- 1Flink集群安装和部署_flink 集群安装部署
- 2jenkins自动化部署(node服务器)_jenkins配置node
- 3【包邮送书】你好!Python_你好!python 全彩印刷
- 4从gitee上拉取项目至本地、本地项目上传gitee_gitee拉取的项目不会加载本地仓库
- 52024年春国家开放大学《马克思主义基本原理概论-试卷C》大作业答案
- 6OpenStack云计算基础架构平台搭建(国基北盛):第一篇_openstack云平台搭建
- 7SystemVerilog学习(0)——目录与传送门_systemverilog目录
- 8苹果电脑打不开U盘 苹果电脑不显示u盘怎么回事 mac优惠代码2020_mac u盘显示
- 9用Python历时十多天完成的全国所有区县经纬度采集_沿路采集经纬度
- 10【Leetcode栈与队列 232. 用栈实现队列】C++ 「重要基础」
vscode安装Prettier插件,对vue3项目进行格式化_vscode中vue3 代码格式化
赞
踩
之前vscode因为安装了Vue Language Features (Volar)插件,导致Prettier格式化失效,今天有空,又重新设置了一下
1. 插件要先安装上

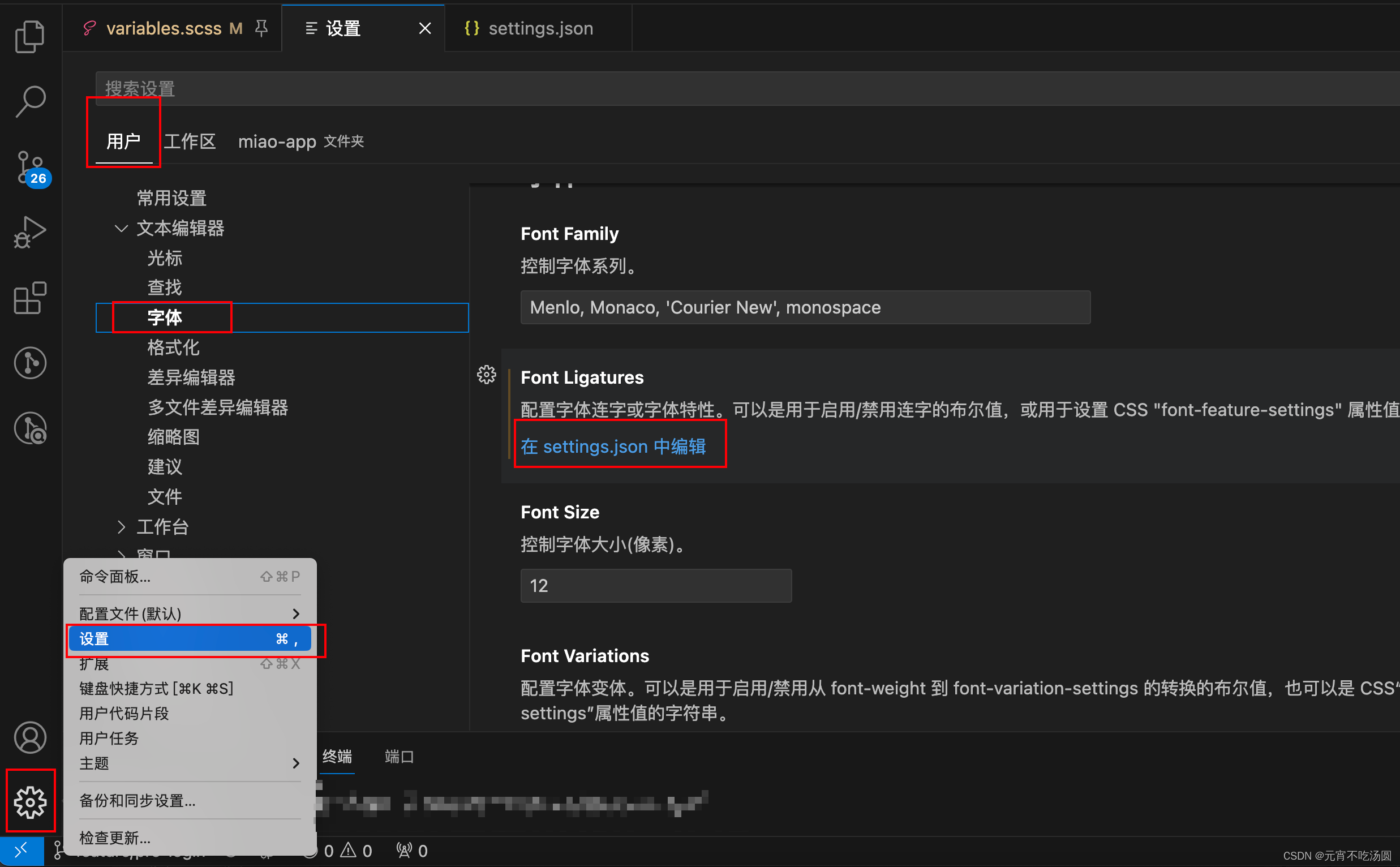
2. 打开settings.json
{ "editor.defaultFormatter": "esbenp.prettier-vscode", "[vue]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "explorer.confirmDelete": false, "editor.formatOnSave": true, "window.zoomLevel": 1, "[typescript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "editor.fontWeight": "normal", "create-uniapp-view.template": "vue3", "create-uniapp-view.name": "与文件夹同名", "create-uniapp-view.style": "scss", "editor.fontLigatures": false, "[json]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "files.associations": { "manifest.json": "jsonc", "pages.json": "jsonc" }, "vue.updateImportsOnFileMove.enabled": true, "git.confirmSync": false, "prettier.arrowParens": "avoid", "prettier.bracketSameLine": true, "prettier.trailingComma": "none", "prettier.useTabs": true, "prettier.vueIndentScriptAndStyle": true }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
注意:因为我的vscode安装了很多其他的插件,所以settings.json里有很多其他插件的设置,请自行挑选带有“prettier”字眼的设置项复制粘贴到自己的settings.json文件中。
3. 格式化src目录下的所有文件
其实在设置完settings.json,随便打开一个文件Control+S保存已经可以在保存时格式化了,但是前段时间的文件因为Prettier失效都没有格式化,一个一个文件打开保存去格式化太麻烦了,所以就想直接格式化src目录下的所有文件。
-
首先鼠标右键点击src目录,在src目录打开集成终端

-
运行
npx prettier --write . -
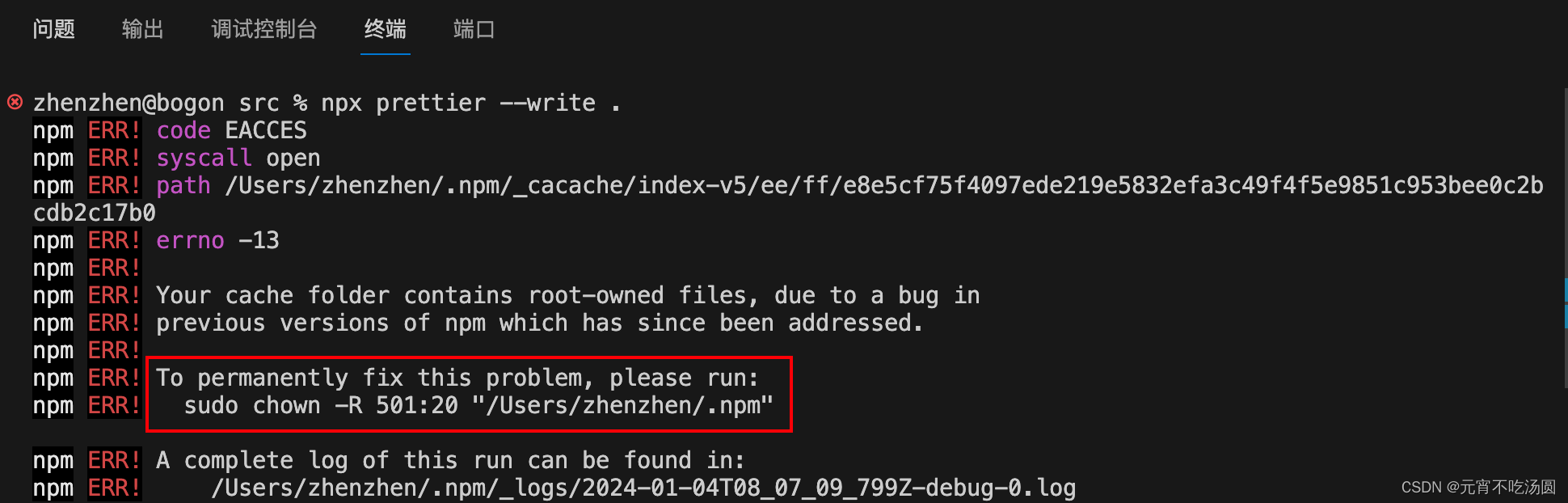
然后我这里报错了

-
错误信息给我了解决方案,运行
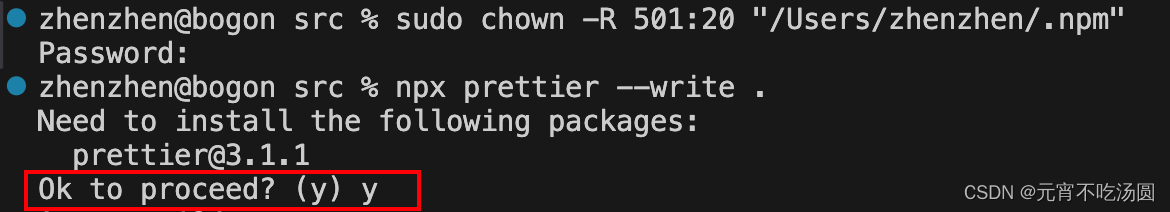
sudo chown -R 501:20 "/Users/zhenzhen/.npm" -
运行后 npx 告诉你它需要安装 prettier@3.1.1 版本以便执行你的命令。如果你同意安装,可以输入 y 然后回车。
【注意的是,npx 安装的包是临时的,只会在当前的命令执行过程中存在,执行完毕后会被自动清除。这样就不会在你的全局环境或项目中留下多余的依赖。】

至此结束,src目录下的所有文件已经按照Prettier配置全部格式化。
后续:
我发现虽然在settings.json中设置了"prettier.vueIndentScriptAndStyle": true,
这个设置项是在 Prettier 格式化 Vue 文件时,使<script>和<style>标签下的内容进行缩进。
但我检查发现,在src目录下运行 `npx prettier --write .`后vue页面的script>和<style>下的内容没有缩进,
我再按command+s保存,<script>和<style>下的内容才会缩进。
- 1
- 2
- 3
- 4
原因:
可能是Prettier 并未读取到 VS Code 的 settings.json 中的配置。
在命令行中运行 Prettier 时,它会查找项目根目录下的 .prettierrc 配置文件,如果没有找到,它会使用默认的配置。
解决方案:
在项目根目录下创建一个名为 .prettierrc 的文件,并将 Prettier 配置复制到该文件中:
{
"arrowParens": "avoid",
"bracketSameLine": true,
"trailingComma": "none",
"useTabs": true,
"vueIndentScriptAndStyle": true
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
然后再次在src目录下运行 npx prettier --write . 命令
再检查几个vue文件,这次是真的ok了…



