热门标签
热门文章
- 1SpringCloud基础2——Nacos配置、Feign、Gateway_nacos feign配置
- 2JavaScript高级:构造函数
- 3Flink在流处理上常见的Source和sink操作
- 4[python爬虫] Selenium爬取新浪微博内容及用户信息
- 52022 网络安全人才市场状况研究报告_中国网络安全人才建设报告(2022年)
- 6mongodb 在centos7里用systemctl起不来_systemctl /etc/rc.d/init.d/mongod
- 7【Linux】nc 网络诊断 | 文件传输 命令详解
- 8jar包下载网站_jar包下载地址
- 9Java 随机生成一个五位以内的数,然后输出该数共有多少位,每位分别是什么_java 5以内的随机数
- 10leetcode 接雨水二
当前位置: article > 正文
three.js实现点击事件(vue)_three.js 点击事件
作者:繁依Fanyi0 | 2024-02-16 17:55:14
赞
踩
three.js 点击事件
three.js 实现点击事件
1.加载模型(通过点击模型触发事件)
2.通过射线获取到事件源 (new THREE.Raycaster()和new THREE.Vector2())
3.通过点击到该模型使用名字匹配 clickedObject.name==“xx”
简单示例:
addEventListener监听事件触发
window.addEventListener("click", this.onClick, false);
- 1
创建 Raycaster和Vector2
const raycaster = new THREE.Raycaster();
const mouse = new THREE.Vector2();
- 1
- 2
计算鼠标或触摸点的位置 (这里的event是通过事件监听获取)
mouse.x = ( event.clientX / window.innerWidth ) * 2 - 1;
mouse.y = - ( event.clientY / window.innerHeight ) * 2 + 1;
- 1
- 2
更新射线
raycaster.setFromCamera( mouse, this.camera );
- 1
计算与所有对象的交点 得到一个数组
const intersects = raycaster.intersectObjects( this.scene.children, true );
- 1
判断交点数组的长度 (如果事件触发了会把监听到的数据放到该数组中)
if ( intersects.length > 0 ) {
// intersects[0] 包含了第一个交点 在这里处理事件
const clickedObject = intersects[0].object;
if(clickedObject.name===clickedObject.name){
this.constructor(false)
console.log("获取的当前模型信息:", clickedObject);
alert(clickedObject.name)
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
下面是完整代码:
//监听点击事件 window.addEventListener("click", this.onClick, false); //事件函数 methods: { onClick(event) { const raycaster = new THREE.Raycaster(); const mouse = new THREE.Vector2(); // 计算鼠标或触摸点的位置 mouse.x = (event.clientX / window.innerWidth) * 2 - 1; mouse.y = -(event.clientY / window.innerHeight) * 2 + 1; // 更新射线 注意——> this.camera 是相机 定义到data里的 raycaster.setFromCamera(mouse, this.camera); // 计算与所有对象的交点 const intersects = raycaster.intersectObjects(this.scene.children, true); if (intersects.length > 0) { // 处理点击事件 // intersects[0] 包含了第一个交点 const clickedObject = intersects[0].object; //通过点击到该模型用名字匹配 if (clickedObject.name === clickedObject.name) { console.log("获取的当前模型信息:", clickedObject); alert(clickedObject.name); } } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
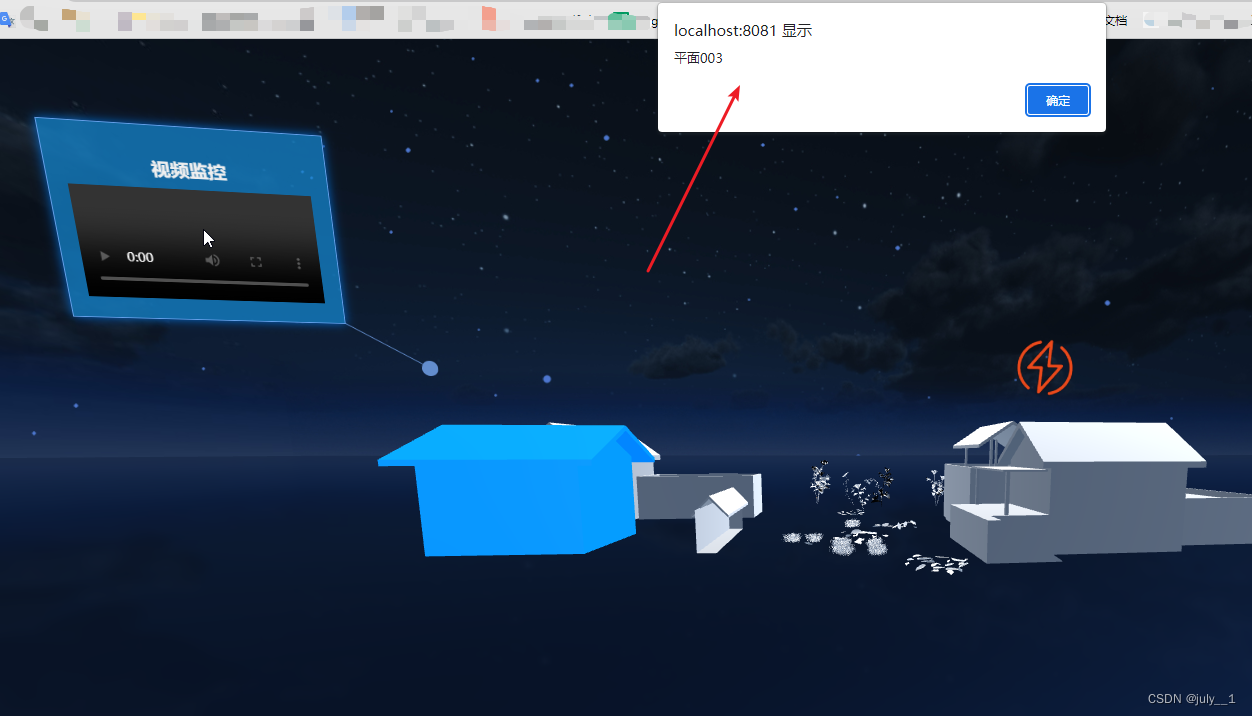
下面是运行效果:

- 实现效果
以上是three.js的点击事件实现
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/95828
推荐阅读
相关标签



