- 1记录一下拉取docker官方的镜像的超时问题_docker拉取镜像超时
- 2Anroid8.0安装未知来源应用_seuic未知来源密码忘记了
- 3跨专业考研计算机学硕,2019跨考清华计算机学硕经验分享
- 4关于vcf文件的读取_readvcf
- 5JS函数_本关的编程任务是补全右侧代码片段中begin至end中间的代码,具体要求如下:补全getp
- 6聚观早报 | 生数科技推出Vidu;2024款欧拉好猫正式上市_vidu什么时候上线
- 7Redis高频面试题整理(含答案解析)_redis高级面试题
- 8二项分布期望与方差的证明_二项分布的期望和方差证明
- 9全国大学生计算机设计大赛(faceSchool)_计算机设计大赛可以用知识图谱吗
- 10【dfs解决分组问题-两道例题——供佬学会!】(A元素是放在已经存在的组别中,还是再创建一个更好?--小孩子才做选择,dfs直接两种情况都试试)_游戏分组 dfs
最新:AutoGPT、ChatGPT4等22种令你效率倍增的AI生成工具
赞
踩
省时查报告-专业、及时、全面的行研报告库
省时查方案-专业、及时、全面的营销策划方案库
【免费下载】2023年3月份热门报告合集
【限时免费】ChatGPT4体验,无需翻墙直接用
ChatGPT调研报告(仅供内部参考)
ChatGPT的发展历程、原理、技术架构及未来方向
《ChatGPT:真格基金分享.pdf》
2023年AIGC发展趋势报告:人工智能的下一时代
2023年,如何科学制定年度规划?
《底层逻辑》高清配图
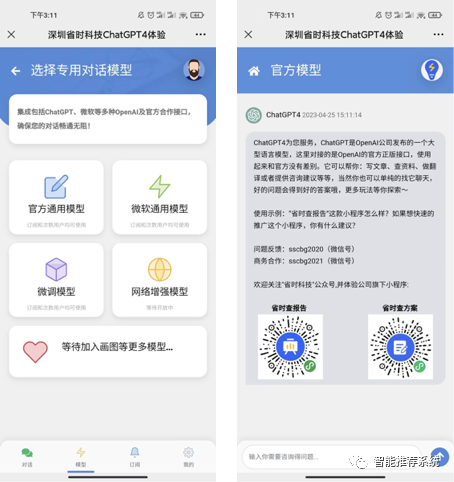
0. 省时科技ChatGPT
访问网址:https://chatgpt.zntjxt.com/
该网址是一个国内直接可以访问的ChatGPT应用,不需要科学上网工具就可以直接打开使用;后台对接的有OpenAI的ChatGPT4、ChatGPT3.5以及微软的官方版本,画图功能后面也会支持。

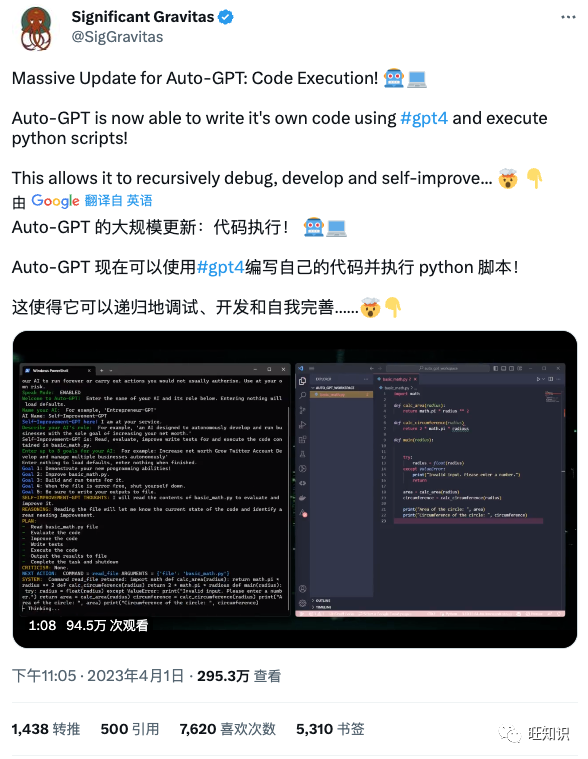
1. AutoGPT
图中视频: https://weibo.com/tv/show/1034: 4886479814721734
基本上是 GPT-4,完全自主运行,具有语音、代码修复功能、任务设置、实例创建等功能。当连接到任何东西时,GPT-4 可以独立执行其功能,有可能彻底改变世界。似乎未来可能由 AI 代理与其他 AI 代理交互组成

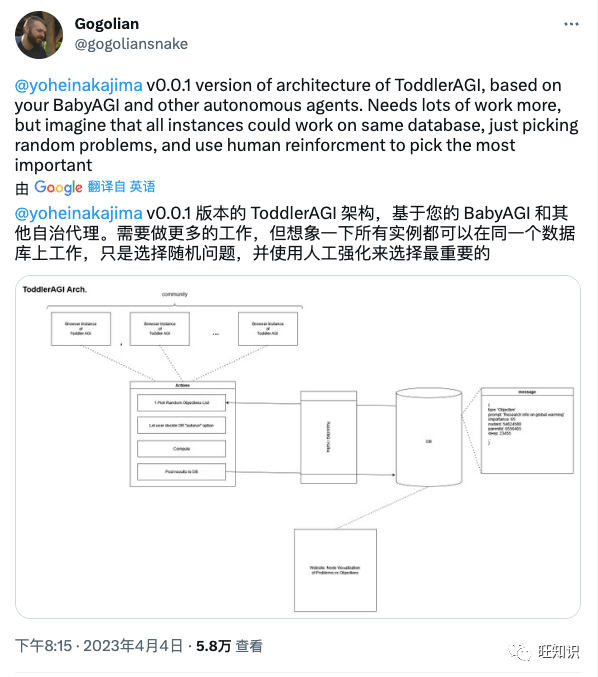
2. babyAGI
GitHub 地址: https://github.com/yoheinakajim a/babyagi
babyAGI 是一个开源程序,可以根据给定的任务生成并重复执行任务列表。目前,它是 Github上最热门的存储库之一。有一个关于在本地运行它的有用提示,人们已经在开发“toddlerAGI”版本。

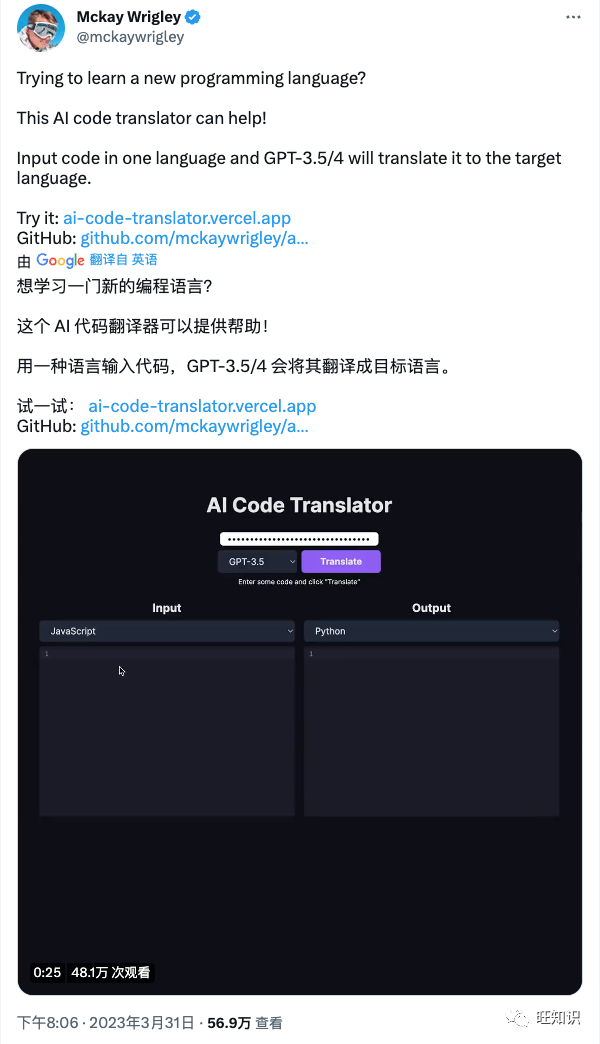
3. AI-Code-Translator
GitHub 地址: https://github.com/mckaywrigley /ai-code-translator
试用一下: https://ai-code-translator.vercel.app / (需要有 OpenAI 的 key,最好 GitHub 下载本地测试)
ai-code-translator 已经创建了一种在编程语言之间翻译代码的工具,提供了一种学习新语言的有用方法。

4. Quiltlabs
试用地址: https://www.quiltlabs.ai/
人工智能驱动的财务模型可能会使许多财务工作面临风险。

5. HuggingGPT
论文地址: https://arxiv.org/abs/2303.1758 0
HuggingGPT 是一篇开创性的论文,阐述了如何在 Hugging Face 上将 ChatGPT 与其他模型连接起来。它根据提示生成任务,并利用不同的模型来完成这些任务,就像 Jarvis 一样.

6. APIFY
体验地址: https://apify.com/
是一个用于网络抓取和数据提取的平台。它可以用来从网络上基本上任何地方获取数据——现在数据可以加载到 LangChain 中!


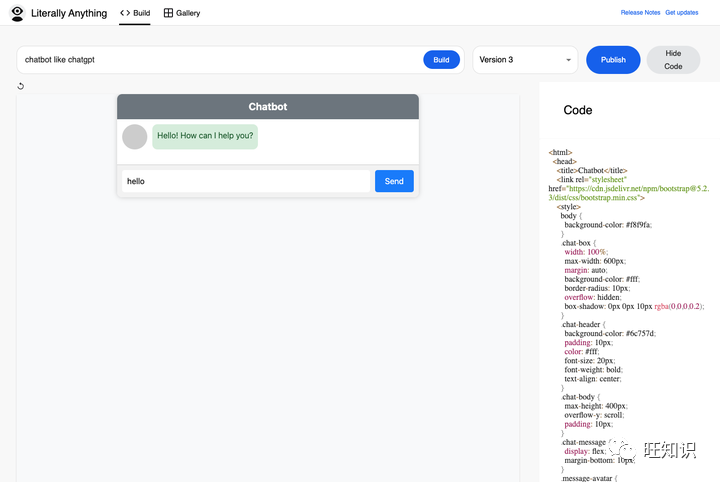
7. Literally Anything
体验地址:Literally Anything — Gallery
从文本到网络应用程序技术,让使用 AI 构建几乎任何东西成为可能。输入“聊天机器人”,见证构建的未来


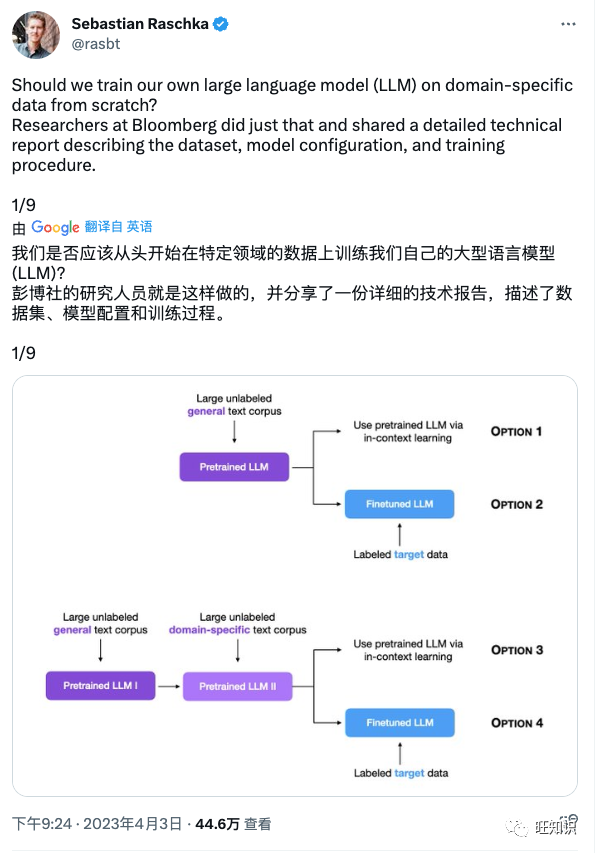
8. BloombergGPT
论文地址:BloombergGPT: A Large Language Model for Finance
Bloomberg 推出了他们自己专为金融设计的大型语言模型 (LLM) ,并附有解释其功能。


9. ASC-News
IC 学生开发了一种机器人学习多技能任务的新方法,取得了令人瞩目的成果。


10. QuantumBlack
官网链接:How We Help Clients | QuantumBlack
AI 咨询,现在可用于咨询访谈,以在案例研究问题中脱颖而出。

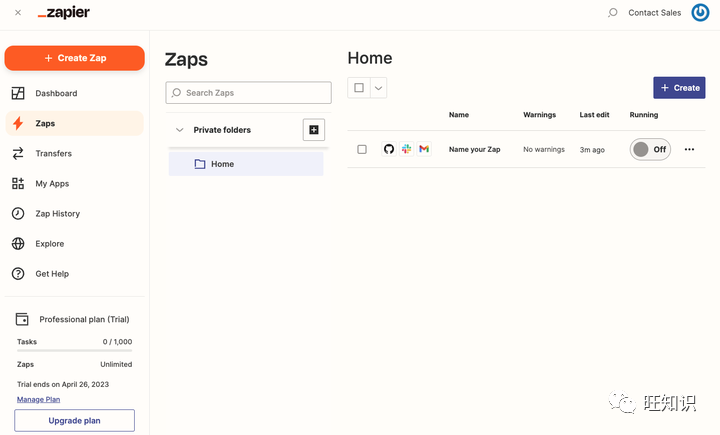
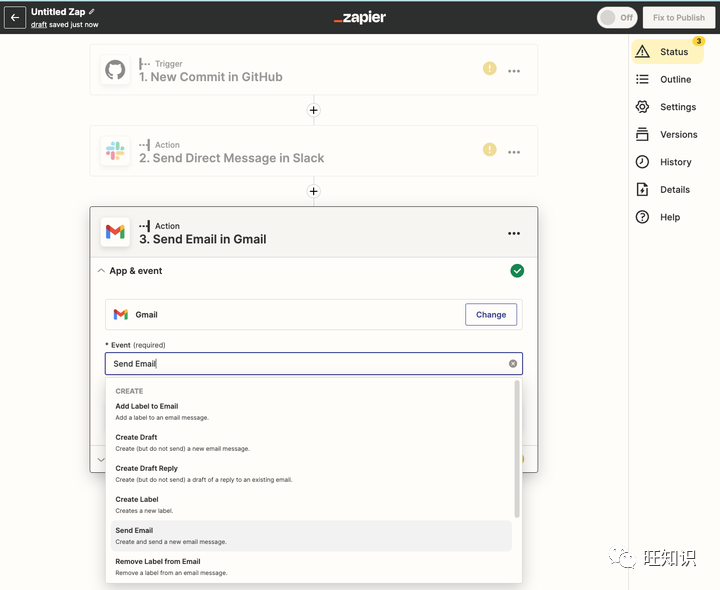
11. Zapier
体验地址: https://zapier.com/app/dashboar d
Zapier 集成了 Anthropic 的 Claude,这可能会从人工智能的进步中获益匪浅。作为无代码运动的先驱,Zapier 简化了基于 AI 的构建过程。



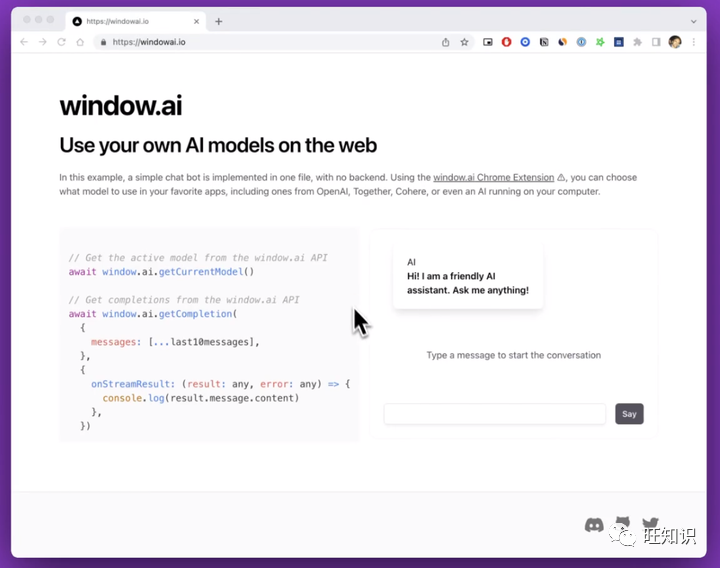
12. Window AI
GitHub 地址: https://github.com/alexanderata llah/window.ai
官方地址: https://windowai.io/
Window AI 是一种浏览器扩展,可让你在一个地方配置 AI 模型(包括本地自己的模型)并在 Web 上使用它们。
对于开发人员:轻松制作不受 API 成本和限制的多模型应用程序 - 只需使用注入的 window.ai 库。甚至制作去中心化的应用程序。
对于用户:你所有的模型设置都集中在一个地方。使用你喜欢的模型,无论是外部模型(如 OpenAI)、代理模型还是本地模型,都可以保护隐私。

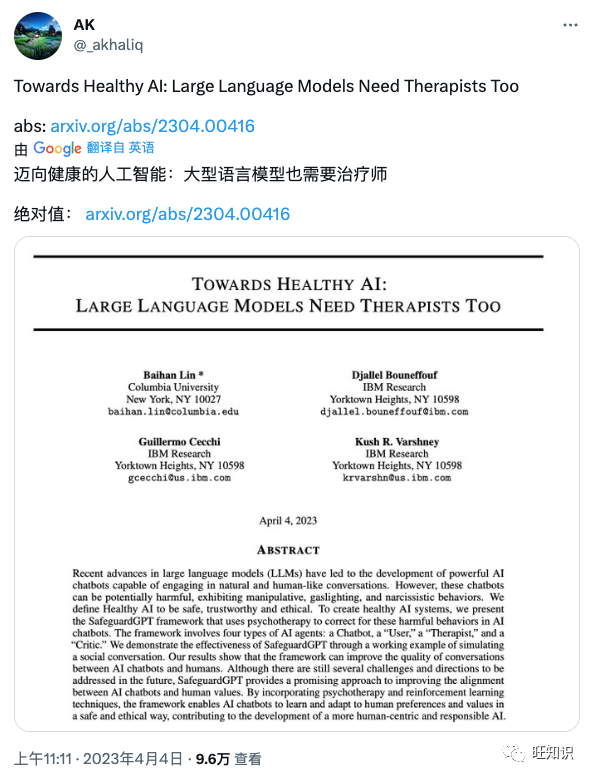
13. SafeguardGPT
论文地址:Towards Healthy AI: Large Language Models Need Therapists Too
一篇研究论文介绍了 SafeguardGPT,这是一种将心理治疗应用于 AI 聊天机器人的框架。

14. Midjourney New command '/discribe'
Midjourney 引入了一个新命令“/discribe”,它使用户能够对任何图像进行逆向工程并以各种方式对其进行操作,从而提供无限的创意可能性。

15. Luma
官方地址:Luma AI
Luma 团队正在开发一种技术,让用户可以用手机录制内容,将其导入游戏引擎,然后添加到自己的游戏中——这是一个令人兴奋的前景。

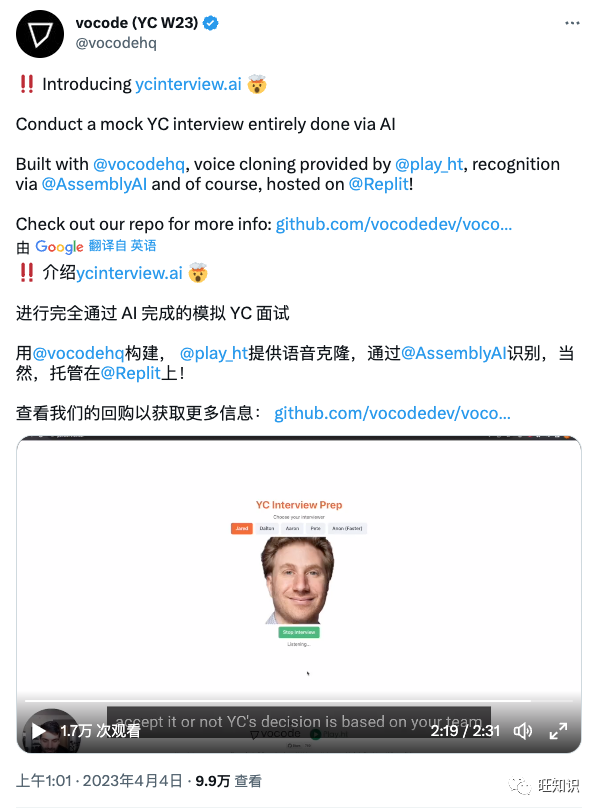
16. YC-AI-Interview-Moc
GitHub 地址:GitHub - vocodedev/vocode-python: Build voice-based LLM agents. Modular + open source.
体验 YC 的 AI 模拟面试:YC Interview Bot
人工智能辅助模拟 Y Combinator 面试现已推出。

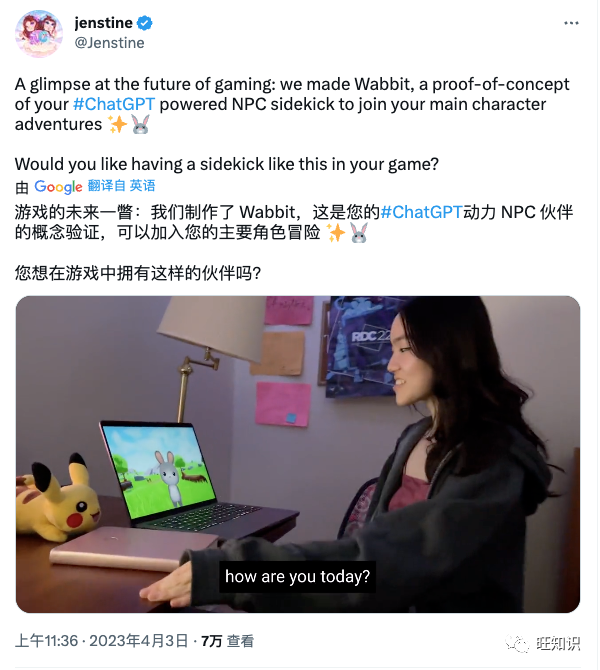
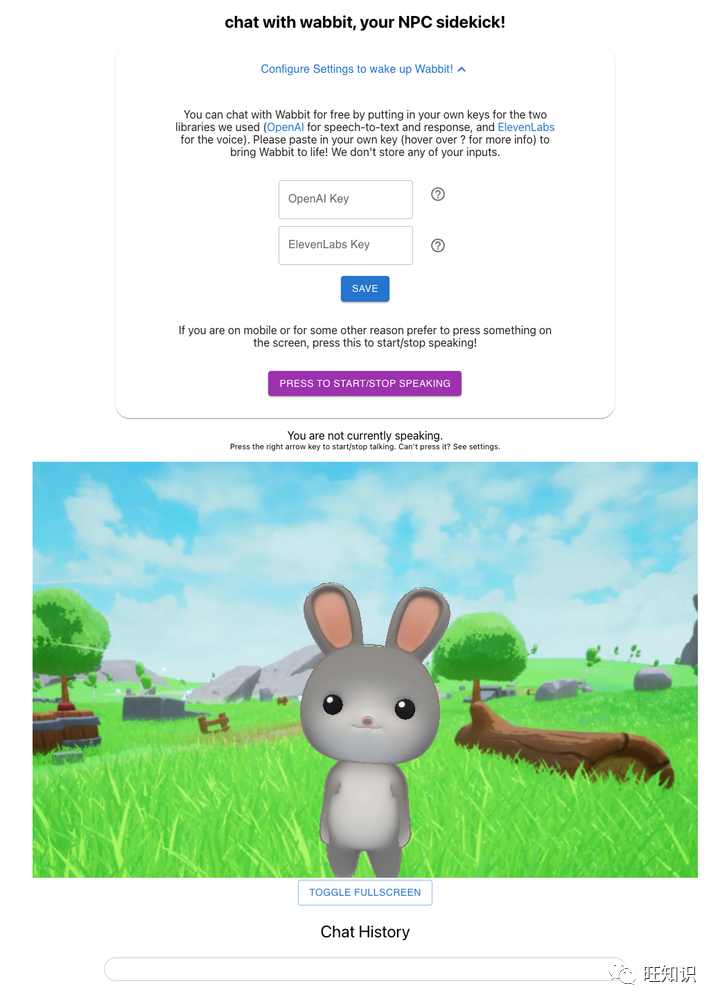
17. Wabbit-Ai
体验地址: https://wabbit-ai.web.app/
游戏中引入了世界上第一个基于 ChatGPT 的 NPC 伙伴,这可能为未来游戏中更多自然 NPC 铺平道路


18. AI Caddy
官方地址: https://www.golfplusvr.com/ (VR Golf)
人工智能助手正在 VR 中引入,提供令人印象深刻的体验。

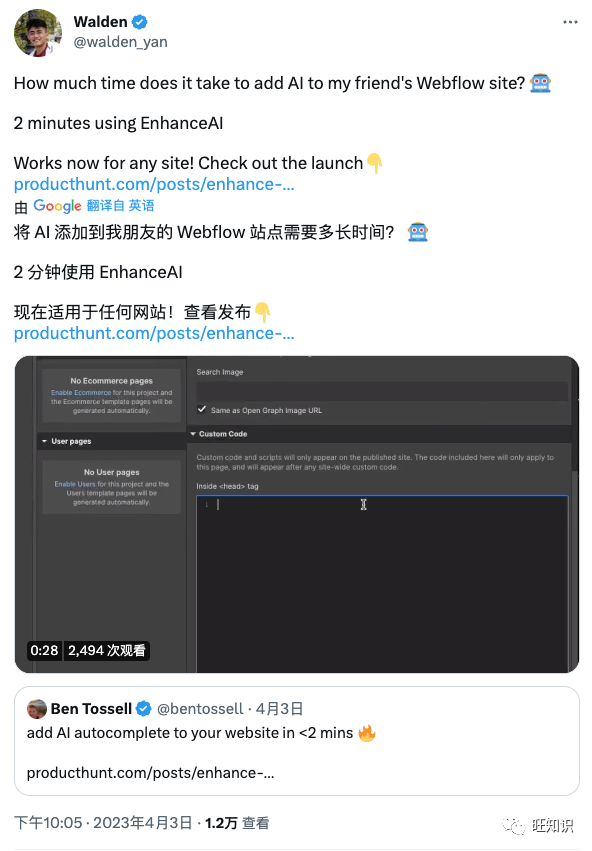
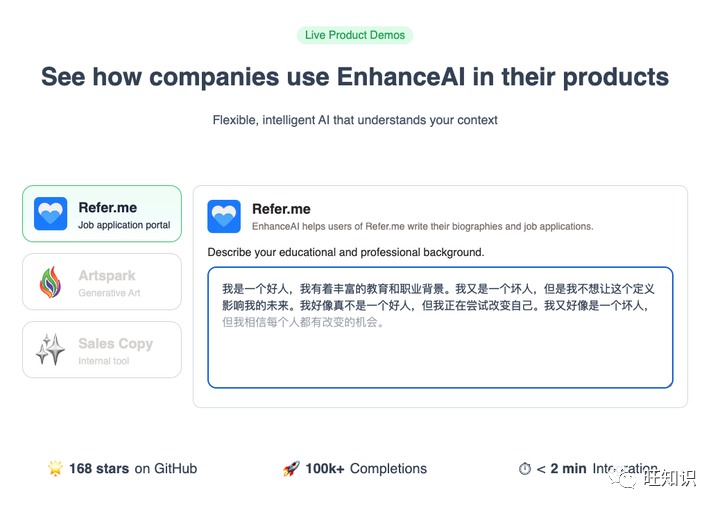
19. enhanceai
现在可以在几分钟内将 AI 添加到网站中。

体验地址:EnhanceAI

比如在 React App 中集成
Step 1: Install the package
- #npm:
- npm i enhanceai
- #yarn:
- yarn add enhanceai
Step 2: Embed into your application
只需使用 EnhanceAI 组件包围你的文本区域。例如
- import {EnhanceAI} from "enhanceai";
-
- function MyCode() {
- ...
- return (
- <EnhanceAI context={"YOUR_CONTEXT"}>
- <Textarea/>
- </EnhanceAI>
- );
- }
当 AI 知道您的文本区域询问的内容时,它更擅长生成自动完成。您可以通过 context 属性指定此信息。例如:
- <EnhanceAI context={
- "BuySomeCakes is a business dedicated to selling cakes. " +
- "Please describe what you are reaching out to us for."
- }>
- <Textarea/>
- </EnhanceAI>
这就像 MaterialUI 和 Chakra 等流行的 UI 框架开箱即用!
Step 3: (Optional)Provide your API key
如果你有 EnhanceAI 帐户,则可以通过 EnhanceAIProvider 包装器组件提供您的 API 密钥。您可以从仪表板中找到并复制您的 API 密钥。在本地主机上开发时使用开发 API 密钥(以 dev- 开头),并使用实时 API 密钥(以 live- 开头)进行暂存和生产。建议你在此处为 API 密钥使用环境变量。
- import {EnhanceAIProvider} from "enhanceai";
-
- // Top level of your app.
- // Ex. pages/_app.jsx for Next.js
- // Ex. src/App.js for create-react-app
- export default function App() {
- return (
- <EnhanceAIProvider apiKey={"YOUR_API_KEY"}>
- {/* REST OF YOUR APP */}
- </EnhanceAIProvider>
- );
- }
20. Blockade
Blockade Labs 使用户能够从文本创建 360 度艺术图像。
体验地址:Skybox Lab

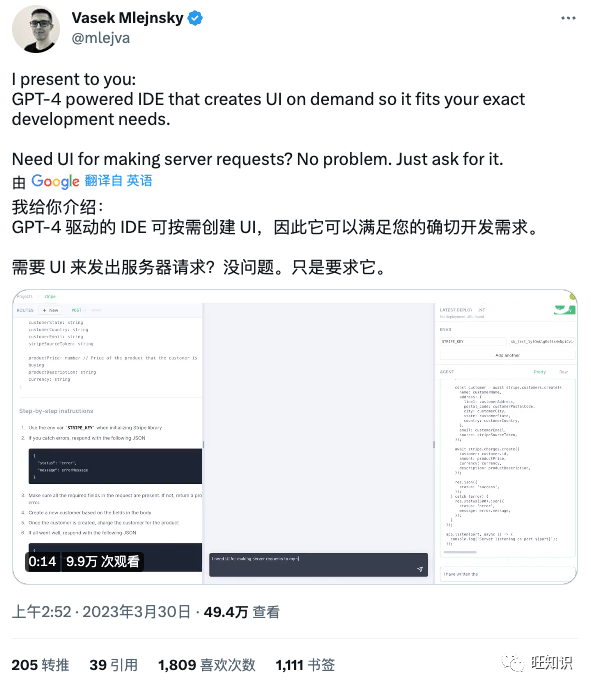
21. E2B
GitHub 地址: https://github.com/e2b-dev/e2b
GPT-4 支持的 IDE 可立即创建 UI,可能使前端开发更容易。
e2b (english2bits) 是由 AI 代理提供支持的 IDE。开发人员通过编写文档来描述他们想要构建的内容。然后让可以访问工具的 AI 代理进行编码工作。

「 更多干货,更多收获 」

【免费下载】2023年3月份热门报告合集
【限时免费】ChatGPT4体验,无需翻墙直接用
ChatGPT调研报告(仅供内部参考)
ChatGPT的发展历程、原理、技术架构及未来方向
《ChatGPT:真格基金分享.pdf》
2023年AIGC发展趋势报告:人工智能的下一时代
推荐系统在腾讯游戏中的应用实践.pdf
推荐技术在vivo互联网商业化业务中的实践.pdf
2023年,如何科学制定年度规划?
《底层逻辑》高清配图
推荐技术在vivo互联网商业化业务中的实践.pdf
推荐系统基本问题及系统优化路径.pdf
荣耀推荐算法架构演进实践.pdf
大规模推荐类深度学习系统的设计实践.pdf
某视频APP推荐策略详细拆解(万字长文)


