热门标签
热门文章
- 1密码学之常见加密方式(05)_se05加密路线和普通免费
- 2centos7.6环境 informatica9.6.1部署安装_informatca 9.6
- 3AI绘画作品如何制作?3款超实用绘画工具分享
- 4TalkingData崔晓波:移动数据工具发展的三个阶段
- 5Python模糊匹配(fuzzywuzzy package)_python 模糊匹配
- 6python机器学习库sklearn——朴素贝叶斯分类器
- 7Java基础知识面经_java面经
- 8Pthon绘制动漫(附turtle方法介绍)_海龟画图python代码动漫大全
- 9Python数据结构笔记-链表以及栈和队列_python 链表是队列还是栈
- 10YOLOv8目标检测 opencv模型部署保姆级教程(包含opencv环境配置)_opencv yolov8
当前位置: article > 正文
nginx 部署前端项目的详细步骤(vue项目build打包+nginx部署)_前端工程打包部署到nginx_nginx部署前端vue项目
作者:繁依Fanyi0 | 2024-07-14 23:27:11
赞
踩
nginx部署前端vue项目
总结一下
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。
还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
为了帮助大家更好更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。


前端面试题汇总

JavaScript

性能

linux

前端资料汇总

前端工程师岗位缺口一直很大,符合岗位要求的人越来越少,所以学习前端的小伙伴要注意了,一定要把技能学到扎实,做有含金量的项目,这样在找工作的时候无论遇到什么情况,问题都不会大。
2.1.1 打包命令
不用说肯定是npm run build肯定是没错的
npm run build 或者
yarn run build
- 1
- 2
但是当经理对我们说,你打一个测试包发给我/你打一个生成包发给我,这个时候涉及到了多环境的打包怎么办呢,接下来就以小编的理解说说:打包的情况
2.1.2 理解npm run serve/dev 和 npm run build命令
2.2 nginx参数配置理解
2.2.1 nginx常用基本命令
//开启服务
1.start nginx.exe // cmd命令进入nginx文件夹后,使用该命令
2.直接点击nginx目录下的nginx.exe
// 停止服务
nginx -s stop // 快速停止nginx
nginx -s quit // quit是完整有序的停止nginx
//重新加载配置文件
nginx -s reload // 热加载
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
2.2.2 默认配置
nginx-1.21.0\conf下的nginx.conf
# 工作进程的数量 worker_processes 1; # 与worker_connections乘积表示实际处理事件的总数 events { worker_connections 1024; # 每个工作进程连接数 } http { include mime.types; # 文件扩展名与文件类型映射表 include self/ *.conf; # 独立出不同网站不同配置文件,引入其他的配置文件 default_type application/octet-stream; # 默认文件类型 # 日志格式 log_format access '$remote_addr - $remote_user [$time_local] $host "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for" "$clientip"'; access_log /srv/log/nginx/access.log access; # 日志输出目录 gzip on; # gzip模块设置,设置是否开启gzip压缩输出 sendfile on; # 开启文件传输模式 #tcp_nopush on; # 减少网络报文数量 #keepalive_timeout 0; # 连接不超时,单位 s # 链接超时时间,自动断开 keepalive_timeout 60; # 虚拟主机 server { listen 80; # 监听地址以及端口 server_name localhost; # 浏览器访问域名 charset utf-8; # 默认字符集 access_log logs/localhost.access.log access; # 路由 location / { root html; # 访问根目录 nginx-1.21.0\html index index.html index.htm; # 入口文件,可以接收index、index.html、index.htm文件 } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
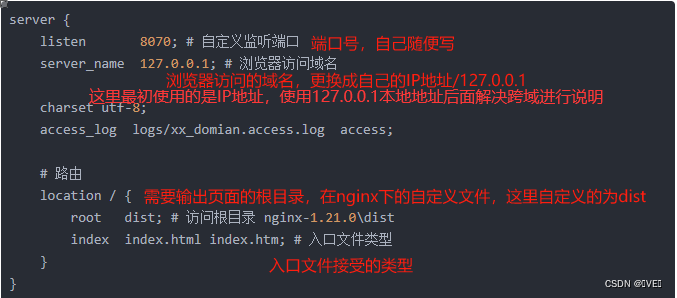
2.2.3 搭建不同网站的站点
在其他配置文件’self’目录下,添加新建站点的配置文件’xxx.conf’

server {
listen 8070; # 自定义监听端口
server_name 127.0.0.1; # 浏览器访问域名
charset utf-8;
access_log logs/xx_domian.access.log access;
# 路由
location / {
root dist; # 访问根目录 nginx-1.21.0\dist
index index.html index.htm; # 入口文件类型
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13


2.2.4 禁止访问的目录以及一键申请SSL证书验证目录相关设置
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#一键申请SSL证书验证目录相关设置
location ~ \.well-known{
allow all;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
2.2.5 根据文件类型设置过期时间
# location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
# {
# expires 30d; // 30天过期
# access_log off;
# }
# location ~ .*\.(js|css)?$
# {
# expires 12h;
# access_log off;
# }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
2.2.6 禁止文件缓存
location ~* \.(js|css|png|jpg|gif)$ {
add_header Cache-Control no-store;
}
- 1
- 2
- 3
2.2.7 跨域问题
场景:
– 我们前端使用的路径配置为:http://127.0.0.1:8070/(nginx配置)

– 需要向后端请求的路径为: http://192.168.1.19:8087/(项目打包配置)

此时前端向后端发送请求一定会出现跨域!!
解决方法:启动nginx服务器,将server_name设置为127.0.0.1,然后设置响应的拦截前端需要跨域的请求置相应的location以拦截前端需要跨域的请求,最后将请求代理回自己需要请求的后端路径,以我的为例:
server { listen 8001; server_name 127.0.0.1; location /api/ { ### 总结 大厂面试问深度,小厂面试问广度,如果有同学想进大厂深造一定要有一个方向精通的惊艳到面试官,还要平时遇到问题后思考一下问题的本质,找方法解决是一个方面,看到问题本质是另一个方面。还有大家一定要有目标,我在很久之前就想着以后一定要去大厂,然后默默努力,每天看一些大佬们的文章,总是觉得只有再学深入一点才有机会,所以才有恒心一直学下去。 **[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)** 
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/826781
推荐阅读
相关标签



