- 1Ant Design tree 一级多选二级单选_ant design 级联如何可以选第一级
- 2Git突破文件限制上传大文件_agit 文件数量
- 3[react native]mac M2搭建react native-iOS端 全过程!!!_react native installing ruby gems
- 4Winpcap数据包的抓取及还原_清空pcap_next_ex中pkt_data指向的缓存
- 5python模拟抛硬币_关于概率:模拟2个人抛硬币直到获得第一个头像Python
- 6java异常体系简介_trowable 转string
- 7zabbix监控windows进程_proc.mem[
, , , , ] - 8使用 Windows Deployment Services 部署 VHD Native Boot——苏繁
- 9linux kernel 内存踩踏之KASAN(一)
- 10六、ChatGPT需要什么资源?
Python+Playwright自动化测试-1-环境准备与搭建_python playwright
赞
踩
1.简介
介绍一下Playwright这款自动化神器的相关知识,现在网上的资料太少了。其实在各大博客和公众号也看到过其相关的介绍和讲解。要不就是不全面、不系统,要不就是系统全面但是人家是收费的。当然了接下来也可能介绍的不全面或者不系统,能力有限望大家理解。
2.Playwright 是什么?
微软在 2020 年初开源的新一代自动化测试工具,它的功能类似于 Selenium、Pyppeteer 等,都可以驱动浏览器进行各种自动化操作。它的功能也非常强大,对市面上的主流浏览器都提供了支持,API 功能简洁又强大。虽然诞生比较晚,但是现在发展得非常火热。 Playwright 支持大部分的语言,Node.js,Python,Java,.net,并且支持谷歌,火狐浏览器,WebKit,对于移动端也支持,可以在 Windows、Linux、MacOs 等机器上运行。脚本执行支持同步或者异步的方式。Playwright是一个开源的自动化测试工具,用于测试网页应用。它可以操控Chromium(用于Chrome、Edge等)、Firefox和WebKit(用于Safari)等主流浏览器,使我们能在不同浏览器中执行自动化测试。 官方网站:https://playwright.dev/docs/intro Github源码:https://github.com/microsoft/playwright-python
说到UI自动化,可能大家和我一样,主要是用Selenium。毕竟Selenium可是UI自动化方面的王者。而且Selenium上手很快,使用者广泛,社区活跃,遇到问题随时可以找到一大堆相关的网页给你提供帮助。
那既然这样,为什么新出的这个Playwright还能掀起一阵热潮呢?
一方面这是IT技术领域的一个趋势,从业人需要时刻关注业内的新技术,新方向,不断提升自己的能力,或者给公司,团队带来新的idea,这样才能不断在职业生涯中稳步向前。另一方面,Selenium虽然有着各种突出的优势,但是弊端也很明显:
它依赖多种不同的driver,根据浏览器的不断更新,就要不断去维护这些driver,以及处理相应的适用性问题。比如chromedriver升级到适用chrome version: 88,关于之前Ctrl+a的调用就不支持了,需要调整相应code。
2.1稳定性不够好
Selenium本身提供的方法,并不能保证test case稳定通过,因为element状态有时候并不可用,这个时候的actions肯定会有问题。
虽然使用人员会封装Selenium方法,加入一些等待,甚至是元素状态轮询判断,但是稳定性增加的同时,运行时间也同时大幅增加。
2.2录制代码不稳定
因为Selenium IDE录制的代码是基于coordinate 或者DOM 层级结构,所以极其不稳定,也就导致IDE基本无人问津。
Selenium的劣势,或许也就是Playwright能够快速崛起的抓住的机会吧。我们来看看Playwright到底有什么魔力,能撼动Selenium的王者地位?
首先,Playwright同样适用于多浏览器、多语言,这样对于准备过渡到这个工具的用户是非常友好的。
其次,Playwright可以使用基于css、xpath、text这些常用的元素定位方式进行录制生成代码,能大幅度的减少写代码的时间,同时代码稳定性也可以保证。
再有就是playwright使用api方式操作浏览器内核,速度快,而且可以和浏览器双向沟通,元素操作可以在元素ready的情况下进行,稳定性很好。
最后,支持UI和非UI方式运行,节省了debug、 run时间。
2.3playwright原理
Playwright通过直接控制浏览器引擎(如Chromium和Firefox)来执行测试,而不是通过浏览器界面。这意味着Playwright可以直接操控浏览器引擎,执行更快速和稳定的测试。Playwright使用浏览器引擎自带的JavaScript执行环境和Web API来控制浏览器。
3.Playwright 的优势
先和宏哥看一下官方最新介绍https://playwright.dev/python/,宏哥将其简单翻译一下如下:
3.1跨浏览器和平台
- 跨浏览器。Playwright 支持所有现代渲染引擎,包括 Chromium、WebKit 和 Firefox。
- 跨平台。在 Windows、Linux 和 macOS 上进行本地测试或在 CI 上进行无头或有头测试。
- 跨语言。在TypeScript、JavaScript、Python、.NET、Java中使用 Playwright API 。
- 测试移动网络。适用于 Android 和 Mobile Safari 的 Google Chrome 浏览器的本机移动仿真。相同的渲染引擎适用于您的桌面和云端。
3.2稳定性
- 自动等待。Playwright 在执行动作之前等待元素可操作。它还具有一组丰富的内省事件。两者的结合消除了人为超时的需要——这是不稳定测试的主要原因。
- Web优先断言。Playwright 断言是专门为动态网络创建的。检查会自动重试,直到满足必要的条件。
- 追踪。配置测试重试策略,捕获执行跟踪、视频、屏幕截图以消除薄片。
3.3运行机制
浏览器在不同进程中运行属于不同来源的 Web 内容。Playwright 与现代浏览器架构保持一致,并在进程外运行测试。这使得 Playwright 摆脱了典型的进程内测试运行器的限制。
- 多重一切。测试跨越多个选项卡、多个来源和多个用户的场景。为不同的用户创建具有不同上下文的场景,并在您的服务器上运行它们,所有这些都在一次测试中完成。
- 可信事件。悬停元素,与动态控件交互,产生可信事件。Playwright 使用与真实用户无法区分的真实浏览器输入管道。
- 测试框架,穿透 Shadow DOM。Playwright 选择器穿透影子 DOM 并允许无缝地输入帧。
3.4完全隔离-快速执行
- 浏览器上下文。Playwright 为每个测试创建一个浏览器上下文。浏览器上下文相当于一个全新的浏览器配置文件。这提供了零开销的完全测试隔离。创建一个新的浏览器上下文只需要几毫秒。
- 登录一次。保存上下文的身份验证状态并在所有测试中重用它。这绕过了每个测试中的重复登录操作,但提供了独立测试的完全隔离。
3.5强大的工具
- 代码生成器。通过记录您的操作来生成测试。将它们保存为任何语言。
- 调试。检查页面、生成选择器、逐步执行测试、查看点击点、探索执行日志。
- 跟踪查看器。捕获所有信息以调查测试失败。Playwright 跟踪包含测试执行截屏、实时 DOM 快照、动作资源管理器、测试源等等。
4.环境准备
4.1操作系统
1.宏哥的环境是Windows 10版本 64位系统(32位的同学自己想办法哦,当然了现在32位的一般很少见),如下图所示:

4.2Python版本
Python版本:python:3.7,如下图所示:

5.环境搭建
Playwright 是专门为满足端到端测试的需要而创建的。Playwright 支持所有现代渲染引擎,包括 Chromium、WebKit(Safari 的浏览器引擎)和 Firefox。 在 Windows、Linux 和 macOS 上进行本地测试或在 CI 上进行测试,无头或者有头的本地移动模拟测试。
5.1Python版本
python 版本要求 python3.7+ 版本。(最好用3.7,我试了下3.8有兼容问题)

5.2安装Playwright
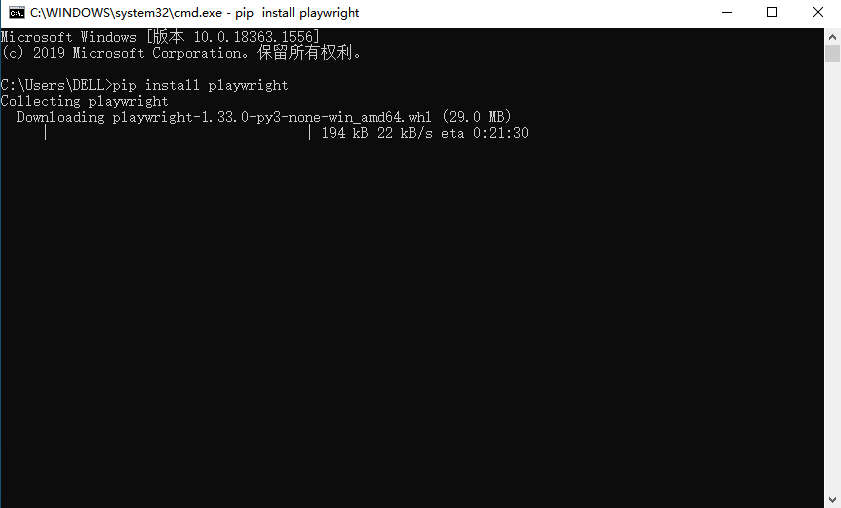
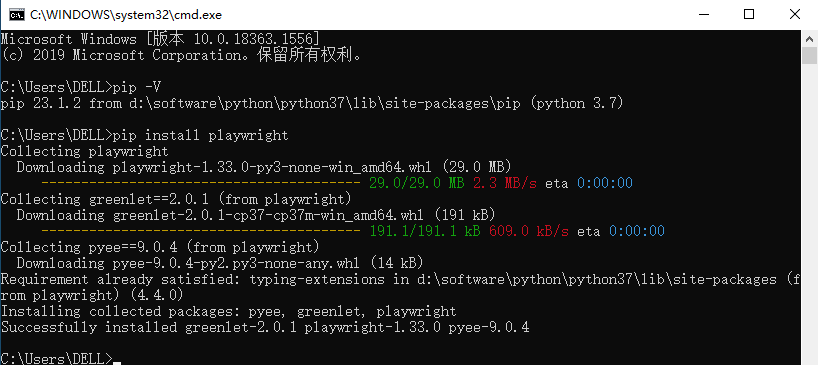
1.和安装其他依赖库一样,直接使用命令安装即可。可能要稍等一会…pip安装时会自动下载浏览器驱动。
pip install playwright
- 1

2.出现如下图所示界面表示安装成功。

5.3安装所需的浏览器
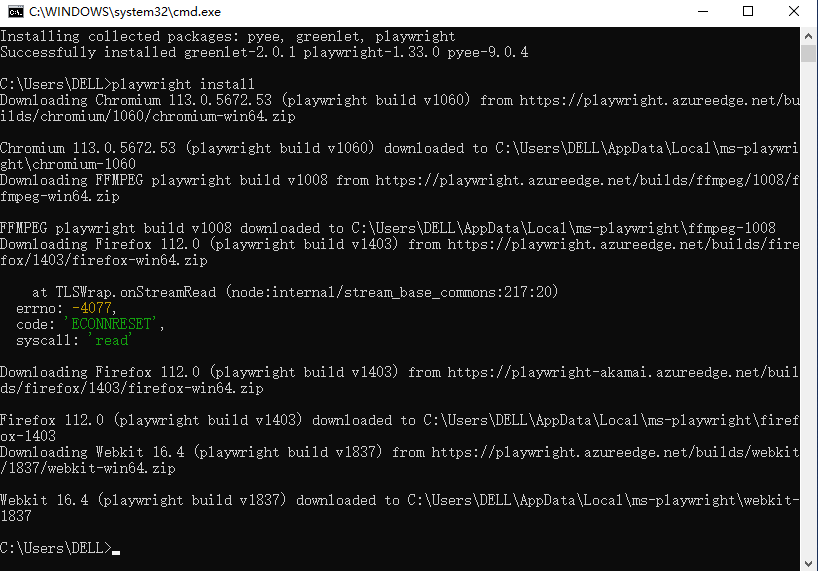
1.安装所需的浏览器 chromium,firefox 和 webkit,安装时会自动下载浏览器(仅需这一步即可安装所需的浏览器,并且不需要安装驱动包了(解决了selenium启动浏览器,总是要找对应浏览器版本的驱动包,有时候浏览器自动更新升级了,还得再次下载对应驱动的的这一头疼的事)。
playwright install # 安装支持的浏览器:cr, chromium, ff, firefox, wk 和 webkit
- 1

2.安装指定的chromium浏览器使用如下命令即可。
playwright install chromium # 安装指定的chromium浏览器
- 1
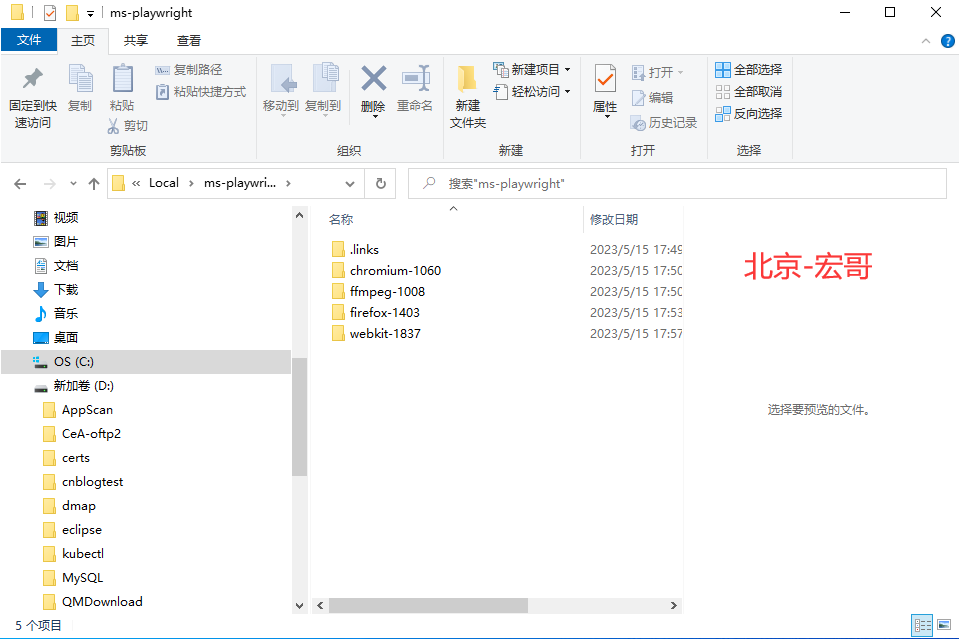
3.安装时会自动下载浏览器依赖,windows系统在%USERPROFILE%\AppData\Local\ms-playwright 路径下(可以通过Docs命令窗口查看这个安装路径)。

4.如果安装报错,提示缺少Visual C++, 解决办法:安装Microsoft Visual C++ Redistributable 2019:https://aka.ms/vs/16/release/VC_redist.x64.exe 直接点击就可以下载了,下载后直接安装即可。
到此,Python+Playwright的环境就搭建完成了。下边看一下如何使用。
6.牛刀小试
在 Python 脚本中使用 Playwright,并启动和关闭 3 种浏览器(chromium,firefox和webkit)。
6.1chromium
启动chromium浏览器并打开百度页面,获取页面的title,在搜索框输入启动的浏览器名字,最后截图,关闭浏览器。
1.参考代码
# coding=utf-8声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/124084Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


