- 1informatica 面试题大全(持续更新)_rows exist in this table with data in all the colu
- 2借助 NGINX 对本地的 Kubernetes 服务进行自动化的 TCP 负载均衡
- 3Python-for-Android:把你的Python应用打包为APK文件_python for android
- 4国际线路:连接世界,拓展全球业务_国际线路是什么意思
- 5Leetcode刷题——链表_leetcode listnode 初始化
- 6旭华智能水文遥测终端机RTU
- 7Mac安装docker(轻松解决安装)详解
- 8libmodbus学习(二)之Modbus TCP_libmodbus tcp server
- 9git revert 之后怎么撤销_Git:如何优雅地回退代码
- 10观点 | 人工智能如何改变软件工程流程_how ai changes software engineering
使用IntelliJ IDEA同步Github代码_idea怎么同步最新的代码
赞
踩
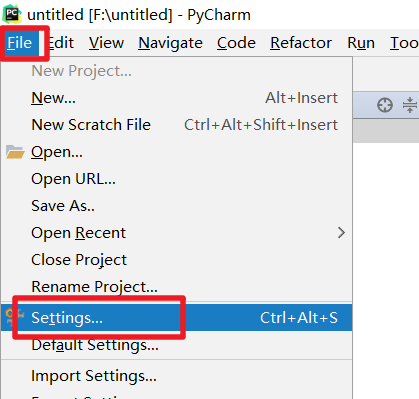
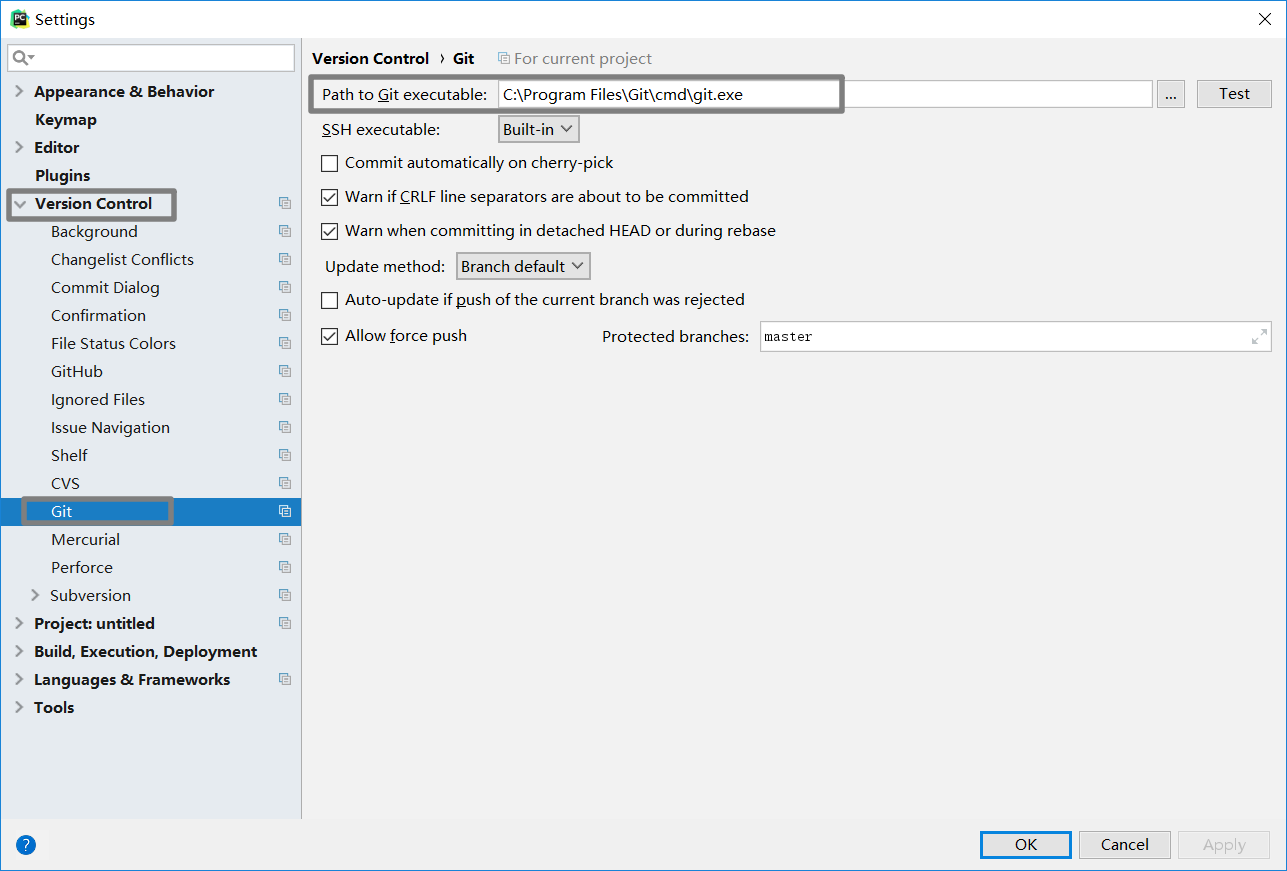
点击 File -> Settings 打开设置界面进行设置。


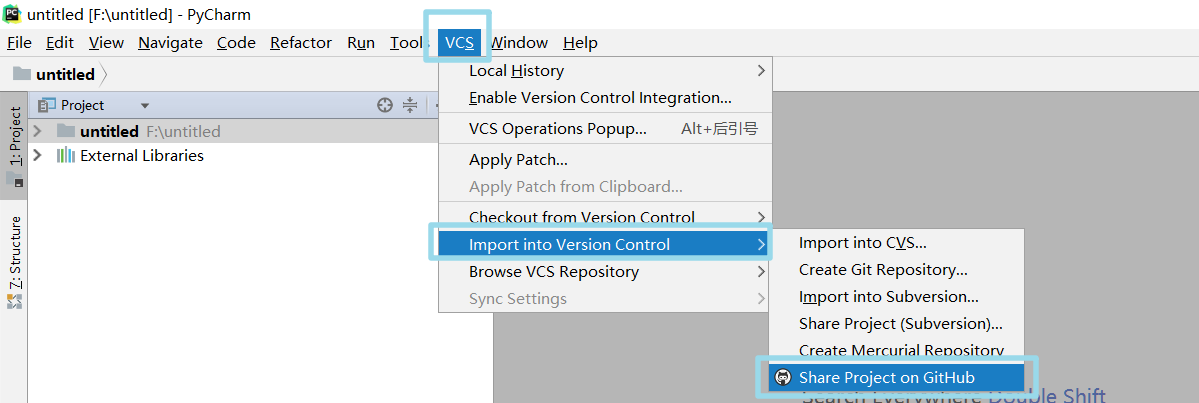
2. 第一次上传代码到 Github
操作如下

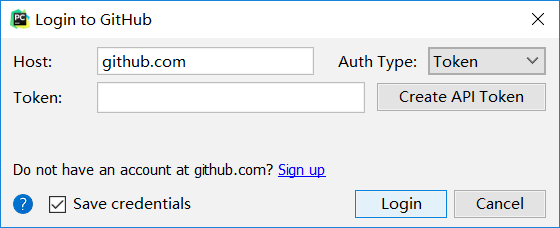
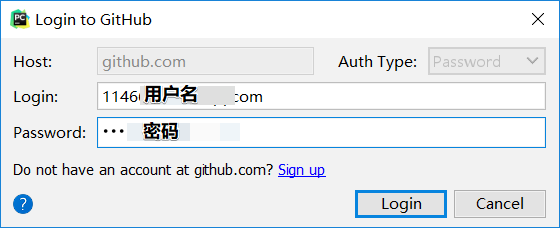
提示需要一个认证,点击 Create API Token 添加认证。

点击 create API token 添加github网站用户名和密码

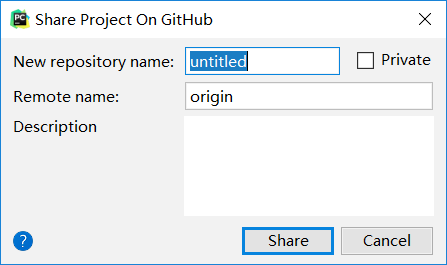
登录成功!会让你设置的仓库等操作

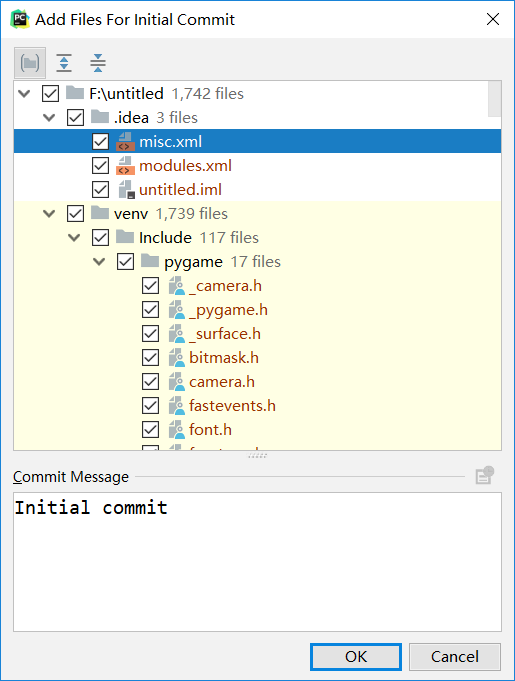
设置完成之后提交,一般有点git基础的都能看懂啥意思,自己设置即可。

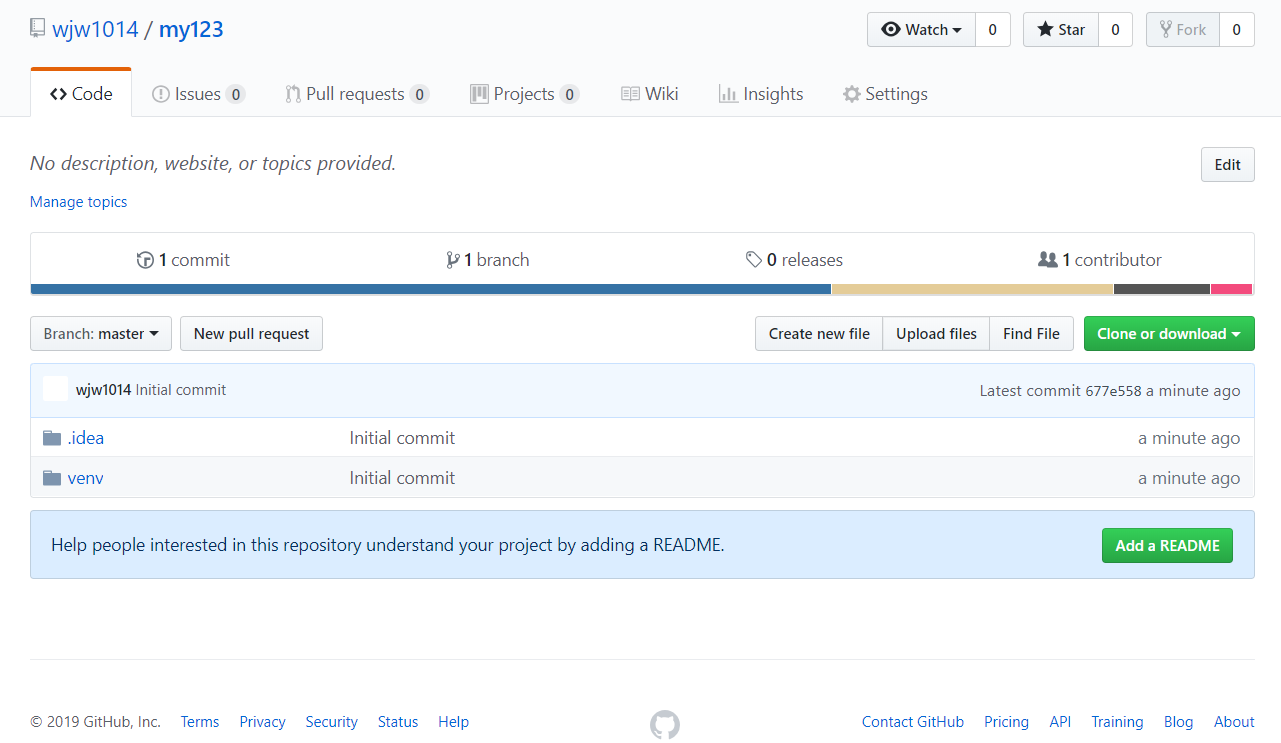
上传成功之后,github查看,会有刚刚提交的仓库。

去github上查看自己上传的仓库项目

3. 非第一次上传代码到Github
需要像使用Git一样,add、 commit、 push操作,其中 add 操作可以省略。
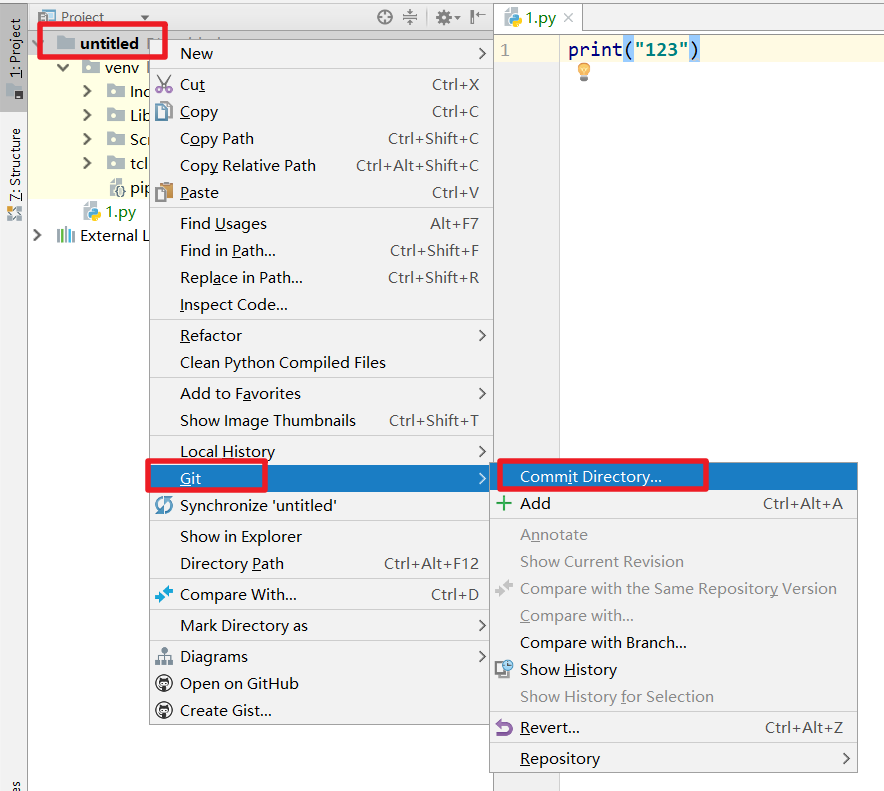
先 commit 代码,项目上右击选择git

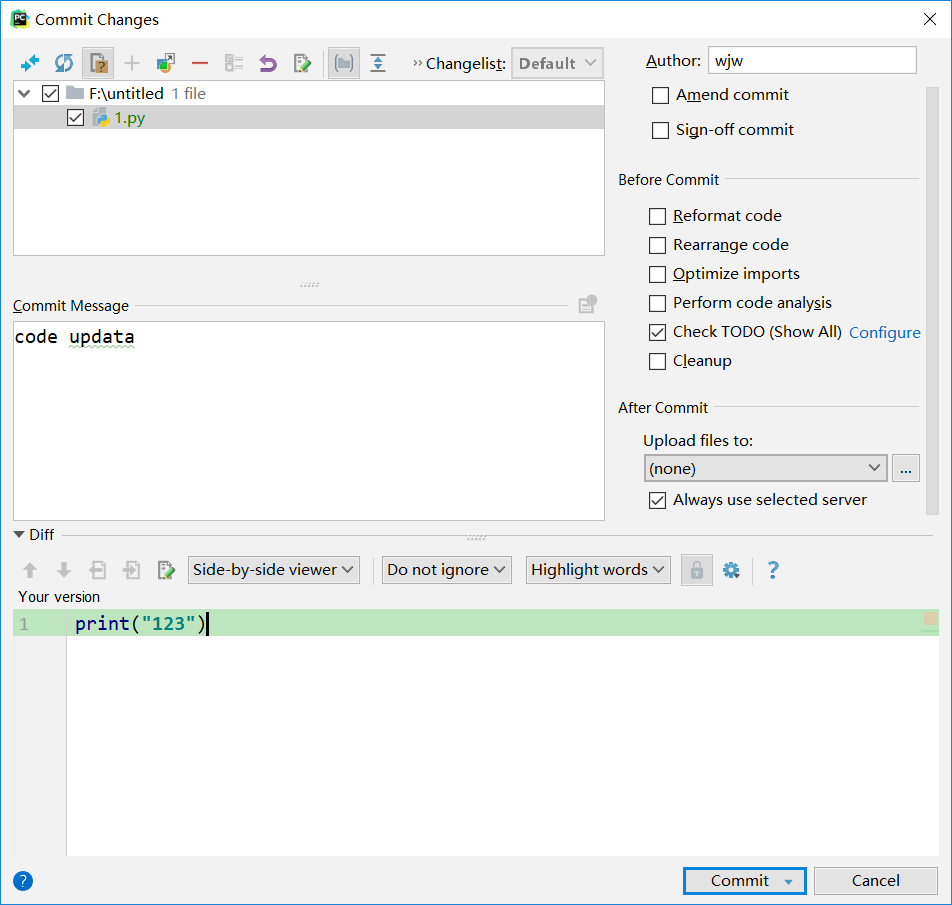
设置一下,有git基础的都能看懂,就不单个叙述了。

完成,已经提交到本地仓库了!注意,在上一步Commit按钮中有下拉列表,可以直接commit到github。

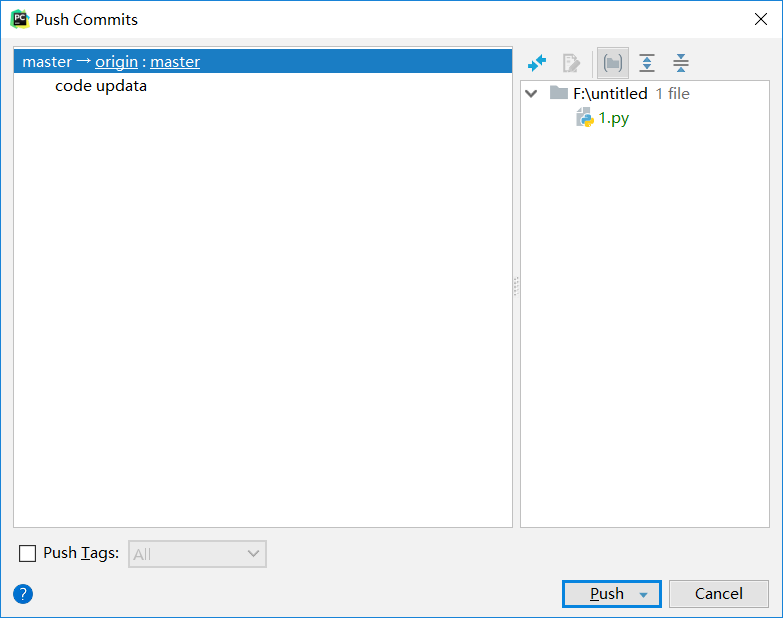
然后 push 代码到github。

确认一下操作。

完成push,成功将本地仓库代码上传至github。

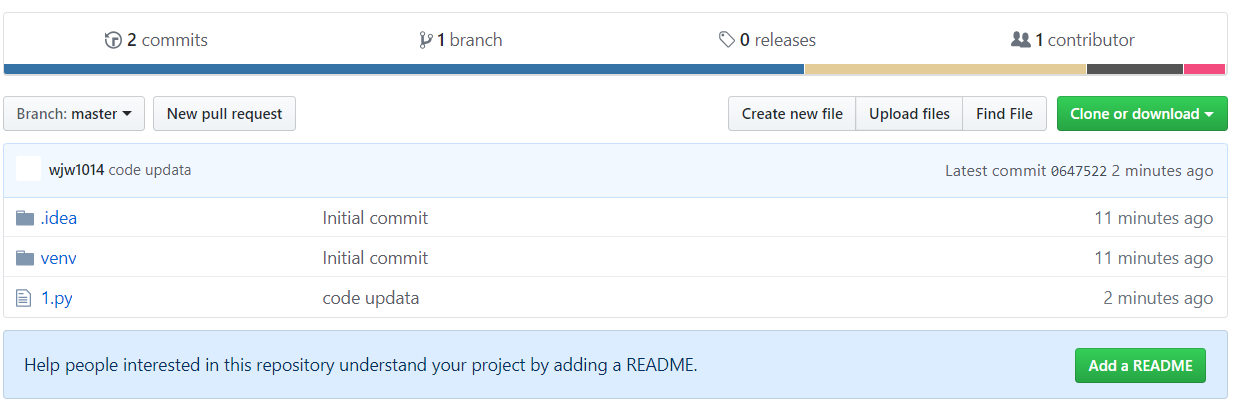
去 github 看一下,1.py文件push成功!

下载Github代码(clone)
首先选择File->New->Project from Version Control->GitHub 或下图方式。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后
我可以将最近整理的前端面试题分享出来,其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器、数据结构与算法等等,还在持续整理更新中,希望大家都能找到心仪的工作。
篇幅有限,仅展示部分截图:



一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

/c6265dc2681708533916a8d7910506b3.png)
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-TLPU59y8-1712900976063)]


