- 1python学习3. 无重复字符的最长子串(滑动窗口)_无重复字符的最长子串滑动窗口python
- 2访问github速度慢解决_腾讯vps访问github慢
- 3基于Wemos的避障小车_wemos d1控制电机 mixly
- 4TCP四次握手
- 5lstm网络一般训练多少轮_【论文推荐】黄伟等:针对设备端口链路的LSTM网络流量预测与链路拥塞方案...
- 6字节数组转字符串(Java)_字节数组转换成字符串
- 7大厂前端高频面试问题与答案精选
- 8NVIDIA Jetson Nano 深度学习开发环境配置及案例实践_jetson nano应用案例
- 9Math对象生成随机数与日期如何使用_const time = math.random() * 50000
- 10Eclipse中jsp异常The superclass "javax.servlet.http.HttpServlet" was not found on the Java Build Path_eclipse创建filter类httpfilter显示the super class does n
1024程序员节 | 微信小程序开发之自定义组件相关知识点整理_小程序样式隔离
赞
踩
前言
从小程序基础库版本 1.6.3 开始,小程序支持简洁的组件化编程。所有自定义组件相关特性都需要基础库版本 1.6.3 或更高。开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。自定义组件在使用时与基础组件非常相似。另外,今天是一年一度的程序员节,祝各位节日快乐,代码永无Bug!
文章目录
2)当组件完全初始化完毕进入页面节点树,触发attached函数
一、自定义组件之组件的创建与引用
(1)创建
步骤
- 在项目的根目录中右键,创建components-->test文件夹
- 在新建的components-->test文件夹上右键,点击“新建Component”
- 键入组件的名称之后回车,会自动生成组件多对应的四个文件:.js,.json,.wxml,.wxss
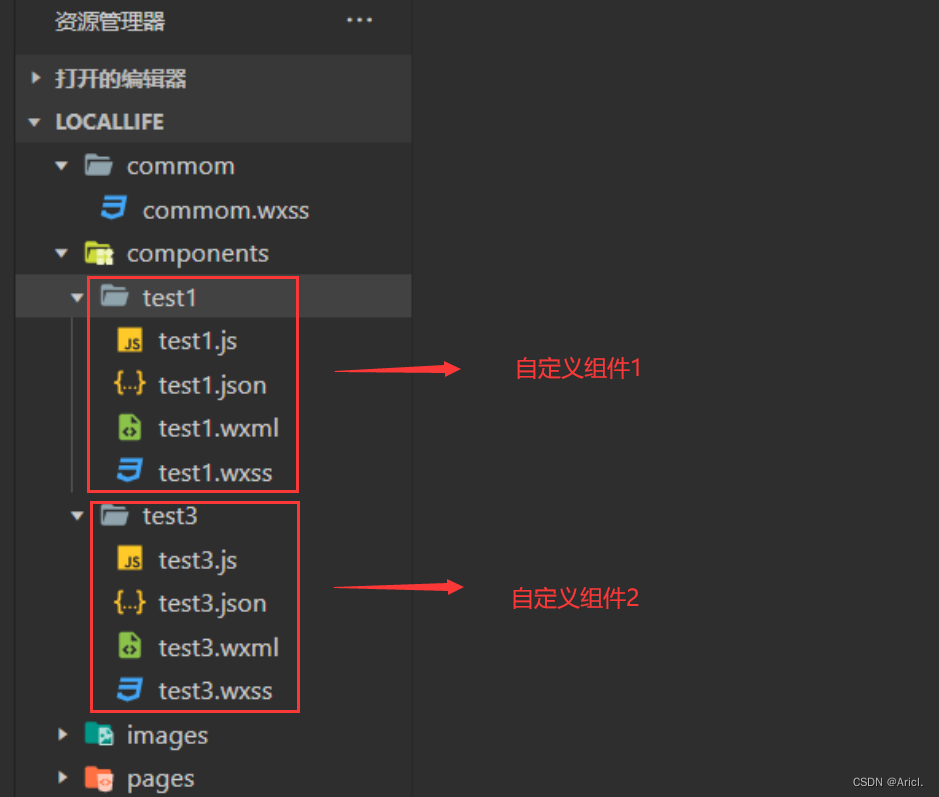
建议:为了保证目录结构清晰,建议把不同的组件存放到单独的目录中,如下图所示

(2)引用
1)局部引用
概念
在页面的.json配置文件中引用自定义组件的方式称为“局部引用”
步骤
- 在页面的.json文件的usingComponents节点下声明组件的标签名与组件的页面路径
示例代码
.json
- //在页面的.json文件中,引入自定义的组件并定义引用时的标签名
- {
- "usingComponents": {
- //自定义组件的标签名字为my-test1
- "my-test1":"/components/test1/test1"
- },
.wxml
- //在页面的.wxml文件中使用刚刚自定义组件的标签名来引用自定义组件
- <my-test1>使用自定义组件1</my-test1>
2)全局引用
- 在app.json全局配置文件中引用组件称为“全局引用”
- 声明与使用与局部引用同理,只是声明是在app.json文件的usingComponents节点下
- 作用域是全局的每一个页面
3)应用场景
主要根据组件的使用频率和范围来选择合适的引用方式
- 如果某组件在多个页面中经常使用,则最好将其进行“全局引用”
- 如果某个页面只在某个特定的页面中使用,则最好是将其进行“局部引用”
(3)组件与页面的区别
大家会发现自定义组件和页面是不是非常相似,同样都是拥有四个文件 .js .json .wxml .wxss
但是组件与页面的.js与.json文件有着明显的区别:
- 组件的.json文件中需要声明“components”:true属性,而页面不需要
- 组件的.js文件中调用的是Components()函数,而页面调用的是Page()函数
- 组件的事件处理函数需要写在methods节点中,而页面则要在与data数据节点平级声明即可
二、自定义组件之组件的样式隔离
(1)样式隔离特性
在默认的情况下,自定义组件的样式只对当前的组件生效,而不会去影响到组件之外的UI结构
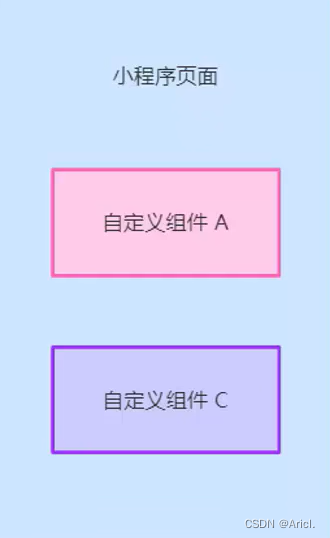
如下图:
- A的样式不会影响C的样式
- A的样式不会影响小程序页面的样式
- 小程序页面的样式不会影响A和C的样式

特性的好处:
- 防止外界的样式影响自定义组件内部的样式,造成样式污染
- 也能防止组件样式破坏外检的样式,双向的
注意点:
- app.wxss中的全局样式对自定义组件默认是无效的
- 只有使用class样式选择器才会有样式隔离的效果,id选择器、属性选择器、标签选择器不受样式隔离的影响
所以在自定义组件和引用自定义组件的页面中最好使用class样式选择器,不要使用id,属性,标签选择器从而避免造成不必要的麻烦!
(2)修改隔离选项
默认情况下,自定义组件的样式隔离特性可以有效防止内外样式互相干扰的问题。但是在某些情况下我们又需要在外界能够控制自定义组件的内部样式,此时就可以通过修改styleIsolation属性来修改自定义组件样式隔离选项,从而达到控制内部组件样式的目的。
1)方法
有两种方法:
- 第一种:在自定义组件的.js文件中新增如下配置
- //.js文件中
- Component({
- options:{
- //表示启用样式隔离
- styleIsolation:'isolated'
- }
- })
- 第二种:在自定义组件的.json文件中新增如下配置
- //.json文件中
- {
- "styleIsolation":"isolated"
- }
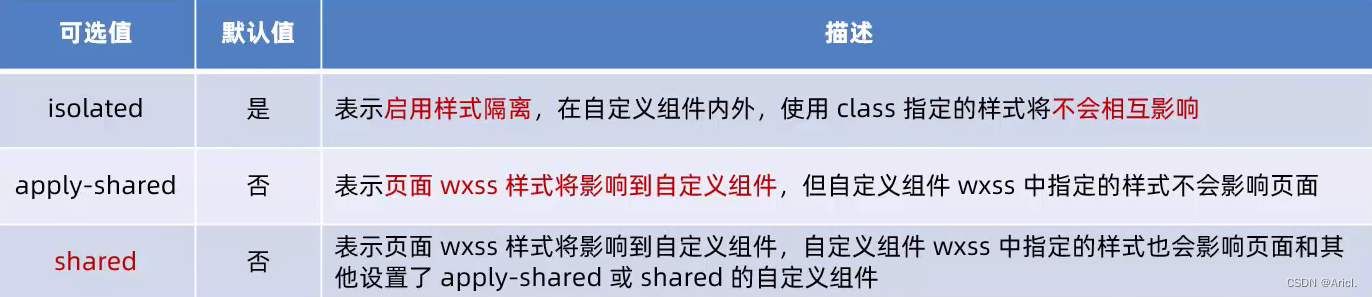
2)styleIsolation的可选值

注意点:
- apply-shared 表示外界样式可以影响自定义组件的样式,而后者不能影响前者
- shared 表示外界样式和自定义组件的样式相互影响,当组件非常多的情况下,此方法慎用,否则会造成不必要的样式污染,样式冲突的麻烦,修改维护代码成本太高了
三、自定义组件之组件的三大节点属性
(1)data数据节点
在小程序组件中,用于组件模板渲染的私有数据需要定义到.js文件的data节点中
示例代码
- // components/test1/test1.js
- Component({
- /**
- * 组件的初始数据
- */
- data: {
- count:0
- },
- })
(2)methods方法节点
在小程序组件中,事件处理函数和自定义的方法需要定义到.js文件的methods节点中
示例代码
- // components/test1/test1.js
- //点击按钮使count加1,并且控制其最大值为属性中的max值
- Component({
- /**
- * 组件的初始数据
- */
- data: {
- count:0
- },
- /**
- * 组件的属性列表
- */
- properties: {
- //方法一:完整方式
- max:{
- type:Number,//参数类型
- value:0 //参数的默认值
- }
- },
- /**
- * 组件的方法列表
- */
- methods: {
- // 点击事件的处理函数
- addCount(){
- if(this.data.count>=this.properties.max)return
- this.setData({
- count:this.data.count+1
- })
- this._showCount()
- },
- // 自定义的方法建议以下划线开头以示区分
- _showCount(){
- // 打印消息框
- wx.showToast({
- title: 'count值为:'+this.data.count,
- icon:"none"
- })
- },
- }
- })

(3)properties属性节点
在小程序组件中,properties是组件的对外属性,用来接收外界传递到组件中的数据
示例代码
- // components/test/test1.js
- Component({
- /**
- * 组件的属性列表
- */
- properties: {
- //方法一:完整方式
- max:{
- type:Number,//参数类型
- value:0 //参数的默认值
- }
- //方法二:简化方式
- max:Number
- },
- })
然后在页面结构中可以在标签内直接传值
<my-test1 max="10"></my-test1>(4)data和properties的区别
在小程序组件中,properties属性和data数据的用法相同,在本质上没有任何区别,properties里面的值与data一样可以用于页面渲染,也可以使用setData()方法为properties属性中的值进行重新赋值,但有以下两点区别:
- data更加倾向于存储组件的私有数据(内部数据)
- properties更加倾向于存储外界传递到组件中的数据(外部数据、通信)
四、自定义组件之组件的数据监听器
(1)监听数据的变化
1)概念
数据监听器,用于监听和响应任何属性与数据字段的变化,从而执行特定的操作。
2)基本语法格式
- Component({
-
- observer:{
- '字段A,字段B':function(字段A的新值,字段B的新值){
- // do something
- }
- }
- })
3)示例代码
test1.wxml
- <!--components/test1/test1.wxml-->
- <view>{{n1}}+{{n2}}={{sum}}</view>
- <button bindtap="addN1" type="primary">n1+1</button>
- <button bindtap="addN2" type="primary">n2+1</button>
test1.js
- // components/test1/test1.js
- Component({
- /**
- * 组件的属性列表
- */
- properties: {
-
- },
-
- /**
- * 组件的初始数据
- */
- data: {
- n1:0,
- n2:0,
- sum:0
-
- },
-
- /**
- * 组件的方法列表
- */
- methods: {
- //n1+1
- addN1(){
- this.setData({
- n1:this.data.n1+1
- })
- },
- //n2+1
- addN2(){
- this.setData({
- n2:this.data.n2+1
- })
- }
- },
- //数据监听器。监听n1,n2的变化,自动计算sum
- observers:{
- 'n1,n2':function(newN1,newN2){
- this.setData({
- sum:newN1+newN2
- })
- }
- }
- })

app.json声明自定义组件
- "usingComponents": {
- "my-test1":"/components/test1/test1"
- }
在home.wxml上渲染
- <!--pages/home/home.wxml-->
- <my-test1></my-test1>
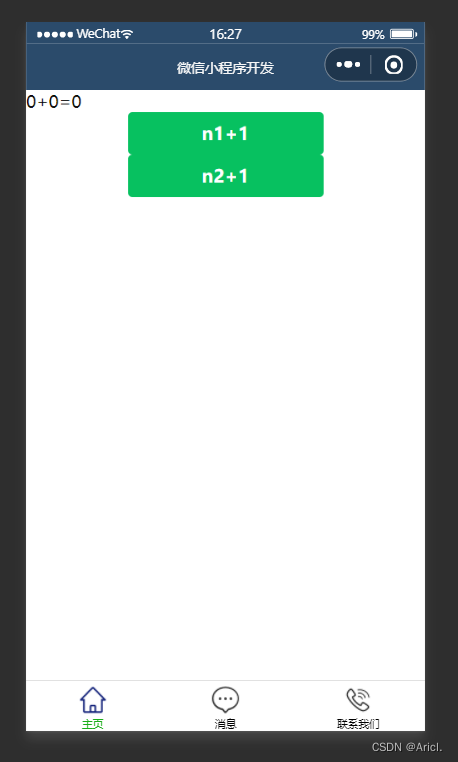
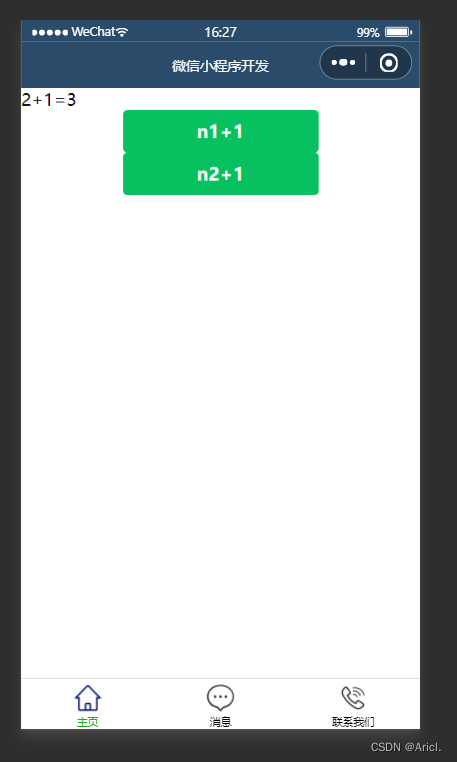
实现效果
当任意按下n1+1或者n2+1按钮时,导致n1,n2数值的变化从而被数据监听器捕捉到,然后在事件监听器处理函数内部对sum用新值进行自动计算赋值


(2)监听对象属性的变化
数据监听器支持监听对象中单个或者多个属性的变化,基本语法如下:
- Component({
-
- observer:{
- '对象.属性A,对象.属性B':function(属性A的新值,属性B的新值){
- // do something
- }
- }
- })
如果某个对象中需要被监听的属性太多,为了方便,则可以使用通配符 ** 来监听对象中所有属性的变化,基本语法如下:
- Component({
-
- observer:{
- '对象.**':function(obj){
- this.setData({
- 某数据字段:`${obj.对象属性1},${obj.对象属性2}......`
- })
-
- }
- }
- })
五、自定义组件之组件的纯数据字段
(1)概念
纯数据字段指的是那些完全不用于页面渲染的data字段
纯数据字段可以提升页面更新的性能
(2)应用场景
- 某些data中的字段不会展示在界面上
- 也不会传递给其它组件
- 仅在当前组件的内部进行使用
(3)使用规则
在Component构造器的options节点中,指定pureDataPattern为一个正则表达式,字段名符合这个正则表达式的字段将成为纯数据字段,示例代码如下:
- Component({
- options:{
- //这里示例指定所有以 _ 开头的数据字段为纯数据字段
- pureDataPattern:/^_/
- },
- data:{
- a:true,//普通字段
- _b:true,//将被设置为纯数据字段
- }
- })
六、自定义组件之组件的生命周期及其函数
(1)组件主要生命周期
- 组件实例被创建
- 组件完全初始化完毕
- 组件进入页面节点树
- 组件离开页面节点树
(2)组件主要生命周期函数
分别是created、attached、detached函数
1)当组件实例刚被创建完成,触发created函数
- 但此时还不能调用setData函数
- 在这时间点,只用于给组件的this添加一些自定义的属性字段
2)当组件完全初始化完毕进入页面节点树,触发attached函数
- 此时,this.data已经被初始化完毕
- 最为关键的生命周期,可以进行大多数初始化的工作,例如发送网络请求获取页面的初始数据
3)当组件离开页面节点树后,触发detached函数
- 退出一个页面时,会触发页面内每个自定义组件的detached函数
- 此时适合做一些清理性质的收尾工作
组件全部的生命周期函数如下:

(3)定义生命周期函数
在小程序组件中,生命周期函数的定义有新旧两种方式
- 第一种,直接定义在Component构造器内与data节点平级的第一级参数中
- 第二种,可以在lifetimes字段内进行声明(推荐,其优先级最高,且专门放生命周期函数)
基本语法
自定义组件.js文件
- //定义组件生命周期函数的两种方式
- Component({
- //推荐用法
- lifetimes:{
- attached(){ },
- detached(){ },
- }
- //旧的定义方式,与data节点平级
- attached(){ },
- detached(){ },
- })
注:如果同时存在两种新旧定义方式,那么旧的定义方式将会被覆盖掉
(4)组件所在页面的生命周期
1)概述
有时候,自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期
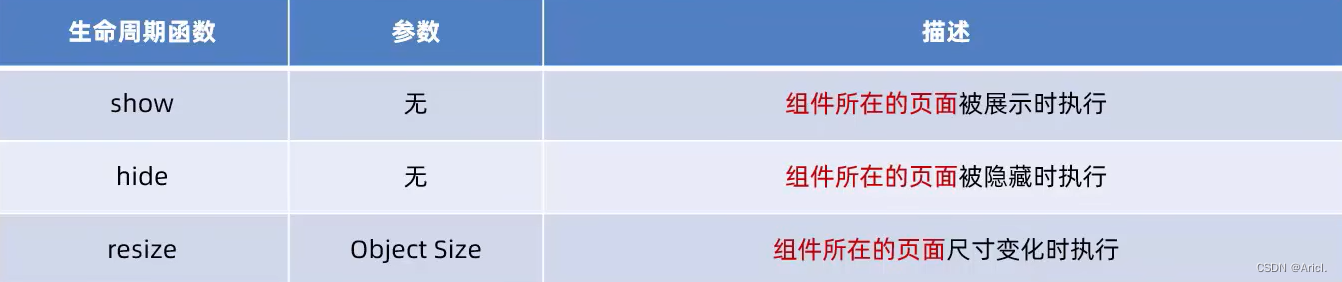
在自定义组件中,组件所在页面的生命周期函数有如下三个:

2 )使用方法
在Component构造器中声明pageLifetimes节点,在其中定义监听组件所在页面生命周期的函数
- Component({
- pageLifetimes:{
- show:function(){ },//页面被展示
- hide:function(){ },//页面被隐藏
- resize:function(size){ },//页面尺寸发生变化
- }
- })
七、自定义组件之组件的插槽
(1)概念
在自定义组件的wxml结构中,可以提供一个<slot>节点(插槽),用于填充组件使用者提供的wxml结构,起到占位的作用
(2)示意图

(3)单个插槽的使用
1)概念
在小程序中国,默认每个自定义的组件只能允许使用一个<slot>进行占位,这种个数上的限制就叫做单个插槽
2)定义与使用
- <!-- 组件的封装者 -->
- <view>
- <view>这是组件的内部节点</view>
- <!-- 下面对于不确定的内容可以使用<slot>插槽进行占位,后续由组件使用者进行填充 -->
- <slot></slot>
- </view>
-
- <!-- 组件的使用者 -->
- <component-tag-name>
- <!-- 下面的内容将被放置到组件封装者定义插槽<slot>的位置 -->
- <view>这是插入到组件slot中内容</view>
- </component-tag-name>
(4)多个插槽的使用
1)启动多个插槽
小程序的自定义组件默认支持一个插槽的使用,如果需要使用多个插槽,就可以在组件.js文件中通过如下方式进行配置从而启用多个插槽的功能
- Component({
- options:{
- multipleSlots:true//启用多个插槽
- },
- properities:{/* ... */},
- methods:{/* ... */}
- })
2)定义与使用
- <!-- 页面模板,即组件的封装者 -->
- <view>
- <!-- 这是name为slot1的第一个插槽 -->
- <slot name="slot1"></slot>
- <view>~~~~~~~分隔线~~~~~~~~~</view>
- <!-- 这是name为slot2的第二个插槽 -->
- <slot name="slot2"></slot>
- </view>
-
- <!-- 引用组件的页面模板,即组件的使用者 -->
- <component-tag-name>
- <view slot="slot1">这是插入到名字为slot1插槽里面的内容</view>
- <view slot="slot2">这是插入到名字为slot2插槽里面的内容</view>
- </component-tag-name>

追风赶月,共码未来 。



