热门标签
热门文章
- 1机器学习与深度学习:区别与联系(含工作站硬件推荐)_7个pcie插槽 机箱 双路gpu
- 2部署DiffSynth-Studio实现视频风格转换
- 3Leetcode题库(数据库合集)_ 难度:困难_leetcode题库数据集
- 4milvus实战 | docker部署单机版_milvus docker
- 5Graph Embedding_有向图 节点相似度计算
- 6最新最全大数据毕业设计选题推荐_数据科学与大数据毕业论文选题方向
- 7Flutter 应用内调试工具(字节&贝壳)
- 8ctfshow元旦水友赛 easy_web_ctfshow 以假换真
- 9SublimeText3配置UnityShader编辑环境_unity shader 格式化
- 10实现页面分页
当前位置: article > 正文
玩转Autox.js 自动化
作者:繁依Fanyi0 | 2024-07-25 13:53:47
赞
踩
autox.js
Autojs 基础总结
scrcpy 投屏软件
基础配置
开启开发者模式 -》 USB 调试 -》默认USB 配置(选择文件传输) -》 勾上指针位置
Autox.js
-
VSCode 安装插件 Auto.js-Autox.js-VSCodeExt
-
首先启动 Autox.js 服务
按 Ctrl+Shift+P 或点击"查看"->"命令面板"可调出命令面板,输入 Autox.js 可以看到几个命令,移动光标到命令Auto.js Autox,js: Start All Server,按回车键执行该命令。
- 连接安卓手机
如果你想使用数据线连接电脑,但是你调用命令后,VS Code右下角没有显示 “ADB: Tracking started” ,你需要先启动或安装ADB服务,启动命令:adb start-server。
此时VS Code会在右下角显示 “Auto.js server running…” ,即开启服务成功。
如果直接无线连接,首先保证手机和电脑在同一局域网,然后在电脑上 ipconfig -> 查看 IPv4 地址 -> 然后在手机端 autox apk 上选择连接电脑,将IPv4 上的ip 地址填上去,端口一般默认是 9317
cmd -> ipconfig -> 得到 IPv4 地址

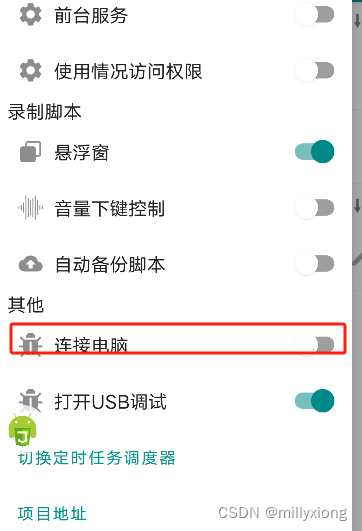
手机上选择连接电脑

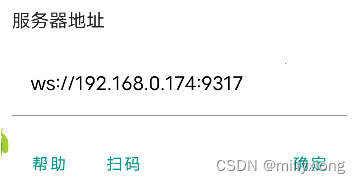
填写如下,ip 来自电脑中的 IPv4 地址

常用命令
Commands
按 Ctrl+Shift+P 或点击"查看"->"命令面板"可调出命令面板,输入 autox 可以看到几个命令:
- 开启服务并监听ADB设备(Start all server: 相当于同时调用(Start Server)和(Start track adb devices)
- 停止服务并停止监听ADB设备(Stop all server)
- 开启服务(Start Server): 启动插件服务。之后在确保手机和电脑在同一区域网的情况下,在Auto.js的侧拉菜单中使用连接电脑功能连接
- 停止服务(Stop Server): 停止插件服务
- 开始监听ADB设备(Start track adb devices): 开启后会自动连接ADB设备
- 停止监听ADB设备(Stop track adb devices)
- 手动连接ADB设备(Manually connect adb device)
- 手动关闭设备连接(Manually disconnect device)
- 打开文档(Open Document): 打开Auto.js开发文档
- 显示服务端二维码(Show qr code): 显示服务端二维码,之后可用客户端扫码连接
- 显示服务端ip地址(Show server address)
- 运行脚本(Run): 运行当前编辑器的脚本。如果有多个设备连接,则在所有设备运行
- 重新运行(Rerun): 停止当前文件对应的脚本并重新运行。如果有多个设备连接,则在所有设备重新运行
- 停止当前脚本(Stop): 停止当前文件对应的脚本。如果有多个设备连接,则在所有设备停止
- 停止所有脚本(Stop All): 停止所有正在运行的脚本。如果有多个设备连接,则在所有设备运行所有脚本
- 保存到所有设备(Save): 保存当前文件到手机的脚本默认目录(文件名会加上前缀remote)。如果有多个设备连接,则在所有设备保存
- 在指定设备运行脚本(Run On Device): 弹出设备菜单并在指定设备运行脚本
- 保存到指定设备(Save On Device): 弹出设备菜单并在指定设备保存脚本
- 新建项目(New Project): 选择一个空文件夹(或者在文件管理器中新建一个空文件夹),将会自动创建一个项目
- 运行项目(Run Project): 运行一个项目,需要Auto.js 4.0.4Alpha5以上支持
- 保存项目到设备(Save Project): 保存一个项目,需要Auto.js 4.0.4Alpha5以上支持
编写脚本demo,并打包成 apk
function main() { openMT() } function openMT() { app.launchApp("美团"); sleep(200) while(!click("搜索")); sleep(2000) click(144, 149) sleep(200) let el = className("android.widget.EditText").findOne() let textRes = el.setText('黄焖鸡') console.log('textRes', textRes); sleep(200) while(!click("搜索")); } device.wakeUpIfNeeded() auto.waitFor() main();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
在 安卓端 Autox.js 生成一个安卓项目,然后打包时,选择自己编写的脚本进行打包即可。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/880532
推荐阅读
相关标签



