热门标签
热门文章
- 1一款百度网盘不限速下载工具_百度网盘无限速版本
- 2【Maven实战技巧】「Docker实战系列」使用Maven插件构建Docker镜像的方法_maven docker
- 3动手写C#注册码工具(提供源码)
- 4ARM全汇编指令(详细)整理附实例快速掌握_arm汇编指令
- 5⭐️MacOS原版镜像iso下载(1984年-2024年全网最全苹果电脑系统Mac book air Pro版本)_macos历史版本下载
- 6经典的20道逻辑题_10道经典逻辑推理题:测试你的智商
- 7基于大数据的应急救援指挥管理系统设计与实现(论文+源码)_kaic_基于大数据下的应急指挥协调系统_保障指挥决策系统代码
- 8mysql oracle nosql_Oracle
- 9Elasticsearch 缓存策略详解:优化你的搜索体验_es缓存
- 10【Go语言】期末考试题库,全网最全,含金量最好的题库!!_go语言期末考试试卷
当前位置: article > 正文
毕设UI设计不会前端怎么办?今天看到了一款自动生成UI的项目-OpenUI_openui试用地址
作者:繁依Fanyi0 | 2024-07-25 22:28:32
赞
踩
openui试用地址
试用地址:Create a new Elemint (openui.fly.dev)
OpenUI 是由 W&B 开发开源项目,旨在简化用户界面(UI)组件的构建过程。它通过允许开发者使用想象力描述 UI,然后实时看到渲染效果,使得 UI 开发变得有趣、快速且灵活。
这个工具也用于测试和原型设计,以构建基于大型语言模型(LLMs)的下一代强大应用程序。
主要特点:
-
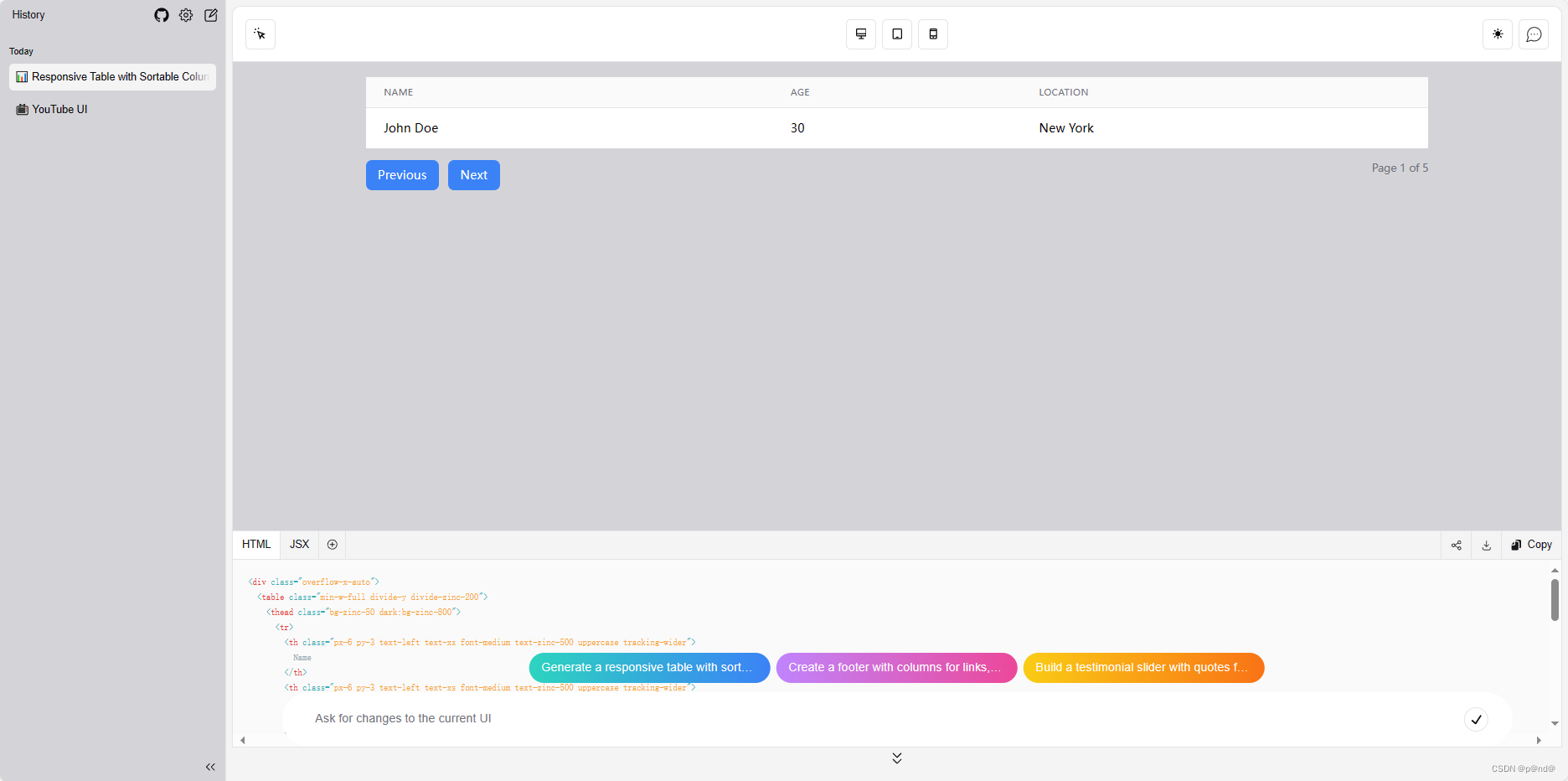
实时渲染:用户可以描述 UI 并立即看到结果。
-
多语言支持:可以将 HTML 转换为 React、Svelte、Web Components 等。用户可以在本地运行 OpenUI,并使用 Ollama 可用的模型。需要先安装 Ollama,然后克隆 OpenUI 的 GitHub 仓库,并设置 OpenAI API 密钥来使用 OpenAI 模型。
开源地址:https://github.com/wandb/openui
适用网址:Create a new Elemint (openui.fly.dev)
下面会有代码,可以拿去自己调试换成替换标签里的图片或者内容,再加上自己PS,如鱼得水啊!
什么直接生成网站的工具有吗??
那,当然了。
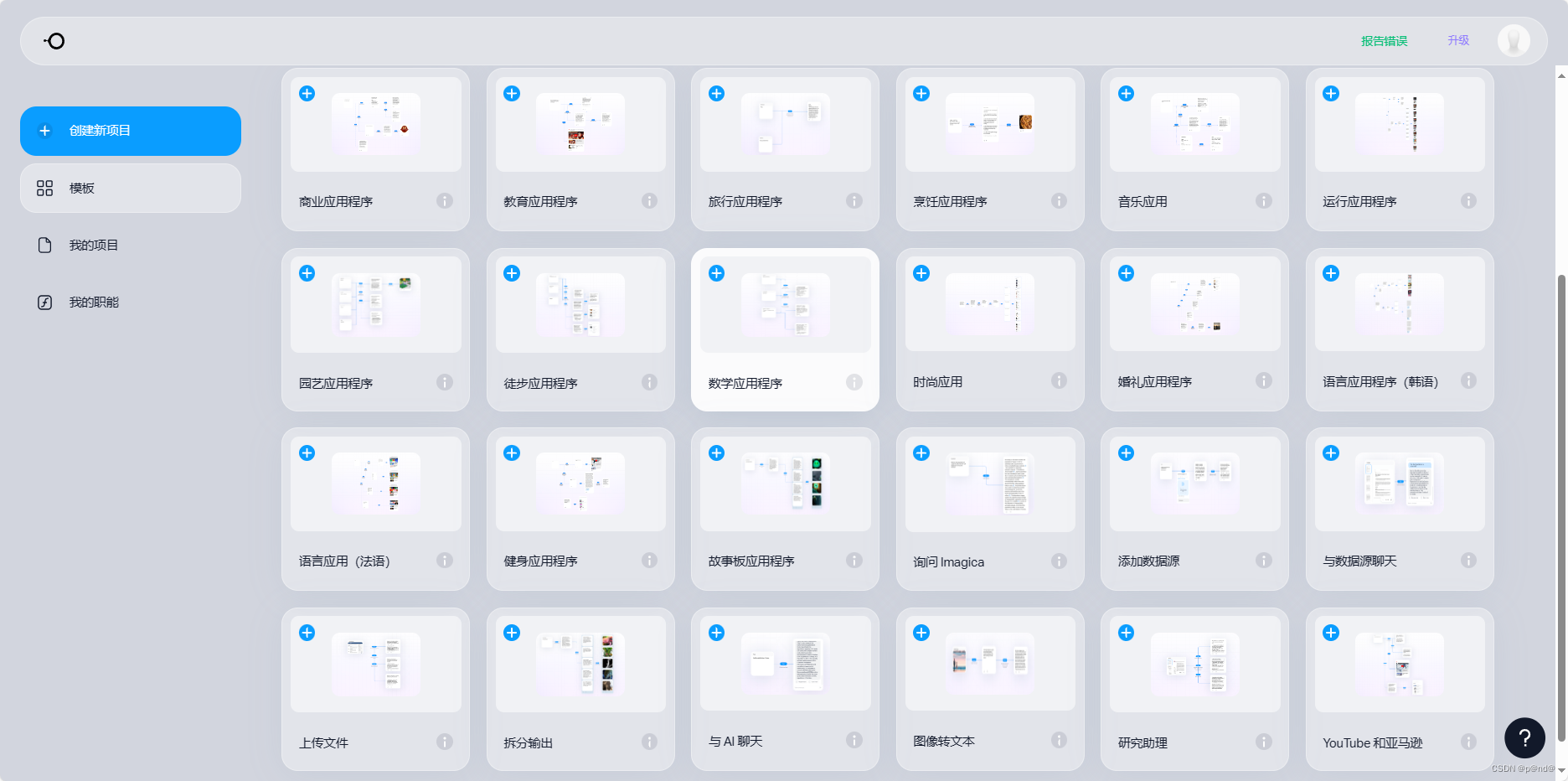
可以找一些低代码平台,快速开发或者使用IMAGIC或其他的AI工具 ,根据自己的想法就能生成App和网页
还有大量的模板可以直接使用

比如:

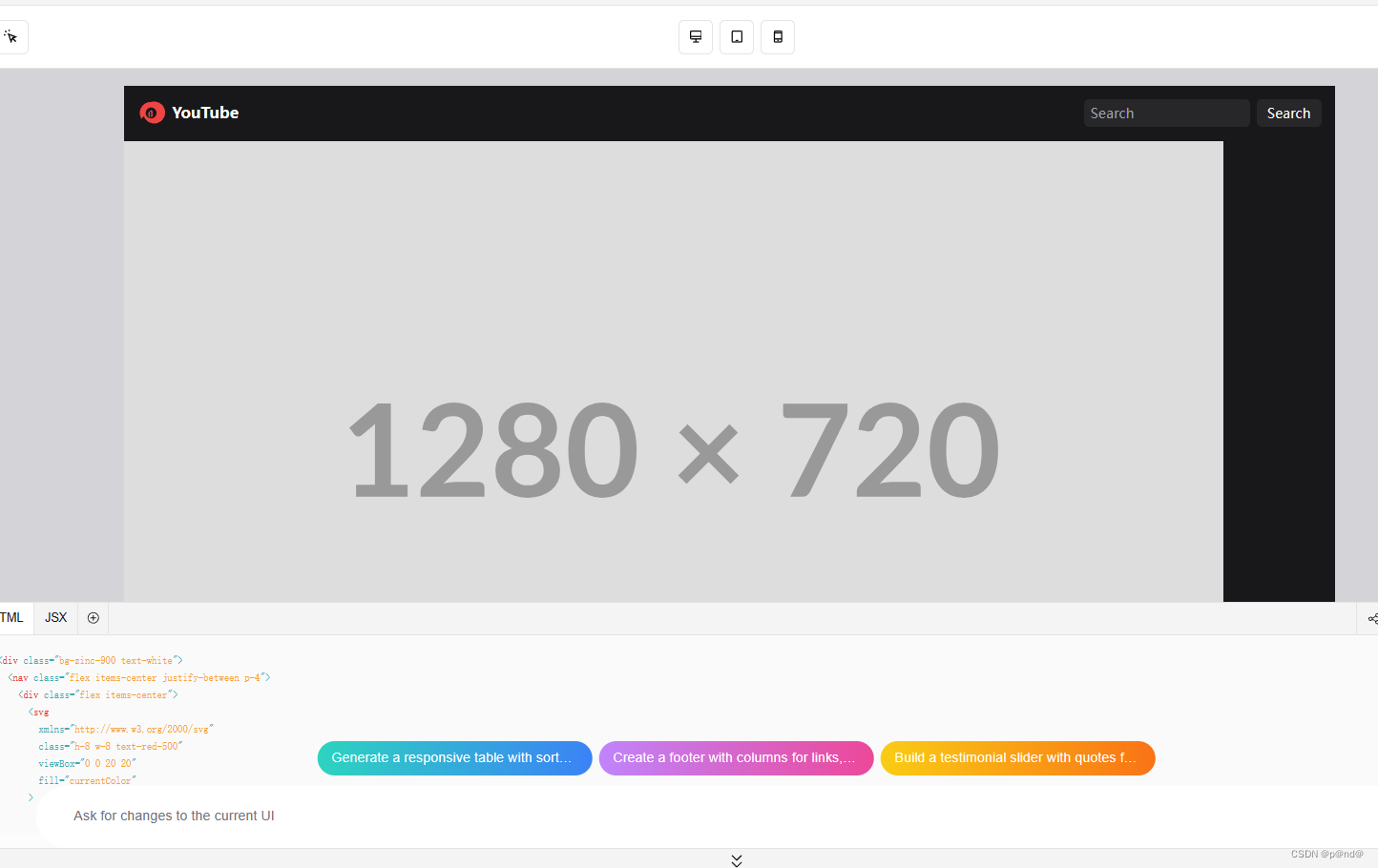
I need a UI similar to youtube

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/882254
推荐阅读
相关标签


