- 1第一阶段--Day1--什么是网络安全?网络安全常用术语_cia信息系统
- 2实习笔记6-transformer的language modeling解析-4(run_mlm)_transformer language
- 3jenkins工具配置
- 4自建WSUS更新服务器完成内网的安全补丁更新_wsus补丁服务器
- 5苹果笔记本安装国产统信操作系统UOS uos-desktop-20-e-1060-arm64_uos 苹果 m2
- 6三、机器学习基础知识:Python常用机器学习库(图像处理相关库)_python机器学习代码——图像
- 7SM2 (含SM3、SM4)国密算法工具QT版,彻底搞懂sm2算法的使用_qt sm2加密
- 8【OAuth2系列】集成微信小程序登录到 Spring Security OAuth 2.0
- 9Kotlin 指南之三:包和导入_kotlin 引用其它包
- 10CUDA Cuts: Fast Graph Cuts on the GPU
Android制作.9图片_占位图16:9
赞
踩
在实际的Android开发项目中,为了适配不同分辨率的Android设备,经常会碰到制作.9图片的情况,由于这种格式的图片可以设定一张图片中哪些区域可以拉伸,哪些区域不可以拉伸,同时可以把内容显示区域的位置设置清楚。.9图片制作的工具有很多,但是Android Studio就自带.9图片制作的工具,但是网上关于如何具体用Android Studio制作.9图片的过程却非常少。
.9图片介绍

.9图片和一般的png图片相比,会多出四条黑线,如果所示共有
上(区域1)、左(标识2)、 右(标识3)、 下(标识4)四个区域,其中
(1)标识1和标识2 : 表示图片可以拉伸的区域
标识1: 图片水平方向可以拉伸的区域,非黑色区域是不会进行拉伸的
标识2: 图片竖直方向可以拉伸的区域,非黑色区域是不会进行拉伸的
如图:图片水平方向拉伸时,只有标识1的图片区域可以进行拉伸,其它区域将保持原来的像素而不会由于拉伸而变形;
图片竖直方向进行拉伸时,只有标识2图片区域会进行像素拉伸,其它竖直方向的图片区域将保持原来的像素而不会由于拉伸而变形。
(2) 标识3和标识4: 表示内容可以拉伸的区域
标识3:表示竖直方向内容可以显示的区域
标识4:表示水平方向内容可以显示的区域
如图:竖直方向上,标识3所表示的区域(图片的整个高度)都可以展示内容。
水平方向上,标识4所标识的区域,可以展示内容,水平方向其它位置中内容将不会展示出来。
使用AndroidStudio制作.9图片
介绍完了.9图片后,那么我们就来制作一张.9图片吧
如下图:

我们最近项目中要制作一张.9的占位图,该占位图的尺寸是16:9,要求在图片URL无效的时候展示,任何16:9的图片都能使用该占位图,要求是中间的小圆圈icon和“暂无图片”4个文字不能进行拉伸。
基本步骤
(1)把该图片放置在Drawable目录下,右击该图片,点击create 9-patch file

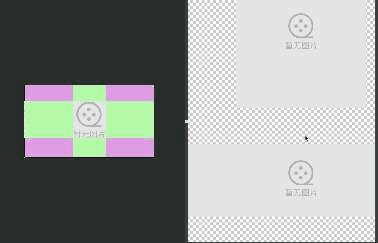
(2) 然后将出现一个.9图片编辑的页面,左边是我们制作的.9图片样式,右边是.9图片的拉伸效果。如图所示,如果我们不做任何操作,图片中的小圆圈icon和文字将会在拉伸后而变形。

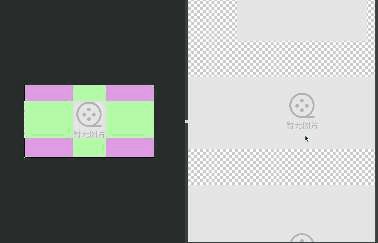
(3)当鼠标放在.9图片上时,在.9图片的边界将会出现4条直线,要绘制水平方向的黑线时,会出现竖直的两条直线,要绘制竖直方向的黑线时,会出现水平方向的两条直线。我们可以拖动直线来给图片设置黑线。
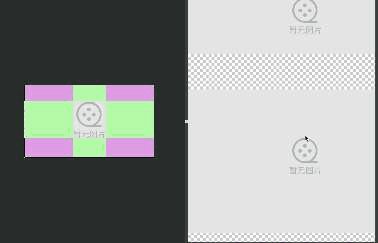
(4)另外当我们要绘制两条不连续的黑线时,我们可以点击图片以外的区域,再次出现两条直线,并通过拖动直线,再次绘制第二条黑线。
(5)掌握了上面两个技巧后,下面就剩下如何来绘制符合我们要求的.9图片了,
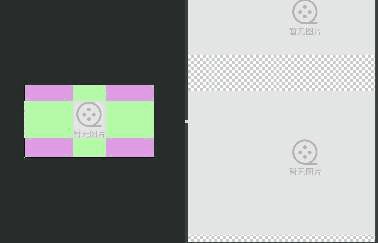
要保证中间的小圆圈icon和“暂无图片”4个文字不能进行拉伸,内容区域这里没有限制,内容可以在整个图片区域展示,如下图所示,那么我们只要给红线表示的区域绘制成黑色线条就行行了。

(6)最后来看看效果吧,怎么拉伸icon和文案都不会进行拉伸,是不是很简单呢?