热门标签
热门文章
- 1T5模型 在OCNLI 训练微调 4_t5 csc 微调loss
- 2华为OD 2024 | 什么是华为OD,OD 薪资待遇,OD机试题清单_华为od等级d1-d5薪资表
- 3数据挖掘与分析——微博评论情感分析_微博 带情感标注 新浪微博,正负向评论约各 5 万条
- 4SpringCloud 微服务实战5 - Stream消息驱动、Sleuth 分布式请求链路跟踪_服务跟踪sleuth
- 5Canny 边缘检测算法-python实现(附代码)_canny边缘检测算法代码
- 6使用OpencvSharp实现人脸识别
- 7线程安全(二)java中的CAS机制_java cas机制
- 8大学生毕设神器 | 电影分析 电影爬虫 基于Python的电影可视化分析 基于大数据的电影可视化分析 基于K-means的电影满意度分析_电影数据可视化分析
- 9PySide6————多线程技术(QTimer、QThread、事件处理)_pyside6 qthread
- 10敏捷项目管理流程-Scrum框架最全总结!_在规划迭代时,scrum中的某个角色会按工作项优先级从高到低进行奢求讲解和澄清,以
当前位置: article > 正文
情人节程序员用HTML网页表白【制作浪漫气球520告白相册】 HTML5七夕情人节表白网页源码 HTML+CSS+JavaScript_表白图片生成源码
作者:繁依Fanyi0 | 2024-07-17 20:47:33
赞
踩
表白图片生成源码
这是程序员表白系列中的100款网站表白之一,旨在让任何人都能使用并创建自己的表白网站给心爱的人看。 此波共有100个表白网站,可以任意修改和使用,很多人会希望向心爱的男孩女孩告白,生性腼腆的人即使那个TA站在眼前都不敢向前表白。说不出口的话就用网页告诉TA吧~制作一个表白网页告诉TA你的心意,演示如下。
一、网页介绍
1 网页简介:基于 HTML+CSS+JavaScript 制作七夕情人节表白网页、生日祝福、七夕告白、 求婚、浪漫爱情3D相册、炫酷代码 ,快来制作一款高端的表白网页送(他/她)浪漫的告白,制作修改简单,可自行更换背景音乐,文字和图片即可使用
2.网页编辑:任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
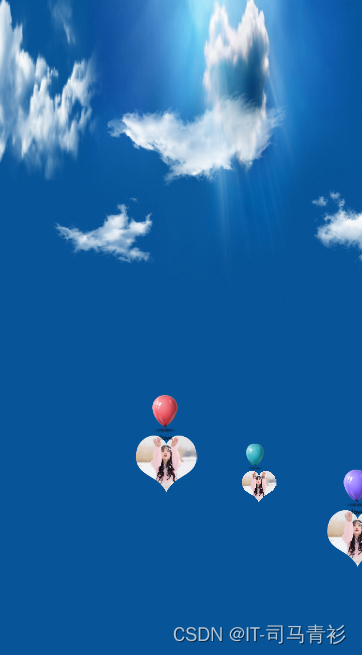
一、网页效果


二、代码展示
1.HTML代码
代码如下(示例):以下仅展示部分代码供参考~
<!-- * @Author: your name * @Date: 2021-07-07 09:34:19 * @LastEditTime: 2021-07-21 16:13:21 * @LastEditors: Please set LastEditors * @Description: In User Settings Edit * @FilePath: \css3气球动画制作空中飘浮气球动画特效\index.html --> <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <link href="css/index.css" rel="stylesheet" type="text/css" /> </head> <body> <div class="qiqiu1 qiqiu"> <img src="images/201101asdsaf22135412367.png" /> <div class="text">love</div> </div> <div class="qiqiu2 qiqiu"> <img src="images/201101ddd22135412367.png" /> <div class="text">love</div> </div> <div class="qiqiu3 qiqiu"> <img src="images/20110122135aaaaa412367.png" /> <div class="text">love</div> </div> <div class="qiqiu4 qiqiu"> <img src="images/20110122135s412367.png" /> <div class="text">love</div> </div> <div class=
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/841923
推荐阅读
- web课程设计 ...
赞
踩
相关标签



