热门标签
热门文章
- 1我的测试成长心得_测试的成长思路怎么写
- 2压缩感知常用测试集 SET5, SET11, SET14下载_set5数据集下载
- 3Qt 制作安装程序(使用 binarycreator.exe)
- 4视觉SLAM理论与实践第四节课习题_在优化中经常会遇到矩阵微分的问题。例如,当自变量为向量 x,求标量函数 u(x) 对 x
- 5vscode官方网站下载,显示网络错误。_vscode下载一直显示网络问题
- 6python 淘宝联盟_Python 淘宝联盟-佣金设置 批量设置佣金和服务费
- 7用python制作简单的小游戏,用python设计一个小游戏_python编写简单小游戏
- 8关于 java.lang.NullPointerException: null 的一种情况及处理_cause: java.lang.nullpointerexception] with root c
- 9dicom坐标系以及确定两平面交点_dicom location imageposition
- 10阿里云服务器租用价格表最新发布,持续更新
当前位置: article > 正文
微信开发之小程序模拟json数据实现页面调试_如果微信小程序使用了json本地文件在真机调试时
作者:羊村懒王 | 2024-02-17 06:10:04
赞
踩
如果微信小程序使用了json本地文件在真机调试时
我们在项目开发时,经常会遇到Http服务器接口和前端开发并行的情况。对于前端开发者来说,尤其是时间进度要求较高的项目,不可能一直等服务接口可调试了再开始去开发页面。因此,我们可以提前根据服务端接口文档,模拟http服务返回的报文内容,加快开发调试进度。
下面举例说明,如何在微信小程序中实现模拟数据报文进行页面展示:
1、创建js文件,模拟测试数据;
2、加载js文件,调用测试数据;
3、页面展示调用所需数据
1、新建testdata.js,内容如下:
- var localData = {
- "list": [
- {
- "data": [
- {
- "id": 443,
- "title": "Android学习",
- "content": "Android学习的主题内容信息主题内容信息主题内容信息主题内容信息主题内容信息主题",
- "from": "知乎",
- "imgSrc": "/images/qd.png",
- "iscollect": "1",
- "datetime": "2017-09-11 10:12",
- "open": true,
- "others": null,
- "parentNode": [
- 121,
- 232
- ]
- },
- {
- "id": 412,
- "title": "PHP学习论坛",
- "imgSrc": "http://p1.pstatp.com/origin/37e300054cb525cf8807",
- "content": "PHP,全世界最好的语言,学习提高,知识丰富",
- "from": "ITEYE",
- "iscollect": "0",
- "datetime": "2017-06-22 8:36",
- "open": true,
- "others": null,
- "parentNode": [
- 121,
- 232
- ]
- }
- ],
- "id": 1001,
- "name": "5月份交易记录",
- "month": "2018年5月",
- "label": "芯片备案1",
- "open": true,
- "parentNode": [
- 121
- ]
- },
- {
- "data": [
- {
- "id": 443,
- "title": "Android学习2",
- "content": "Android学习的主题内容信息主题内容信息主题内容信息主题内容信息主题内容信息主题",
- "from": "知乎",
- "imgSrc": "/images/qd.png",
- "iscollect": "1",
- "datetime": "2017-09-11 10:12",
- "open": true,
- "others": null,
- "parentNode": [
- 121,
- 232
- ]
- },
- {
- "id": 443,
- "title": "Android学习2",
- "content": "Android学习的主题内容信息主题内容信息主题内容信息主题内容信息主题内容信息主题",
- "from": "知乎",
- "imgSrc": "/images/qd.png",
- "iscollect": "1",
- "datetime": "2017-09-11 10:12",
- "open": true,
- "others": null,
- "parentNode": [
- 121,
- 232
- ]
- }
- ],
- "id": 1002,
- "name": "4月份交易记录",
- "month": "2018年4月",
- "label": "芯片备案2",
- "open": true,
- "parentNode": [
- 121
- ]
- }
- ]
- };
-
- module.exports = {
- postData: localData
- }

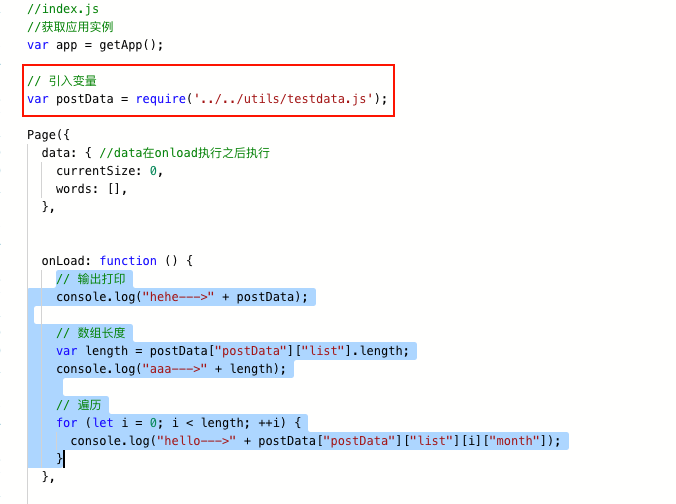
2、加载、调用:
控制台输出:
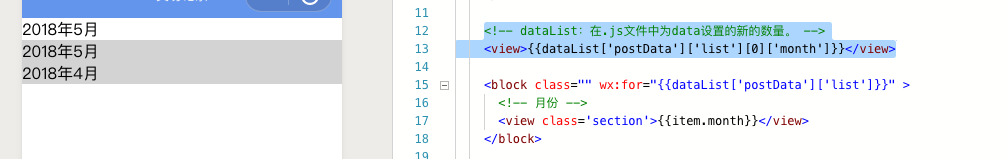
3、页面调用js变量,这里需要注意这里有个坑:WXML 中的动态数据绑定均来自对应 Page 的 data。
效果如图:
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/100775
推荐阅读
相关标签