- 12024年幻兽帕鲁/Palworld游戏服务器搭建全攻略:3秒极速开服_2024年palworld/幻兽帕鲁联机服务器搭建完整指南
- 2TVM(端到端深度学习编译器)简介_tvm介绍
- 3使用cdn的形式创建vue项目_cdn vue
- 4ELF文件的加载过程(load_elf_binary函数详解)--Linux进程的管理与调度(十三)
- 5基于springboot+vue的家政服务系统(前后端分离)_基于springboot vue家政服务预约平台系统
- 6AD域控管理之授权普通用户或组管理计算机加入域和退出域的权限
- 7SpringBoot学习笔记(7) SpringBoot整合Dubbo(使用yml配置)_springboot dubbo yml
- 8解析如何建立web服务器和发布站点_如何解决十万定时任务?高并发架构思路 ?...
- 9【网站创建】网络杂谈(6)之web网站的创建
- 10造成服务器丢包的原因有哪些_丢包是带宽不够吗
Vue 全组件 局部组件
赞
踩
一、组件定义和使用
1、全局组件
定义
<template>
<div>
<h1>This is a global component</h1>
</div>
</template>
<script lang="ts">
</script>
<style></style>

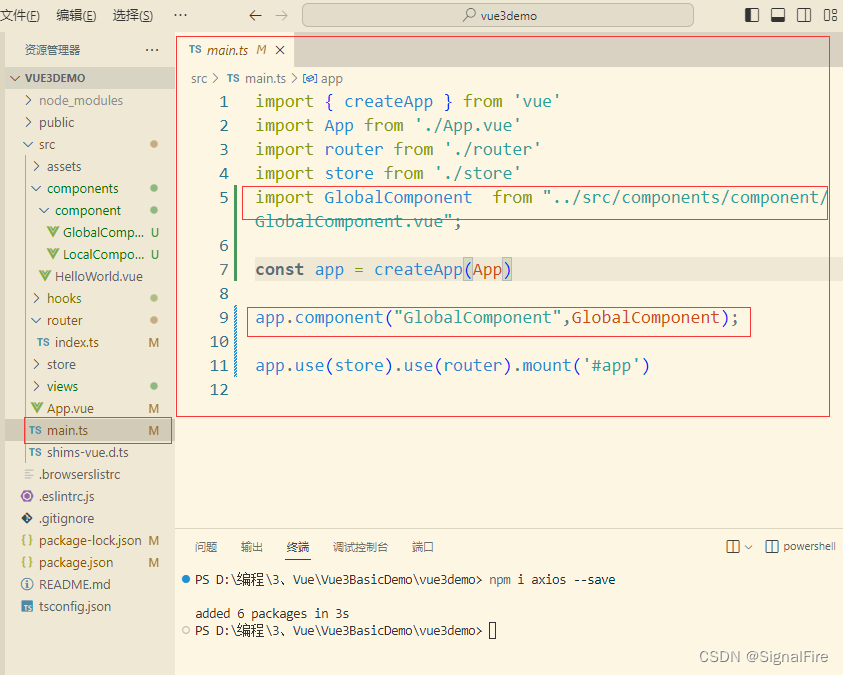
导入
全局组件在main.ts(Vue + TS的项目)引入,
或者在main.js(Vue + JS的项目)引入
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import GlobalComponent from "../src/components/component/GlobalComponent.vue";
const app = createApp(App)
app.component("GlobalComponent",GlobalComponent);
app.use(store).use(router).mount('#app')

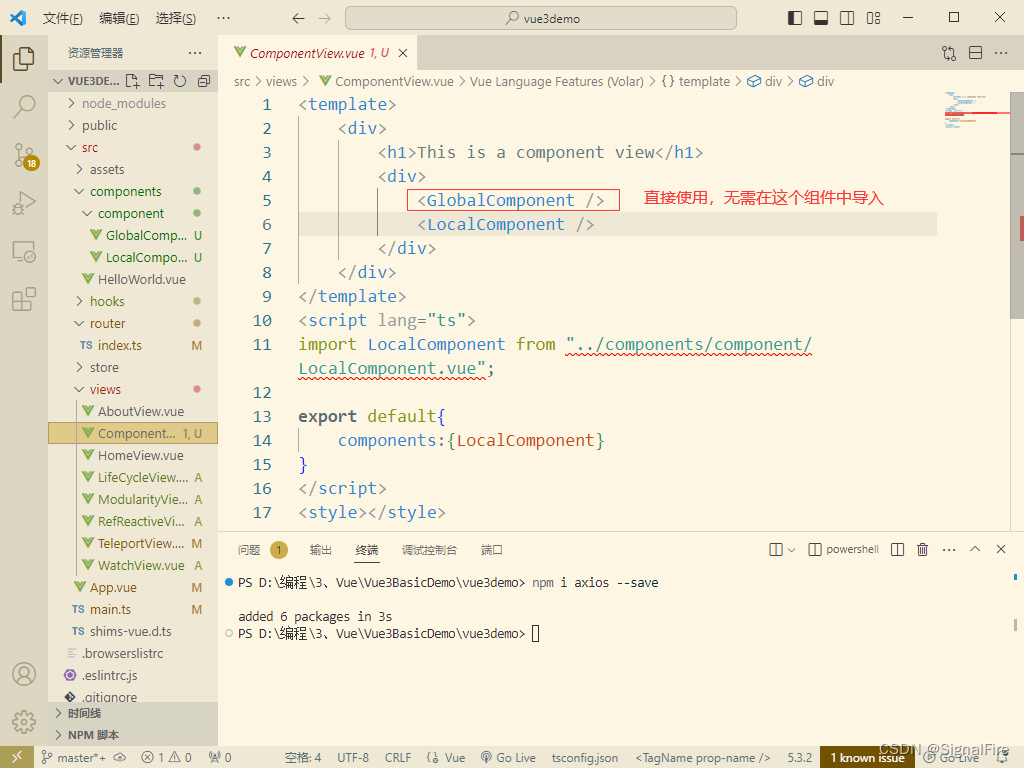
使用
全局组件可以在任意组件中使用,不需要再次导入

2、局部组件
定义

导入与使用

二、组件通信
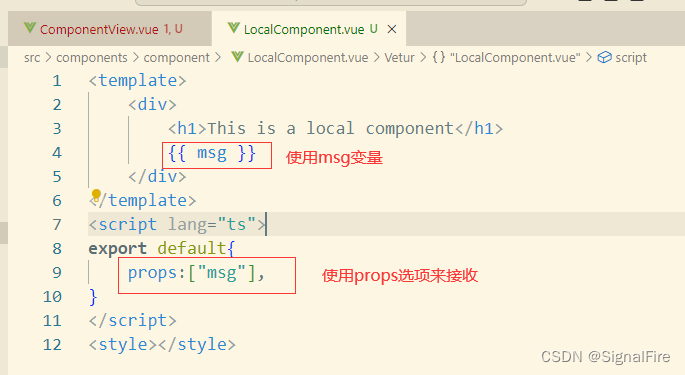
1、props
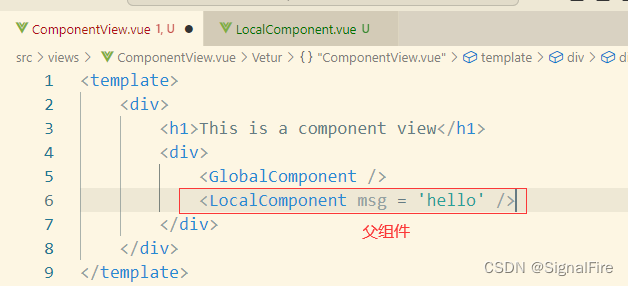
(1)传递单个值


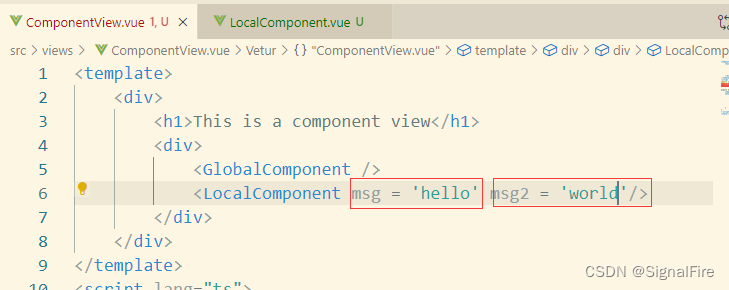
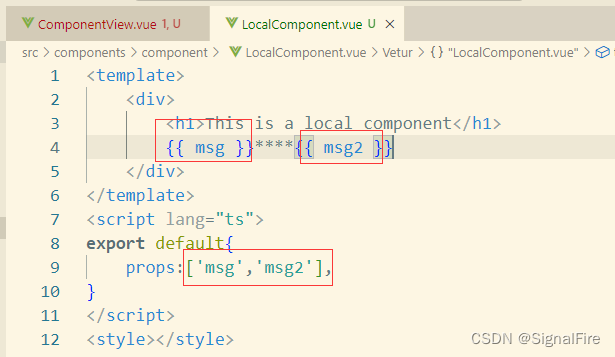
(2)传递多个值
如果传递的时对象,对象在被子组件的props接收时需要解构,依次写在props数组中


传递的如果是一个个的值,则直接在props数组中写入即可


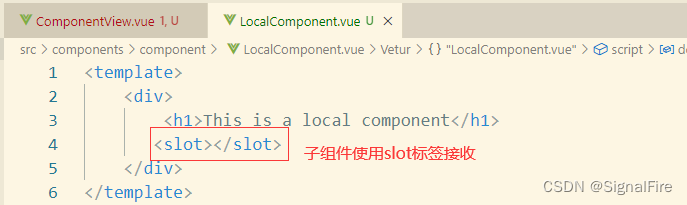
2、插槽
插槽的作用:让子组件可以接收父组件传过来的元素、组件
(1)匿名插槽
如果父元素只传递一个元素,或者传递的多个元素会在一个地方使用,那么可以使用匿名插槽



(2)具名插槽
父组件会传递多个元素,这些元素需要再不同的地方使用,这时需要使用具名插槽进行区分



(3)作用域插槽
父组件需要用到子组件中的数据时,可以使用作用域插槽将子组件的数据传递过去
子组件
<template>
<div>
<h1>This is a local component</h1>
<slot v-for="(item,index) in list" :item="item" :index="index"/>
</div>
</template>
<script lang="ts" setup>
const list = [1,2,3,4];
</script>
//父组件
<template>
<div>
<h1>This is a component view</h1>
<div>
<GlobalComponent />
<LocalComponent v-slot="slotProps">
<div>{{ slotProps.item }}*****{{ slotProps.index }}</div>
</LocalComponent>
</div>
</div>
</template>
//父组件写法二
<template>
<div>
<h1>This is a component view</h1>
<div>
<GlobalComponent />
<LocalComponent v-slot="{item,index}">
<div>{{ item }}*****{{ index }}</div>
</LocalComponent>
</div>
</div>
</template>
3、provide&inject
父组件给子组件传值,子组件使用props接收,如果孙子组件乃至重孙子组件要使用父组件的数据,那么就要一层层用props传递,特别麻烦。
父组件使用provide(提供)提供数据
子组件、孙子组件、重孙子组件....可以使用inject接收数据
//父组件
<template>
<div>
<LocalComponent />
</div>
</template>
<script setup lang="ts">
import LocalComponent from "../components/component/LocalComponent.vue";
import { provide, ref } from "vue";
const msg = ref('hello world');
provide('msg',msg);
</script>
//子组件
<template>
<div>
LocalComponent
<GrandChild />
</div>
</template>
<script lang="ts" setup>
import GrandChild from '../component/GrandChild.vue';
</script>
//孙子组件
<template>
<div>
<h1>This is a GrandChild component</h1>
{{ msg }}
</div>
</template>
<script lang="ts" setup>
import { inject } from "vue";
const msg = inject('msg');
</script>
<style></style>


