热门标签
当前位置: article > 正文
JavaScript基础12-day14【DOM查询(获取元素节点、获取元素节点的子节点)、全选练习、DOM增删改、DOM添加删除记录、Window对象方法】_怎样返回此节点
作者:羊村懒王 | 2024-02-19 06:59:44
赞
踩
怎样返回此节点
学习地址:
JavaScript基础、高级学习笔记汇总表【尚硅谷最新版JavaScript基础全套教程完整版(140集实战教学,JS从入门到精通)】
目 录
checked 属性:设置或返回 checkbox 是否应被选中。
P100 100.尚硅谷_JS基础_全选练习(三)15:56
P101 101.尚硅谷_JS基础_dom查询的剩余方法 21:42
document.getElementsByTagName("body")[0]; document.body;
document.all document.getElementsByTagName("*")
getElementsByClassName():根据元素的class属性值查询一组元素节点对象
P102 102.尚硅谷_JS基础_dom增删改 33:15
P103 103.尚硅谷_JS基础_添加删除记录-删除 21:46
P96 96.尚硅谷_JS基础_DOM查询 22:09
获取元素节点
- 通过document对象调用
- getElementById():通过id属性获取一个元素节点对象。
- getElementsByTagName():通过标签名获取一组元素节点对象。
- getElementsByName():通过name属性获取一组元素节点对象。
获取元素节点的子节点
通过具体的元素节点调用
- getElementsByTagName():方法,返回当前节点的指定标签名后代节点。
- childNodes:属性,表示当前节点的所有子节点。
- firstChild:属性,表示当前节点的第一个子节点。
- lastChild:属性,表示当前节点的最后一个子节点。
dom查询练习【4~6】

childNodes:属性,表示当前节点的所有子节点。

P97 97.尚硅谷_JS基础_DOM查询 21:36
获取父节点和兄弟节点
通过具体的节点调用
- parentNode:属性,表示当前节点的父节点
- previousSibling:属性,表示当前节点的前一个兄弟节点
- nextSibling:属性,表示当前节点的后一个兄弟节点
dom查询练习【7~11】
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Untitled Document</title>
- <!-- <link rel="stylesheet" type="text/css" href="style/css.css" /> -->
- <style type="text/css">
- @CHARSET "UTF-8";
-
- body {
- width: 800px;
- margin-left: auto;
- margin-right: auto;
- }
-
- button {
- width: 300px;
- margin-bottom: 10px;
- }
-
- #btnList {
- float: left;
- }
-
- #total {
- width: 450px;
- float: left;
- }
-
- ul {
- list-style-type: none;
- margin: 0px;
- padding: 0px;
- }
-
- .inner li {
- border-style: solid;
- border-width: 1px;
- padding: 5px;
- margin: 5px;
- background-color: #99ff99;
- float: left;
- }
-
- .inner {
- width: 400px;
- border-style: solid;
- border-width: 1px;
- margin-bottom: 10px;
- padding: 10px;
- float: left;
- }
- </style>
- <script type="text/javascript">
-
- /*
- * 定义一个函数,专门用来为指定元素绑定单击响应函数
- * 参数:
- * idStr:要绑定单击响应函数的对象的id属性值
- * fun:事件的回调函数,当单击元素时,该函数将会被触发
- */
- function myClick(idStr, fun) {
- var btn = document.getElementById(idStr);
- btn.onclick = fun; // 函数也是对象,可以作为实参
- }
-
- window.onload = function() {
- //为id为btn01的按钮绑定一个单击响应函数
- var btn01 = document.getElementById("btn01");
- btn01.onclick = function() {
- //查找#bj节点
- var bj = document.getElementById("bj");
- //打印bj
- //innerHTML 通过这个属性可以获取到元素内部的html代码
- alert(bj.innerHTML);
- };
-
-
- //为id为btn02的按钮绑定一个单击响应函数
- var btn02 = document.getElementById("btn02");
- btn02.onclick = function() {
- //查找所有li节点
- //getElementsByTagName()可以根据标签名来获取一组元素节点对象
- //这个方法会给我们返回一个类数组对象,所有查询到的元素都会封装到对象中
- //即使查询到的元素只有一个,也会封装到数组中返回
- var lis = document.getElementsByTagName("li");
- //打印lis
- //alert(lis.length);
- //变量lis
- for (var i = 0; i < lis.length; i++) {
- alert(lis[i].innerHTML);
- }
- };
-
-
- //为id为btn03的按钮绑定一个单击响应函数
- var btn03 = document.getElementById("btn03");
- btn03.onclick = function() {
- //查找name=gender的所有节点
- var inputs = document.getElementsByName("gender");
- //alert(inputs.length);
- for (var i = 0; i < inputs.length; i++) {
- /*
- * innerHTML用于获取元素内部的HTML代码的
- * 对于自结束标签,这个属性没有意义
- */
- //alert(inputs[i].innerHTML);
- /*
- * 如果需要读取元素节点属性,
- * 直接使用 元素.属性名
- * 例子:元素.id 元素.name 元素.value
- * 注意:class属性不能采用这种方式,
- * 读取class属性时需要使用 元素.className
- */
- alert(inputs[i].className);
- }
- };
-
- //为id为btn04的按钮绑定一个单击响应函数
- var btn04 = document.getElementById("btn04");
- btn04.onclick = function() {
- //获取id为city的元素
- var city = document.getElementById("city");
- //查找#city下所有li节点
- var lis = city.getElementsByTagName("li");
- for (var i = 0; i < lis.length; i++) {
- alert(lis[i].innerHTML);
- }
- };
-
- //为id为btn05的按钮绑定一个单击响应函数
- var btn05 = document.getElementById("btn05");
- btn05.onclick = function() {
- //获取id为city的节点
- var city = document.getElementById("city");
- //返回#city的所有子节点
- /*
- * childNodes属性会获取包括文本节点在内的所有节点
- * 根据DOM标签标签间空白也会当成文本节点
- * 注意:在IE8及以下的浏览器中,不会将空白文本当成子节点,
- * 所以该属性在IE8中会返回4个子元素而其他浏览器是9个
- */
- var cns = city.childNodes;
- //alert(cns.length);
- // for (var i = 0; i < cns.length; i++) {
- // alert(cns[i]);
- // }
- /*
- * children属性可以获取当前元素的所有子元素
- */
- var cns2 = city.children;
- alert(cns2.length);
- };
-
- //为id为btn06的按钮绑定一个单击响应函数
- var btn06 = document.getElementById("btn06");
- btn06.onclick = function() {
- //获取id为phone的元素
- var phone = document.getElementById("phone");
- //返回#phone的第一个子节点
- //phone.childNodes[0];
- //firstChild可以获取到当前元素的第一个子节点(包括空白文本节点)
- var fir = phone.firstChild;
- //firstElementChild获取当前元素的第一个子元素
- /*
- * firstElementChild不支持IE8及以下的浏览器,
- * 如果需要兼容他们尽量不要使用
- */
- //fir = phone.firstElementChild;
- alert(fir);
- };
-
- //为id为btn07的按钮绑定一个单击响应函数
- myClick("btn07", function() {
- //获取id为bj的节点
- var bj = document.getElementById("bj");
- //返回#bj的父节点
- var pn = bj.parentNode;
- alert(pn.innerHTML);
- /*
- * innerText
- * - 该属性可以获取到元素内部的文本内容
- * - 它和innerHTML类似,不同的是它会自动将html去除
- */
- //alert(pn.innerText);
- });
-
-
- //为id为btn08的按钮绑定一个单击响应函数
- myClick("btn08", function() {
- //获取id为android的元素
- var and = document.getElementById("android");
- //返回#android的前一个兄弟节点(也可能获取到空白的文本)
- var ps = and.previousSibling;
- //previousElementSibling获取前一个兄弟元素,IE8及以下不支持
- //var pe = and.previousElementSibling;
- alert(ps);
- });
-
- //读取#username的value属性值
- myClick("btn09", function() {
- //获取id为username的元素
- var um = document.getElementById("username");
- //读取um的value属性值
- //文本框的value属性值,就是文本框中填写的内容
- alert(um.value);
- });
-
-
- //设置#username的value属性值
- myClick("btn10", function() {
- //获取id为username的元素
- var um = document.getElementById("username");
- um.value = "今天天气真不错~~~";
- });
-
-
- //返回#bj的文本值
- myClick("btn11", function() {
- //获取id为bj的元素
- var bj = document.getElementById("bj");
- //alert(bj.innerHTML);
- //alert(bj.innerText);
- //获取bj中的文本节点
- /*var fc = bj.firstChild;
- alert(fc.nodeValue);*/
- alert(bj.firstChild.nodeValue);
- });
- };
- </script>
- </head>
- <body>
- <div id="total">
- <div class="inner">
- <p>
- 你喜欢哪个城市?
- </p>
-
- <ul id="city">
- <li id="bj">北京</li>
- <li>上海</li>
- <li>东京</li>
- <li>首尔</li>
- </ul>
-
- <br>
- <br>
-
- <p>
- 你喜欢哪款单机游戏?
- </p>
-
- <ul id="game">
- <li id="rl">红警</li>
- <li>实况</li>
- <li>极品飞车</li>
- <li>魔兽</li>
- </ul>
-
- <br />
- <br />
-
- <p>
- 你手机的操作系统是?
- </p>
-
- <ul id="phone">
- <li>IOS</li>
- <li id="android">Android</li>
- <li>Windows Phone</li>
- </ul>
- </div>
-
- <div class="inner">
- gender:
- <input class="hello" type="radio" name="gender" value="male" />
- Male
- <input class="hello" type="radio" name="gender" value="female" />
- Female
- <br>
- <br>
- name:
- <input type="text" name="name" id="username" value="abcde" />
- </div>
- </div>
- <div id="btnList">
- <div><button id="btn01">查找#bj节点</button></div>
- <div><button id="btn02">查找所有li节点</button></div>
- <div><button id="btn03">查找name=gender的所有节点</button></div>
- <div><button id="btn04">查找#city下所有li节点</button></div>
- <div><button id="btn05">返回#city的所有子节点</button></div>
- <div><button id="btn06">返回#phone的第一个子节点</button></div>
- <div><button id="btn07">返回#bj的父节点</button></div>
- <div><button id="btn08">返回#android的前一个兄弟节点</button></div>
- <div><button id="btn09">返回#username的value属性值</button></div>
- <div><button id="btn10">设置#username的value属性值</button></div>
- <div><button id="btn11">返回#bj的文本值</button></div>
- </div>
- </body>
- </html>

P98 98.尚硅谷_JS基础_全选练习(一) 12:39
Checkbox 对象
checked 属性:设置或返回 checkbox 是否应被选中。
“全选按钮”的实现
P99 99.尚硅谷_JS基础_全选练习(二) 19:22
“全不选按钮、反选按钮、提交按钮”的实现
P100 100.尚硅谷_JS基础_全选练习(三)15:56
“全选/全不选按钮”状态同步的实现
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>全选练习</title>
- <script type="text/javascript">
- window.onload = function() {
-
- //获取四个多选框items
- var items = document.getElementsByName("items");
-
- //获取全选/全不选的多选框
- var checkedAllBox = document.getElementById("checkedAllBox");
-
-
- /*
- * 全选按钮
- * - 点击按钮以后,四个多选框全都被选中
- */
- //1.#checkedAllBtn
- //为id为checkedAllBtn的按钮绑定一个单击响应函数
- var checkedAllBtn = document.getElementById("checkedAllBtn");
- checkedAllBtn.onclick = function() {
- //遍历items
- for (var i = 0; i < items.length; i++) {
- //通过多选框的checked属性可以来获取或设置多选框的选中状态
- //alert(items[i].checked);
- items[i].checked = true; //设置四个多选框变成选中状态
- }
- checkedAllBox.checked = true; //将全选/全不选设置为选中
- };
-
-
- /*
- * 全不选按钮
- * - 点击按钮以后,四个多选框都变成没选中的状态
- */
- //2.#checkedNoBtn
- //为id为checkedNoBtn的按钮绑定一个单击响应函数
- var checkedNoBtn = document.getElementById("checkedNoBtn");
- checkedNoBtn.onclick = function() {
- for (var i = 0; i < items.length; i++) {
- items[i].checked = false; //将四个多选框设置为没选中的状态
- }
- checkedAllBox.checked = false; //将全选/全不选设置为不选中
- };
-
-
- /*
- * 反选按钮
- * - 点击按钮以后,选中的变成没选中,没选中的变成选中
- */
- //3.#checkedRevBtn
- var checkedRevBtn = document.getElementById("checkedRevBtn");
- checkedRevBtn.onclick = function() {
- //将checkedAllBox设置为选中状态
- checkedAllBox.checked = true;
- for (var i = 0; i < items.length; i++) {
- //判断多选框状态
- /*if(items[i].checked){
- //证明多选框已选中,则设置为没选中状态
- items[i].checked = false;
- }else{
- //证明多选框没选中,则设置为选中状态
- items[i].checked = true;
- }*/
- items[i].checked = !items[i].checked;
- //判断四个多选框是否全选
- //只要有一个没选中则就不是全选
- if (!items[i].checked) {
- //一旦进入判断,则证明不是全选状态
- //将checkedAllBox设置为没选中状态
- checkedAllBox.checked = false;
- }
- }
- //在反选时也需要判断四个多选框是否全都选中
- };
-
-
- /*
- * 提交按钮:
- * - 点击按钮以后,将所有选中的多选框的value属性值弹出
- */
- //4.#sendBtn
- //为sendBtn绑定单击响应函数
- var sendBtn = document.getElementById("sendBtn");
- sendBtn.onclick = function() {
- //遍历items
- for (var i = 0; i < items.length; i++) {
- //判断多选框是否选中
- if (items[i].checked) {
- alert(items[i].value);
- }
- }
- };
-
-
- //5.#checkedAllBox
- /*
- * 全选/全不选 多选框
- * - 当它选中时,其余的也选中;当它取消时 其余的也取消
- *
- * 在事件的响应函数中,响应函数是给谁绑定的this就是谁
- */
- //为checkedAllBox绑定单击响应函数
- checkedAllBox.onclick = function() {
- // alert(this === checkedAllBox); // true
- //设置多选框的选中状态
- for (var i = 0; i < items.length; i++) {
- items[i].checked = this.checked;
- }
- };
-
-
- //6.items
- /*
- * 如果四个多选框全都选中,则checkedAllBox也应该选中
- * 如果四个多选框没都选中,则checkedAllBox也不应该选中
- */
- //为四个多选框分别绑定点击响应函数
- for (var i = 0; i < items.length; i++) {
- items[i].onclick = function() {
- //将checkedAllBox设置为选中状态
- checkedAllBox.checked = true;
- for (var j = 0; j < items.length; j++) {
- //判断四个多选框是否全选
- //只要有一个没选中则就不是全选
- if (!items[j].checked) {
- //一旦进入判断,则证明不是全选状态
- //将checkedAllBox设置为没选中状态
- checkedAllBox.checked = false;
- //一旦进入判断,则已经得出结果,不用再继续执行循环
- break;
- }
- }
- };
- }
-
- };
- </script>
- </head>
- <body>
- <form method="post" action="">
- 你爱好的运动是?<input type="checkbox" id="checkedAllBox" />全选/全不选
- <br />
- <input type="checkbox" name="items" value="足球" />足球
- <input type="checkbox" name="items" value="篮球" />篮球
- <input type="checkbox" name="items" value="羽毛球" />羽毛球
- <input type="checkbox" name="items" value="乒乓球" />乒乓球
- <br />
- <input type="button" id="checkedAllBtn" value="全 选" />
- <input type="button" id="checkedNoBtn" value="全不选" />
- <input type="button" id="checkedRevBtn" value="反 选" />
- <input type="button" id="sendBtn" value="提 交" />
- </form>
- </body>
- </html>

P101 101.尚硅谷_JS基础_dom查询的剩余方法 21:42
document.getElementsByTagName("body")[0]; document.body;
document.documentElement;
document.all document.getElementsByTagName("*")
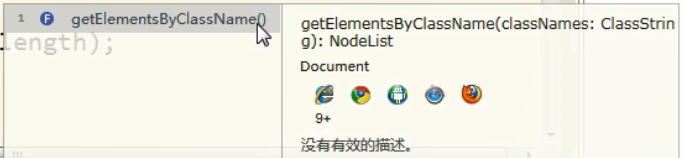
getElementsByClassName():根据元素的class属性值查询一组元素节点对象
根据元素的class属性值查询一组元素节点对象,getElementsByClassName()可以根据class属性值获取一组元素节点对象,但是该方法不支持IE8及以下的浏览器。
document.querySelector()
document.querySelector()
- 需要一个选择器的字符串作为参数,可以根据一个CSS选择器来查询一个元素节点对象。
- 虽然IE8中没有getElementsByClassName(),但是可以使用querySelector()代替。
- 使用该方法总会返回唯一的一个元素,如果满足条件的元素有多个,那么它只会返回第一个。
document.querySelectorAll()
document.querySelectorAll()
- 该方法和querySelector()用法类似,不同的是它会将符合条件的元素封装到一个数组中返回。
- 即使符合条件的元素只有一个,它也会返回数组。
P102 102.尚硅谷_JS基础_dom增删改 33:15
DOM方法
DOM 增删改 案例
1、创建一个"广州"节点,添加到#city下
document.createElement()
- 可以用于创建一个元素节点对象,
- 它需要一个标签名作为参数,将会根据该标签名创建元素节点对象,
- 并将创建好的对象作为返回值返回。
document.createTextNode()
- 可以用来创建一个文本节点对象,
- 需要一个文本内容作为参数,将会根据该内容创建文本节点,并将新的节点返回。
appendChild()
- 向一个父节点中添加一个新的子节点
- 用法:父节点.appendChild(子节点);
2、将"广州"节点插入到#bj前面
insertBefore()
- 可以在指定的子节点前插入新的子节点
- 语法:父节点.insertBefore(新节点,旧节点);
3、使用"广州"节点替换#bj节点
replaceChild()
- 可以使用指定的子节点替换已有的子节点
- 语法:父节点.replaceChild(新节点,旧节点);
4、删除#bj节点
removeChild()
- 可以删除一个子节点
- 语法:父节点.removeChild(子节点);
- 子节点.parentNode.removeChild(子节点); // 更方便
5、读取#city内的HTML代码
6、设置#bj内的HTML代码
7、创建一个"广州"节点,添加到#city下
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Untitled Document</title>
- <!-- <link rel="stylesheet" type="text/css" href="style/css.css" /> -->
- <style type="text/css">
- @CHARSET "UTF-8";
- body {
- width: 800px;
- margin-left: auto;
- margin-right: auto;
- }
- button {
- width: 300px;
- margin-bottom: 10px;
- text-align: left;
- }
- #btnList {
- float: left;
- }
- #total {
- width: 450px;
- float: left;
- }
- ul {
- list-style-type: none;
- margin: 0px;
- padding: 0px;
- }
- .inner li {
- border-style: solid;
- border-width: 1px;
- padding: 5px;
- margin: 5px;
- background-color: #99ff99;
- float: left;
- }
- .inner {
- width: 400px;
- border-style: solid;
- border-width: 1px;
- margin-bottom: 10px;
- padding: 10px;
- float: left;
- }
- </style>
- <script type="text/javascript">
- window.onload = function() {
-
- //1、创建一个"广州"节点,添加到#city下
- myClick("btn01", function() {
- //创建广州节点 <li>广州</li>
- //创建li元素节点
- var li = document.createElement("li");
- //创建广州文本节点
- var gzText = document.createTextNode("广州");
- //将gzText设置li的子节点
- li.appendChild(gzText);
- //获取id为city的节点
- var city = document.getElementById("city");
- //将广州添加到city下
- city.appendChild(li);
- });
-
- //2、将"广州"节点插入到#bj前面
- myClick("btn02", function() {
- //创建一个广州
- var li = document.createElement("li");
- var gzText = document.createTextNode("广州");
- li.appendChild(gzText);
- //获取id为bj的节点
- var bj = document.getElementById("bj");
- //获取city
- var city = document.getElementById("city");
- //父节点.insertBefore(新节点, 旧节点);
- city.insertBefore(li, bj);
- });
-
- //3、使用"广州"节点替换#bj节点
- myClick("btn03", function() {
- //创建一个广州
- var li = document.createElement("li");
- var gzText = document.createTextNode("广州");
- li.appendChild(gzText);
- //获取id为bj的节点
- var bj = document.getElementById("bj");
- //获取city
- var city = document.getElementById("city");
- //父节点.replaceChild(新节点, 旧节点);
- city.replaceChild(li, bj)
- });
-
- //4、删除#bj节点
- myClick("btn04", function() {
- //获取id为bj的节点
- var bj = document.getElementById("bj");
- //获取city
- var city = document.getElementById("city");
- city.removeChild(bj);
- //子节点.parentNode.removeChild(子节点);
- // bj.parentNode.removeChild(bj);
- });
-
- //5、读取#city内的HTML代码
- myClick("btn05", function() {
- //获取city
- var city = document.getElementById("city");
- alert(city.innerHTML);
- });
-
- //6、设置#bj内的HTML代码
- myClick("btn06", function() {
- //获取bj
- var bj = document.getElementById("bj");
- bj.innerHTML = "昌平";
- });
-
- //7、创建一个"广州"节点,添加到#city下
- myClick("btn07", function() {
- //向city中添加广州
- var city = document.getElementById("city");
- /*
- * 使用innerHTML也可以完成DOM的增删改的相关操作
- * 一般我们会两种方式结合使用
- */
- // city.innerHTML += "<li>广州</li>";
- //创建一个li
- var li = document.createElement("li");
- //向li中设置文本
- li.innerHTML = "广州";
- //将li添加到city中
- city.appendChild(li);
- });
-
- };
-
- function myClick(idStr, fun) {
- var btn = document.getElementById(idStr);
- btn.onclick = fun;
- }
- </script>
- </head>
- <body>
- <div id="total">
- <div class="inner">
- <p>你喜欢哪个城市?</p>
- <ul id="city">
- <li id="bj">北京</li>
- <li>上海</li>
- <li>东京</li>
- <li>首尔</li>
- </ul>
- </div>
- </div>
- <div id="btnList">
- <div><button id="btn01">1、创建一个"广州"节点,添加到#city下</button></div>
- <div><button id="btn02">2、将"广州"节点插入到#bj前面</button></div>
- <div><button id="btn03">3、使用"广州"节点替换#bj节点</button></div>
- <div><button id="btn04">4、删除#bj节点</button></div>
- <div><button id="btn05">5、读取#city内的HTML代码</button></div>
- <div><button id="btn06">6、设置#bj内的HTML代码</button></div>
- <div><button id="btn07">7、创建一个"广州"节点,添加到#city下</button></div>
- </div>
- </body>
- </html>

P103 103.尚硅谷_JS基础_添加删除记录-删除 21:46
取消超链接的默认跳转行为
两种方式都可以!
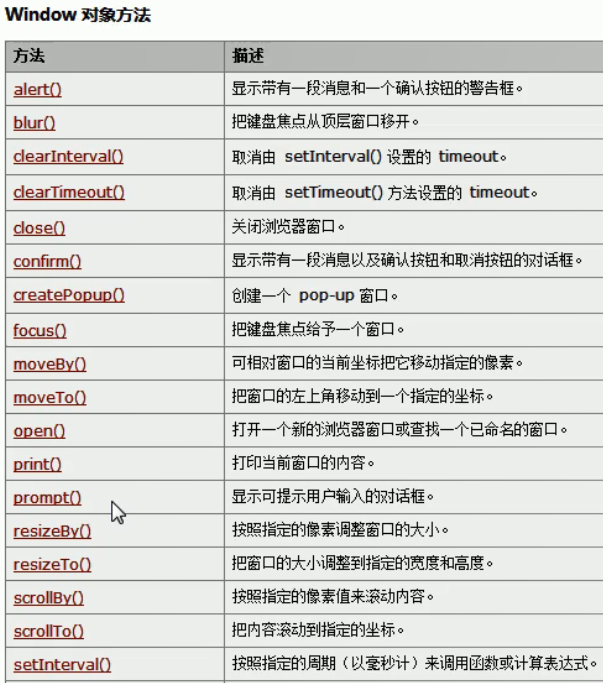
window 对象方法
删除dom元素
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>添加删除记录练习</title>
- <!-- <link rel="stylesheet" type="text/css" href="ex_2_style/css.css" /> -->
- <style type="text/css">
- @CHARSET "UTF-8";
- #total {
- width: 450px;
- margin-left: auto;
- margin-right: auto;
- }
- ul {
- list-style-type: none;
- }
- li {
- border-style: solid;
- border-width: 1px;
- padding: 5px;
- margin: 5px;
- background-color: #99ff99;
- float: left;
- }
- .inner {
- width: 400px;
- border-style: solid;
- border-width: 1px;
- margin: 10px;
- padding: 10px;
- float: left;
- }
- #employeeTable {
- border-spacing: 1px;
- background-color: black;
- margin: 80px auto 10px auto;
- }
- th, td {
- background-color: white;
- }
- #formDiv {
- width: 250px;
- border-style: solid;
- border-width: 1px;
- margin: 50px auto 10px auto;
- padding: 10px;
- }
- #formDiv input {
- width: 100%;
- }
- .word {
- width: 40px;
- }
- .inp {
- width: 200px;
- }
- </style>
- <script type="text/javascript">
- window.onload = function() { // 点击超链接以后,删除一个员工的信息
- //获取所有的超链接
- var allA = document.getElementsByTagName("a");
- //为每个超链接都绑定一个单击响应函数
- for (var i = 0; i < allA.length; i++) {
- allA[i].onclick = function() {
- //点击超链接以后需要删除超链接所在的那行
- //这里我们点击哪个超链接this就是谁
- //获取当前tr
- var tr = this.parentNode.parentNode;
- //获取要删除的员工的名字
- //var name = tr.getElementsByTagName("td")[0].innerHTML;
- var name = tr.children[0].innerHTML;
- //删除之前弹出一个提示框
- /*
- * confirm()用于弹出一个带有确认和取消按钮的提示框
- * 需要一个字符串作为参数,该字符串将会作为提示文字显示出来
- * 如果用户点击确认则会返回true,如果点击取消则返回false
- */
- var flag = confirm("确认删除" + name + "吗?");
- //如果用户点击确认
- if (flag) {
- //删除tr
- tr.parentNode.removeChild(tr);
- }
- /*
- * 点击超链接以后,超链接会跳转页面,这个是超链接的默认行为,
- * 但是此时我们不希望出现默认行为,可以通过在响应函数的最后return false来取消默认行为
- */
- return false;
- };
- }
- };
- </script>
- </head>
- <body>
- <table id="employeeTable">
- <tr>
- <th>Name</th>
- <th>Email</th>
- <th>Salary</th>
- <th> </th>
- </tr>
- <tr>
- <td>Tom</td>
- <td>tom@tom.com</td>
- <td>5000</td>
- <td><a href="javascript:;">Delete</a></td>
- </tr>
- <tr>
- <td>Jerry</td>
- <td>jerry@sohu.com</td>
- <td>8000</td>
- <td><a href="deleteEmp?id=002">Delete</a></td>
- </tr>
- <tr>
- <td>Bob</td>
- <td>bob@tom.com</td>
- <td>10000</td>
- <td><a href="deleteEmp?id=003">Delete</a></td>
- </tr>
- </table>
- <div id="formDiv">
- <h4>添加新员工</h4>
- <table>
- <tr>
- <td class="word">name: </td>
- <td class="inp">
- <input type="text" name="empName" id="empName" />
- </td>
- </tr>
- <tr>
- <td class="word">email: </td>
- <td class="inp">
- <input type="text" name="email" id="email" />
- </td>
- </tr>
- <tr>
- <td class="word">salary: </td>
- <td class="inp">
- <input type="text" name="salary" id="salary" />
- </td>
- </tr>
- <tr>
- <td colspan="2" align="center">
- <button id="addEmpButton" value="abc">
- Submit
- </button>
- </td>
- </tr>
- </table>
- </div>
- </body>
- </html>

2021年1月22日,5:14就醒了,5:55起床~
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/113245
推荐阅读
相关标签