- 1Linux查看端口占用的进程号,通过进程号查看path
- 2LeetCode 167. 两数之和 II - 输入有序数组
- 31 列举常见的关系型数据库和非关系型都有那些_请列出几种常用关系型数据库系统:
- 4mac安装mysql_mac mysql8.0.21 下载不下来什么鬼
- 5代码 拉取_SourceTree回滚代码
- 6【智能化渗透测试】模拟环境CyberBattleSim学习
- 7基于Echarts+HTML5可视化数据大屏展示—交通大数据分析平台_echrts环比同比(1)_html5做可视化分析
- 8Spark基础入门_saprk sc
- 9《机器学习》二刷超详细笔记| 第二章 模型评估与选择_2分类任务精度在70-80
- 10软件集成策略故事连载----集成这破活儿_软件集成策略发展
WPF实现组态软件-逼真的管道和速度可变流体(五)_wpf管道流动
赞
踩
WPF实现组态软件-逼真的管道和速度可变流体(一)
WPF实现组态软件-逼真的管道和速度可变流体(二)
WPF实现组态软件-逼真的管道和速度可变流体(三)
WPF实现组态软件-逼真的管道和速度可变流体(四)
WPF实现组态软件-逼真的管道和速度可变流体(五)
轻量而敏捷的工业组态软件UI设计工具-ConPipe Studio 2022
VS2019及更早版本的VS扩展版ConPipe控件Demo下载地址(.Net Framework Trial版):点此下载
VS2022扩展版ConPipe控件下载地址(.NetCore Trial版):点此下载
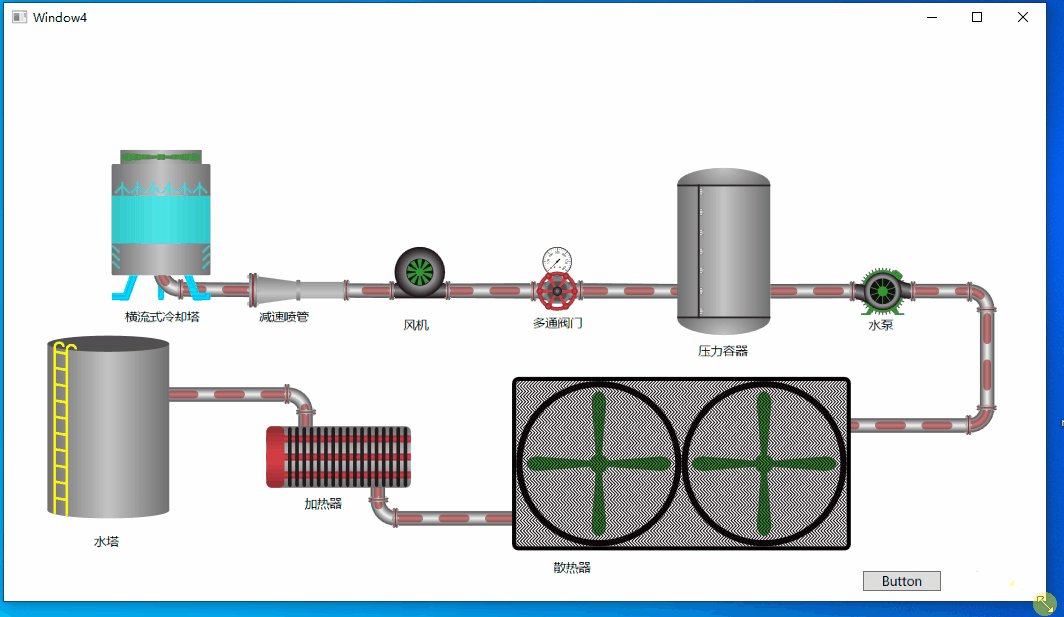
本次基于《WPF实现组态软件-逼真的管道和速度可变流体(四)》的基础上又增加了一些常用控件,分别是:加热器、压力容器、水塔、鼓风机、减速喷管、散热翅片、风扇、横流散热塔、喷淋器。废话不多说,上图看效果:

其中散热翅片属于“半成品”控件,之所以这么说是它一般不单独作为一个独立的零件使用,因为太简单了需要一定的修饰,看看它的样子:

是不是很素!但是它有个亮点,就是可以根据Width和Height属性自动生成翅片,不会因为拉伸而变形,而且翅片的密度保持不变。下面是散热翅片放大后的细节:


上图中的散热器就是利用散热翅片加工的,下面是散热器的代码:
<Border Panel.ZIndex="1000" HorizontalAlignment="Left" Height="168" VerticalAlignment="Top" Width="328" Margin="460,333,0,0" BorderThickness="4" CornerRadius="4" BorderBrush="Black">
<Grid>
<Grid Width="160" Height="160" HorizontalAlignment="Left" Margin="0" VerticalAlignment="Top">
<Ellipse Width="160" Height="160" Stroke="Black" StrokeThickness="6" HorizontalAlignment="Left" Margin="0" VerticalAlignment="Top" />
<ConPipe:Fan x:Name="fan1" HorizontalAlignment="Center" Height="140" VerticalAlignment="Center" Width="140"/>
</Grid>
<Grid Width="160" Height="160" HorizontalAlignment="Left" Margin="160,0,0,0" VerticalAlignment="Top">
<Ellipse Width="160" Height="160" Stroke="Black" StrokeThickness="6" HorizontalAlignment="Left" Margin="0" VerticalAlignment="Top" />
<ConPipe:Fan x:Name="fan2" HorizontalAlignment="Center" Height="140" VerticalAlignment="Center" Width="140"/>
</Grid>
<ConPipe:RadiatorElement Width="320" Height="160" HorizontalAlignment="Left" Margin="0" VerticalAlignment="Top"/>
</Grid>
</Border>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
上图中的管道旁边出现"cp2"、"cp3"的字样(只在设计时显示哦),那是管道的x:Name属性。为什么要显示管道的Name呢?因为管道的布局必须用HorizontalAlignment=“Stretch” VerticalAlignment=“Stretch”,这样的话看不出来选中的是哪个管道,所以才显示Name来方便在设计时快速定位管道。
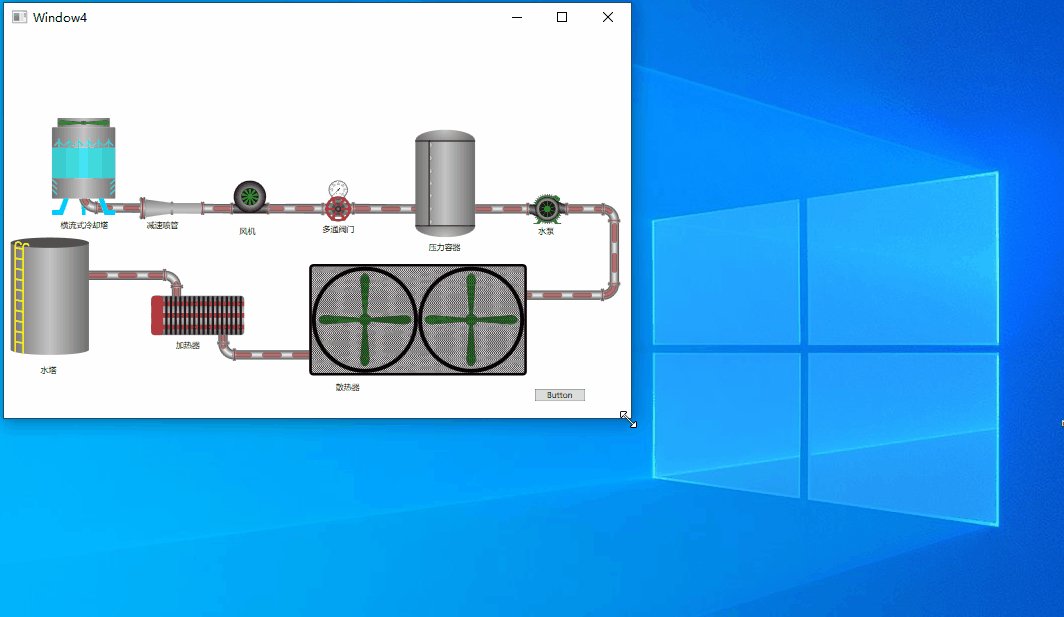
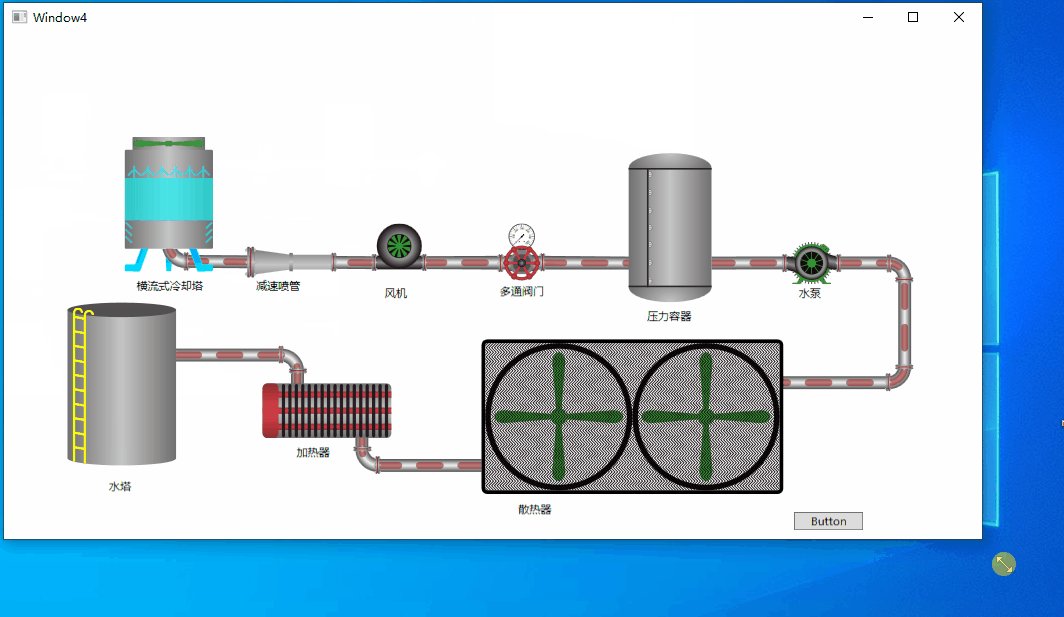
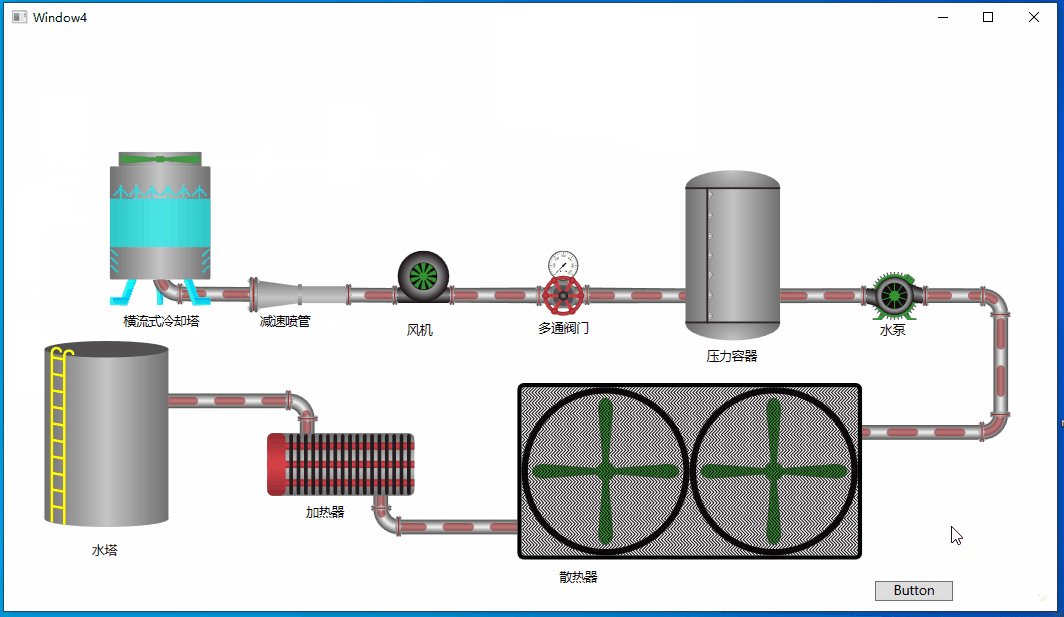
下面着重介绍下WPF的特性:“缩放”,所有的组态控件都是充分利用WPF的这个属性,由于控件都是矢量绘制的缩放不会失真,下面是缩放效果:

控件还不是很全面,如果有需要可以给发私信。


