热门标签
热门文章
- 1启动stable diffusionI失败
- 2Docker应用-自定义网络连接
- 3全国计算机等级考试2021公共基础知识,2021年上半年全国计算机等级考试[MS Office高级应用+公共基础知识]精选模拟试题及答案解析...
- 48K自动化测试面试题分享(有答案,非常详细)
- 55. RabbitMQ工作模式——RabbitMQ
- 6tmux终端复用神器——解决实验中断问题_关闭vscode,之前链接的服务器的程序还在运行吗
- 7如何为网站应用接入第三方微信登录_网站微信登录接入
- 8BAT 批处理创建桌面快捷方式代码大全
- 9蓝桥杯2023年第十四届省赛真题-矩形总面积_第十四届蓝桥杯省赛py第五题矩形面积题解
- 10java项目如何配置多数据源(基于SpringBoot+Mybatis框架)_多个java工程怎么配置多个数据源并互相关联
当前位置: article > 正文
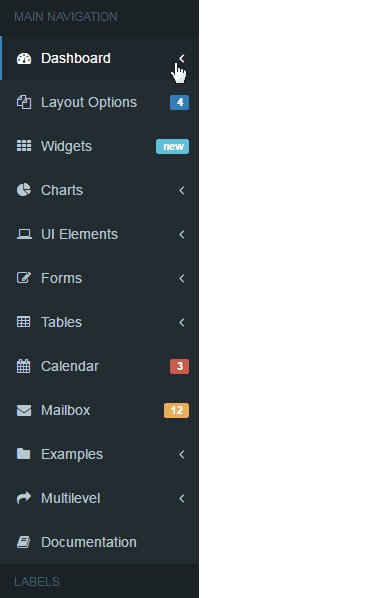
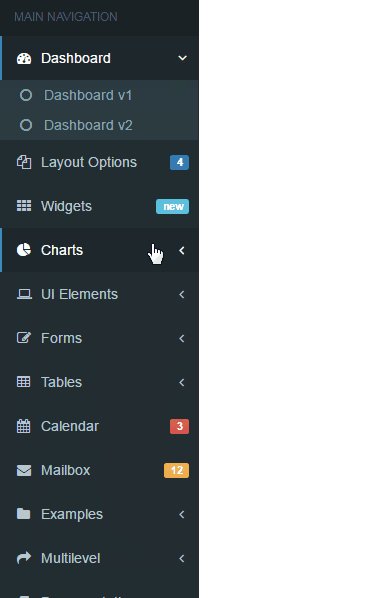
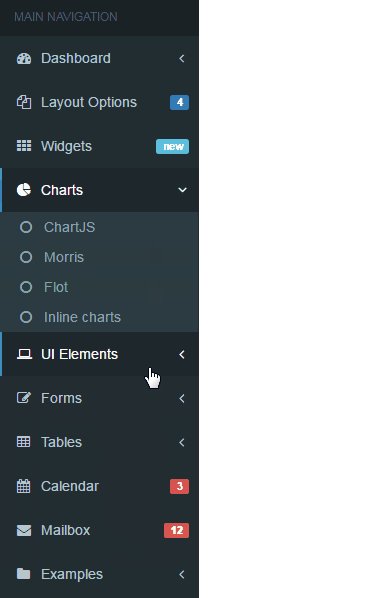
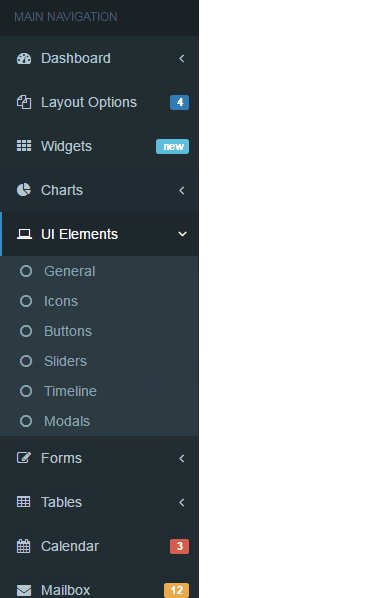
HTML多级侧边栏导航菜单插件:漂亮、实用、基于Bootstrap
作者:繁依Fanyi0 | 2024-02-08 14:06:23
赞
踩
html 多级菜单
这是一款基于bootstrap的精美多级侧边栏导航菜单jQuery插件。该导航菜单在bootstrap样式的基础上,通过jQuery来为导航菜单绑定菜单点击事件,生成非常漂亮的多级侧边栏导航菜单。

使用方法
在页面中引入bootstrap样式文件,sidebar-menu.css和sidebar-menu.js文件,另外还有引入font-awesome字体图标文件。
HTML结构
在该多级侧边栏导航菜单中,如果是多级菜单,要使用li.treeview来进行包裹,单一菜单项直接使用
元素即可。- MAIN NAVIGATION
Dashboard
Layout Options
4
Widgets
new
......
DocumentationLABELS Important Warning Information初始化插件
在页面DOM元素加载完毕之后,可以通过sidebarMenu()方法来初始化该多级侧边栏导航菜单。
$.sidebarMenu(element)
或者通过插件提供的API来调用菜单:
$.sidebarMenu(element)
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/69356
推荐阅读
相关标签


