热门标签
热门文章
- 1Linux网站搭建(nginx+php+mysql)_nginx php
- 2SQL中的条件语句WHEN-THEN-ELSE_sql when
- 3ESP32 E (10309) task_wdt: Task watchdog got triggered. The following tasks did not reset the watchdo
- 4免费的爬虫软件【2024最新】
- 5Java关键字_java的关键字
- 6Python并发编程:多线程与多进程实践_python并发适合多线程还是多进程
- 7S2 算法学习之FFT 初识2_s2算法
- 8linux怎么用命令设置日期,Linux系统教程_怎样用命令行更改Linux系统的日期和时间?...
- 9前端React项目的Next.js项目通过CSS引入自定义字体文件_nextjs 字体打包后找不到
- 10curl -Ss http://www.workerman.net/check.php | PHP
当前位置: article > 正文
antdesgin Select 选择器 点击清除(事件) @clear_antd选择器点击事件
作者:羊村懒王 | 2024-02-27 09:13:34
赞
踩
antd选择器点击事件
antdesgin Select 选择器 点击清除(事件)
@clear 清除事件
官方api文档没写此方法,其实是有这个方法的
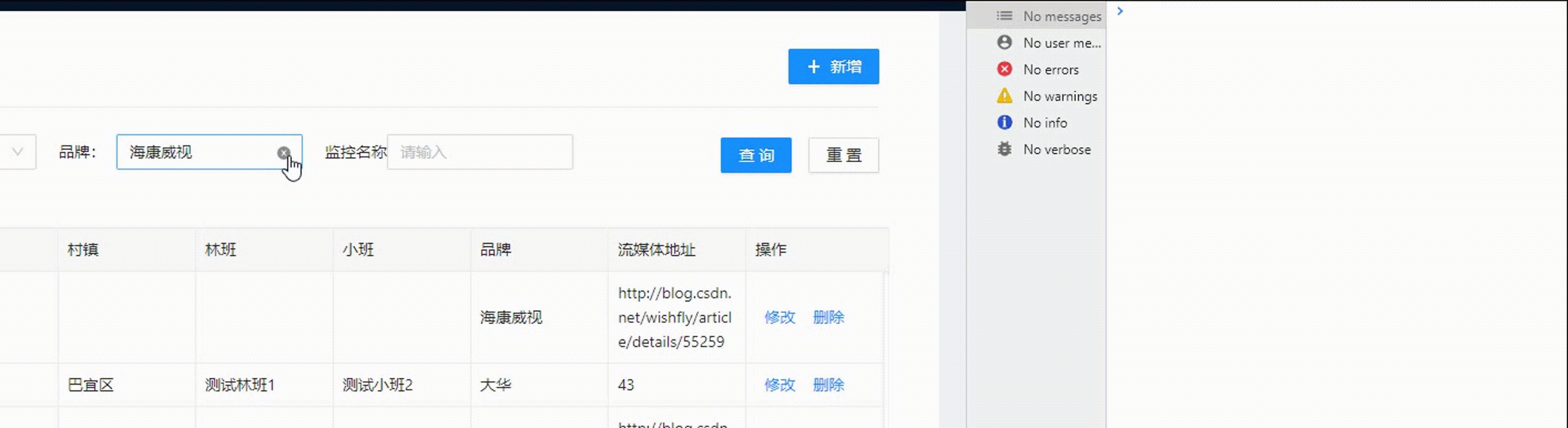
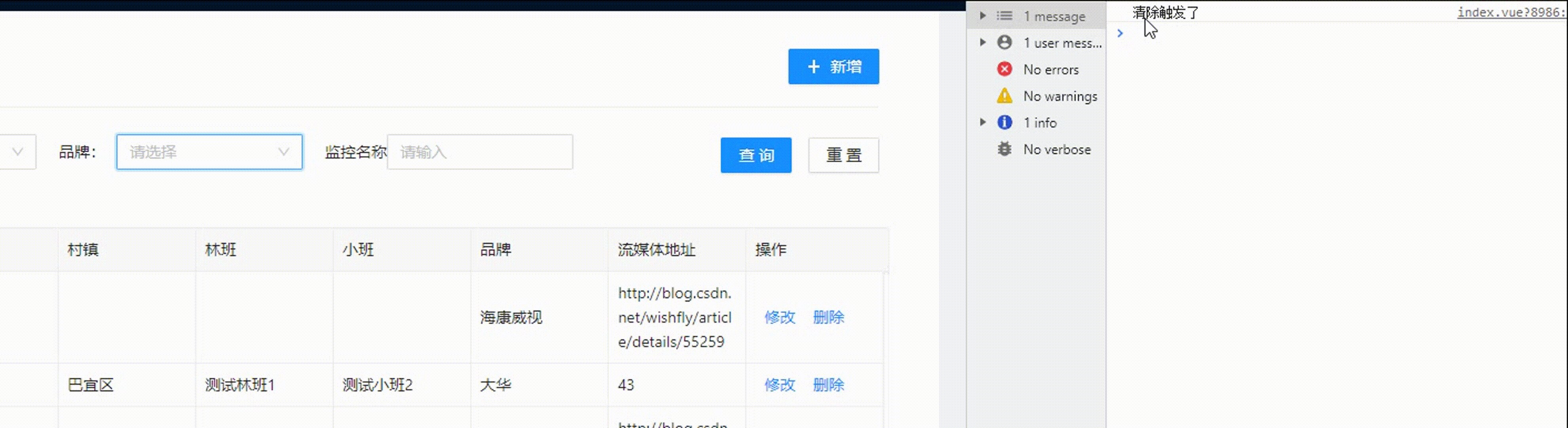
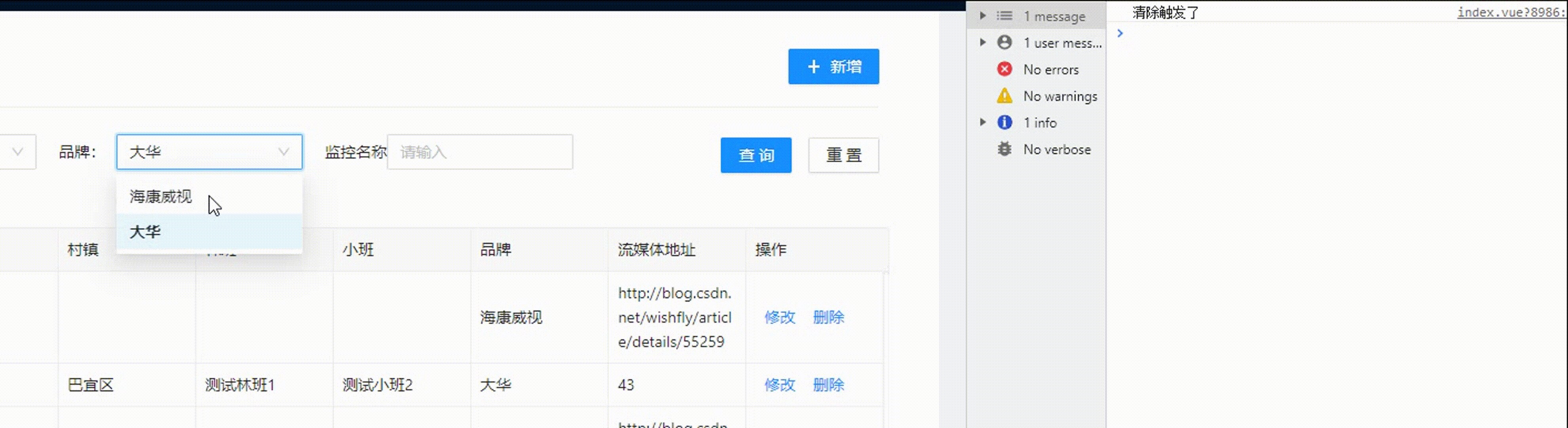
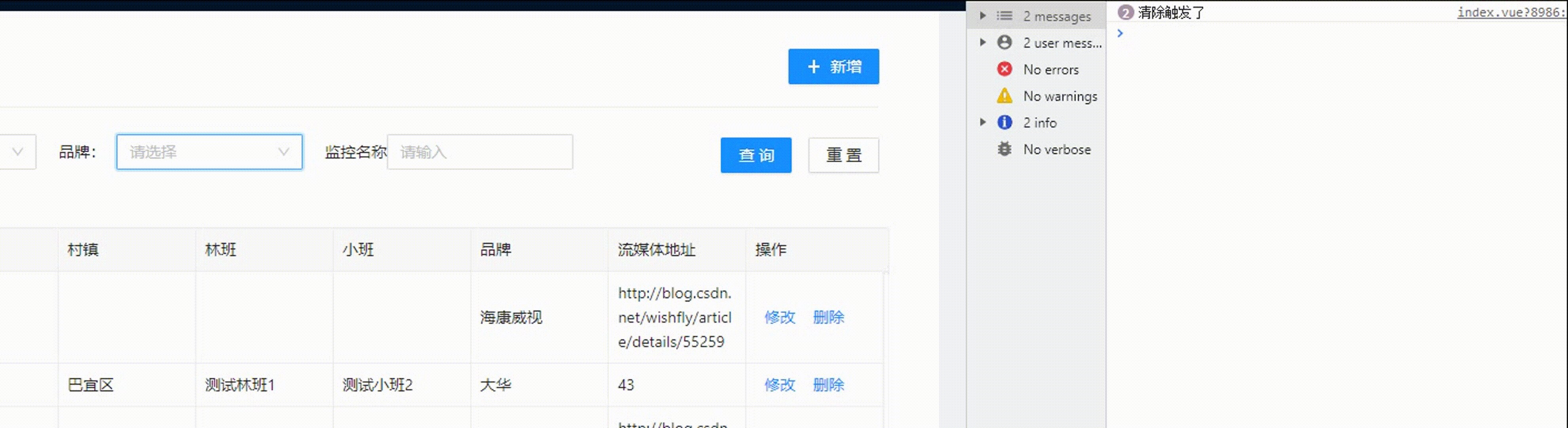
话不多说,come on baby 先看效果:

<a-select v-model:value="formState.brand" allowClear @clear="aaa" placeholder="请选择">
<a-select-option value="海康威视" >海康威视</a-select-option>
<a-select-option value="大华" >大华</a-select-option>
</a-select>
- 1
- 2
- 3
- 4
function aaa(){
console.log('清除触发了')//这里就可以写清除后的操作了
}
- 1
- 2
- 3
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
- wxml -->
赞
踩
相关标签



