- 1Rocky Linux 9.4 部署Zabbix 7.0_zabbix7
- 2(三十四)大数据实战——scala运行环境安装配置及IDEA开发工具集成_scala项目实战
- 3在linux下配置与安装mysql-5.6.40_mysql5.6.40
- 4Oracle中的CASE WHEN语句使用详解与实例_oracle的case when语句
- 5对#多种编程语言 性能的研究和思考 go/c++/rust java js ruby python_golang 和 java 和c++ 性能对比
- 6ORB-SLAM3 导航图/编译/运行_orbslam3 快速加载 bin
- 7Fastjson的学习与使用_fastjson github
- 8开源:基于Vue3.3 + TS + Vant4 + Vite5 + Pinia + ViewPort适配..搭建的H5移动端开发模板
- 9香橙派AIpro初体验:搭建无线随身NAS_香橙派aipro连接wifi
- 10java开发工程师—如何让你的简历脱颖而出?(1)_java开发简历怎么写
Django学习2-用户管理系统(简单部门管理、用户管理)_django用户管理系统
赞
踩
目录
表 Django命令生成数据库中的表(前提:已选解释器位置安装了mysqlclient)
主题:员工管理系统
1、创建项目和app
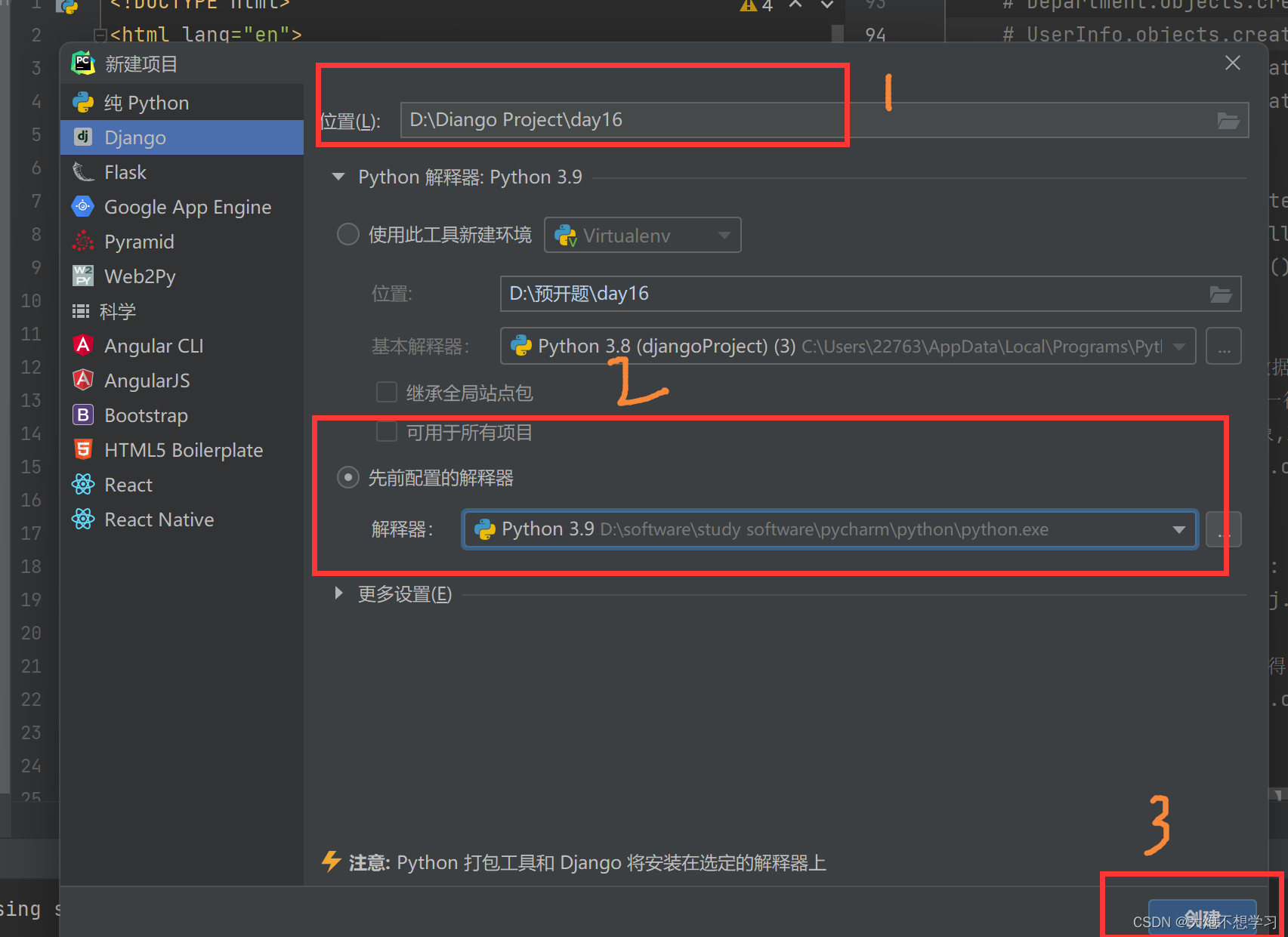
1.创建项目
后续 Django命令生成数据库中的表时,发现没有安装mysqlclient,因此更换了解释器的地址为:
D:\software\study software\pycharm\python\python\python.exe


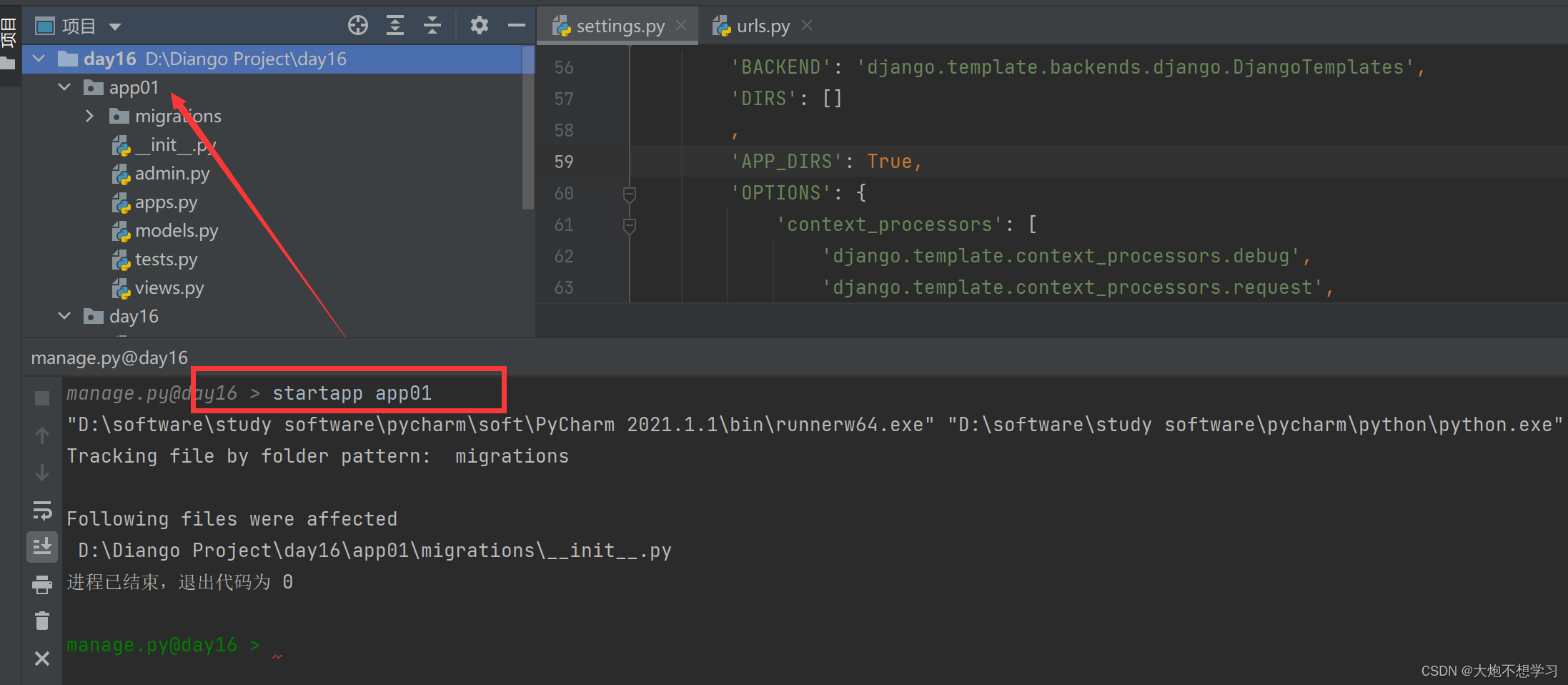
2.创建app
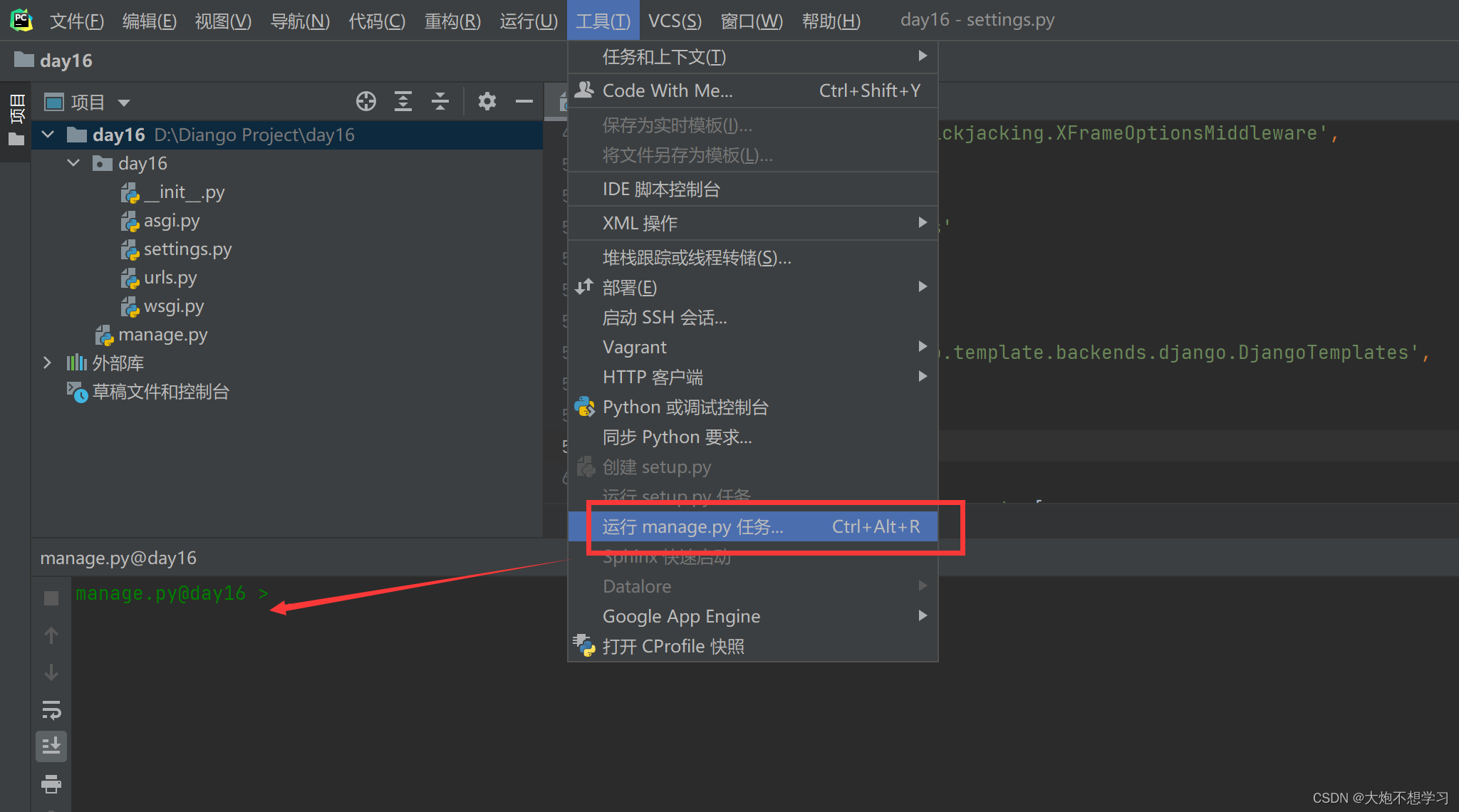
2种创建方式
方式一: 进入文件所在目录的终端,执行python manage.py startapp app01 命令创建 app
方式二:打开这个命令窗口相当于帮助我们执行了python manage.py ,只需输入startapp app01命令即可


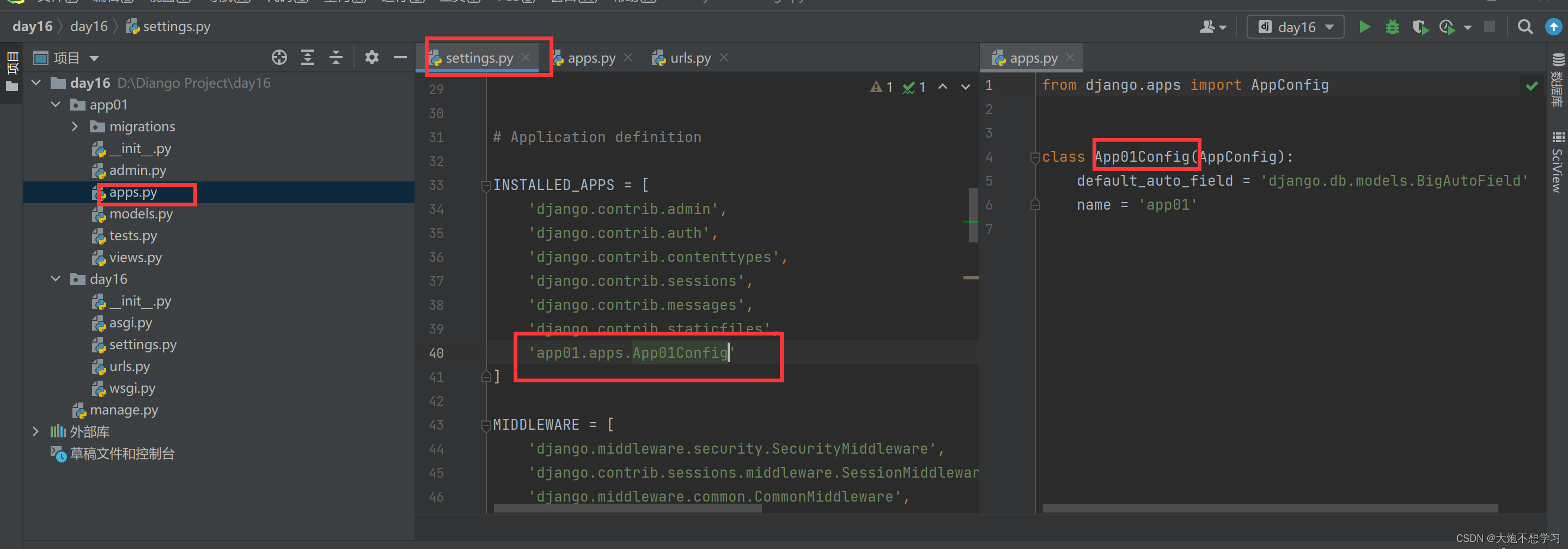
注册app
在setting.py文件中注册

2、表结构的创建
Django中的模型字段有很多种,包括但不限于:
AutoField:自动增长的整数字段。BigAutoField:64位自动增长的整数字段。BigIntegerField:64位整数字段。BinaryField:二进制数据字段。BooleanField:布尔值字段。CharField:字符字段。DateField:日期字段。DateTimeField:日期时间字段。DecimalField:十进制小数字段。DurationField:时间段字段。EmailField:电子邮件地址字段。FileField:文件上传字段。FloatField:浮点数字段。ForeignKey:外键字段。ImageField:图片上传字段。IntegerField:整数字段。JSONField:JSON数据字段。NullBooleanField:可空布尔值字段。PositiveIntegerField:正整数字段。PositiveSmallIntegerField:正小整数字段。SlugField:短标签字段。SmallIntegerField:小整数字段。TextField:文本字段。
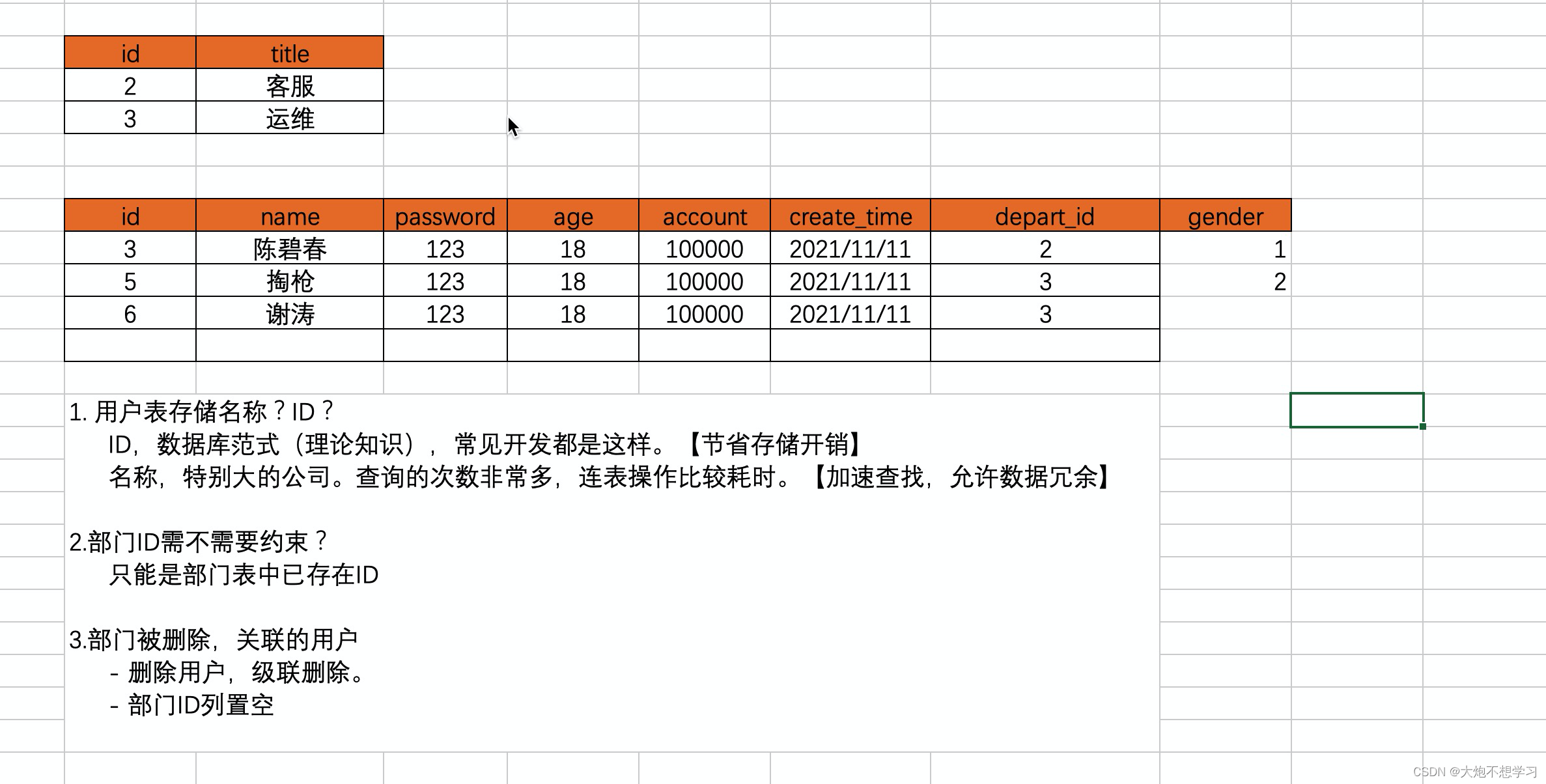
设计表结构(Django)
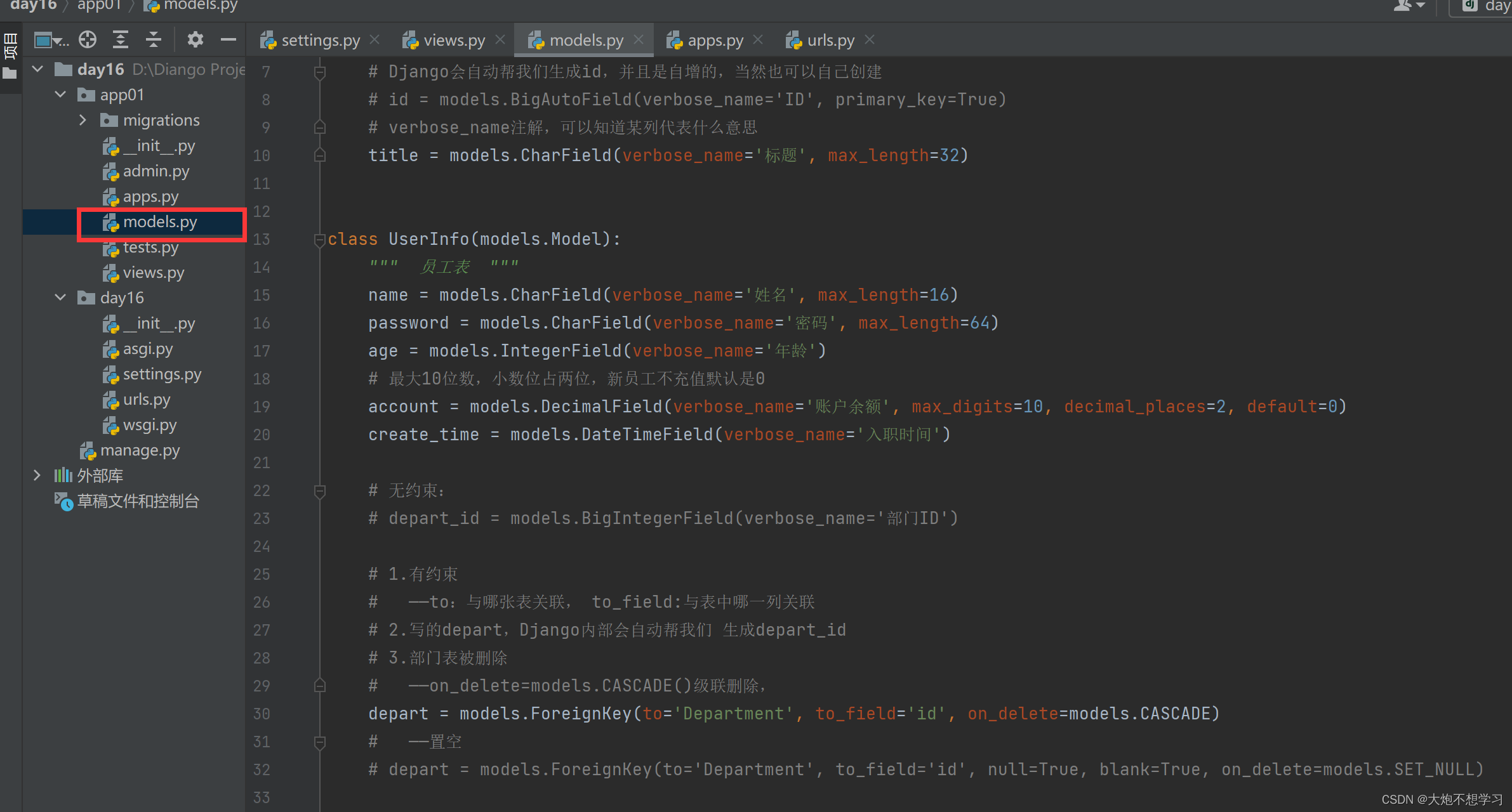
在models.py文件中创建表:部门表和员工表

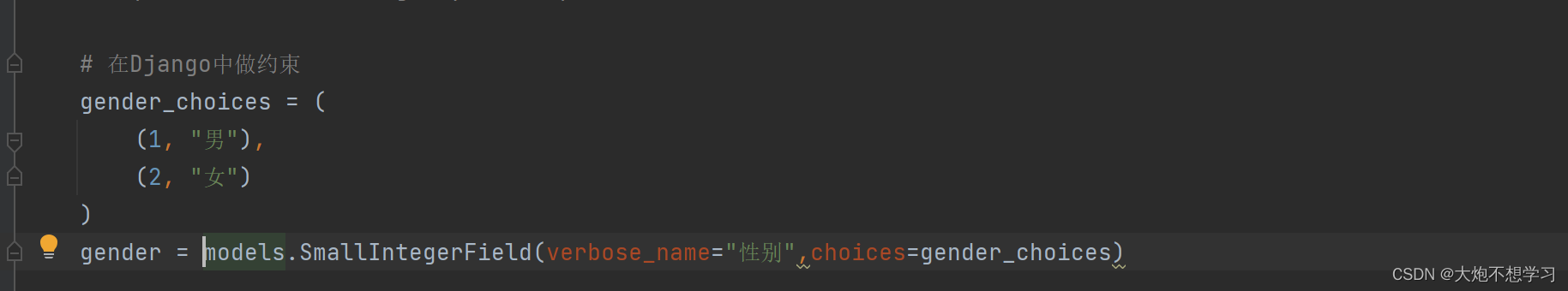
加入性别列:在Django中做约束


代码实现:
- from django.db import models
-
-
- # Create your models here.
- class Department(models.Model):
- """ 部门表 """
- # Django会自动帮我们生成id,并且是自增的,当然也可以自己创建
- # id = models.BigAutoField(verbose_name='ID', primary_key=True)
- # verbose_name注解,可以知道某列代表什么意思
- title = models.CharField(verbose_name='标题', max_length=32)
-
-
- class UserInfo(models.Model):
- """ 员工表 """
- name = models.CharField(verbose_name='姓名', max_length=16)
- password = models.CharField(verbose_name='密码', max_length=64)
- age = models.IntegerField(verbose_name='年龄')
- # 最大10位数,小数位占两位,新员工不充值默认是0
- account = models.DecimalField(verbose_name='账户余额', max_digits=10, decimal_places=2, default=0)
- create_time = models.DateTimeField(verbose_name='入职时间')
-
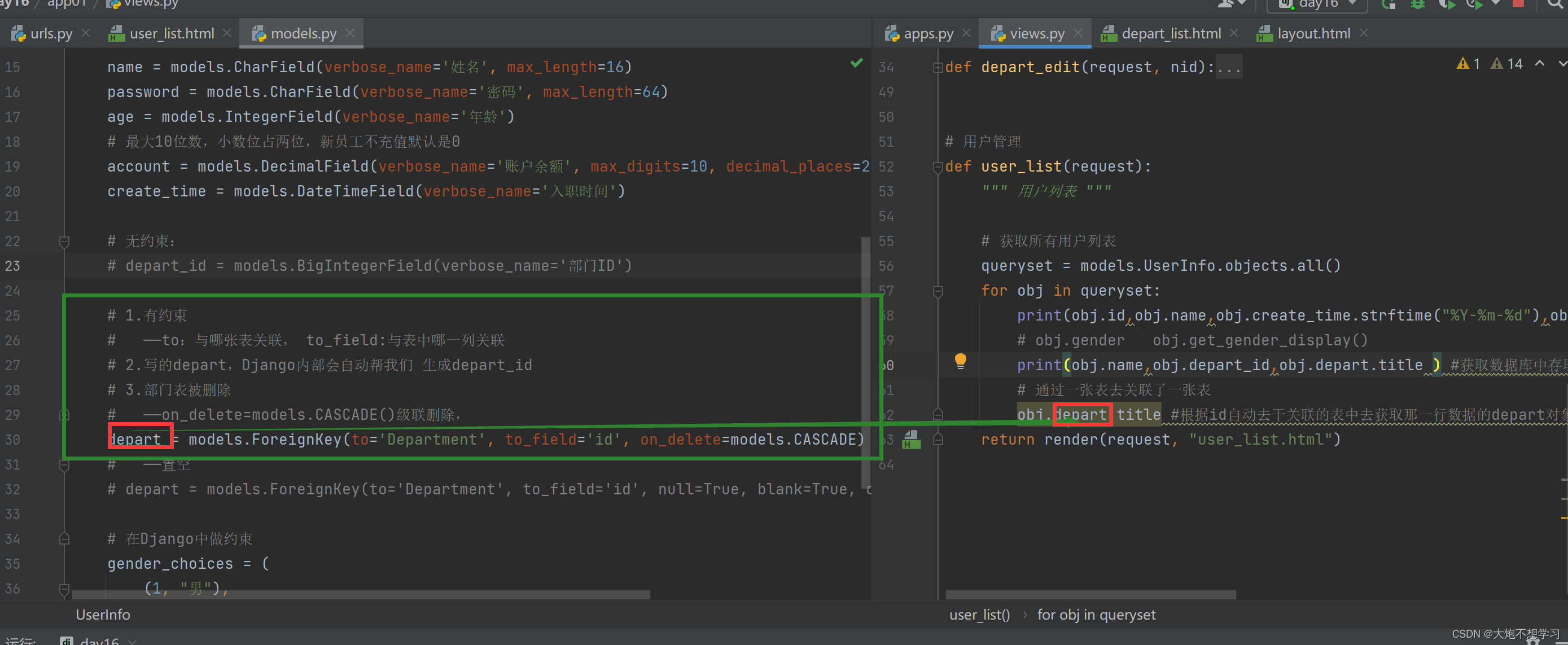
- # 无约束:
- # depart_id = models.BigIntegerField(verbose_name='部门ID')
-
- # 1.有约束
- # ——to:与哪张表关联, to_field:与表中哪一列关联
- # 2.写的depart,Django内部会自动帮我们 生成depart_id
- # 3.部门表被删除
- # ——on_delete=models.CASCADE()级联删除,
- depart = models.ForeignKey(to='Department', to_field='id', on_delete=models.CASCADE)
- # ——置空
- # depart = models.ForeignKey(to='Department', to_field='id', null=True, blank=True, on_delete=models.SET_NULL)
-
- # 在Django中做约束
- gender_choices = (
- (1, "男"),
- (2, "女")
- )
- gender = models.SmallIntegerField(verbose_name="性别",choices=gender_choices)
3、生成数据库
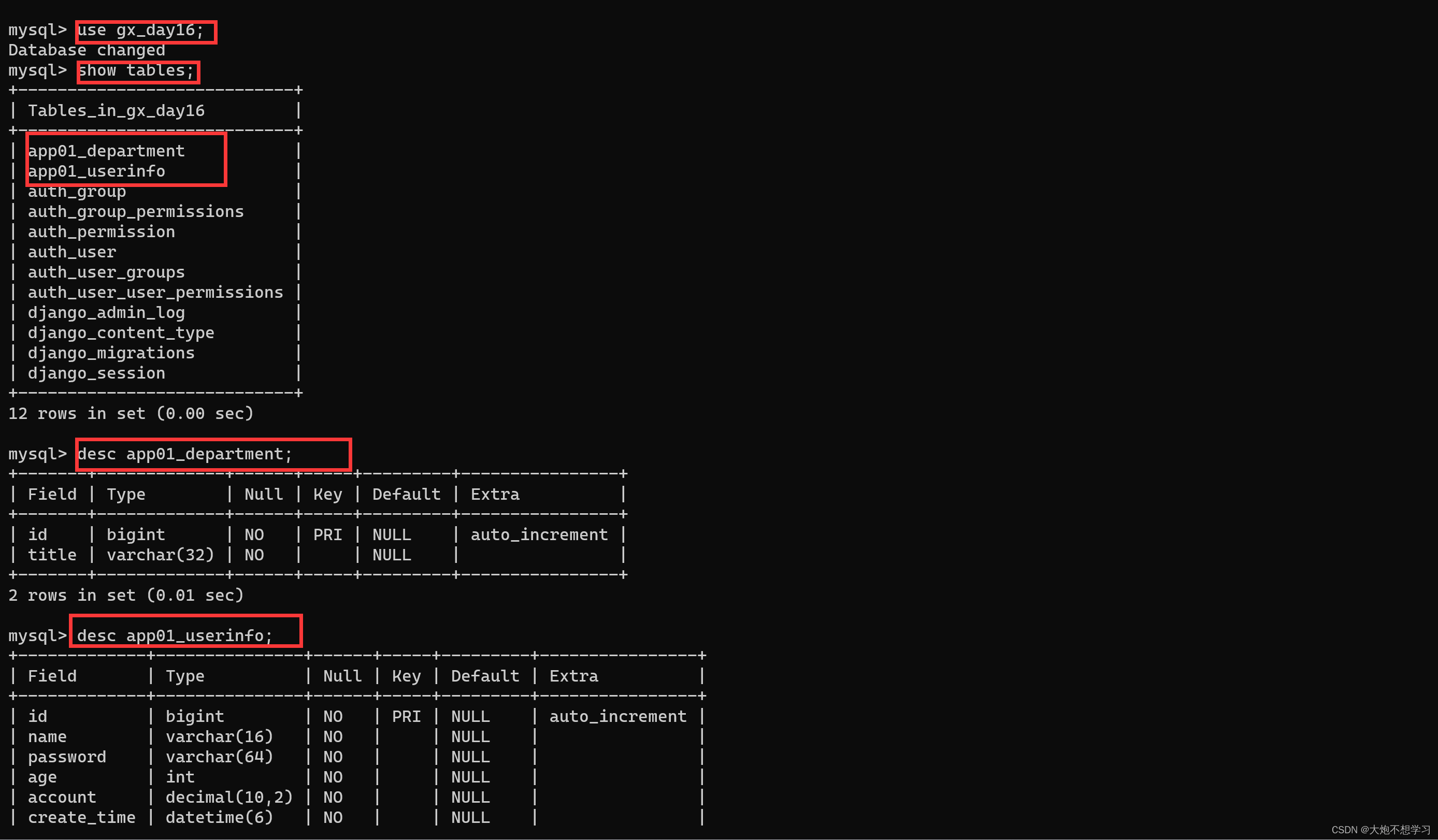
在MySQL中生成表
ORM只能生成类,不能生成数据库:
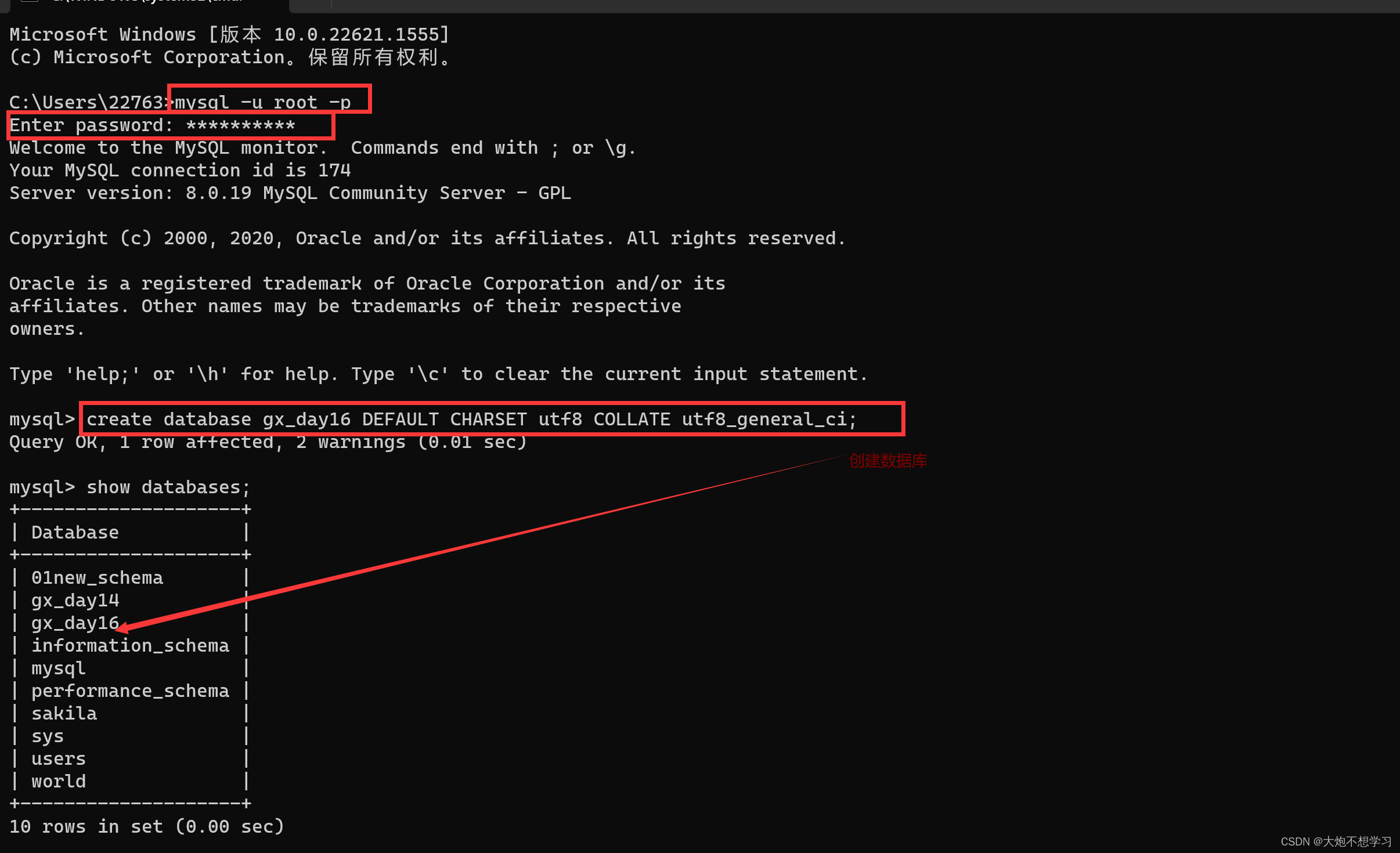
通过工具连接MySQL生成数据库
create database gx_day16 DEFAULT CHARSET utf8 COLLATE utf8_general_ci;
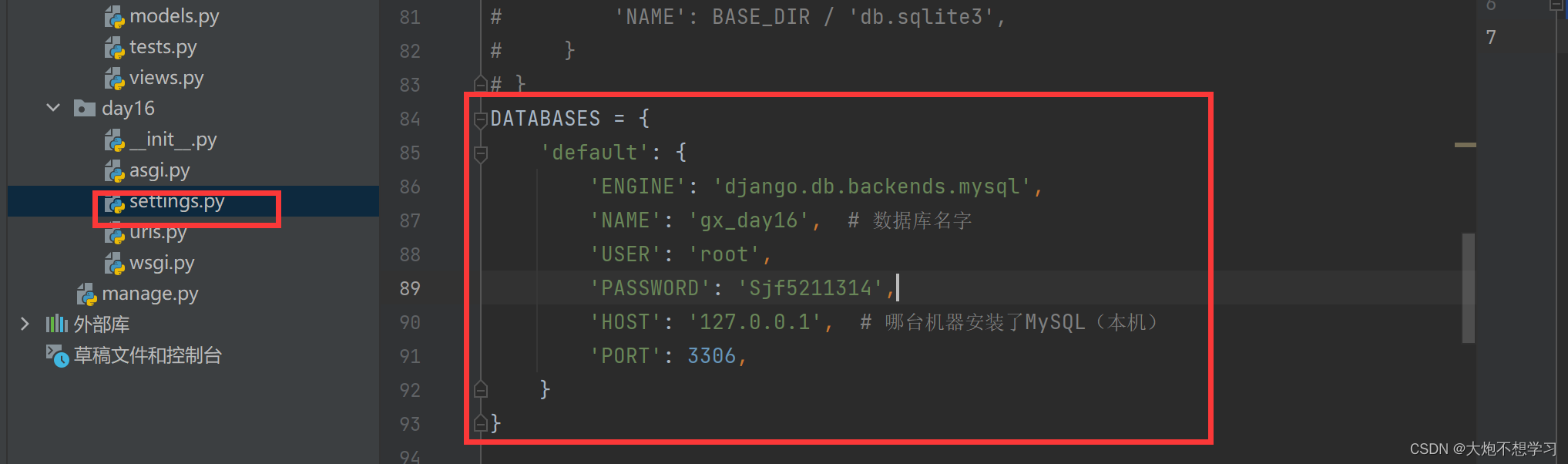
修改配置文件,连接MySQL
- DATABASES = {
- 'default': {
- 'ENGINE': 'django.db.backends.mysql',
- 'NAME': 'gx_day16', # 数据库名字
- 'USER': 'root',
- 'PASSWORD': 'Sjf5211314',
- 'HOST': '127.0.0.1', # 哪台机器安装了MySQL(本机)
- 'PORT': 3306,
- }
- }

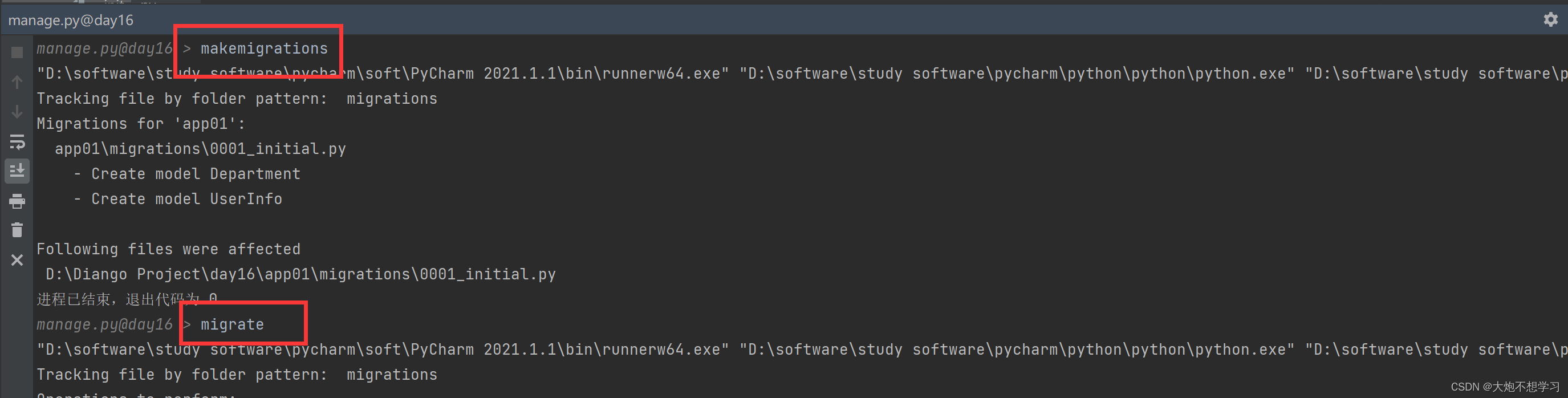
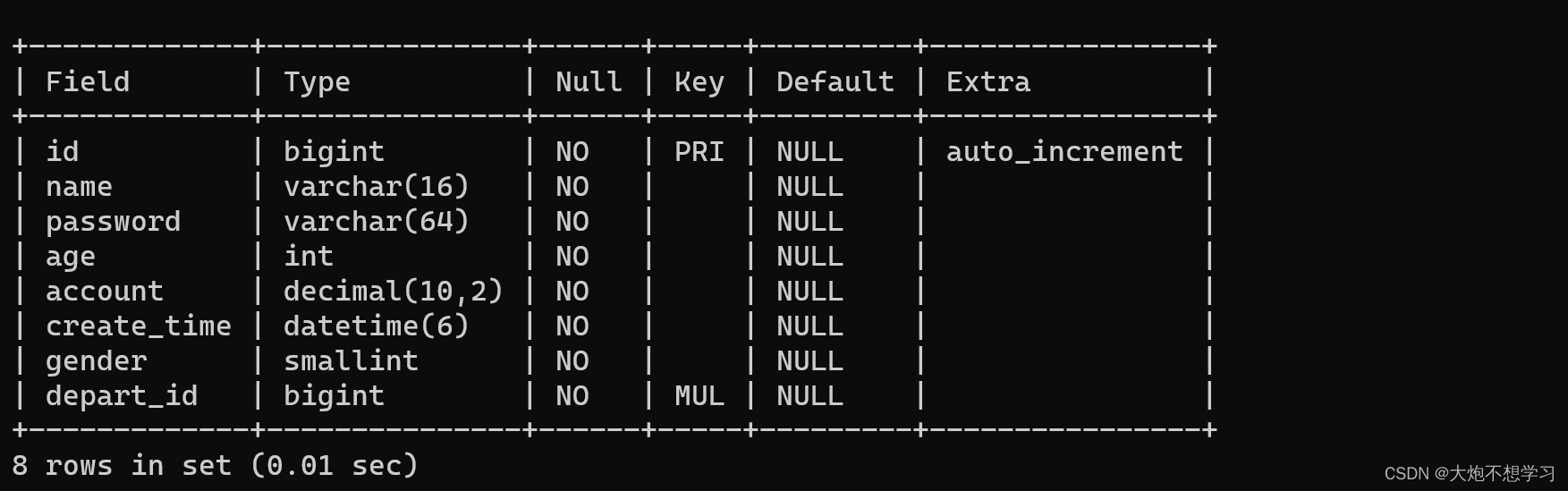
表 Django命令生成数据库中的表(前提:已选解释器位置安装了mysqlclient)
- python manage.py makemigrations
- python manage.py migrate
- #另一种直接输入:打开工具——>运行manage.py任务
- makemigrations
- migrate

表结构创建成功 :

4、部门列表展示
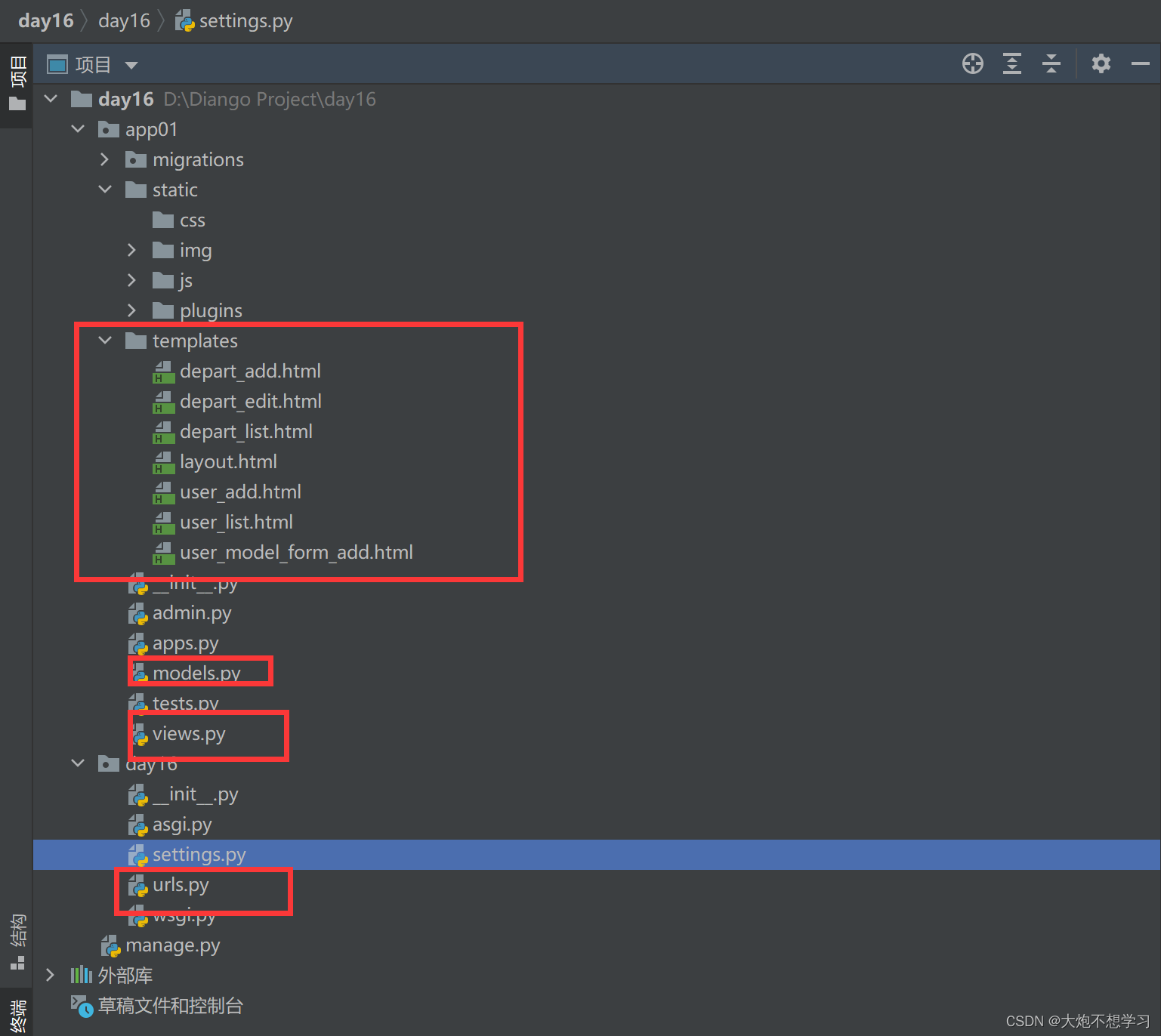
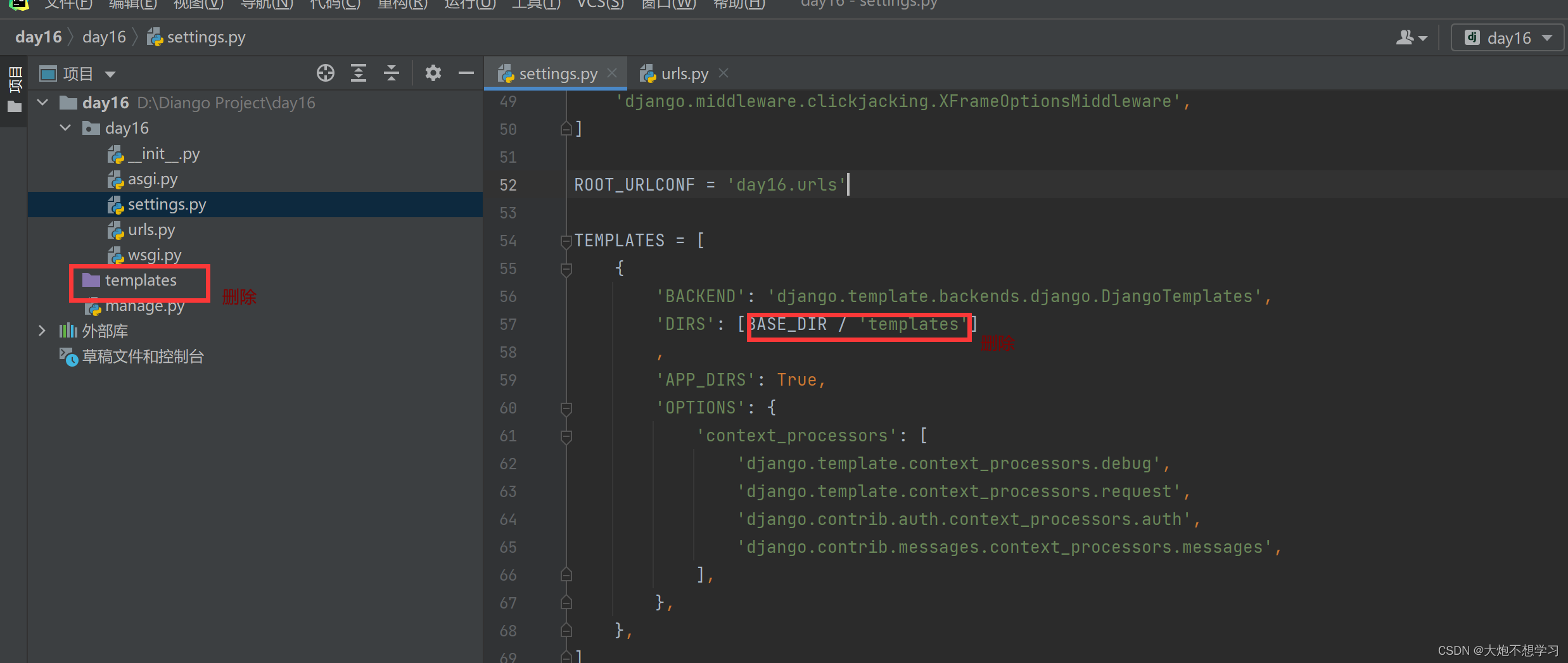
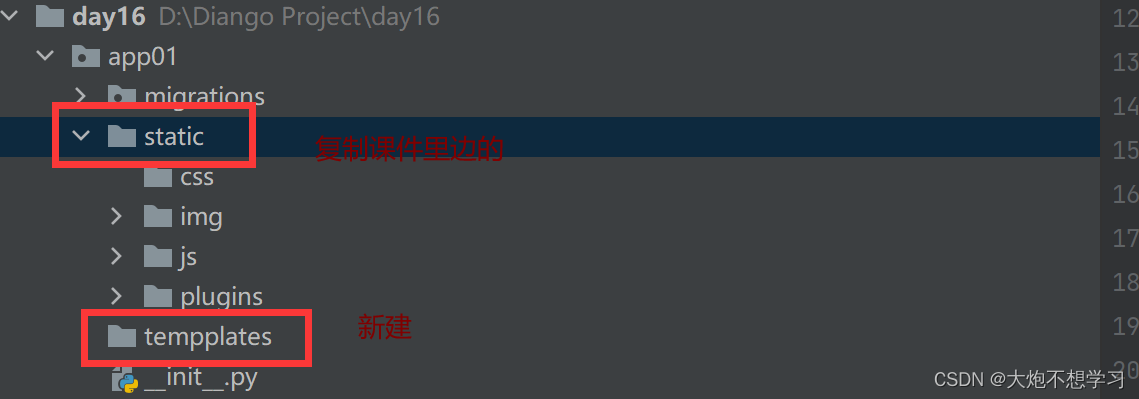
静态文件管理

部门管理
体验:先用最原始方法来做
后续:Django中提供Form和ModelForm组件(方便)
部门列表:

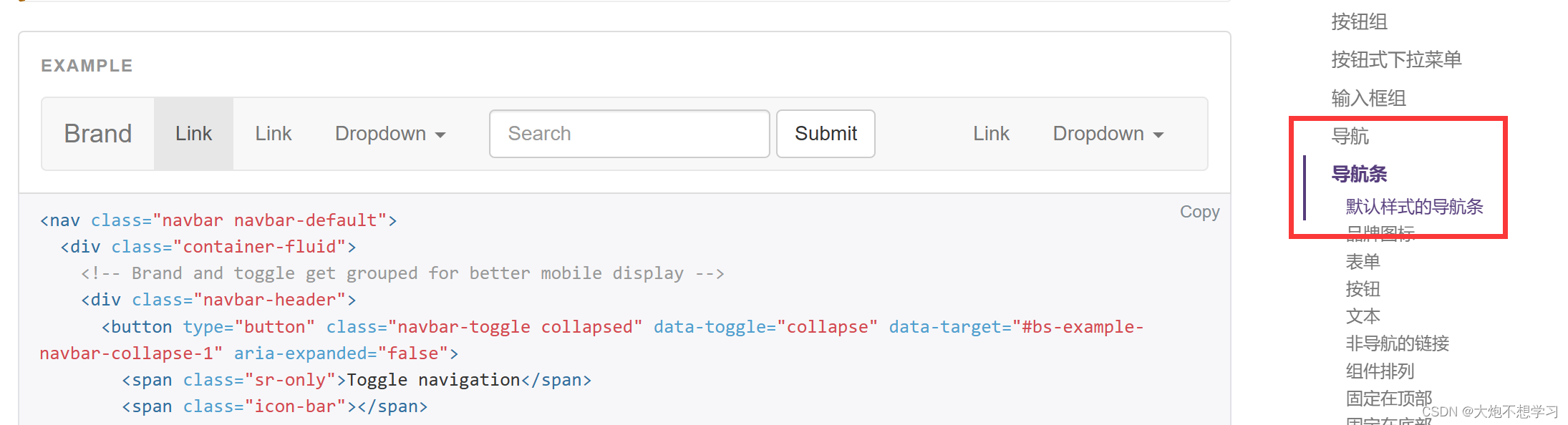
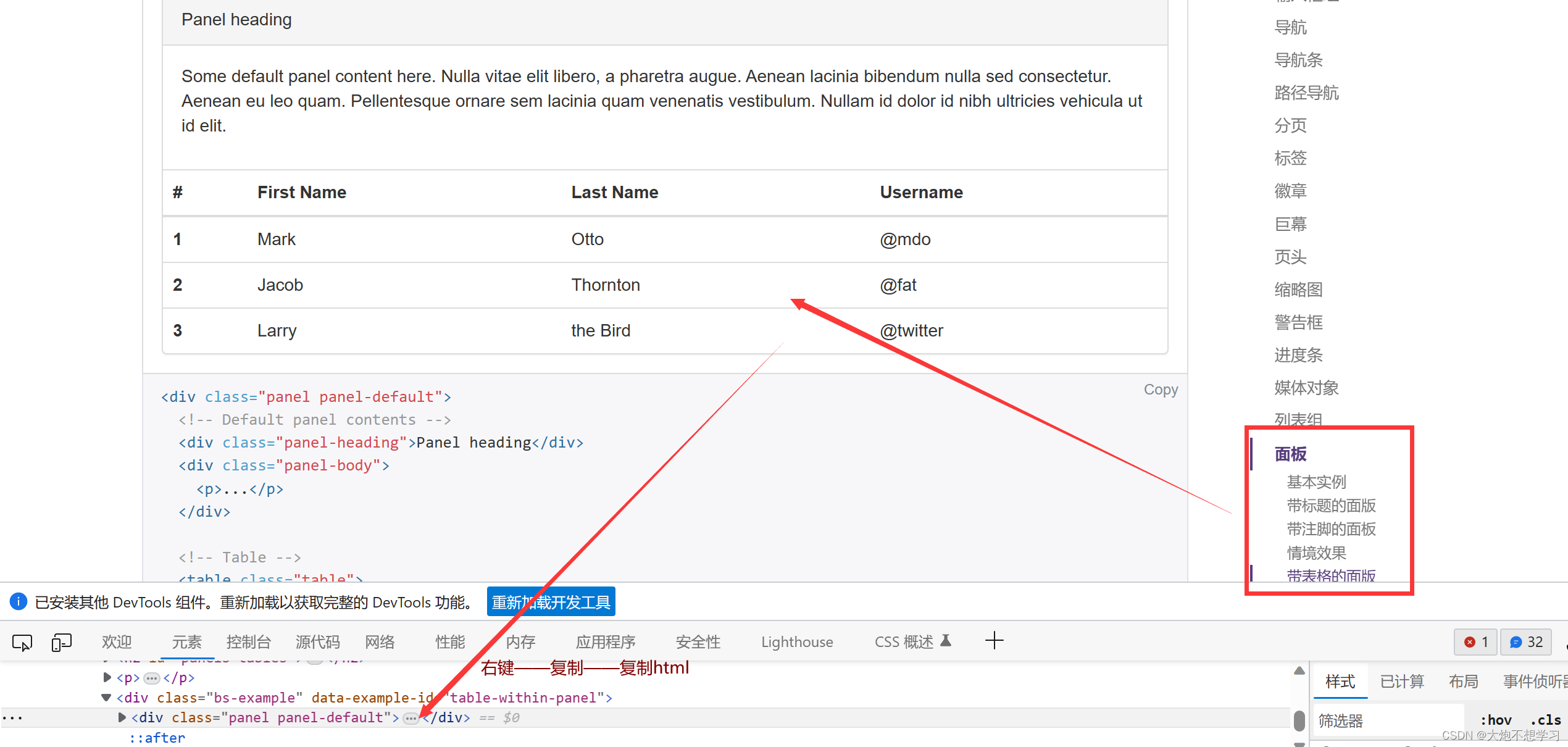
组件 · Bootstrap v3 中文文档 | Bootstrap 中文网 (bootcss.com)h

depart_list.html的导航参考 
depart_list.html的内容部分参考
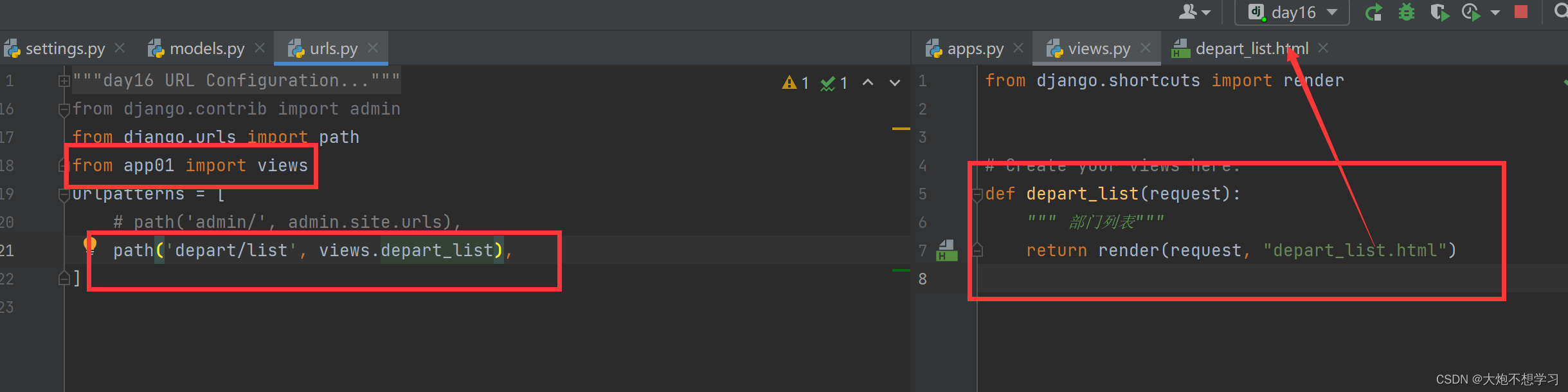
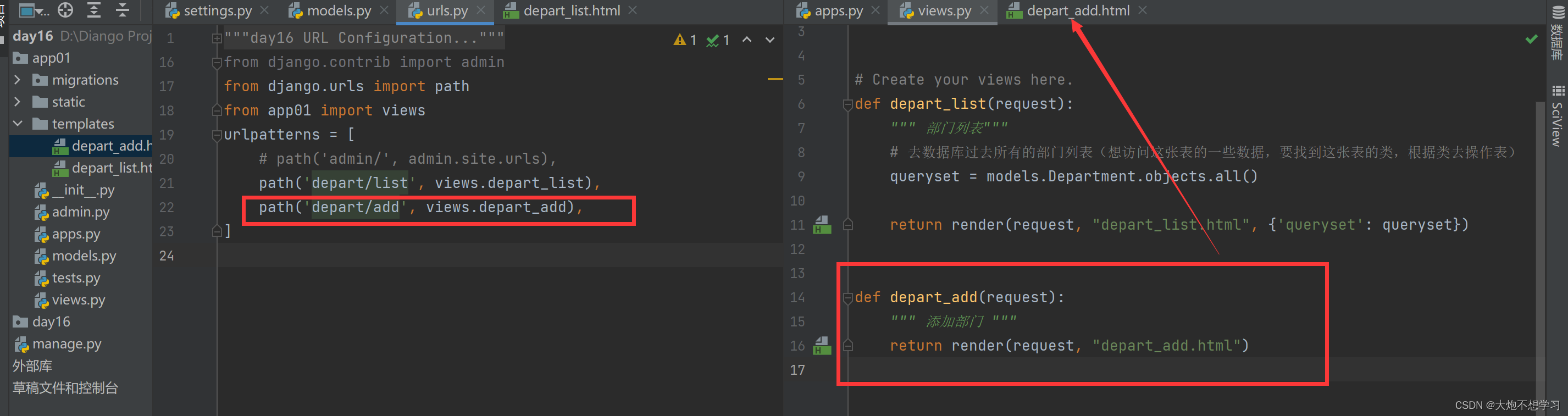
urls.py:新建一个路径path('depart/add', views.depart_add),
views.py:新建一个视图函数
depart_list.html:静态页面代码实现(借助Bootstrap框架)
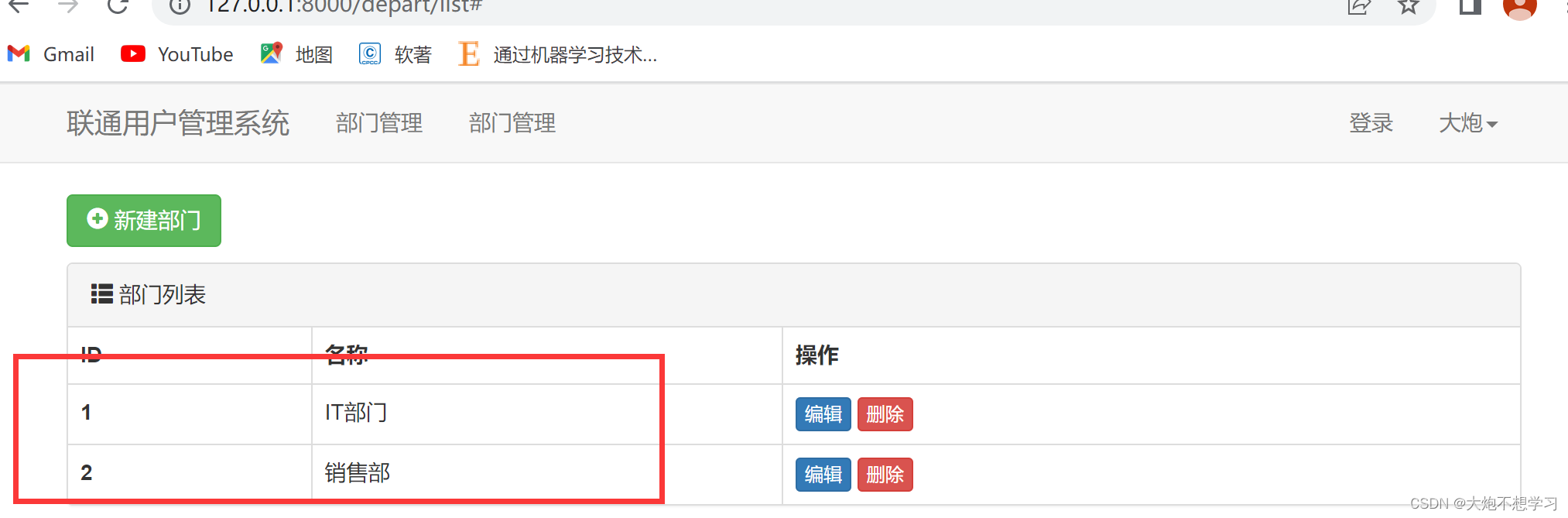
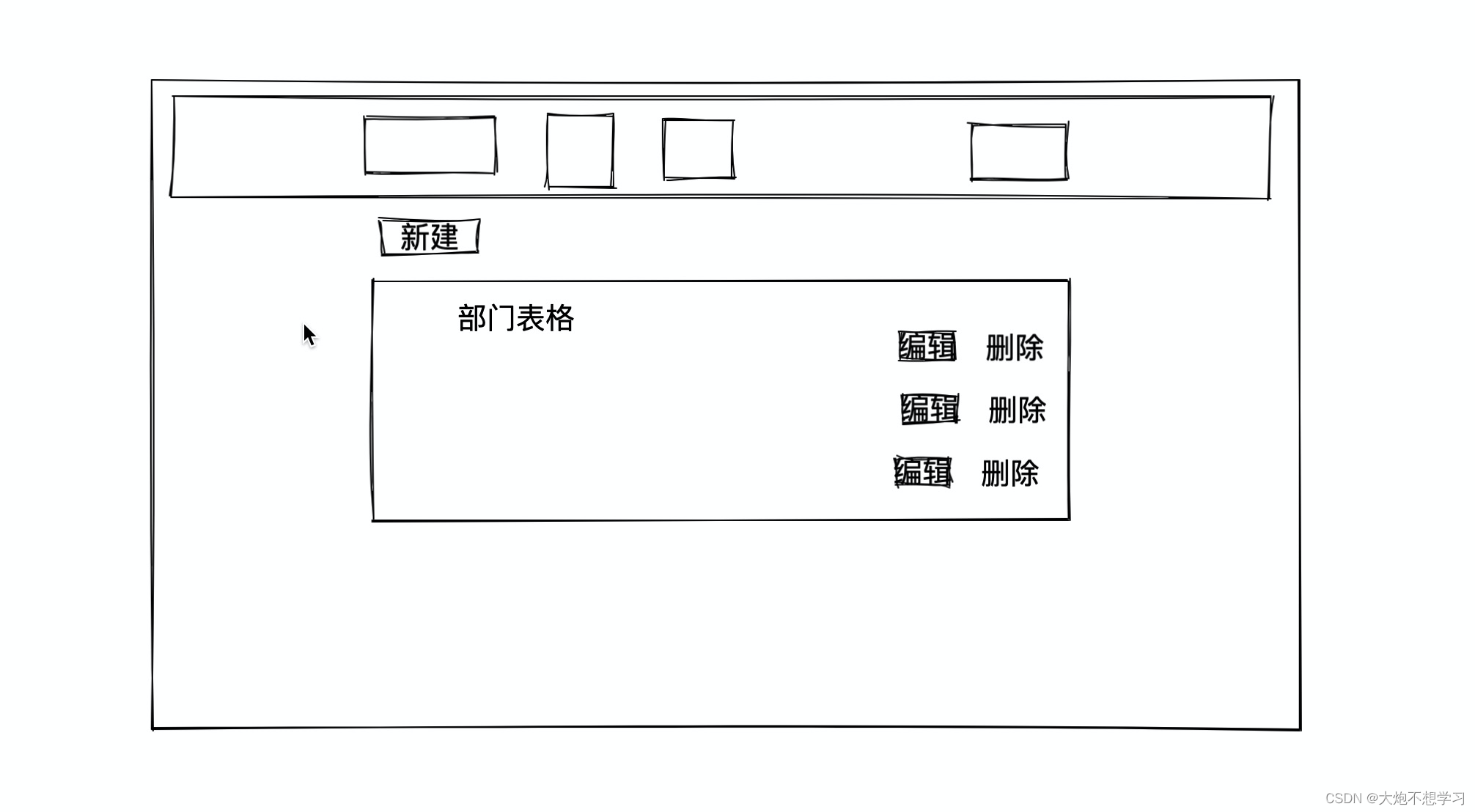
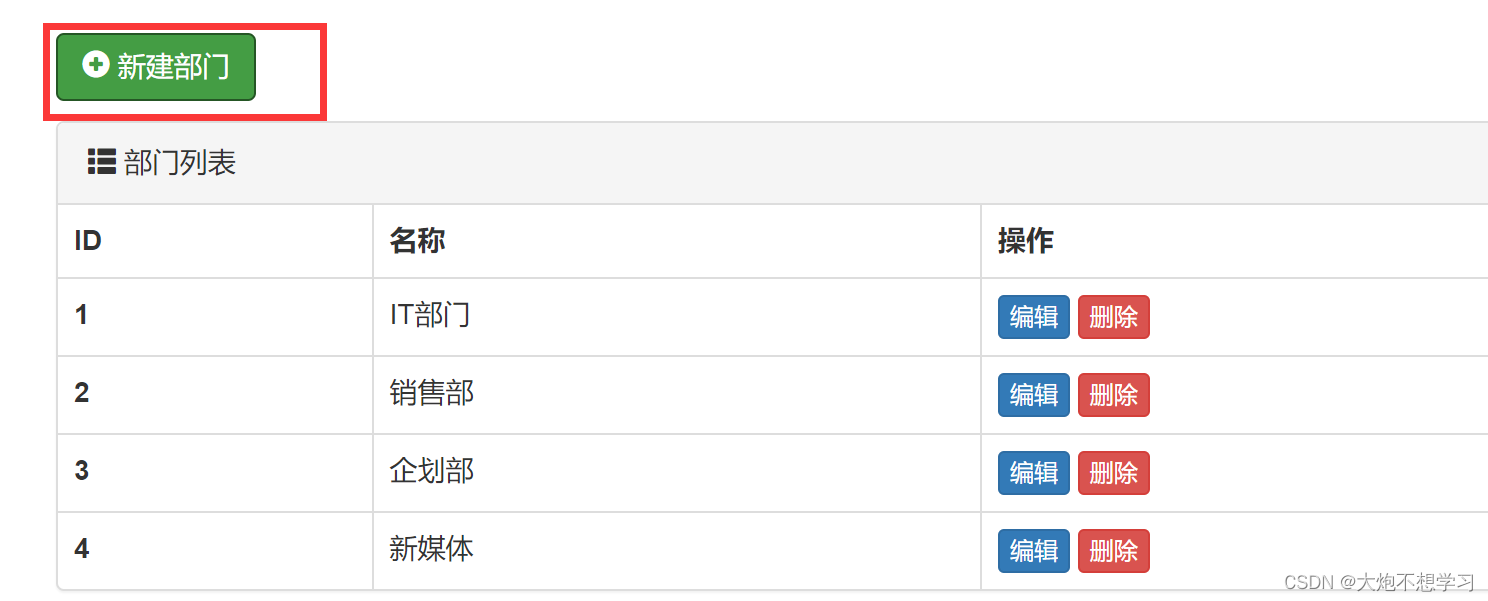
当前效果图:
html的静态页面,一个导航栏,一个内容的表格,表格中的内容是写死的
5、数据库和部门界面的交互
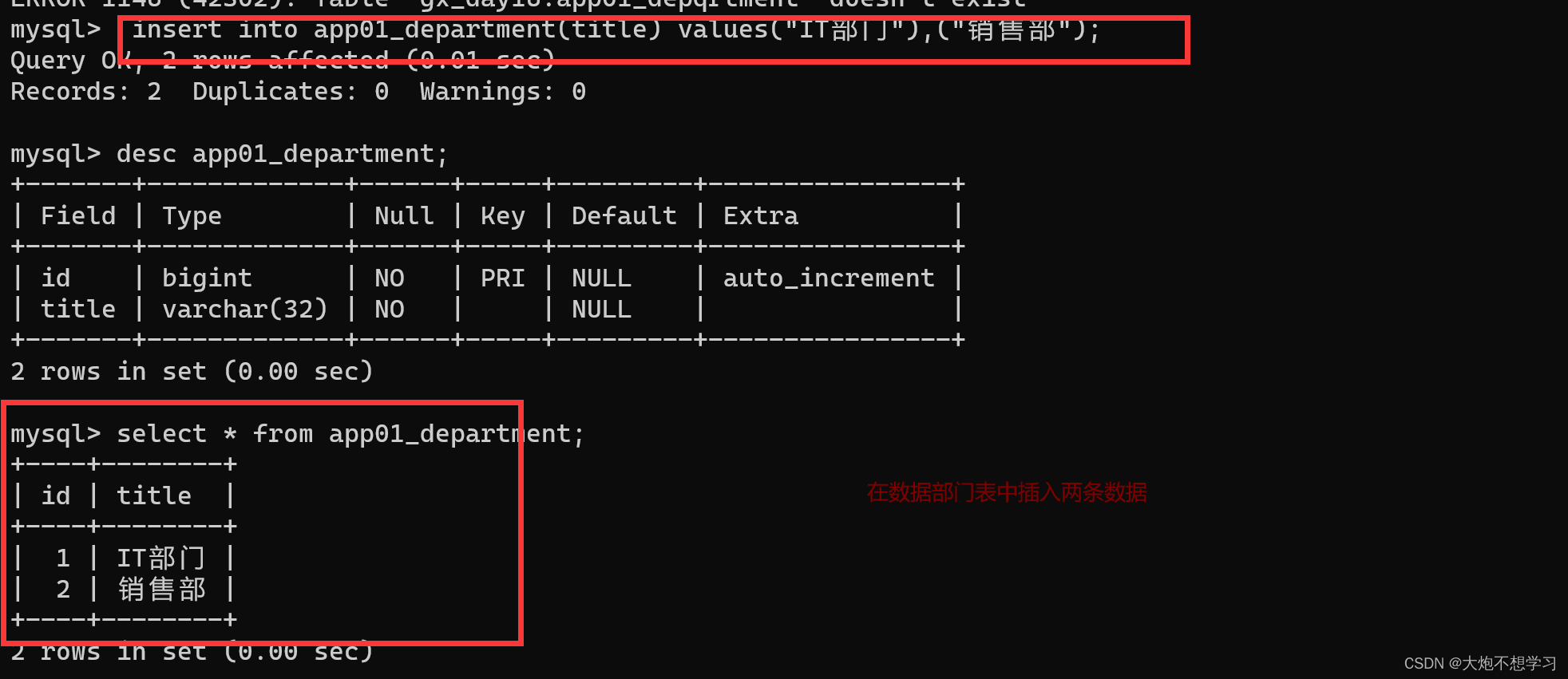
部门-数据库数据
在终端运行命令:insert into app01_depqrtment(title) values("IT部门"),("销售部");在部门表中添加两个部门

views.py:通过queryset = models.Department.objects.all()获取数据库gx_day16的app01_department中的数据,得到的是QuerySet类型,是一个列表,列表中是一行一行的数据,每一行都是一个对象,对象中封装了id、title等。
depart_list:把部门表中的数据动态加载到前端界面的表格中。

表格中的数据是通过访问部门表得到的,是动态的,会随着部门表的更新而更新。
部门-添加页面(静态)

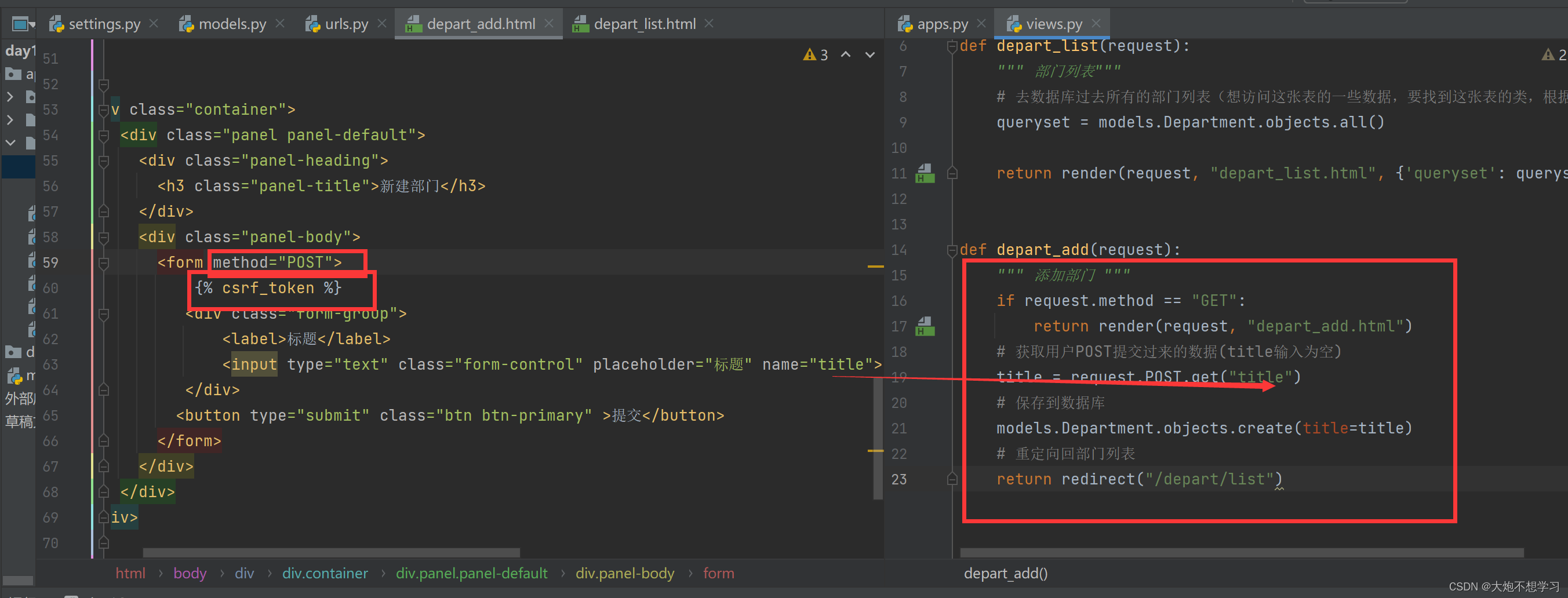
depart_add.html:
实现了一个静态的添加界面
部门-添加(动态)
实现点击depart/list界面的新建部门按钮 可以跳转到depart/add界面,然后输入要新建的部门,点击提交,跳转到depart/list界面,并且表格中增加的新建的部门。


views.py:
如果是GET请求,就返回depart_add界面,如果是POST请求,就获取用户提交过来的数据,把数据保存到数据库,然后重定向返回部门列表depart/list.
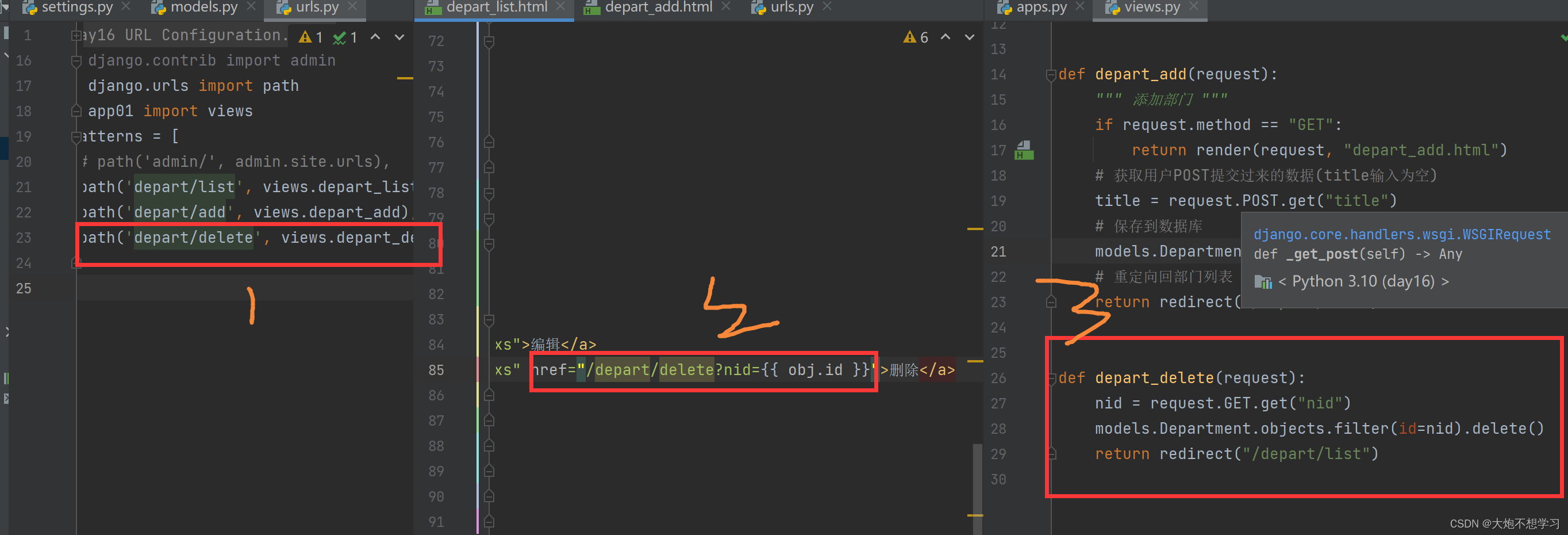
部门-删除

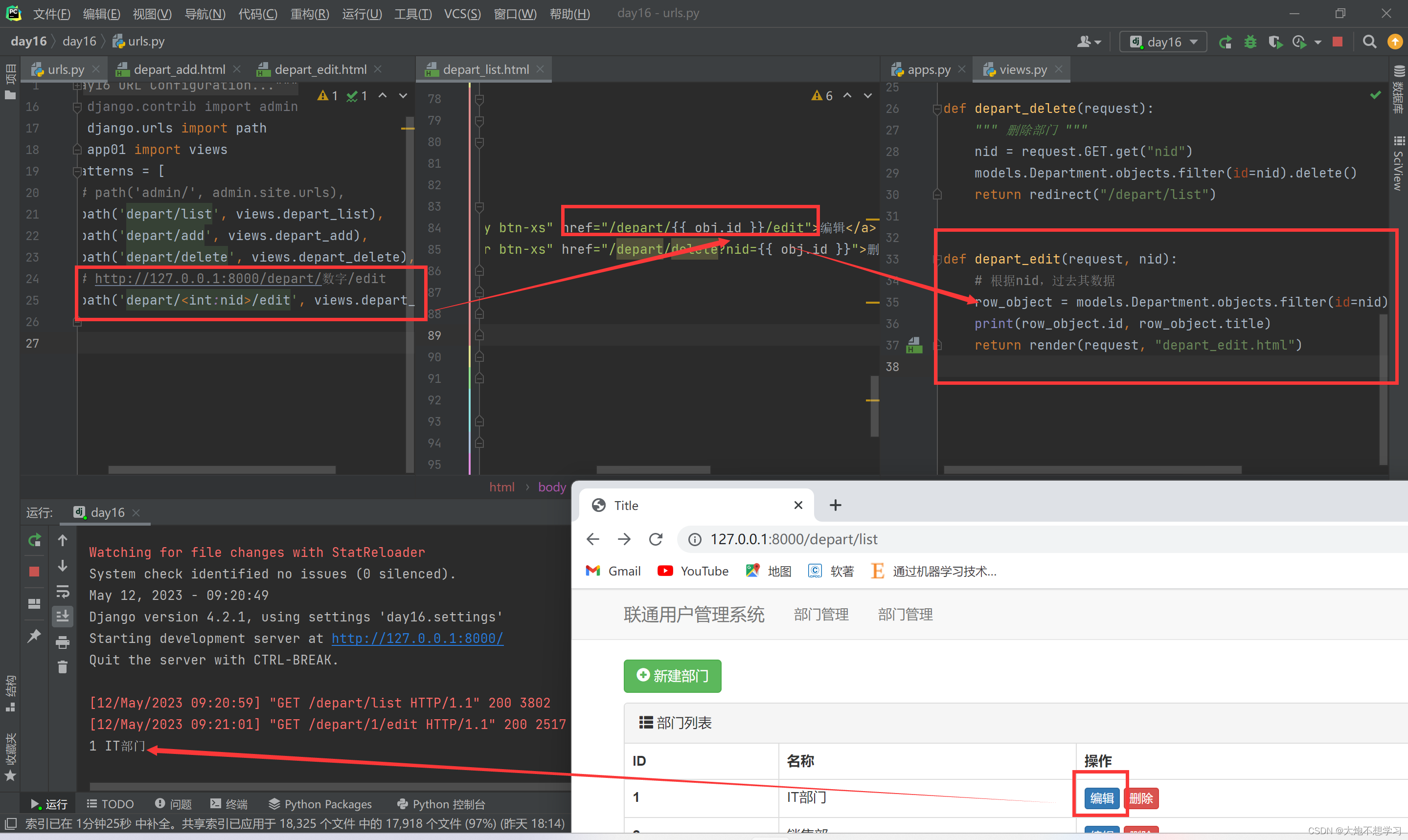
部门-编辑
实现点击depart/list界面的编辑,可以将对应的id和title传递到终端
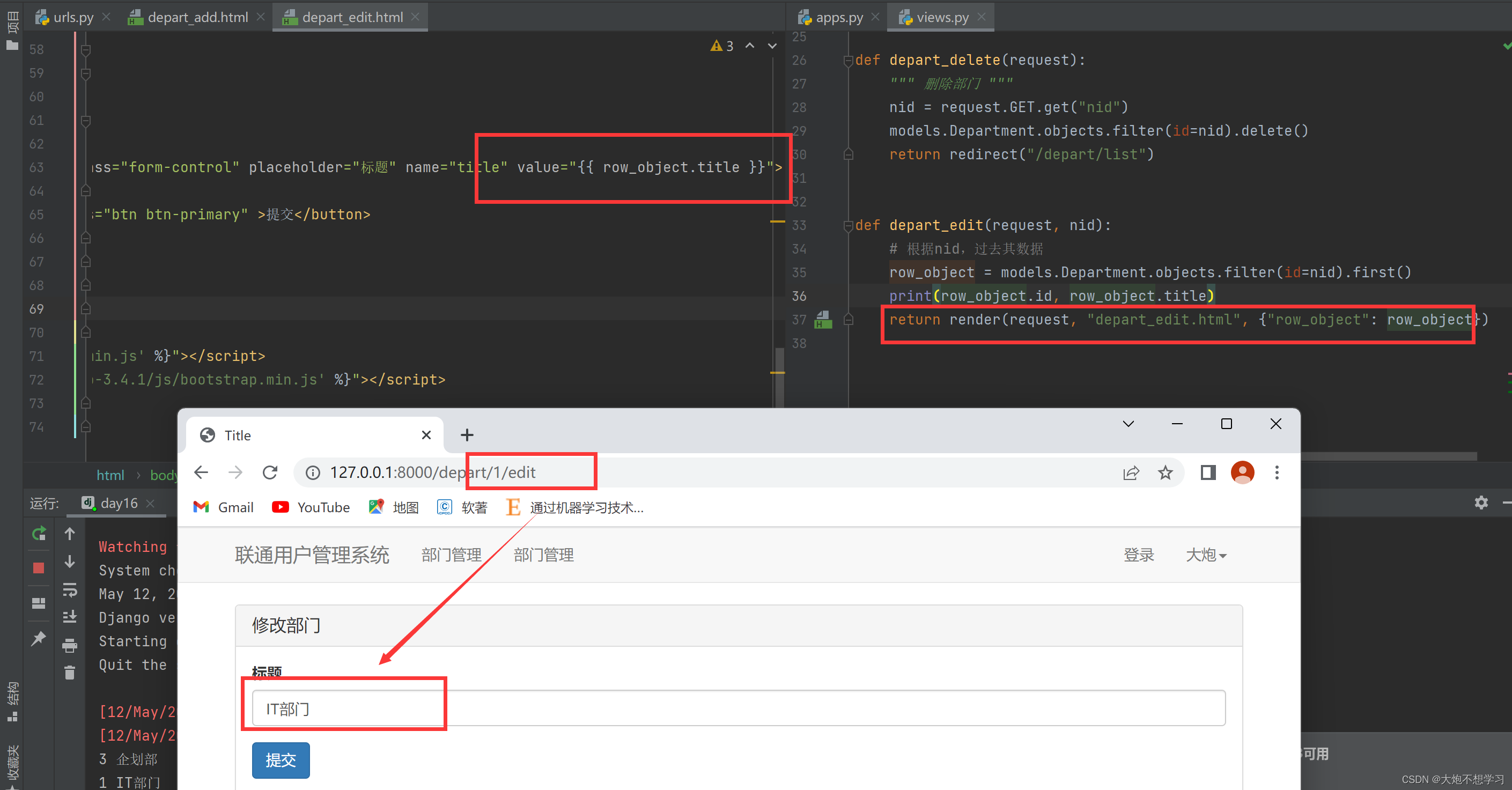
实现在depart/list界面接收传递过来的title,并把其设置为input的默认值
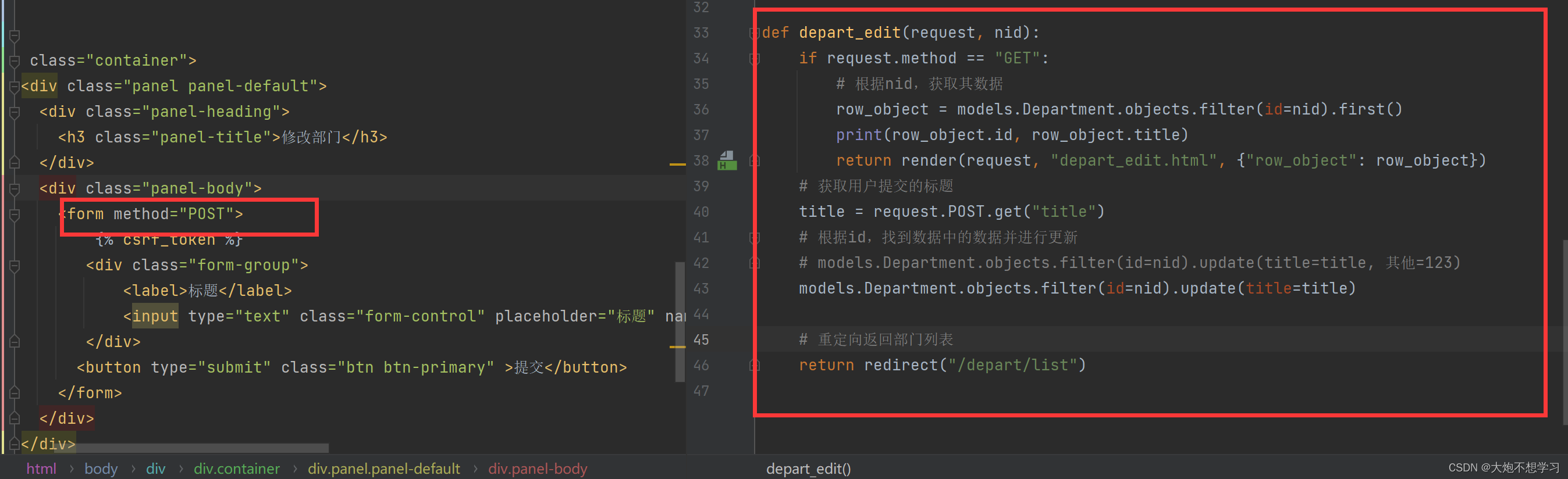
实现更改后,在原数据上进行更改
截至目前:实现了部门的增删改查
6、数据库与用户界面的交互
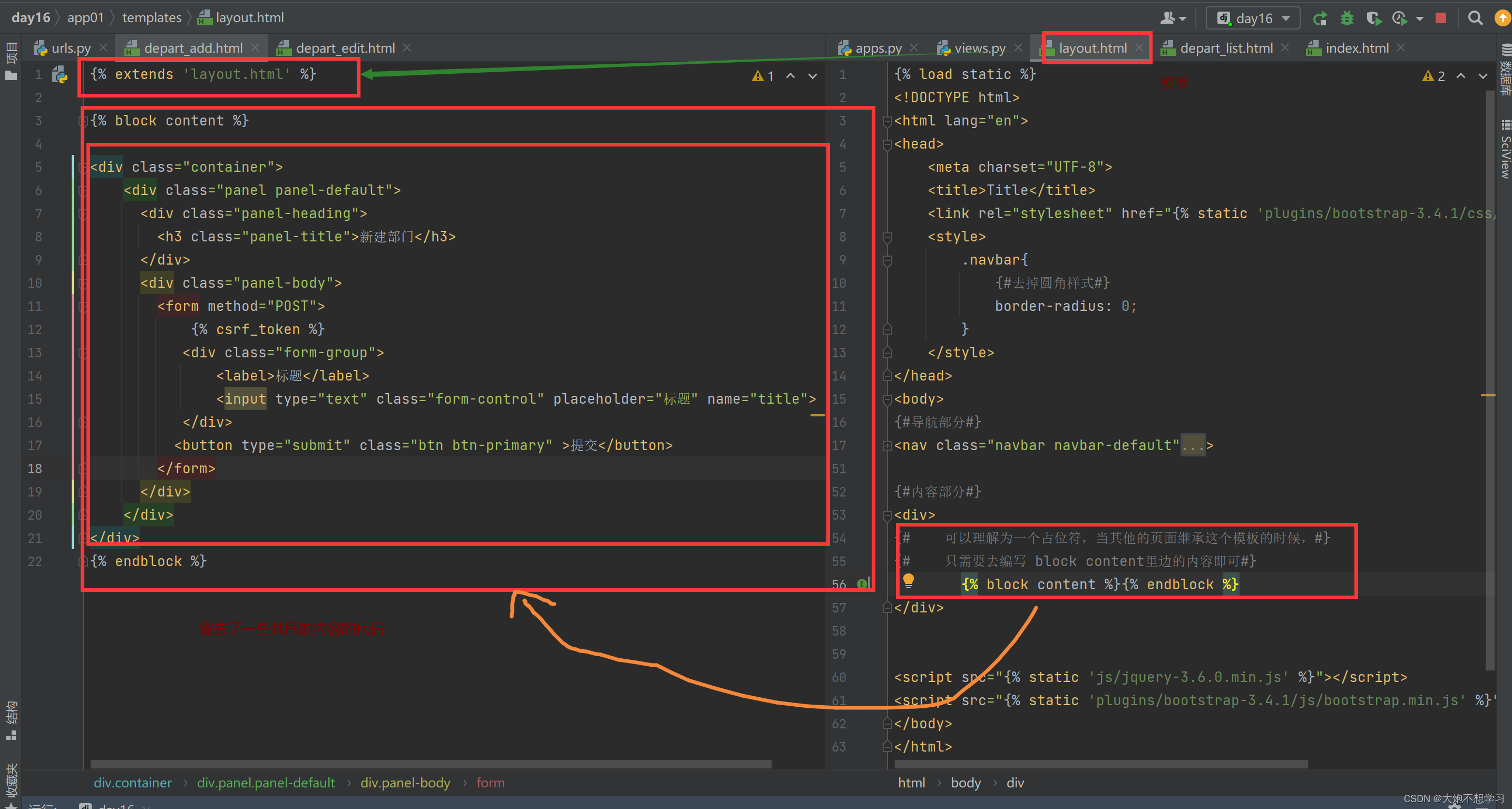
模板的继承
部门列表、添加部门、编辑部门中有一些相同的东西,例如导航栏,样式的引入......,如果需要更改相同部分的内容,每个文件里边都要进行修改,相当繁琐。

模板:
继承模板:
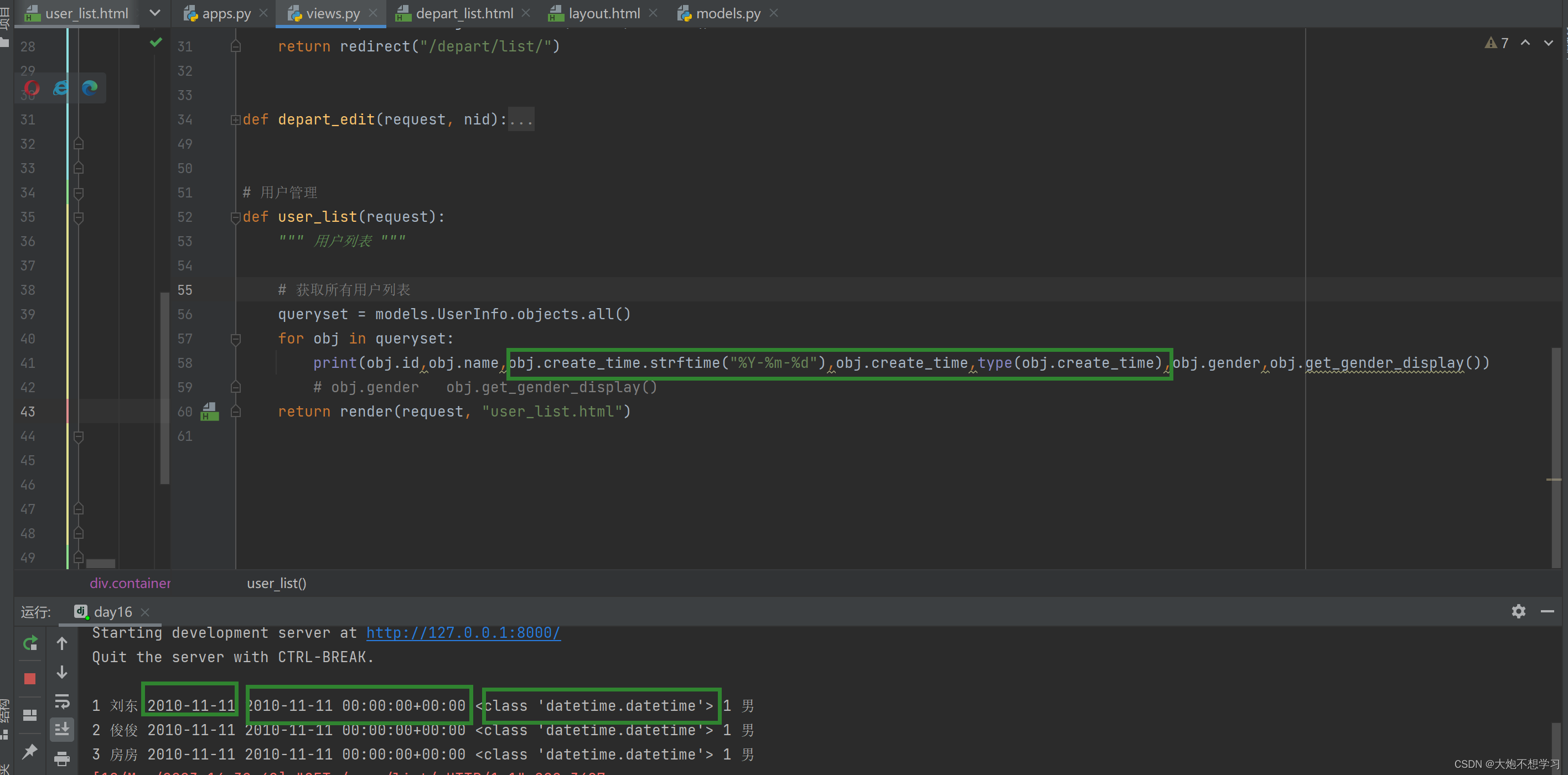
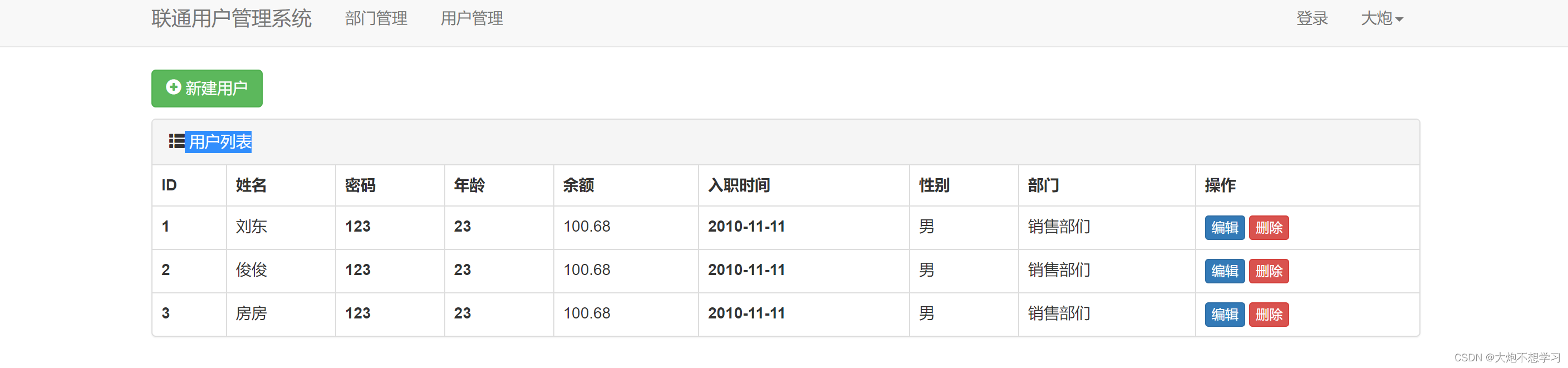
用户-列表

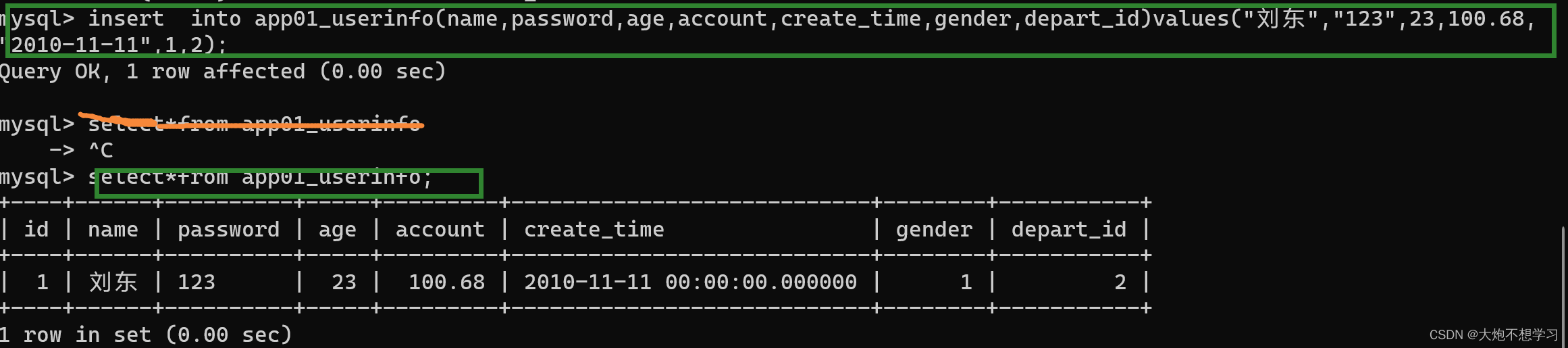
insert into app01_userinfo(name,password,age,account,create_time,gender,depart_id)values("刘东","123",23,100.68,"2010-11-11",1,2)
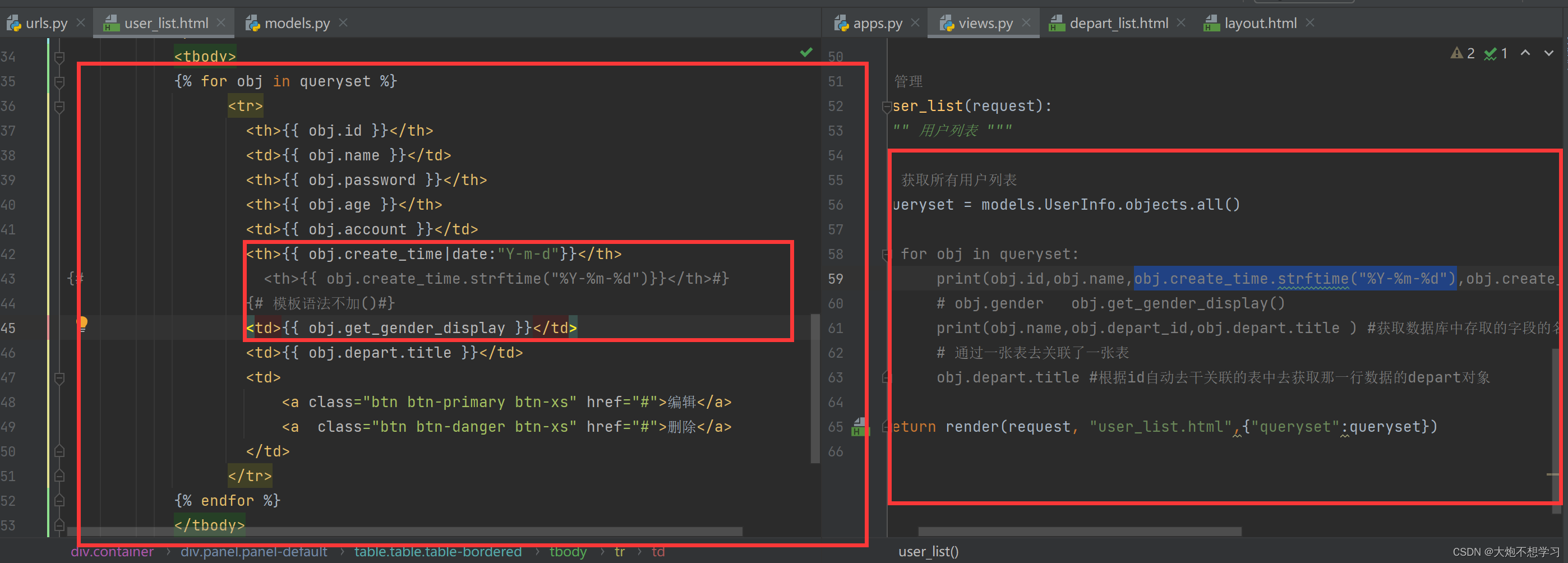
- 时间字段是datetime类型,使用obj.create_time.strftime("%Y-%m-%d")将其转换为字符串类型,并且只保存年月日。
- 对于性别:数据库中存的是1、2,但是在django中做了如下约束
用obj.get_gender_display()来拿到性别
- 对于部门obj.depart_id获取数据库中存取的字段的名字,只是数字,obj.depart.title 根据id自动去干关联的表中去获取那一行数据的depart对象
最终实现:
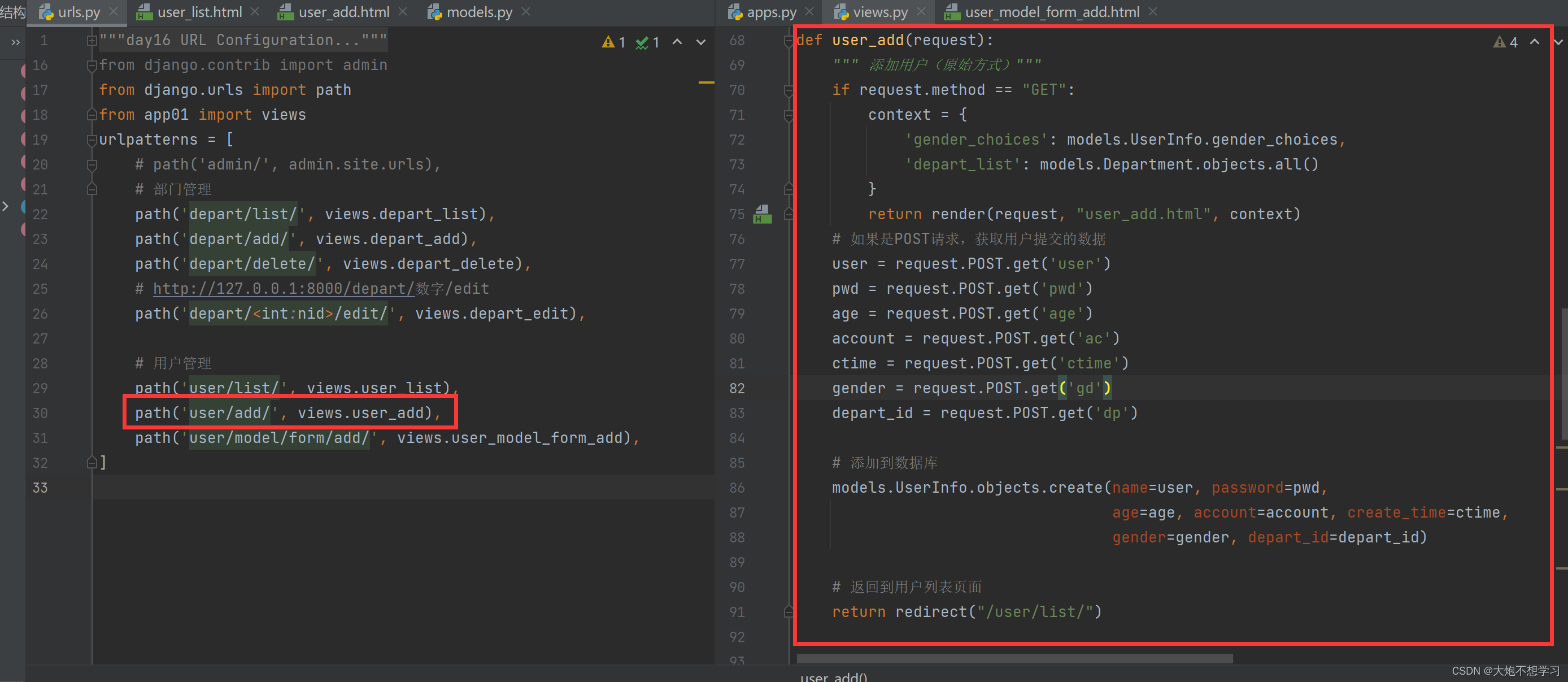
用户-添加(原始方法)
类似与部门列表的添加

user_add.html:
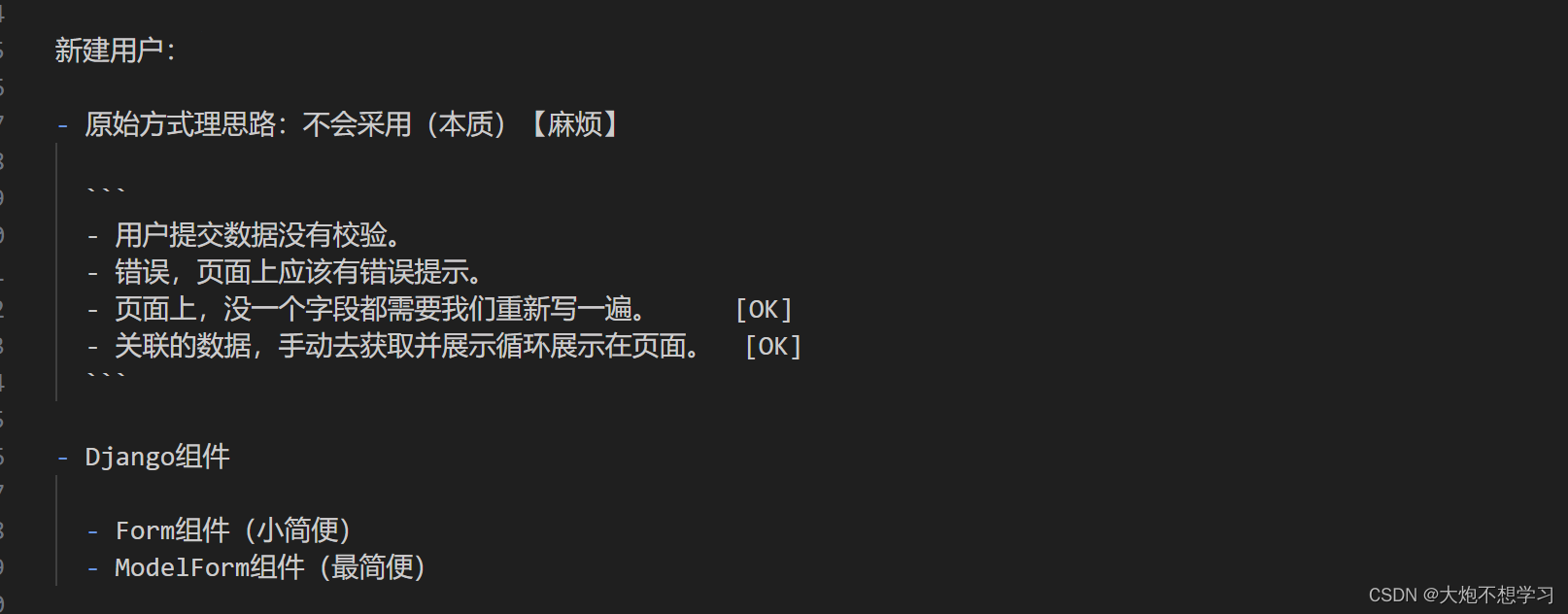
Form和ModelForm

原始方法:
views.py
user_add.html:
Form
views.py
user_add.html
ModelForm
models.py
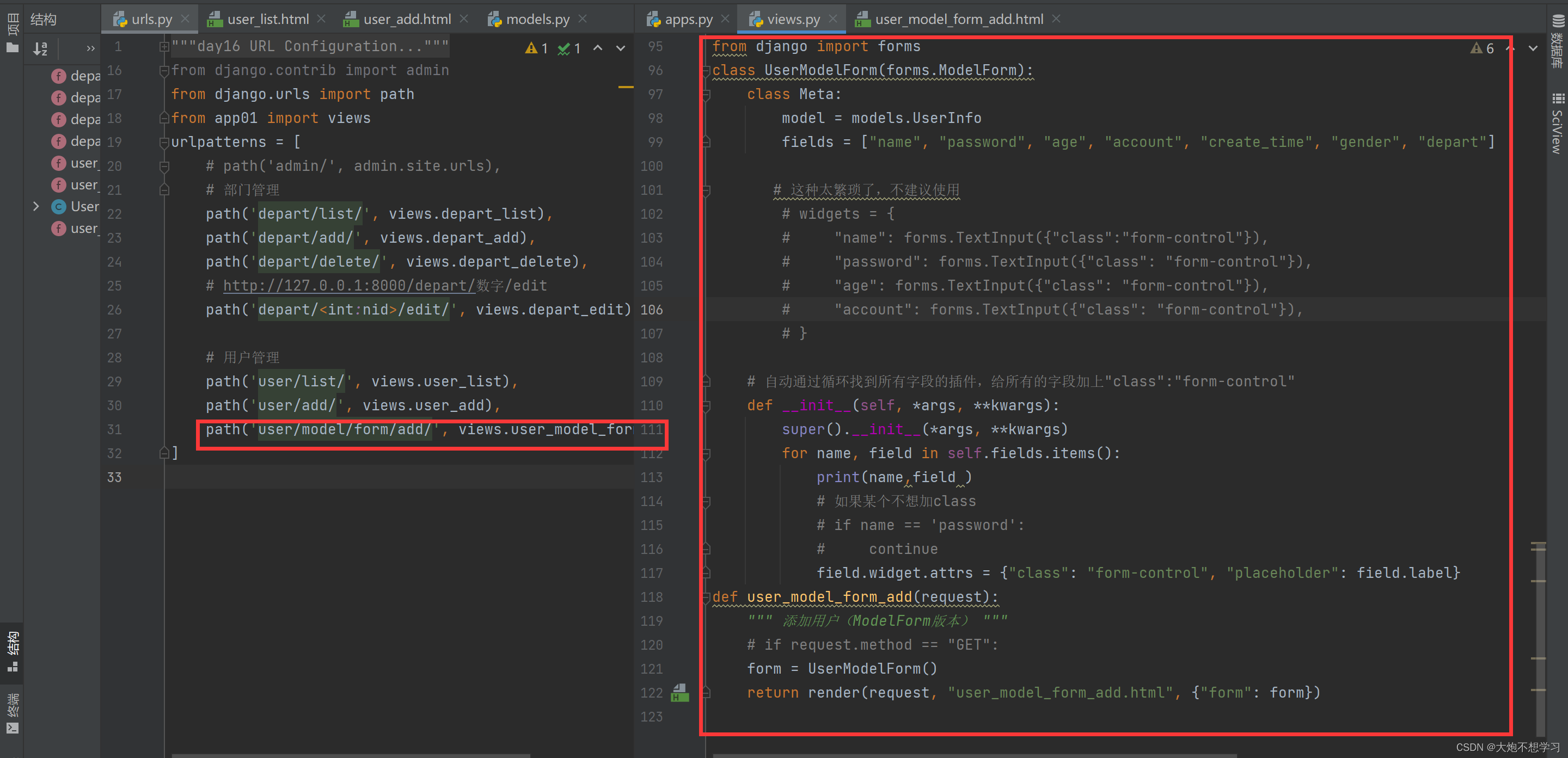
views.py
user_add.html
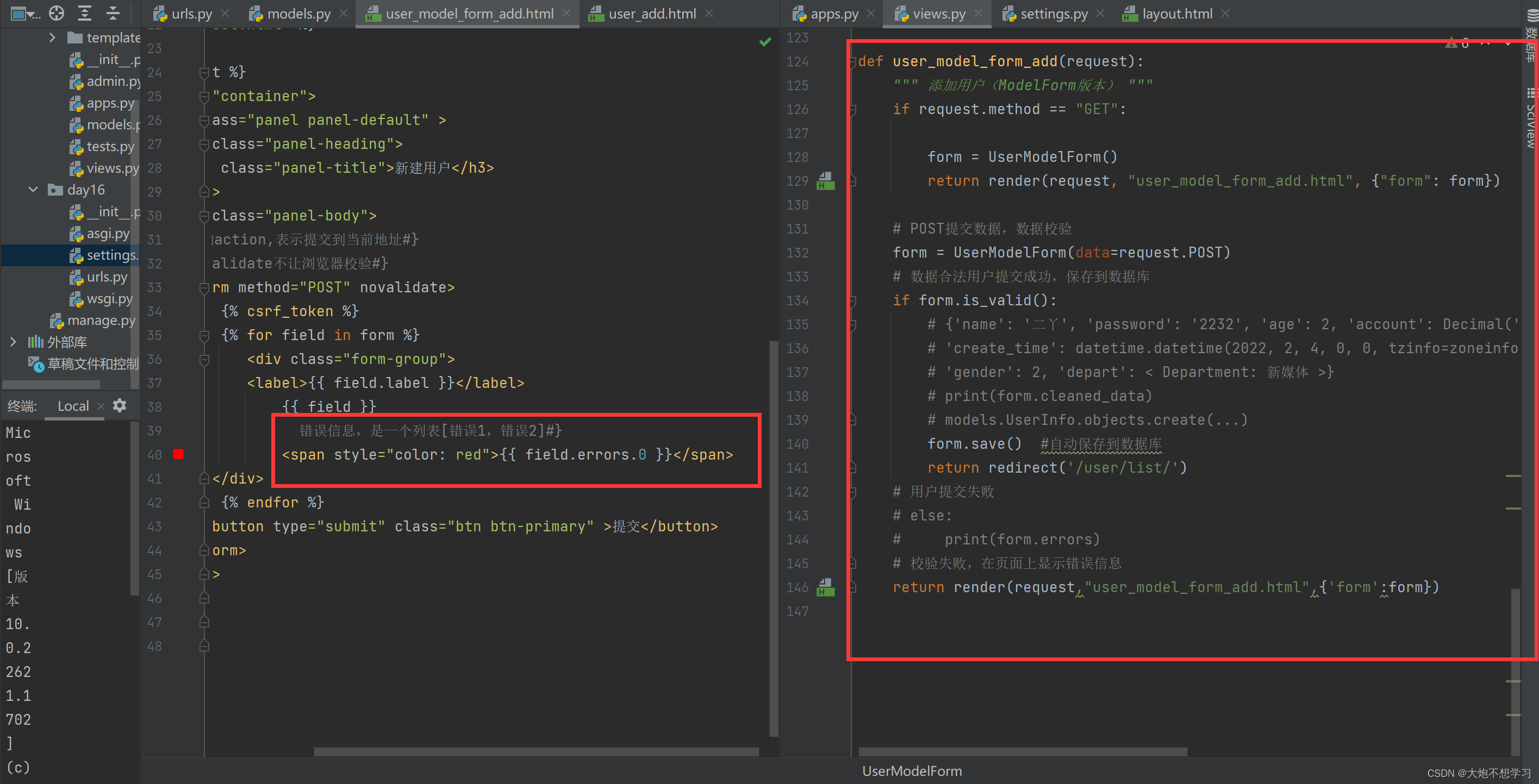
用户-添加(ModelForm)

user_model_form_add.html:
用户-添加和错误提示

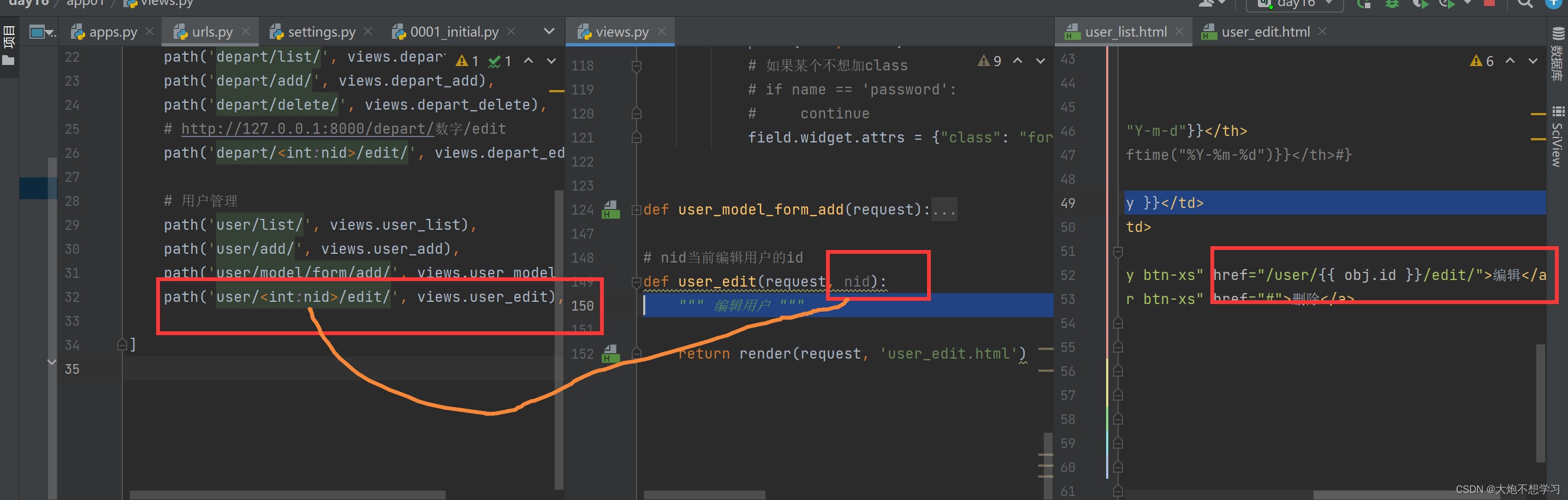
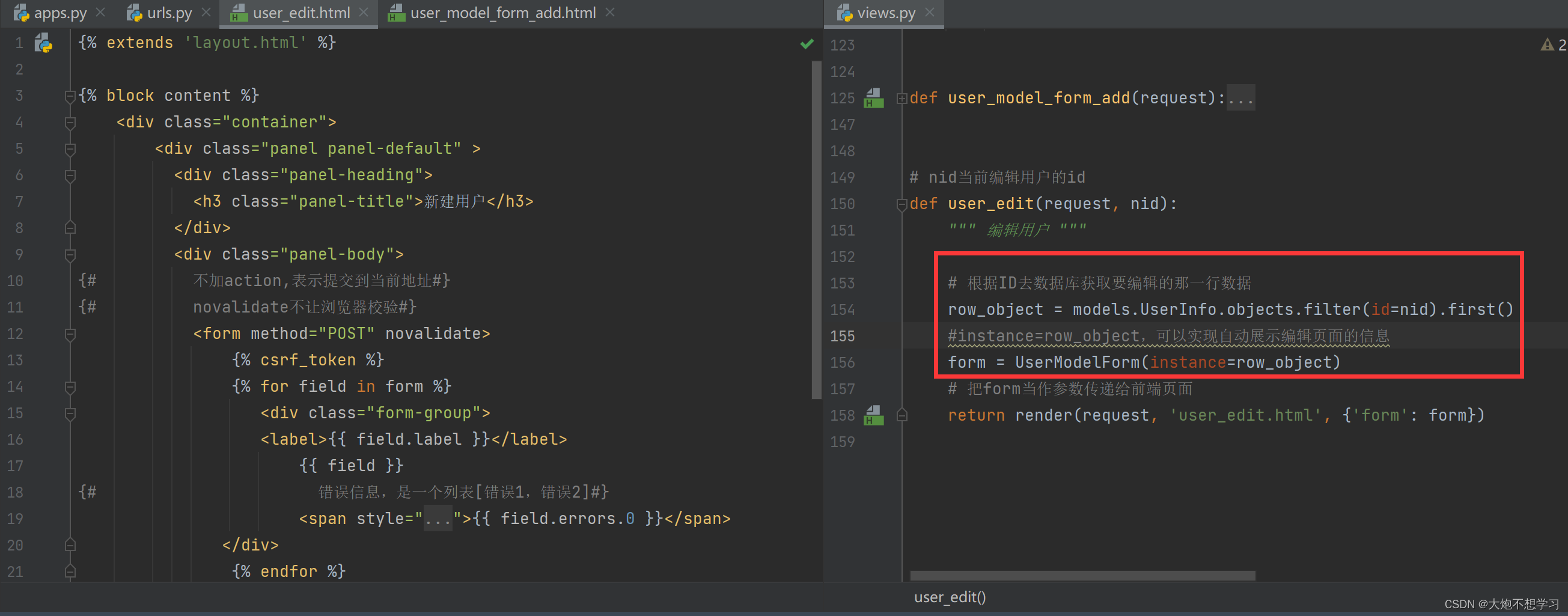
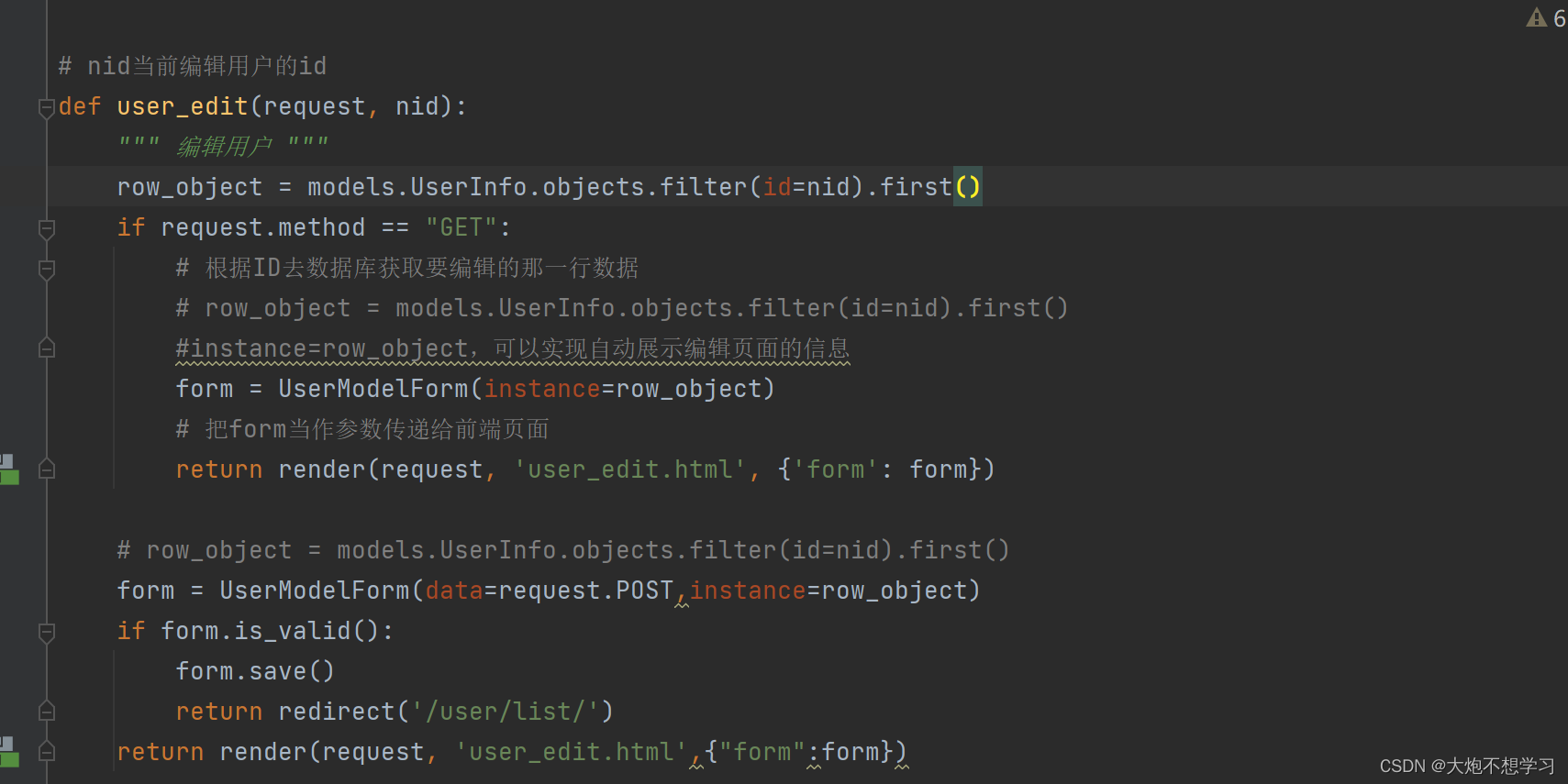
编辑用户:
- - 点击编辑,跳转到编辑页面(将编辑行的ID携带过去)

- - 编辑页面(默认数据,根据ID获取并设置到页面中)

- - 提交: 错误提示、数据校验、在数据库更新

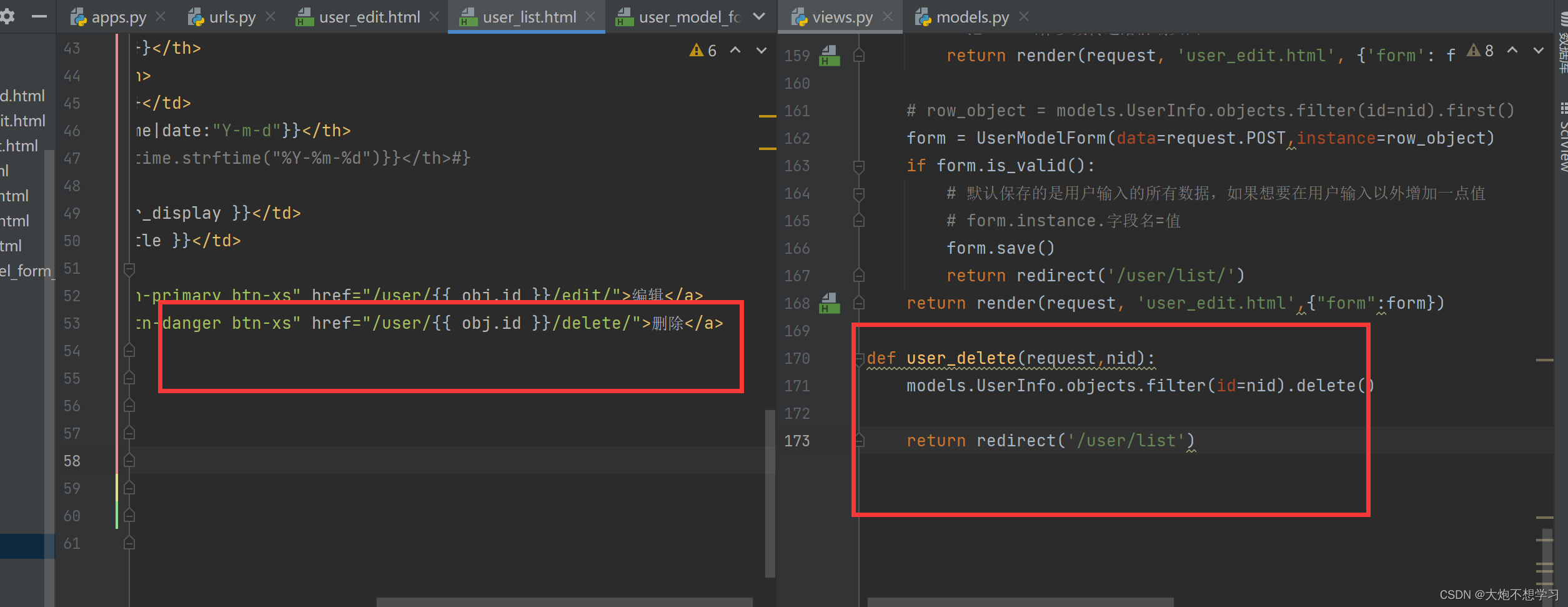
删除用户

整体代码: