热门标签
热门文章
- 1AI 又进阶!除了鉴别 PS 图片,还能一键卸妆!
- 2IT知识百科:什么是802.1X?
- 306-微服务-SpringAMQP_微服务多个 处理消息
- 43DGS脚本教程翻译(7)-字符串,文本和字体_flags=flags |visible
- 5计算机网络基础结课总结,《计算机网络技术基础》课程总结
- 6使用qt框架做一个表白程序_qt爱心表白小程序
- 7机器学习(五)之评价指标:二分类指标、多分类指标、混淆矩阵、不确定性、ROC曲线、AUC、回归指标_检验 二分类的正确性
- 8嵌入式系统在物联网中的应用和发展
- 9详解Qt5.12.9属性表控件:QtPropertyBrowser的使用示例/折叠/展开/小数位数/QSS样式/标题修改/选中行号等
- 1005-SA8155 QNX I2C框架及代码分析_8155跑qnx系统
当前位置: article > 正文
前端React项目的Next.js项目通过CSS引入自定义字体文件_nextjs 字体打包后找不到
作者:IT小白 | 2024-02-21 02:12:55
赞
踩
nextjs 字体打包后找不到
最近在Web3的项目,需要引入自定义字体,做下记录:
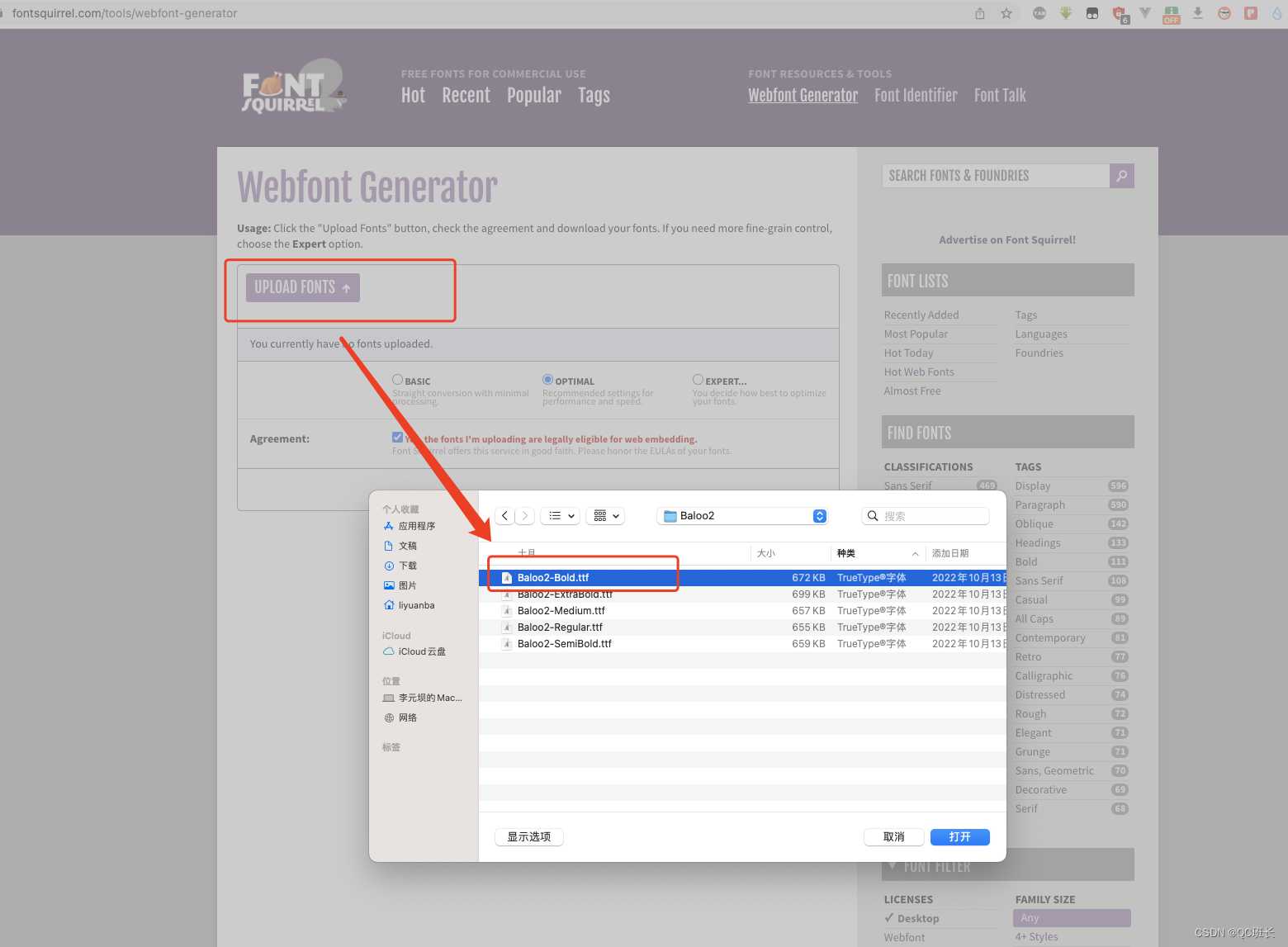
1、 如果是下载的字体文件,直接能使用的就不需要转换,如果是TTF格式则需要转换成eot、svg、woff、woff2,这里提供一个网站Font Squirrel | Create Your Own @font-face Kits,进行文字转换 。

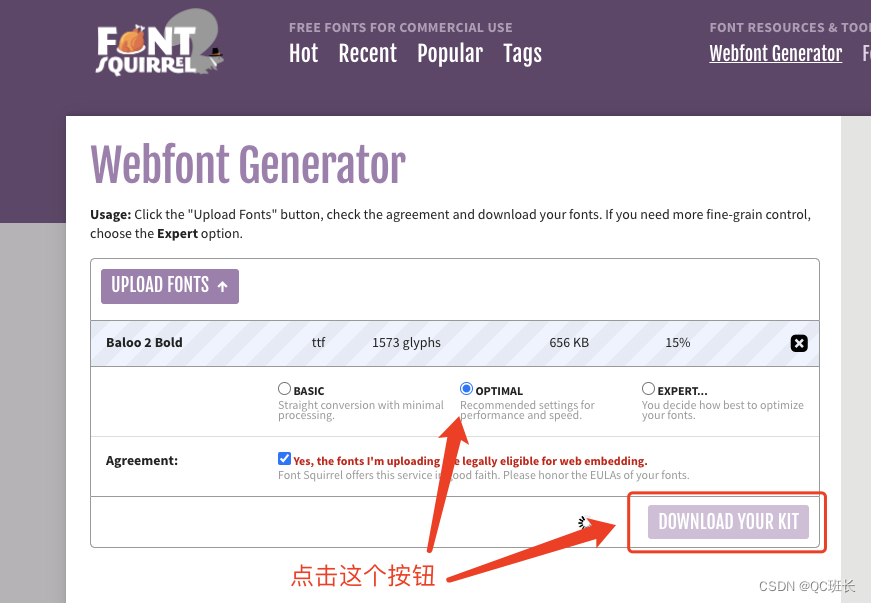
上传下载的TTF字体文件,选择中间项,进行压缩获得最近性能和速度。
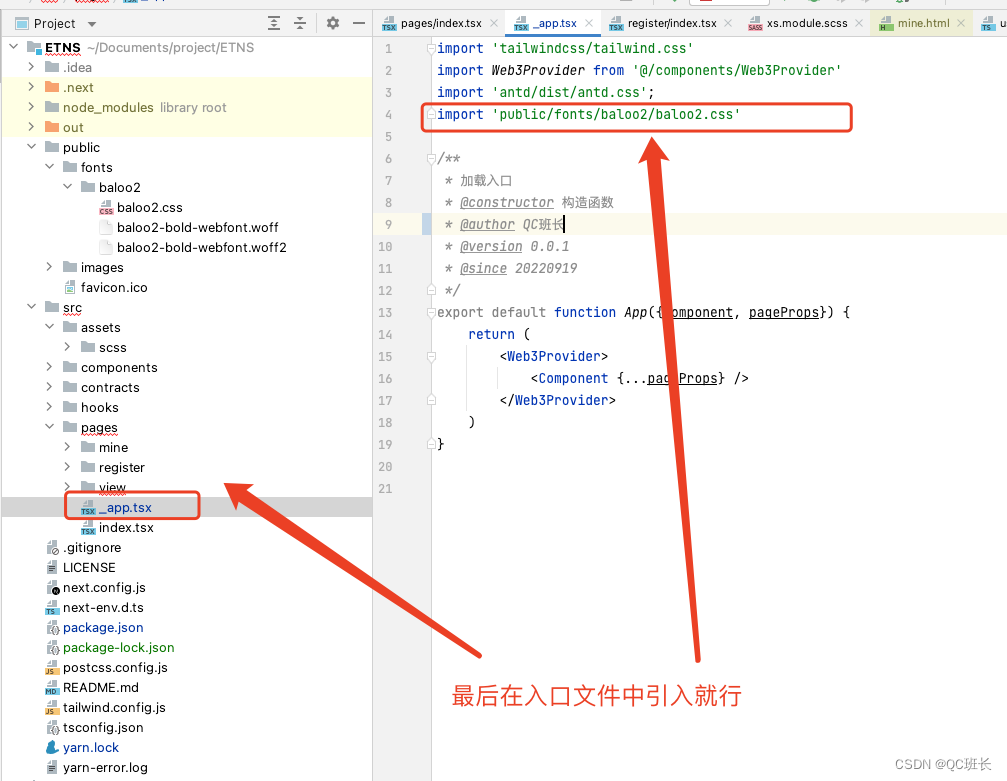
 2、下载完后,把字体和样式文件引入项目中,样式文件的名称可以稍作修改。next.js的项目静态文件需要放在public文件夹下,不然打包后找不到文件。
2、下载完后,把字体和样式文件引入项目中,样式文件的名称可以稍作修改。next.js的项目静态文件需要放在public文件夹下,不然打包后找不到文件。

3、最后在next.js的入口文件中引入样式就行。

附加知识:
1、css兼容
css3和html5不一样,虽然w3c努力将他们和为一体,当然css3也有自己的一套标准。当然令人头疼的又是IE浏览器。如border-radius圆角属性,IE老版本就不认识,自然就不会识别。所以解决此问题,最终定案为开发者前缀的方法,就是在属性前加一个前缀如-moz-border-radius。
| 前缀 | 浏览器 |
|---|---|
| -moz- | Firefox |
| -webkit- | chrome和Safari引擎都是webkit |
| -ms- | IE浏览器 |
| -o- | Opera |
2、引入的方法
@font-face功能,其实并不算一个新方法,css2的时候ie就支持font-face,只不过当时浏览器开发商意见不统一就废除掉了,但css3又重新打造了一个新的标准。
3、常见web字体格式
尽管所有浏览器都支持font-face,但他们支持的字体格式却不一样,像IE只支持EOT格式
字体格式有四种
| 格式 | 说明 | 浏览器 |
|---|---|---|
| TIF/OTF | 桌面app常用格式 | Firefox3.6 chrome6 |
| EOT | 微软专用 | IE9 |
| SVG | 字体的多功能图形格式 | safari mobile ios4之前 |
| WOFF | 唯一一个面向未来的字体格式 | IE9 Firefox3.6 |
参考文献:
0、Create Your Own @font-face Kits » Font Squirrel
推荐阅读
相关标签


