热门标签
热门文章
- 1在win 11/win10 visual studio上安装.net 45_net45
- 2三、K8s常见操作命令_using json format to get metrics. next release wil
- 3利用面向AWS的Thales Sovereign解决方案保护AI之旅
- 4阿里P5-P7学习路线及薪资待遇
- 5基于微信小程序的网上商城设计与实现(源码+lw+部署文档+讲解等)_小程序商城设计
- 6Android 性能优化之启动优化
- 7金九银十收获阿里腾讯实习offer,学习、面试经验分享
- 8头歌MySQL数据库实训答案 有目录_头歌数据库实训作业答案
- 9Java学习笔记-SLF4J中的Profilers的性能记录分析_org.slf4j.profiler
- 10一个人的安全部之企业信息安全建设规划
当前位置: article > 正文
微信公众号开发之HBuilder和手机模拟器实现扫码功能_hbuilder 小程序 扫一扫
作者:繁依Fanyi0 | 2024-07-20 02:15:58
赞
踩
hbuilder 小程序 扫一扫
前言
众所周知微信开发者工具不能实现模拟手机扫码功能,因此,当开发人员开发扫码支付相关的功能不得不另辟蹊径,今天我们主要讲解HBuiilder如何搭配手机模拟器实现扫码功能。小编在这里主要用到的模拟器为mumu模拟器,当然你也可以选择其他的模拟器进行模拟
一、mumu模拟器
mumu模拟器模拟器下载地址:https://mumu.163.com/m/
安装步骤简单,按提示进行即可
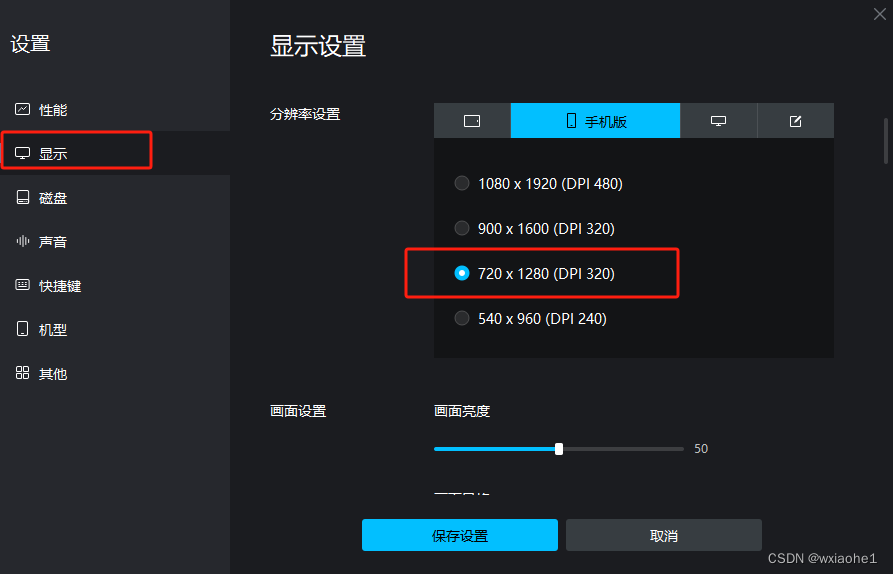
- 配置手机端参数
点击右上角设置图标–>设置中心,进入下面界面,现在图中红框选项,点击“保存设置”
二、HBuilder设置模拟器参数
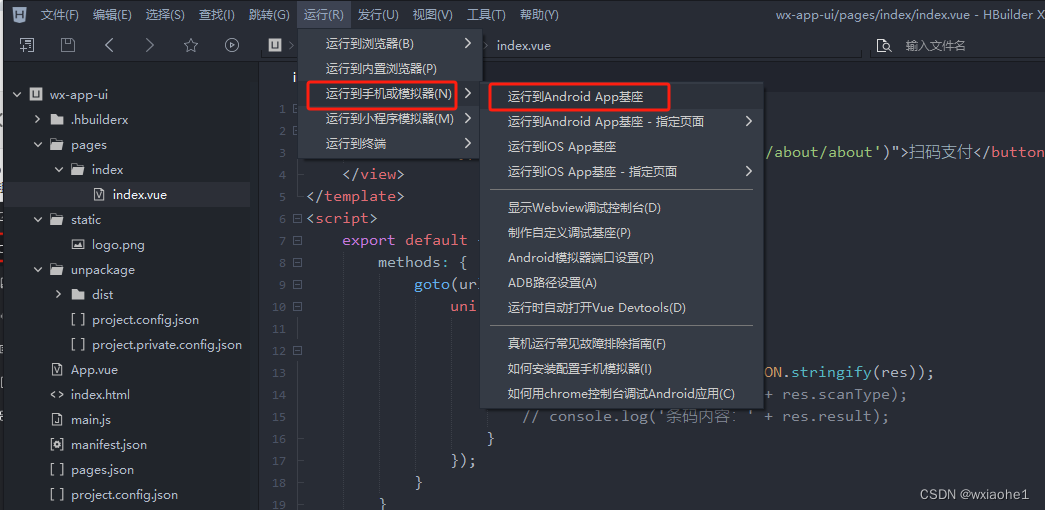
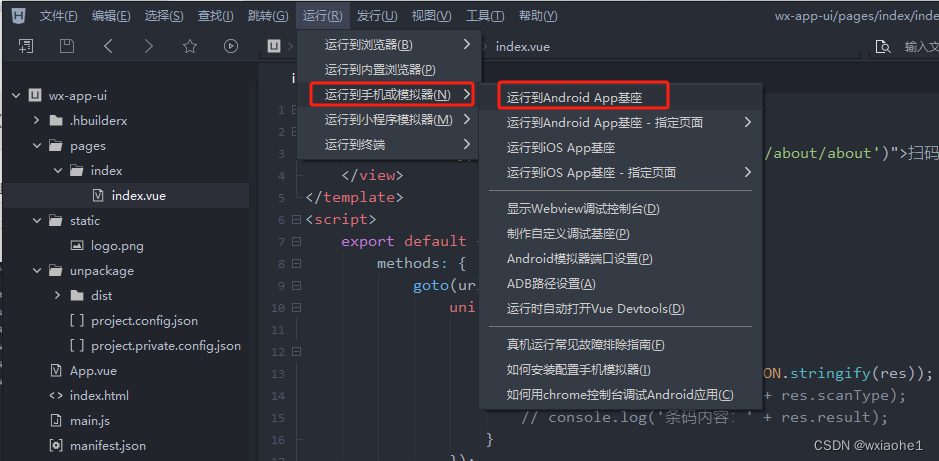
- 打开HBuilder按图中红框步骤点击“运行到Android App基座”,第一次会下载模拟器相关插件,等待下载完成

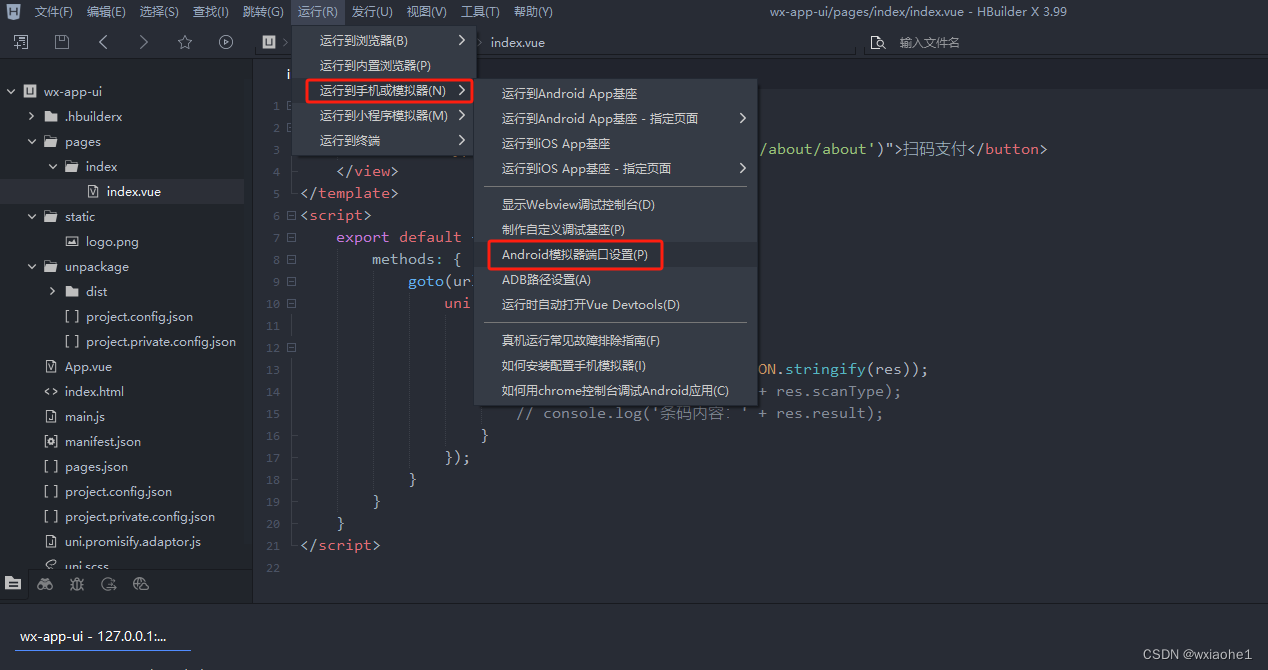
- 点击“运行到Android模拟器端口配置”,进入到模拟器配置界面

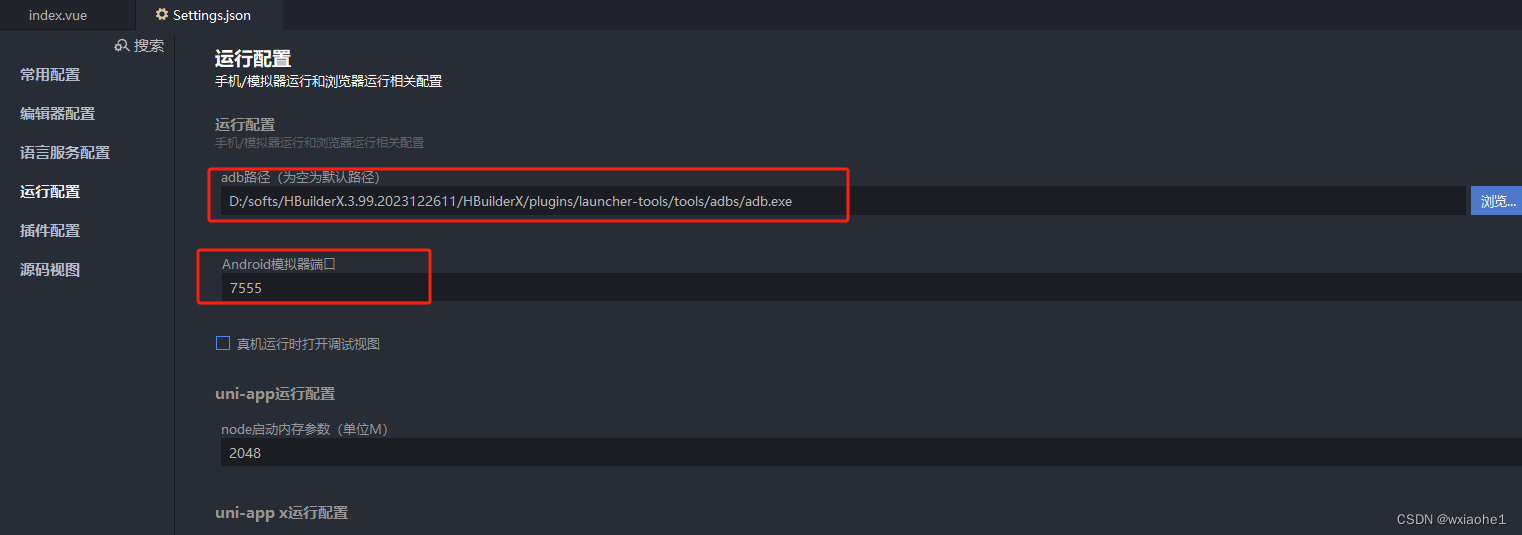
- 配置模拟器端口和adb路径,(adbl路径在第1步插件安装后会下载到HBuilder安装目录下),端口填写:7555

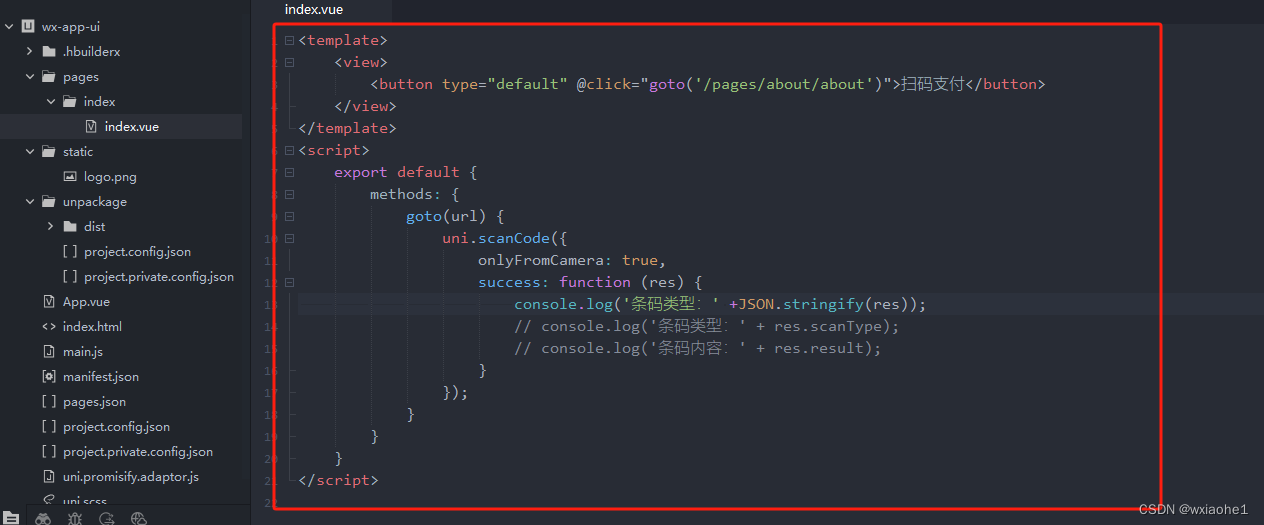
- 编写调用uni-app扫码功能接口,实现简单的扫码功能

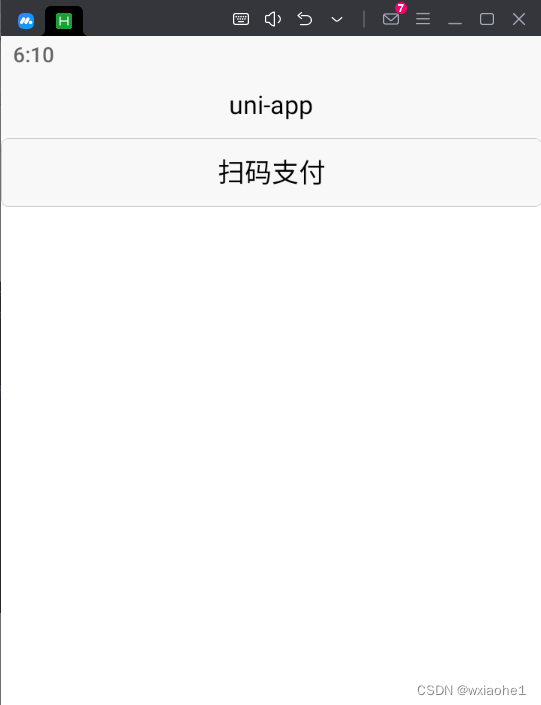
- 运行项目,选择“运行到Android App基座”

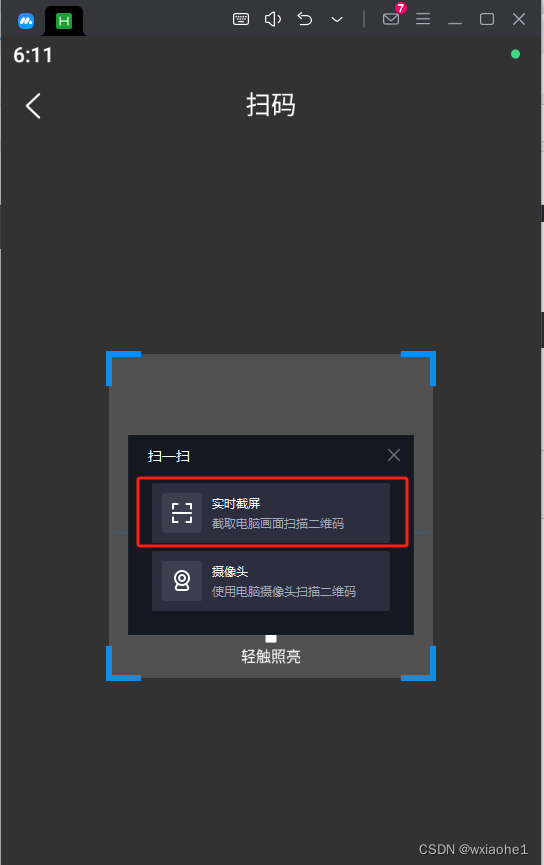
- mumu模拟器点击扫码按钮,即可进行扫码


欢迎观看文章内容,扫下面二维码关注小编订阅号获得更多使用技能:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/854659?site
推荐阅读
相关标签


