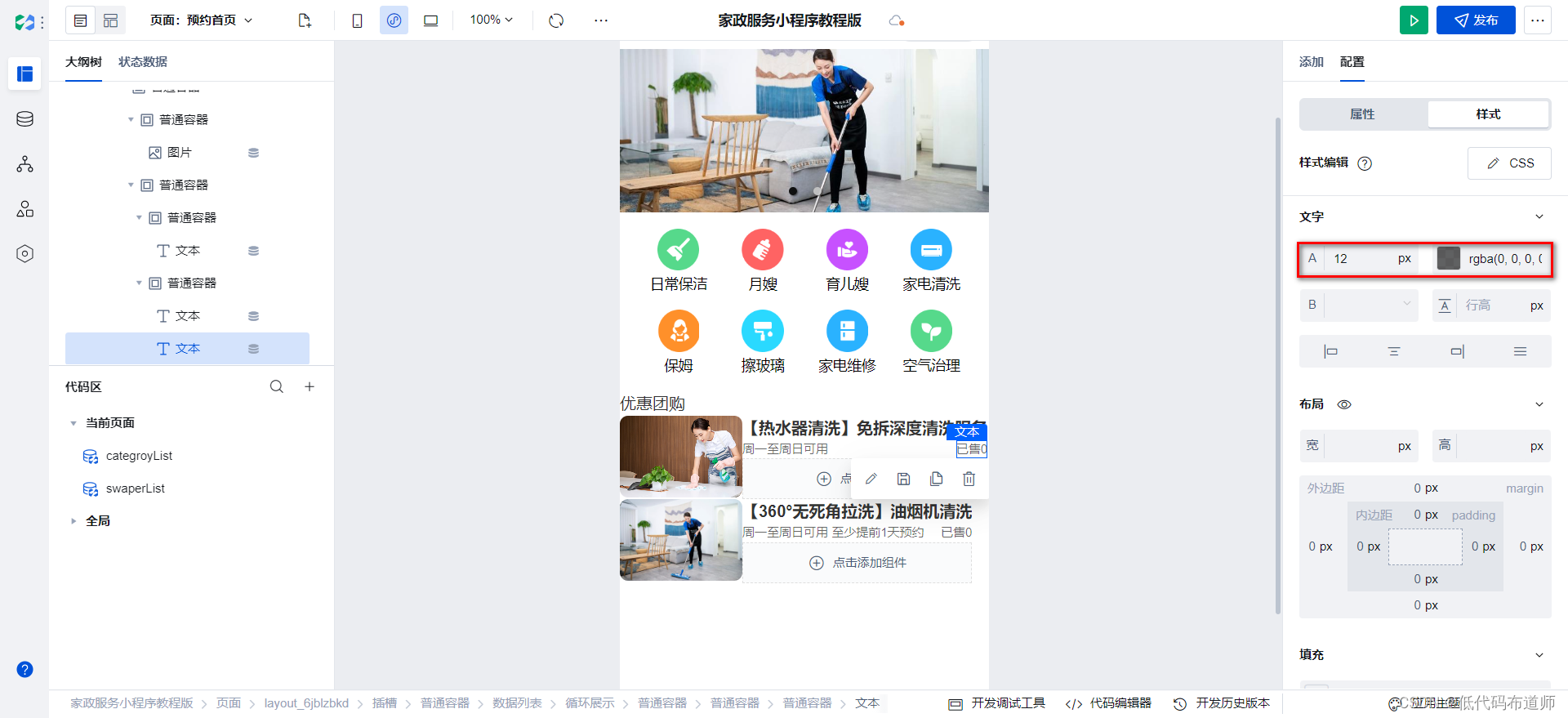
设置一下文本的字体大小和颜色

第三行添加两列,添加两个普通容器

设置样式为横向排列,两端对齐

第一列再添加两行,放置两个普通容器,第一个普通容器里添加两个文本组件

设置样式为横向排列

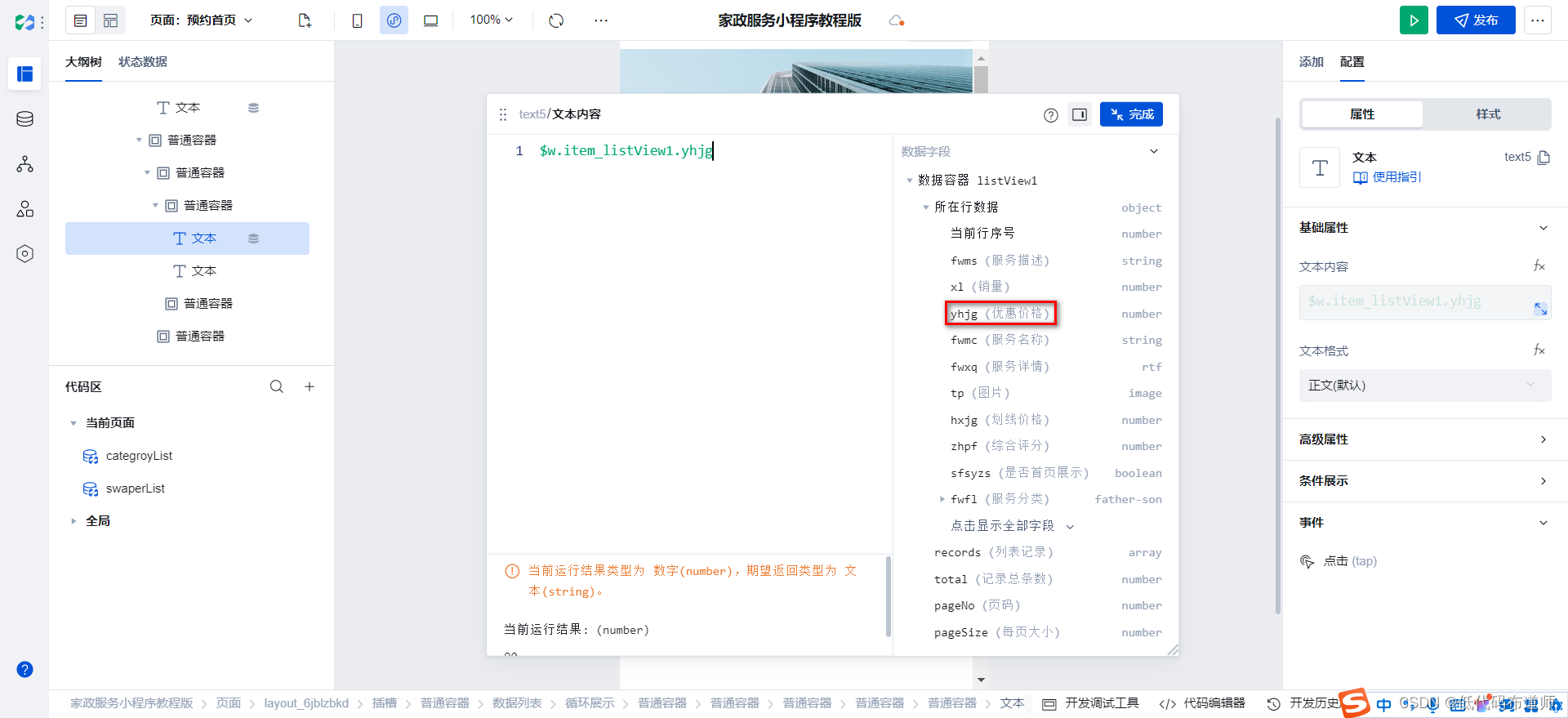
第一个文本绑定优惠价格

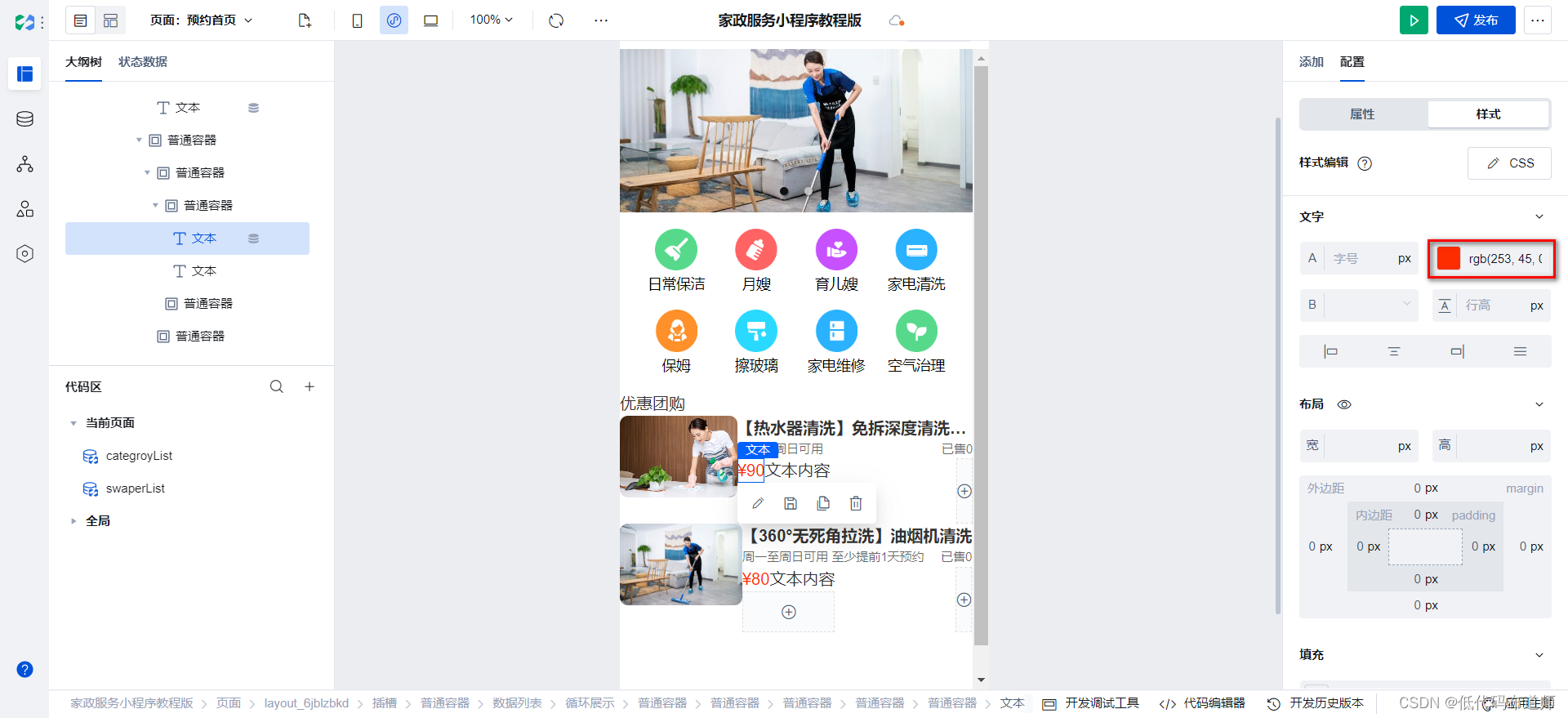
颜色设置为红色

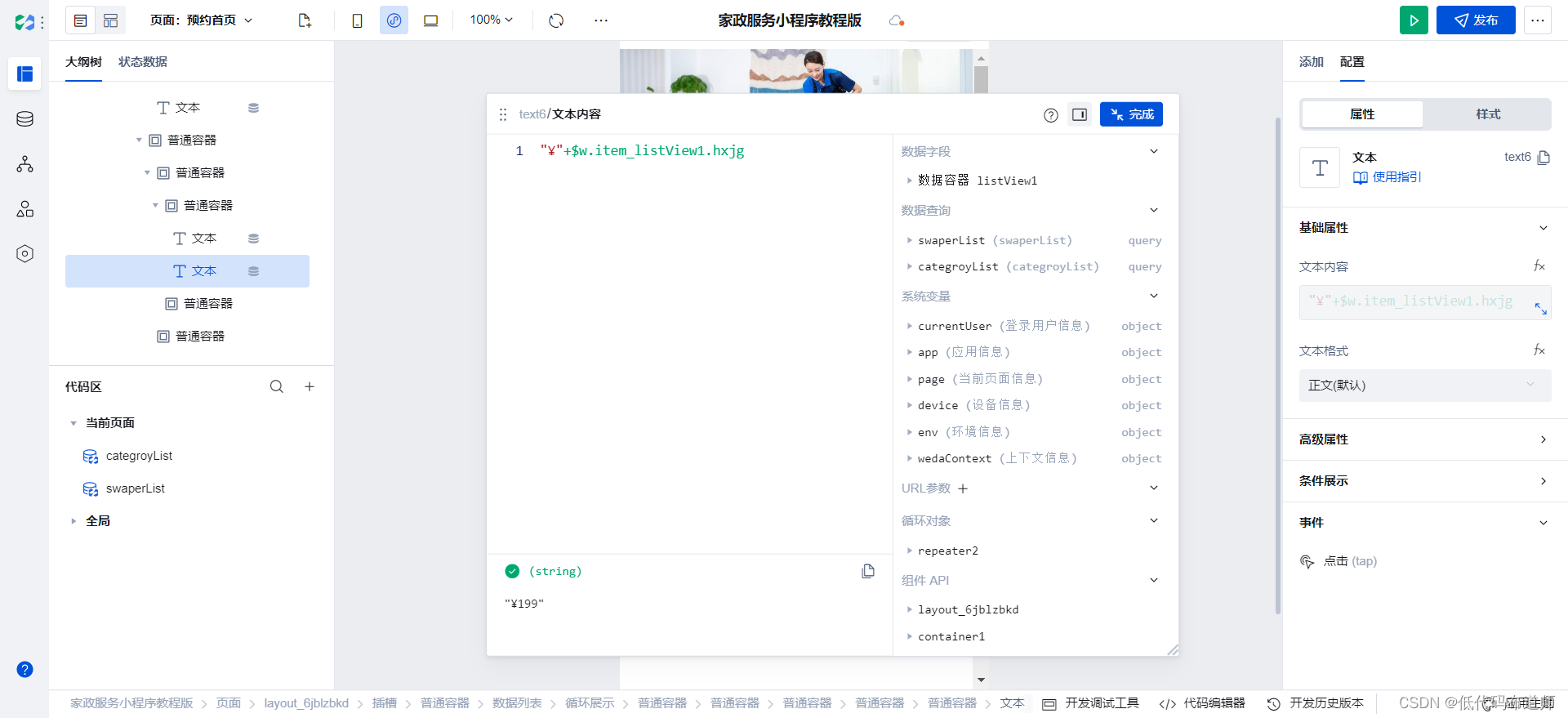
第二个文本绑定为划线价格,颜色设置为灰色

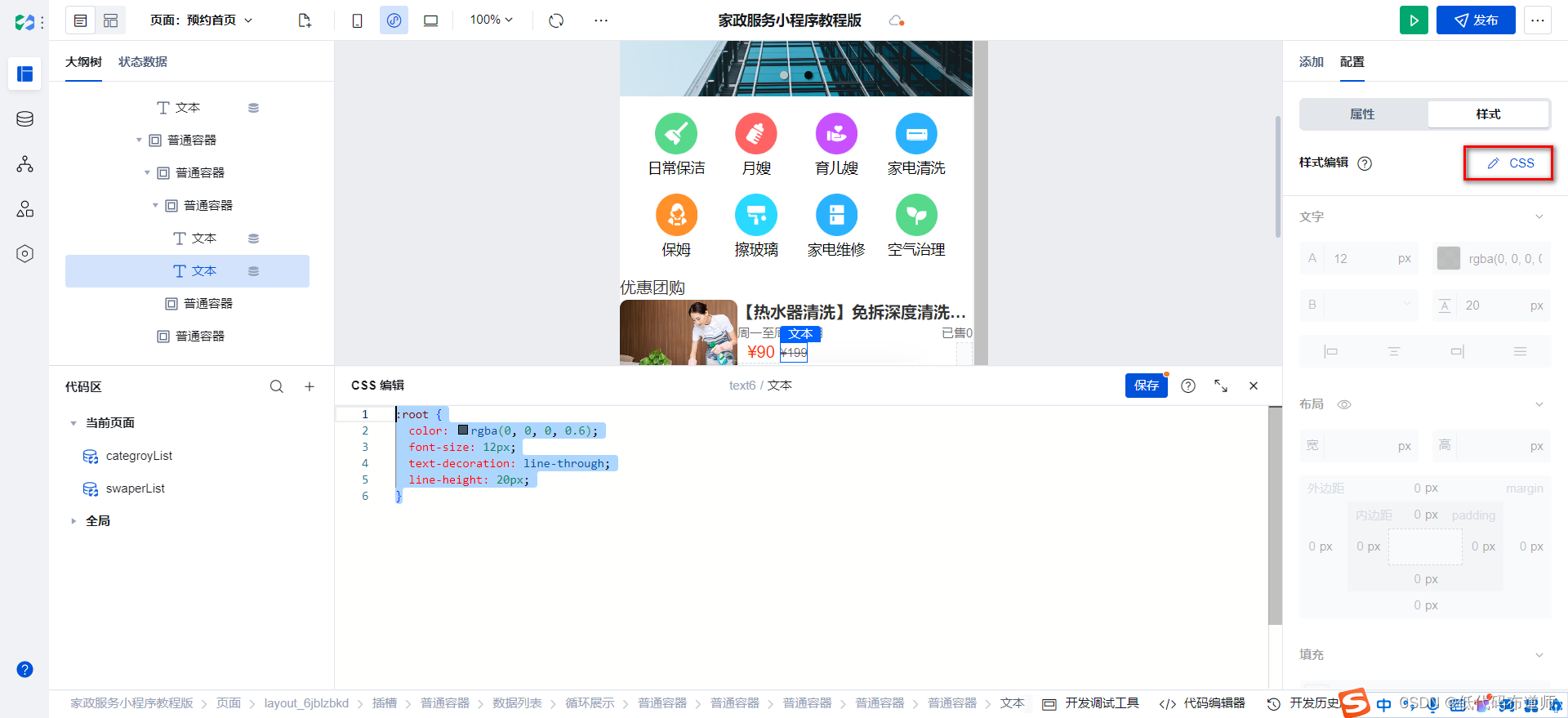
修改一下CSS,添加中划线
:root {
color: rgba(0, 0, 0, 0.6);
font-size: 12px;
text-decoration: line-through;
line-height: 20px;
}
- 1
- 2
- 3
- 4
- 5
- 6

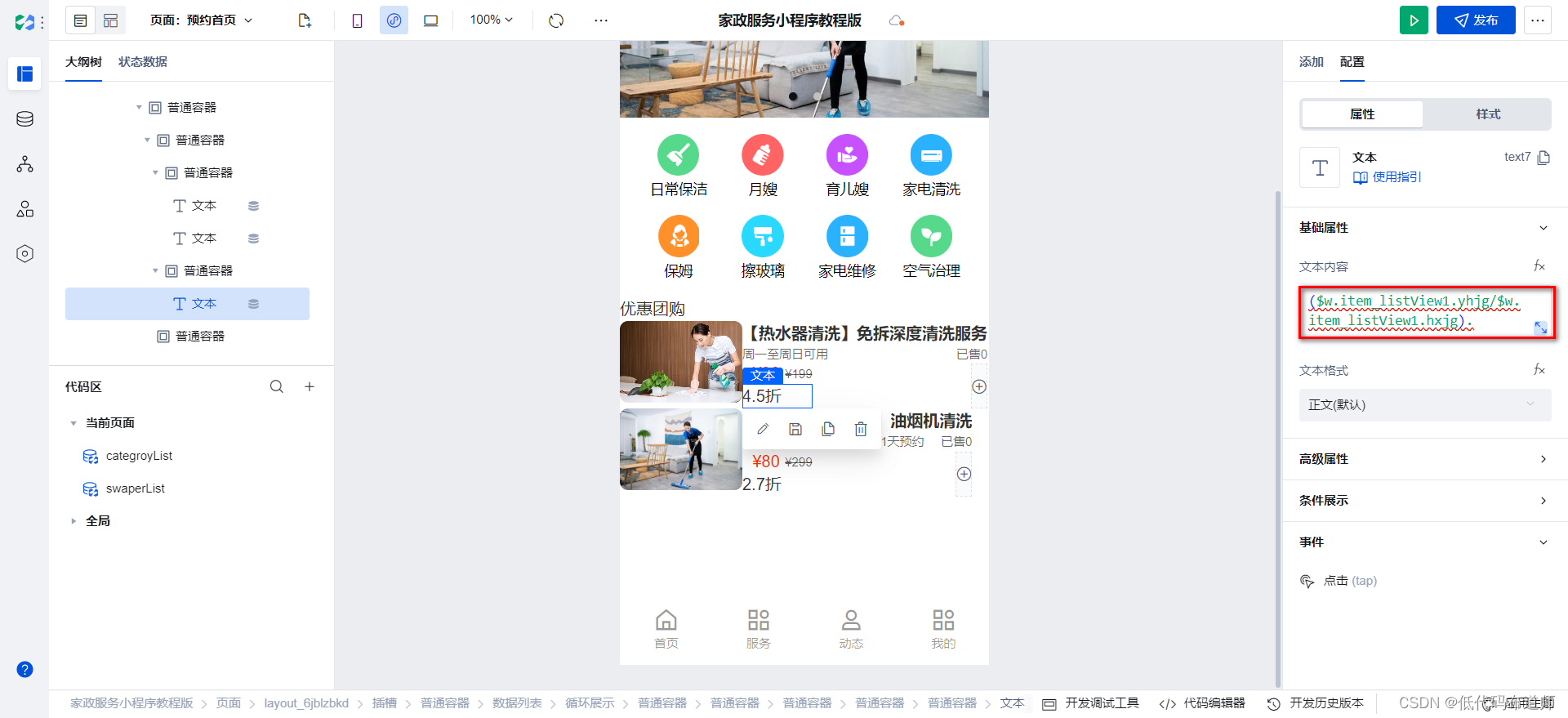
继续添加文本组件,显示折扣

折扣用表达式计算一下,公式为优惠价格除以划线价格,保留两位小数,再乘以10
($w.item_listView1.yhjg/$w.item_listView1.hxjg).toFixed(2)*10+"折"
- 1
设置背景色为淡红色,文本颜色为红色
最后放置一个按钮,设置内容为抢购

2 团购详情
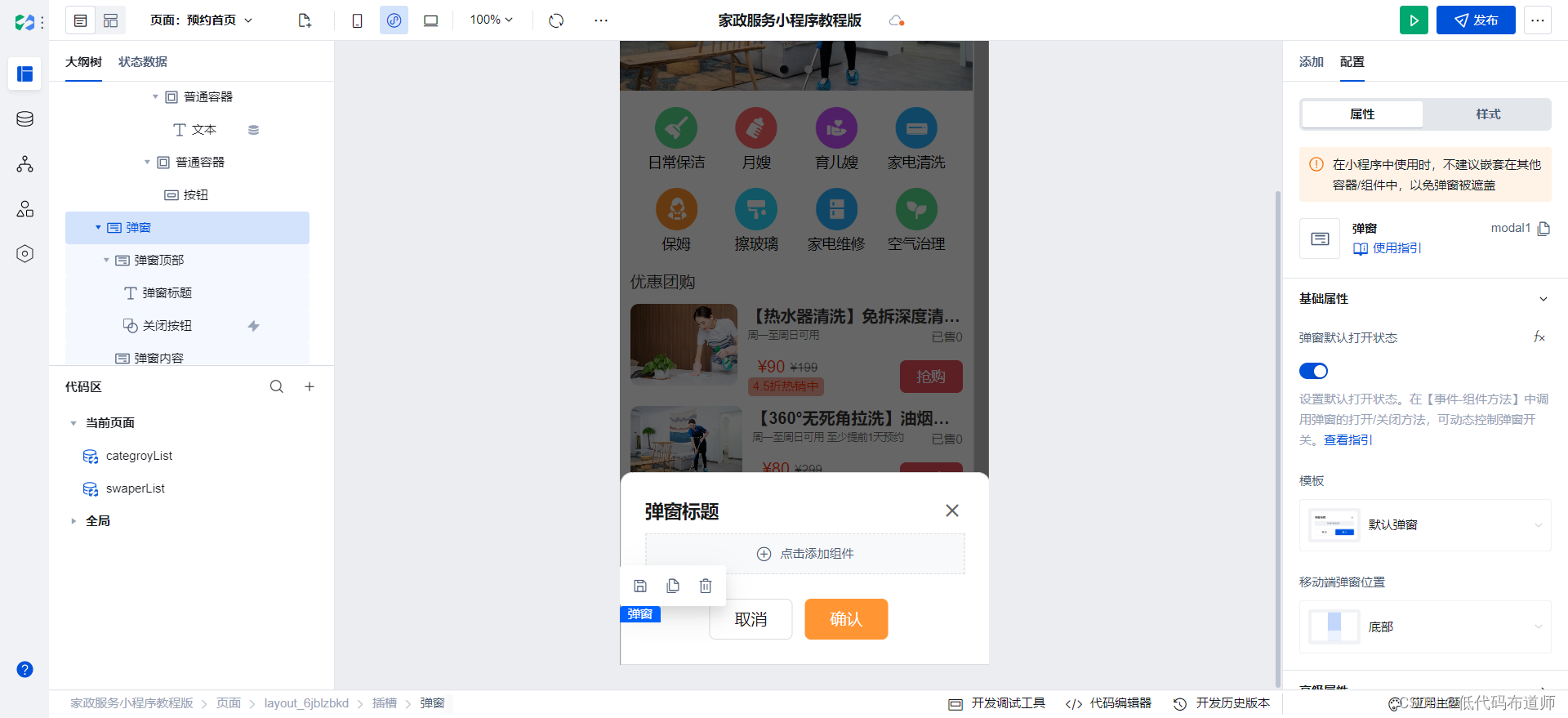
点击抢购按钮,弹出弹窗,显示详细信息。先往页面里添加一个弹窗组件

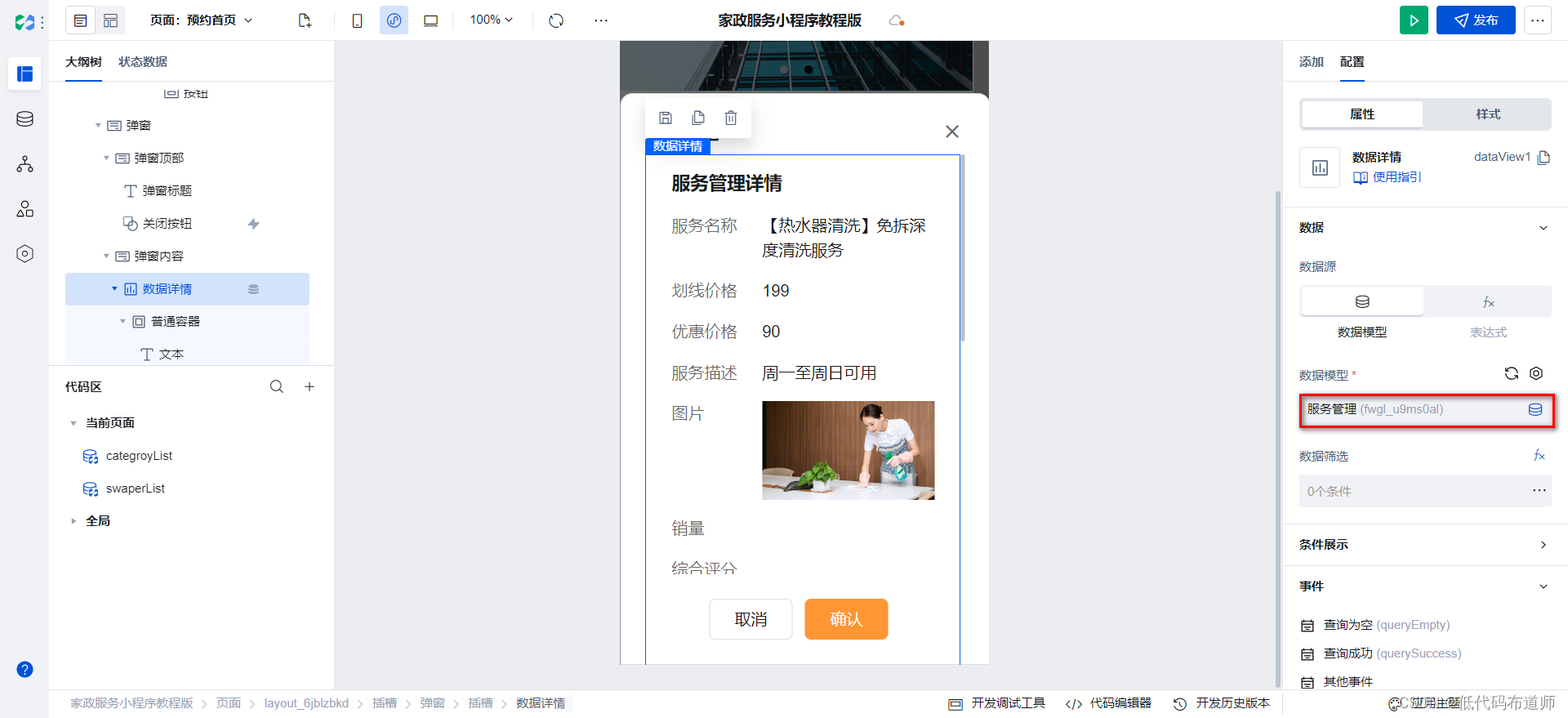
往弹窗内容里添加数据详情组件,数据模型选择服务管理

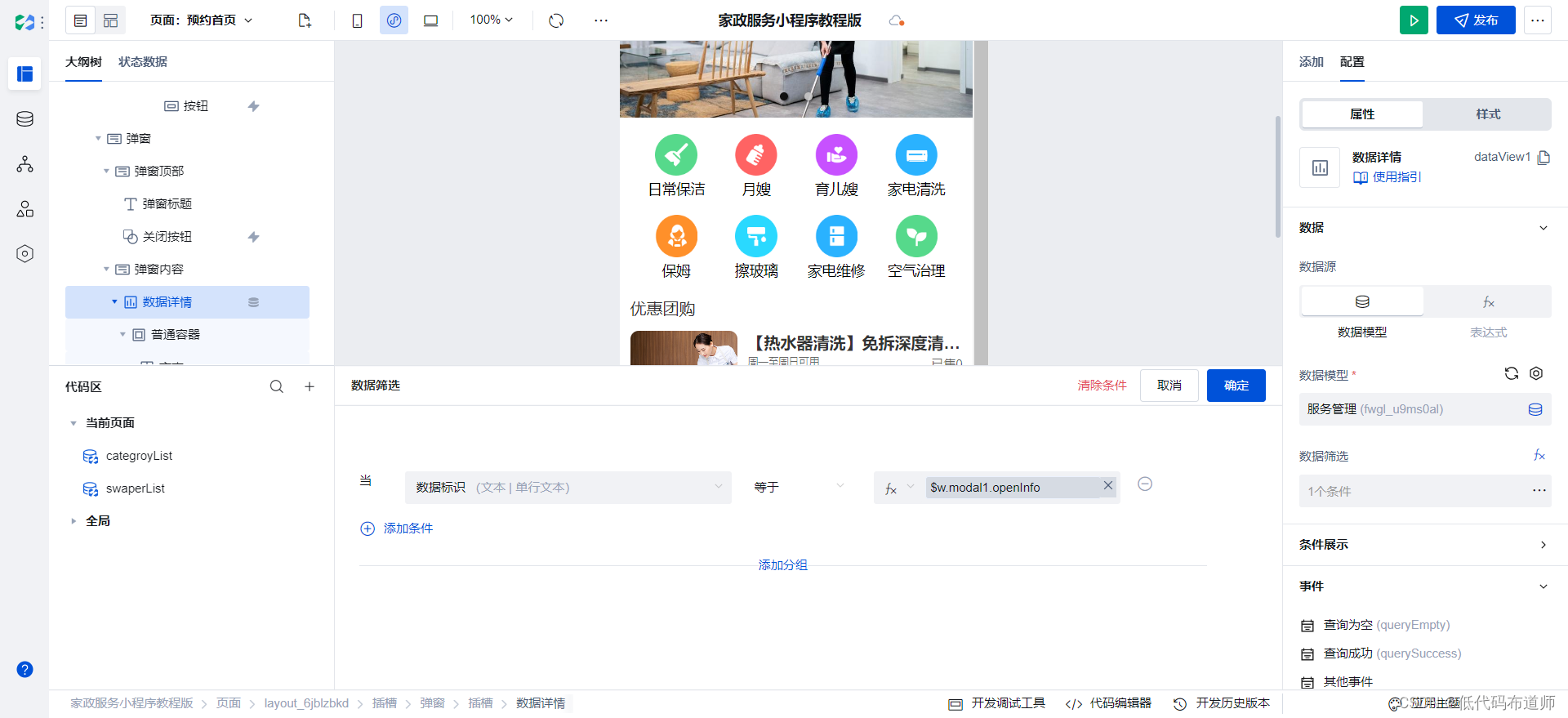
数据筛选,我们设置数据标识等于我们弹窗的传入参数

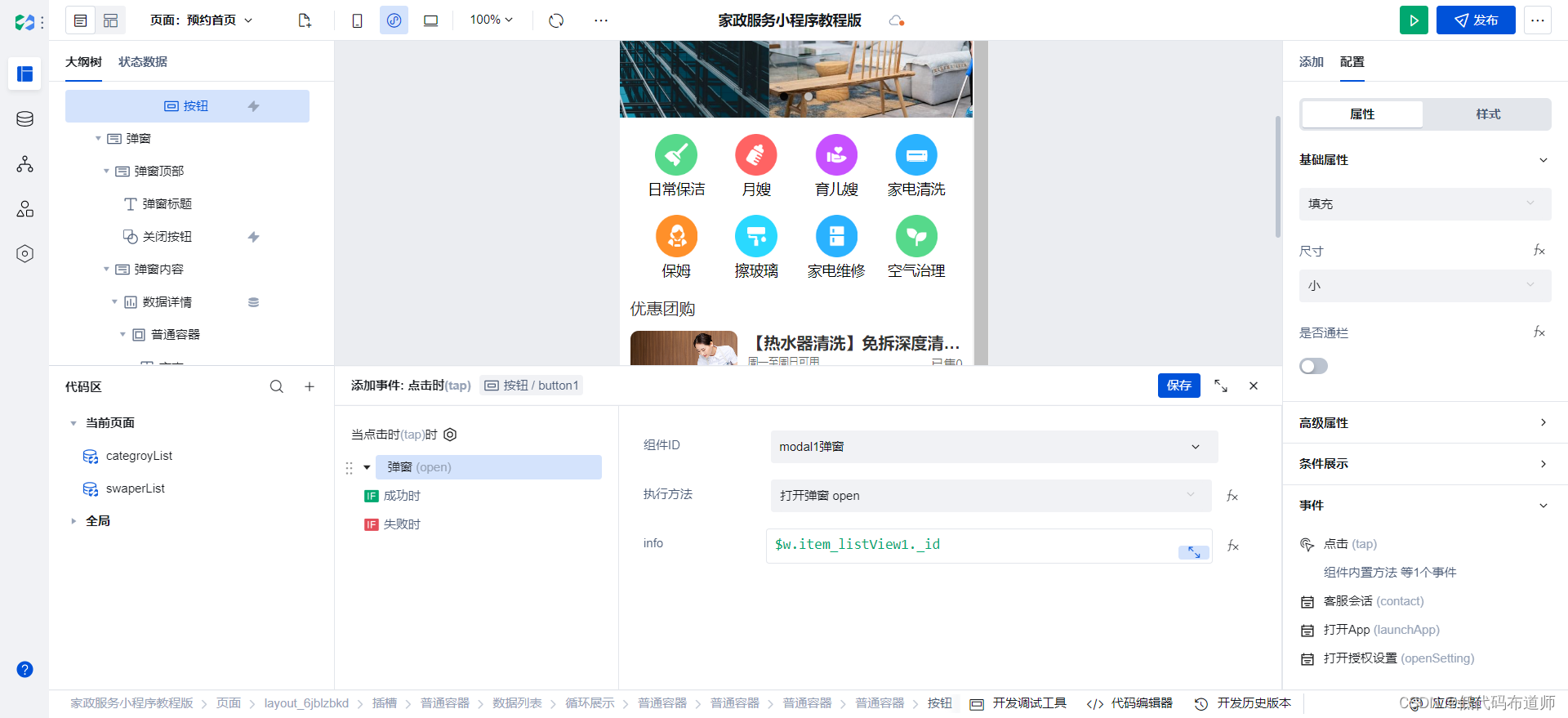
设置抢购按钮的点击事件,打开弹窗,传入数据标识

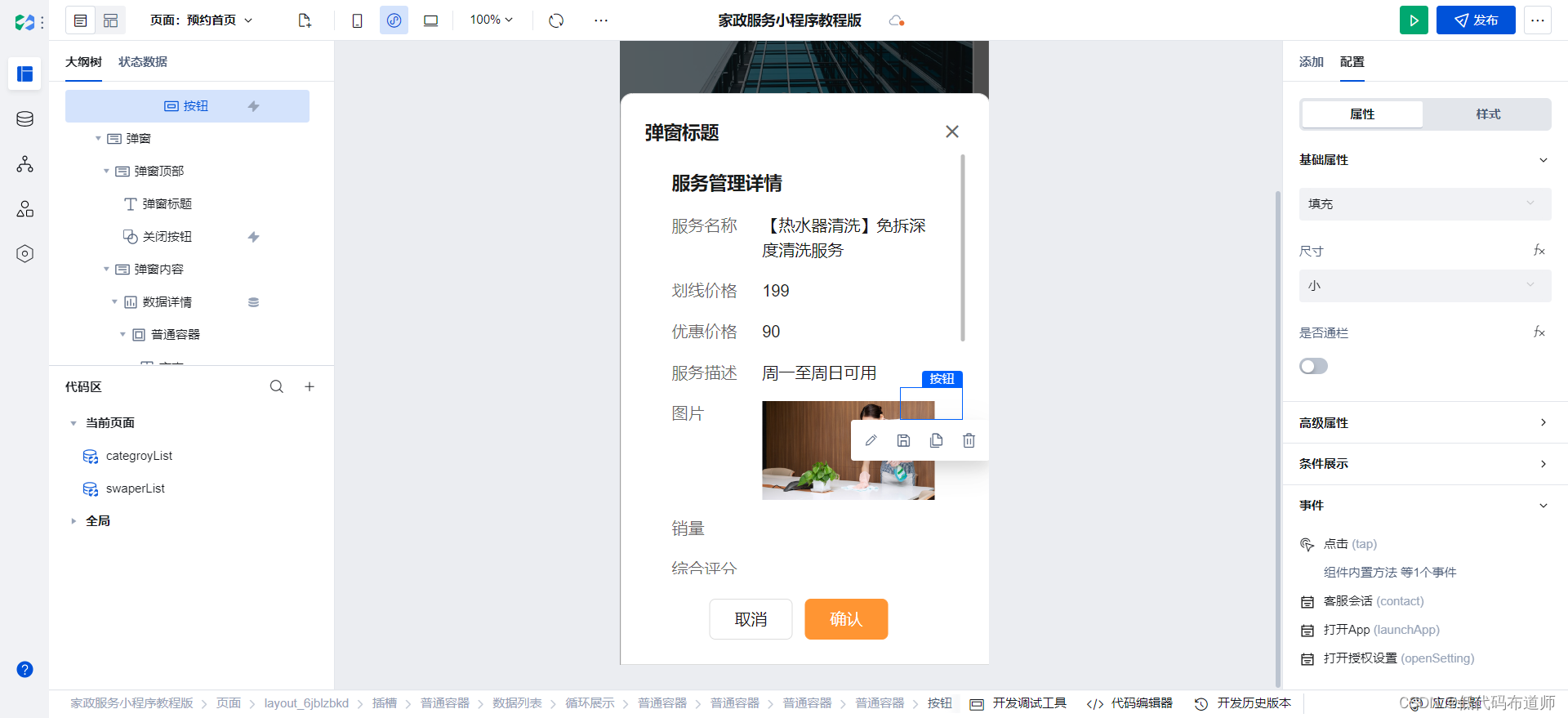
设置好之后,点击按钮就可以显示详情信息

总结
我们本篇介绍了服务展示的功能,主要涉及到前端样式的搭建。这里的技术点要熟练使用普通容器、文本组件来搭建出自己想要的布局。


