- 1Python学生管理系统
- 2计算机组成与设计实验二:单周期CPU设计_实验二:单周期cpu设计
- 3frp内网穿透搭建-宝塔版
- 4信息安全毕业设计题目汇总 网络安全毕设选题_信息安全选题
- 5k8s中 分布式存储器longhorn的安装_longhorn 安装
- 6git 报错--unable to access ‘https://XXX/imooc-visualization.git_git unable to access
- 7gensim提取一个句子的关键词_HanLP《自然语言处理入门》笔记--9.关键词、关键句和短语提取...
- 8Kubernetes 持久卷_volumeclaimtemplates
- 9如何在centos8中安装中文输入法(系统自带中文输入法)_centos8中文输入法
- 10signature=48af92c80b14d6f07db6ad0b6715c38e,api-sdk/yarn.lock at 45ab63baf852b160338d58e36cfed960ae7d...
项目 - Web地图开发【高德地图API】(一)_高德地图webapi
赞
踩
导航兔:
| Web地图开发 【高德地图API】 | 导航地址 |
|---|---|
| Web地图开发【高德地图API】(一) | https://qianmoer.blog.csdn.net/article/details/128425601 |
| Web地图开发【高德地图API】(二) | https://qianmoer.blog.csdn.net/article/details/128425657 |

1、准备工作
- 官方文档 V2.0:https://lbs.amap.com/api/jsapi-v2/guide/abc/prepare
- 官方参考手册:https://lbs.amap.com/api/jsapi-v2/documentation
1.1、注册开发者账号

-
注册开发者账号,注册过程中需要手机验证码,完善信息即可。
-
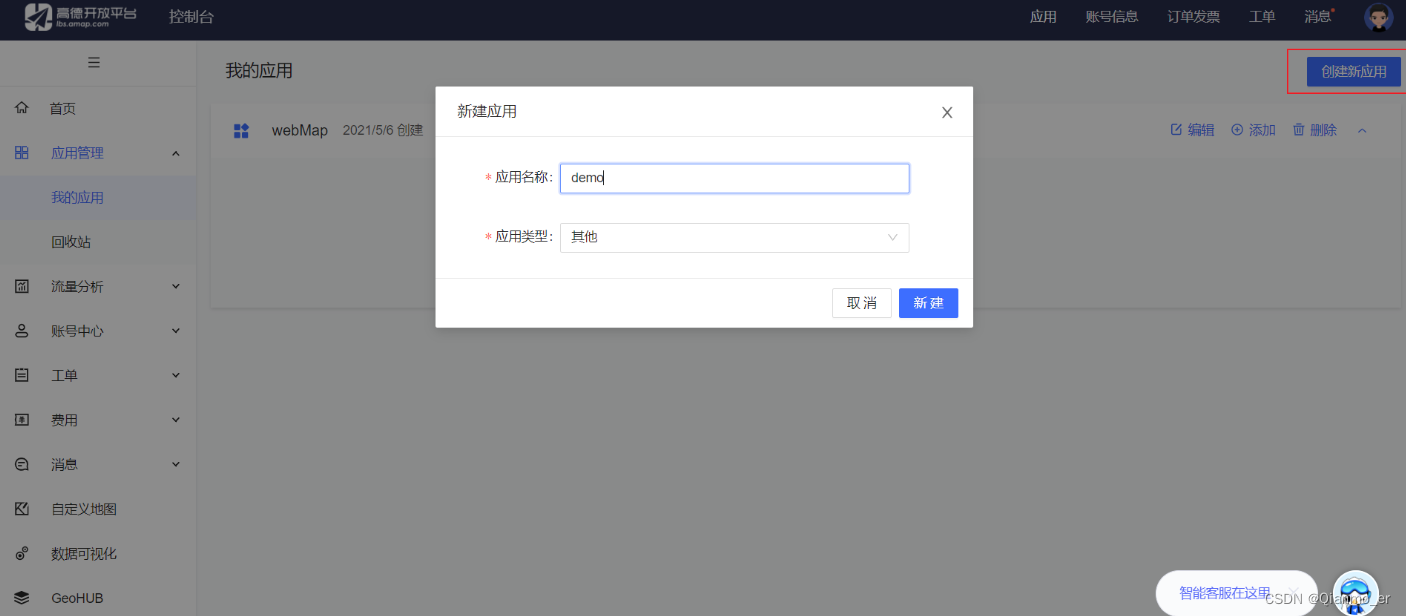
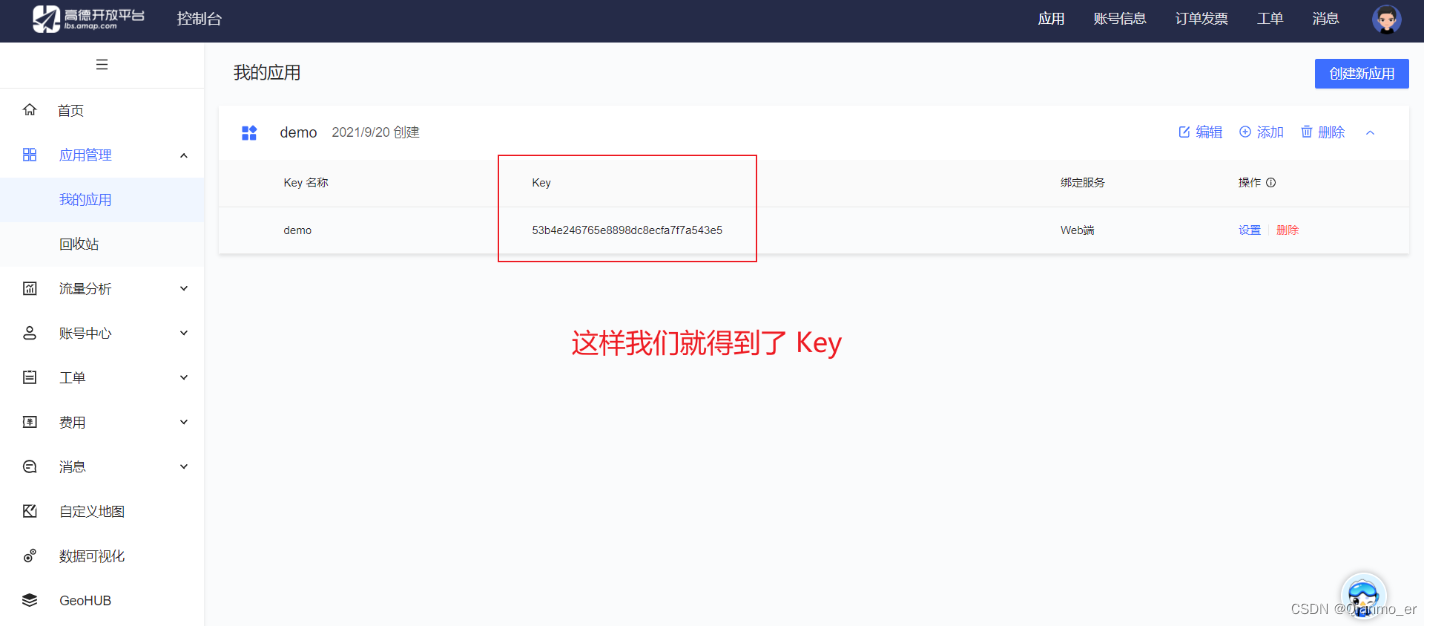
注册完成后,进入 [应用管理] -> [创建新应用],填写应用名称和应用类型

-
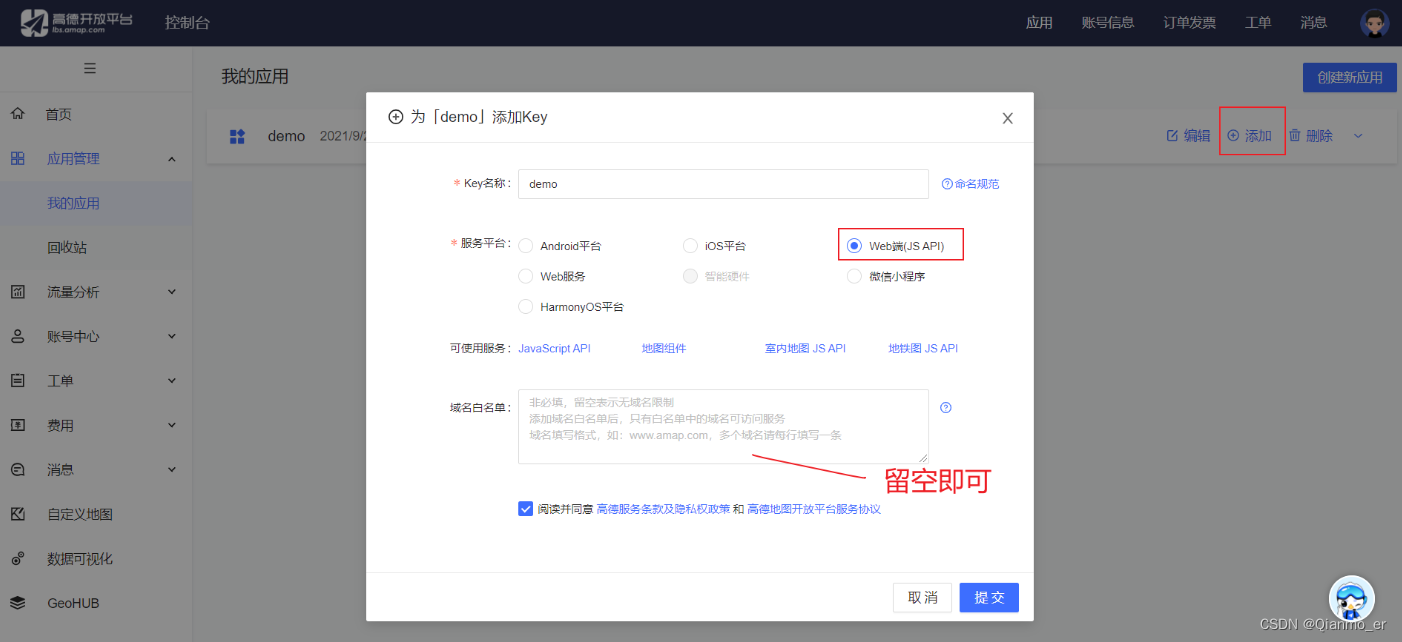
[添加] -> 为应用添加 key


-
这样就可以开始了。
2、Hello World
- 使用 vscode 创建 HTML 骨架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 引入高德地图api文件
<script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=您的密钥"></script>
- 1
- 创建一个 HTML 元素放地图,并设置样式
<style type="text/css">
html {
height: 100%
}
body {
height: 100%;
margin: 0px;
padding: 0px
}
#container {
height: 100%
}
</style>
</head>
<body>
<div id="container"></div>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
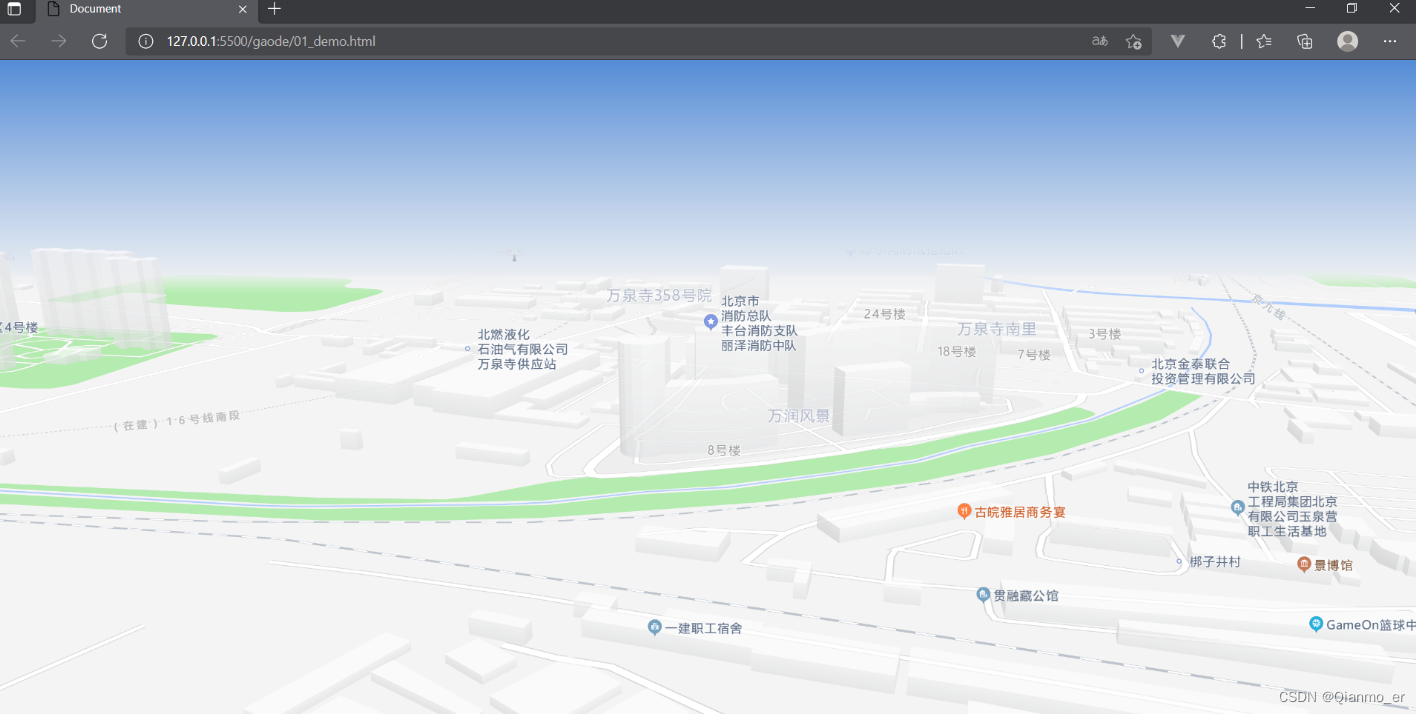
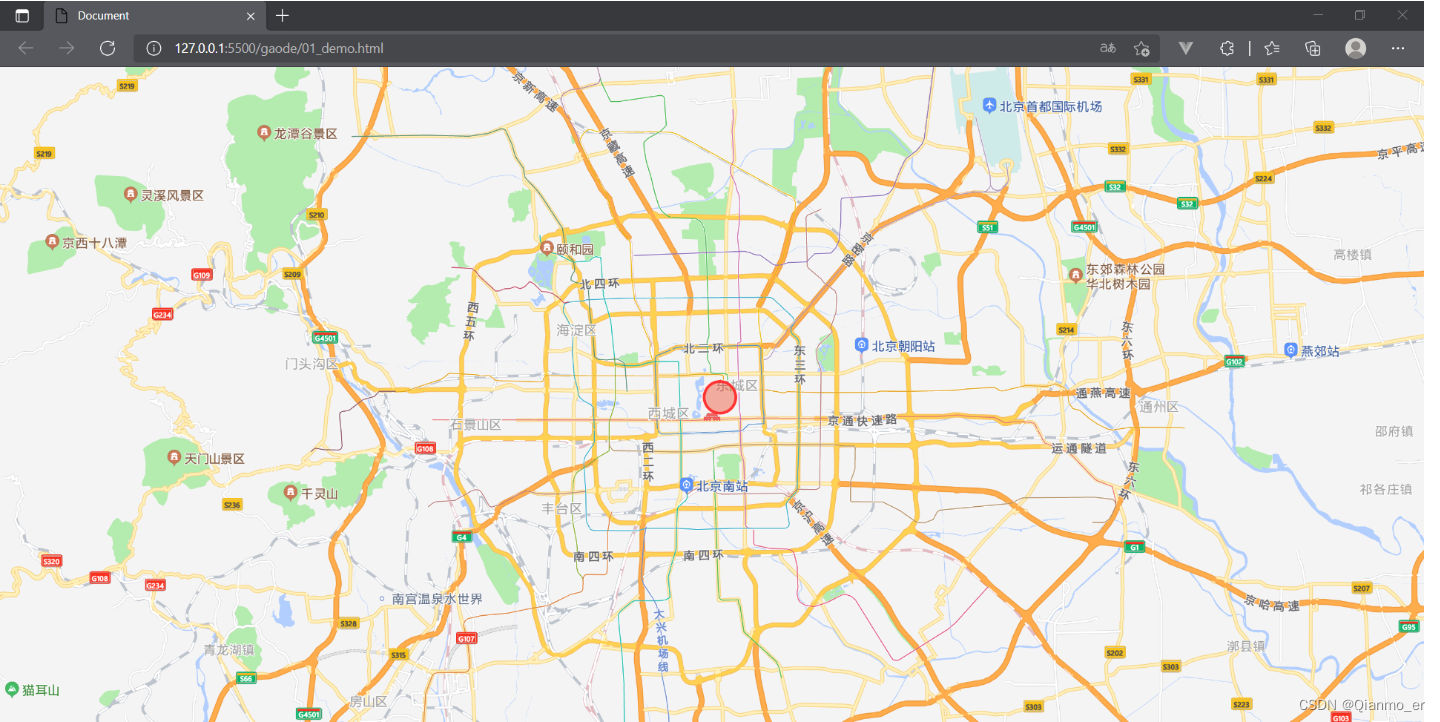
- 创建地图,同时给地图设置中心点、级别、显示模式等属性
var map = new AMap.Map('container', {
zoom:11,//级别
center: [116.397428, 39.90923],//中心点坐标
viewMode:'3D'//使用3D视图
});
- 1
- 2
- 3
- 4
- 5
- 完整代码为
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=您的密钥"></script>
<style type="text/css">
html {
height: 100%
}
body {
height: 100%;
margin: 0px;
padding: 0px
}
#container {
height: 100%
}
</style>
</head>
<body>
<div id="container"></div>
<script>
var map = new AMap.Map('container', {
zoom: 11, //级别
center: [116.397428, 39.90923], //中心点坐标
viewMode: '3D' //使用3D视图
});
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39

2.1、地图配置
我这里根据官方文档简单列举下我们在实例化地图时可以进行的配置
| 属性 | 类型 | 描述 |
|---|---|---|
| center | [Number,Number] | 初始中心经纬度 |
| zoom | Number | 地图显示的缩放级别,可以设置为浮点数 |
| rotation | Number | 地图顺时针旋转角度,取值范围 [0-360] ,默认值:0 |
| viewMode | String | 地图视图模式, 默认为‘2D’,可选’3D’,选择‘3D’会显示 3D 地图效果。 |
| features | Array< String > (default ['bg','point','road','building']) | 设置地图上显示的元素种类, 支持’bg’(地图背景)、‘point’(POI点)、‘road’(道路)、‘building’(建筑物) |
| dragEnable | Boolean | 地图是否可通过鼠标拖拽平移, 默认为 true |
| zoomEnable | Boolean | 地图是否可缩放,默认值为 true。 |
| rotateEnable | Boolean | 地图是否可旋转, 默认为true |
| scrollWheel | Boolean | 地图是否可通过双击鼠标放大地图, 默认为true。 |
| showLabel | Boolean | 是否展示地图文字和 POI 信息。默认为true |
| defaultCursor | String | 地图默认鼠标样式。参数 defaultCursor 应符合 CSS 的 cursor 属性规范。 |
| wallColor | String | 地图楼块的侧面颜色 |
| roofColor | String | 地图楼块的顶面颜色 |
| showBuildingBlock | Boolean | 是否展示地图 3D 楼块,默认 true |
| showIndoorMap | Boolean | 是否自动展示室内地图,默认是 false |
| skyColor | String | 天空颜色,3D 模式下带有俯仰角时会显示 |
var map = new AMap.Map('container', {
zoom: 11, //级别
center: [116.397428, 39.90923], //中心点坐标
viewMode: '3D', //使用3D视图
wallColor: "green", // 地图楼快的侧面颜色
roofColor: 'pink', // 地图楼快的顶面颜色
skyColor: 'red', // 天空颜色
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
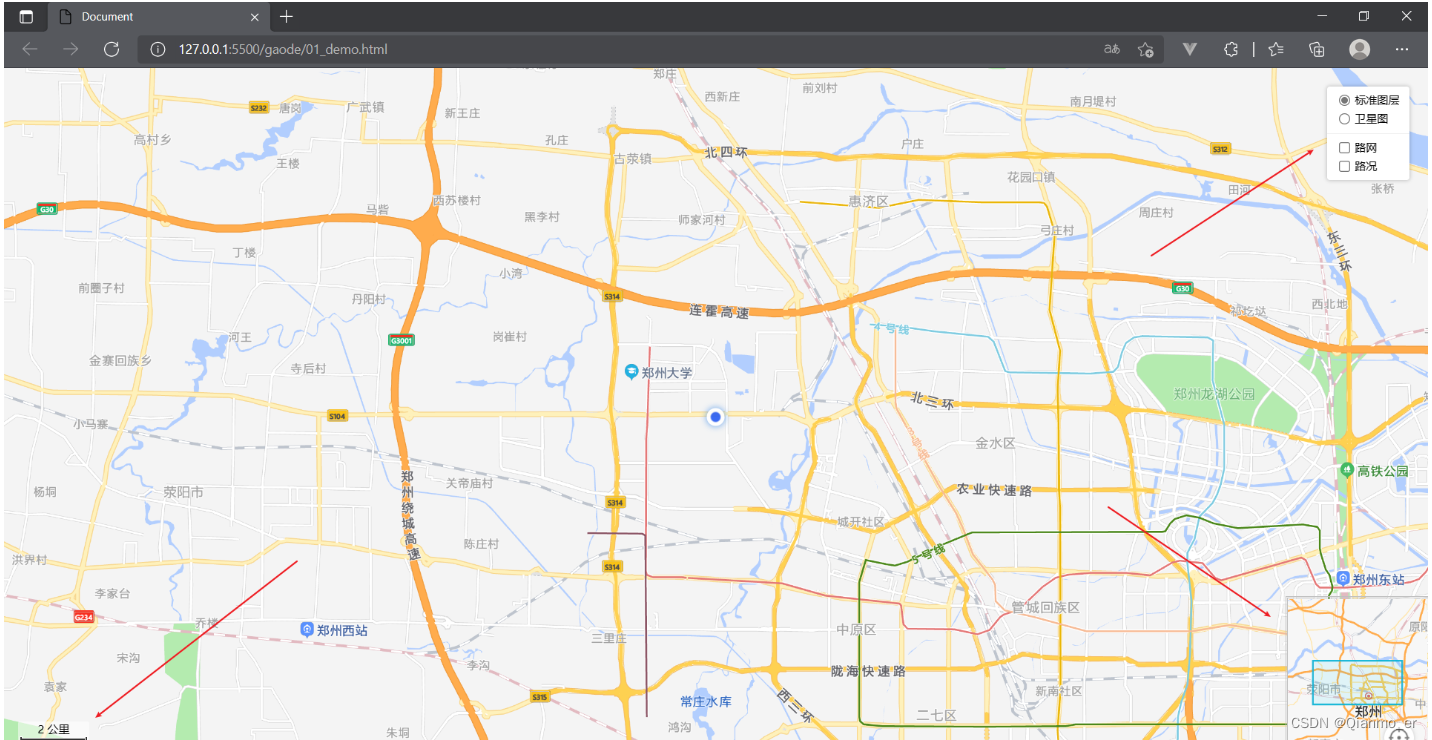
2.2、地图组成

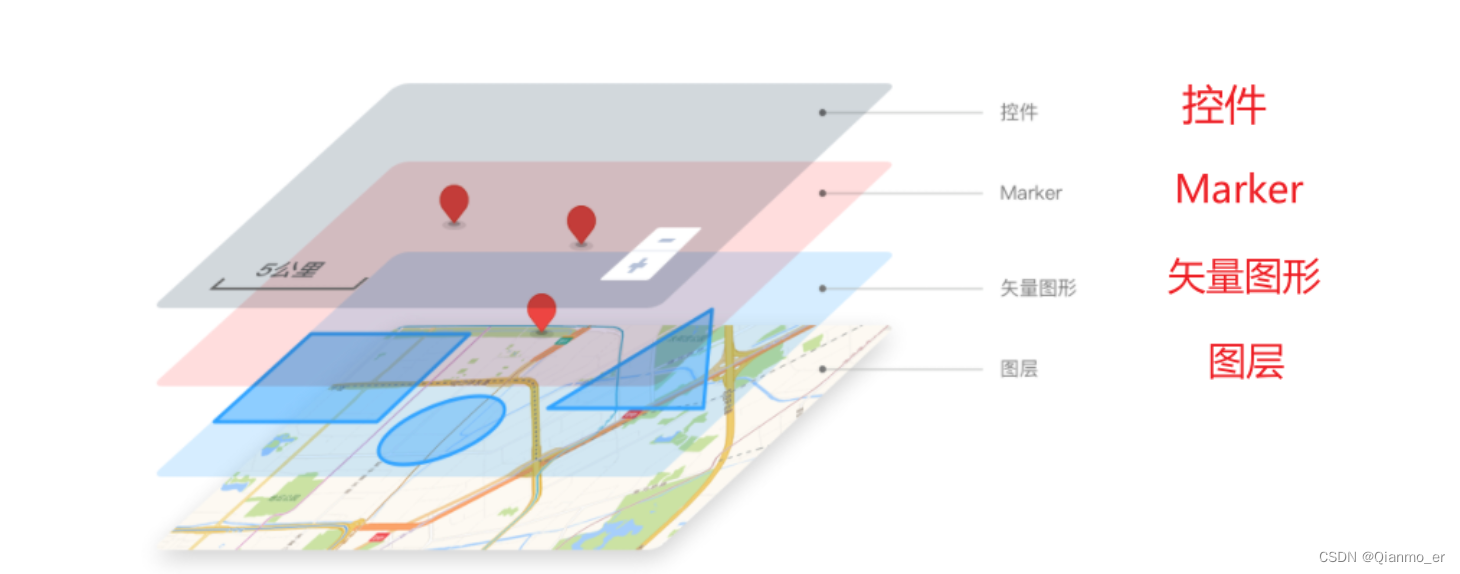
使用高德地图 JS API 创建的地图通常由这几部分组成:
- 地图容器 Container
- 即在准备阶段所创建的指定了id的div对象,这个div将作为承载所有图层、点标记、矢量图形、控件的容器。
- 图层 Layers
- 高德地图 JS API 即提供了标准图层、卫星图层、路网图层、路况图层等官方标准图层接口
- 矢量图形 Vector Overlays
- 矢量图形,一般覆盖于底图图层之上,通过矢量的方式(路径或者实际大小)来描述其形状,用几何的方式来展示真实的地图要素,会随着地图缩放而发生视觉大小的变化,但其代表的实际路径或范围不变,除了图中的折线、圆、多边形之外,JS API 还提供了矩形、椭圆、贝瑟尔曲线等常用的矢量图形。3D 视图下的 Mesh、Prism 棱柱、MeshLine 也可以看做是一些特殊的矢量图形。
- 点标记 Markers
- 普通的点标记 (即 Marker ) ,支持将自定义图标和DOM元素作为展示内容。除了 Marker 之外为了满足不同的场景,JS API 另外提供了丰富的点标记类型,比如圆点标记 (CircleMarker) 、文本标记 (Text)、灵活点标记 (ElasticMarker) 。同时我们提供了海量点(MassMarks)、点聚合(MarkerCluster)来满足大量点标记的展示需求。
- 地图控件 Map Controls
- 控件浮在所有图层和地图要素之上,用于满足一定的交互或提示功能。一般相对于地图容器静止,不随着地图缩放和中心变化而发生位置的变化。如上图中绿色方框中的比例尺和级别控件
2.3、基础类
使用 JS API 开发之前有几个基础类型需要了解一下,包括:
- 经纬度
AMap.LngLat - 像素点
AMap.Pixel - 像素尺寸
AMap.Size - 经纬度矩形边界
AMap.Bounds
2.3.1、经纬度 AMap.LngLat
-
经纬度是利用三维球面空间来描述地球上一个位置的坐标系统,每个经纬度坐标由经度
lng和纬度lat两个分量组成。 -
在 JS API 里使用经纬度来表示地图的中心点
center、点标记的位置position、圆的中心点center、折线和多边形的路径path等,以及其他所有表述实际位置的地方。 -
经纬度的有效范围为经度
-180度到+180度,纬度大约-85度到+85度。 -
JS API 支持的经纬度的写法有两种,使用时
经度在前,纬度在后,推荐使用标准写法:
var position = new AMap.LngLat(116, 39);//标准写法
var position = [116, 39]; //简写
var map = new AMap.Center('conatiner',{
center: position
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
对于使用到经纬度数组的时候,比如创建一个折线的路径,写法如下:
//标准写法
var path = [new AMap.LngLat(116,39), new AMap.LngLat(116,40), new AMap.LngLat(117,39)]
var path = [ [116,39], [116,40], [117,39] ]; //简写
var polyline = new AMap.Polyline({
path : path,
})
map.add(polyline);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
使用经纬度类型可以进行一些简单的位置计算,比如点与点、点与线的距离,根据距离差计算另一个经纬度等:
var lnglat1 = new AMap.LngLat(116, 39);
var lnglat2 = new AMap.LngLat(117, 39);
var distance = lnglat1.distance(lnglat2);//计算lnglat1到lnglat2之间的实际距离(m)
var lnglat3 = lnglat1.offset(100,50)//lnglat1向东100m,向北50m的位置的经纬
- 1
- 2
- 3
- 4
- 5
2.3.2、像素点AMap.Pixel
- 像素点由
x和y两个分量组成
var offset = new AMap.Pixel(-16,-30);
var marker = new AMap.Marker({
offset:offset,
icon:'xxx.png',
});
map.add(marker);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
2.3.3、像素尺寸AMap.Size
像素尺寸由width和height两个分量构成,通常用来描述具有一定大小的对象,比如地图的尺寸,图标的尺寸等
var mapSize = map.getSize();//获取地图大小,返回的是地图容器的像素大小
var width = mapSize.width; //地图容器像素宽
var height = mapSize.height;//地图容器像素高
- 1
- 2
- 3
2.3.4、经纬度矩形边界AMap.Bounds
- 经纬度矩形边界为一个矩形的经纬度范围,用西南角和东北角的两个经纬度来描述,这两个经纬度分别代表边界的最小值和最大值。
- 矩形经纬度边界通常用来描述:地图的当前边界、覆盖物的外包矩形边界、图片图层的覆盖范围等。
- 比如构造一个新的Bounds对象来调成地图的边界范围:
var southWest = new AMap.LngLat(110,20); // 西南角经纬度
var northEast = new AMap.LngLat(120,30); // 东北角经纬度值
var bounds = new AMap.Bounds(southWest, northEast);
map.setBounds(bounds);
- 1
- 2
- 3
- 4
3、覆盖物
3.1、标记
3.1.1、点标记
官方参考手册:https://lbs.amap.com/api/jsapi-v2/documentation#marker
// 构造点标记
var marker = new AMap.Marker({
map: map, // 要显示该 marker 的地图对象
icon: "https://webapi.amap.com/theme/v1.3/markers/n/mark_b.png",
position: [116.405467, 39.907761], // 点标记在地图上显示的位置
title: 'Hello', // 鼠标滑过点标记时的文字提示
visible: true, // 点标记是否可见,默认值:true
draggable: true, // 点标记是否可以拖拽移动,默认为false
cursor: 'pointer' // 指定鼠标悬停时的鼠
});
// 将点标记添加到地图上
map.add(marker);
// 移除已创建的 marker
map.remove(marker);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
3.1.2、圆形标记CircleMarker
官方参考手册:https://lbs.amap.com/api/javascript-api/reference/overlay#circlemarker
// 构造圆形标记
var CircleMarker = new AMap.CircleMarker({
map:map, // 要显示该 CircleMarker 的地图对象
center: [116.397428, 39.90923],//圆心位置
radius: 5, //圆点半径,单位px
strokeColor: '#006600', //线条颜色,使用16进制颜色代码赋值。默认值为#006600
strokeOpactiy: 0.9, //轮廓线透明度,取值范围[0,1],0表示完全透明,1表示不透明。默认为0.9
strokeWeight: 5, //轮廓线宽度
fillColor: '#006600', //圆形填充颜色,使用16进制颜色代码赋值。默认值为#006600
fillOpacity: 0.9, //圆形填充透明度,取值范围[0,1],0表示完全透明,1表示不透明。默认为0.9
})
// 将圆形标记添加到地图上
map.add(CircleMarker);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
3.1.3、文本标记Text
官方参考手册:https://lbs.amap.com/api/javascript-api/reference/overlay#text
// 构造文本标记
var text = new AMap.Text({
map:map, // 要显示该 CircleMarker 的地图对象
text: 'Hello',//标记显示的文本内容
position: [116.397428, 39.90923],//点标记在地图上显示的位置,默认为地图中心点
})
// 将文本标记添加到地图上
map.add(text);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
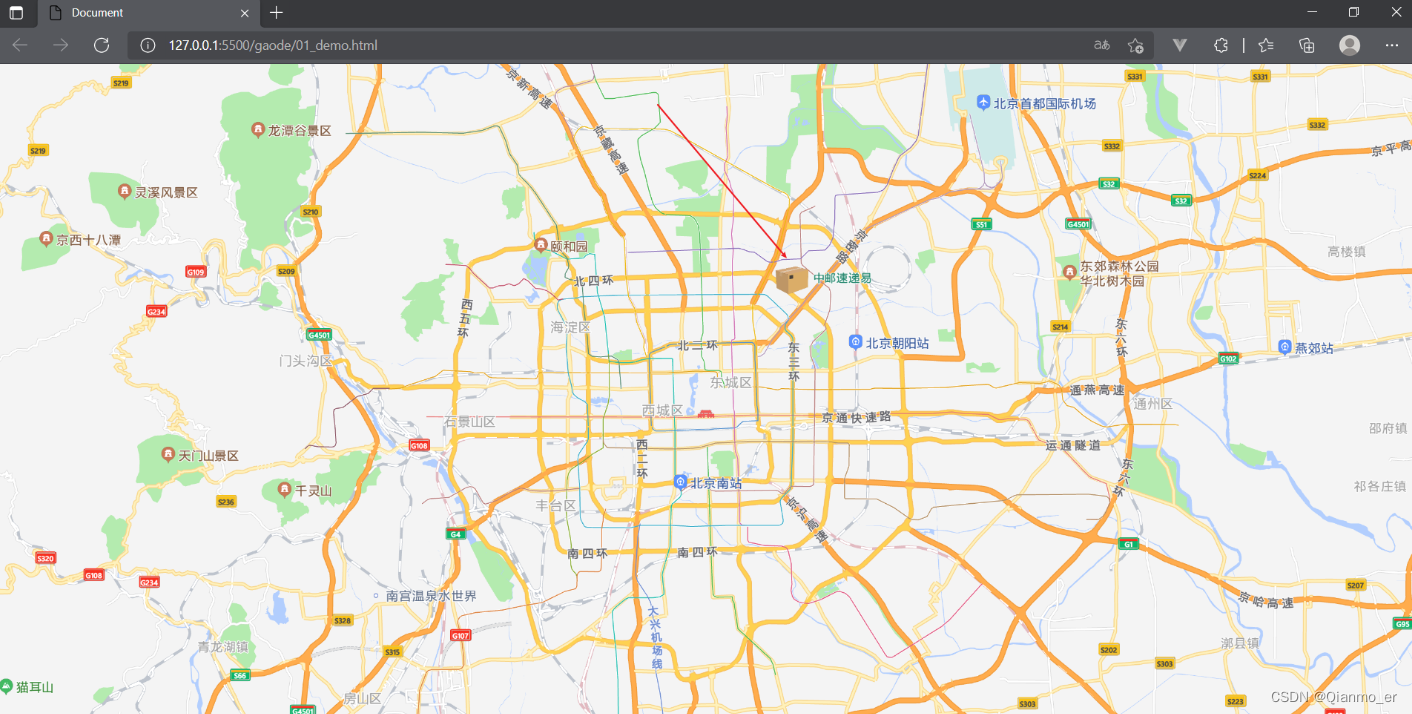
3.1.4、海量标记LabelMarker
创建一个标注对象,首先要设置标注的位置,同时还可以通过 icon 和 text 属性设置图标和文字(也可以缺省)。
- 设置一个图标对象
var icon = {
// 图标类型,现阶段只支持 image 类型
type: 'image',
// 图片 url
image: 'https://a.amap.com/jsapi_demos/static/demo-center/marker/express2.png',
// 图片尺寸
size: [64, 30],
// 图片相对 position 的锚点,默认为 bottom-center
anchor: 'center',
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 设置文字对象
var text = {
// 要展示的文字内容
content: '中邮速递易',
// 文字方向,有 icon 时为围绕文字的方向,没有 icon 时,则为相对 position 的位置
direction: 'right',
// 在 direction 基础上的偏移量
offset: [-20, -5],
// 文字样式
style: {
// 字体大小
fontSize: 12,
// 字体颜色
fillColor: '#22886f',
// 描边颜色
strokeColor: '#fff',
// 描边宽度
strokeWidth: 2,
}
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 创建 LabelMarker 实例
var labelMarker = new AMap.LabelMarker({
name: '标注2', // 此属性非绘制文字内容,仅最为标识使用
position: [116.466994, 39.984904],
zIndex: 16,
// 将第一步创建的 icon 对象传给 icon 属性
icon: icon,
// 将第二步创建的 text 对象传给 text 属性
text: text,
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
-
创建 LabelsLayer
LabelsLayer 图层是承载 LabelMarker 的图层,所有创建的 LabelMarker 需要添加到 LabelsLayer 图层上才能最终展示在地图上。
var labelsLayer = new AMap.LabelsLayer({
zooms: [3, 20],
zIndex: 1000,
// 该层内标注是否避让
collision: true,
// 设置 allowCollision:true,可以让标注避让用户的标注
allowCollision: true,
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 将已创建的 LabelMarker 添加到 LabelsLayer 上
// 添加一个 labelMarker
labelsLayer.add(labelMarker);
- 1
- 2
- 将 LabelsLayer 添加到地图实例
map.add(labelsLayer);
- 1

3.2、矢量图形
官方参考手册:https://lbs.amap.com/api/jsapi-v2/documentation#circle
// 构造矢量圆形
var circle = new AMap.Circle({
center: new AMap.LngLat("116.403322", "39.920255"), // 圆心位置
radius: 1000, //半径,单位米
strokeColor: "#F33", //线颜色
strokeOpacity: 1, //线透明度
strokeWeight: 3, //线粗细度
fillColor: "#ee2200", //填充颜色
fillOpacity: 0.35, //填充透明度,取值范围 [0,1] ,0表示完全透明,1表示不透明。默认为0.5
strokeStyle: 'solid',//轮廓线样式,实线:solid,虚线:dashed
});
// add方法可以传入一个覆盖物数组,将点标记和矢量圆同时添加到地图上
map.add([marker,circle]);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14

当然除了圆形,还有其他:
- 折线 Polyline
- 多边形 Polygon
- 矩形 Rectangle
- 椭圆覆盖物 Ellipse
官方文档矢量图形:https://lbs.amap.com/api/jsapi-v2/guide/overlays/vector-overlay
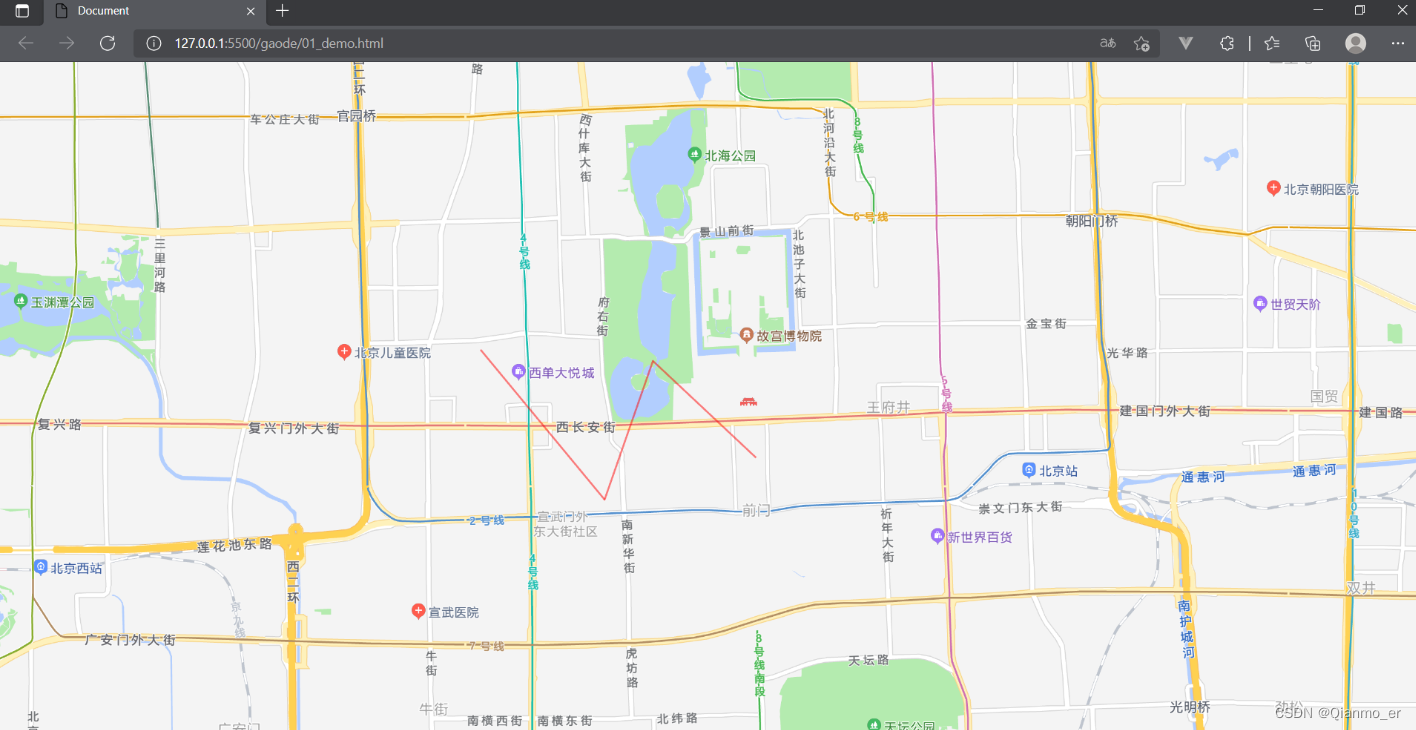
3.2.1、折线
这里举一个折线的例子,具体还是得翻阅官方文档。
// 折线的节点坐标数组,每个元素为 AMap.LngLat 对象
var path = [
new AMap.LngLat(116.368904, 39.913423),
new AMap.LngLat(116.382122, 39.901176),
new AMap.LngLat(116.387271, 39.912501),
new AMap.LngLat(116.398258, 39.904600)
];
// 创建折线实例
var polyline = new AMap.Polyline({
path: path,
borderWeight: 2, // 线条宽度,默认为 1
strokeColor: 'red', // 线条颜色
lineJoin: 'round' // 折线拐点连接处样式
});
// 将折线添加至地图实例
map.add(polyline);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18

3.3、编辑矢量图形
3.3.1、插件的使用
-
官方文档:插件的使用
-
JS API 提供了众多的插件功能,这些功能不会主动随着 JSAPI 主体资源下发,需要引入之后才能使用这些插件的功能。
使用插件的功能通常需要三个步骤:
①引入插件
引入插件,支持按需异步加载和同步加载,可同时引入多个插件
-
异步加载插件
异步加载指的是在 JS API 加载完成之后,在需要使用到某个插件的时候,通过AMap.plugin方法按需引入插件,在plugin回调之后使用插件功能。
<script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=您申请的key值"></script>
<script type="text/javascript" >
var map = new AMap.Map('container',{
zoom:12,
center:[116.39,39.9]
});
AMap.plugin('AMap.ToolBar',function(){//异步加载插件
var toolbar = new AMap.ToolBar();
map.addControl(toolbar);
});
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
②异步加载多个插件
AMap.plugin的第一个参数使用数组即可同时加载引入多个插件。
AMap.plugin(['AMap.ToolBar','AMap.Driving'],function(){//异步同时加载多个插件
var toolbar = new AMap.ToolBar();
map.addControl(toolbar);
var driving = new AMap.Driving();//驾车路线规划
driving.search(/*参数*/)
});
- 1
- 2
- 3
- 4
- 5
- 6
③同步预加载插件
如果您希望和 JS API 的主体同步加载某些插件,而不是异步加载,可以在 JS API 的入口地址中添加plugin参数,将需要使用的一个或者多个插件的名称作为参数即可,这种用法在 JS API 加载完毕之后便可直接使用插件功能了。
<script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=您申请的key值&plugin=AMap.ToolBar"></script>
<script type="text/javascript" >
var map = new AMap.Map('mapContainer',{
zoom:12,
center:[116.39,39.9]
});
var toolbar = new AMap.ToolBar();
map.plugin(toolbar);
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
④同步预加载多个插件
需要加载多个插件时,plugin参数中的插件名称之间以逗号分割。
<script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=您申请的key值&plugin=AMap.ToolBar,AMap.Driving"></script>
<script type="text/javascript" >
var map = new AMap.Map('mapContainer',{
zoom:12,
center:[116.39,39.9]
});
var toolbar = new AMap.ToolBar();
map.plugin(toolbar);
var driving = new AMap.Driving();
driving.search(/*参数*/)
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
⑤插件列表
插件列表
参考手册
根据上述插件列表和参考手册,我们配合使用,可以使用很多插件
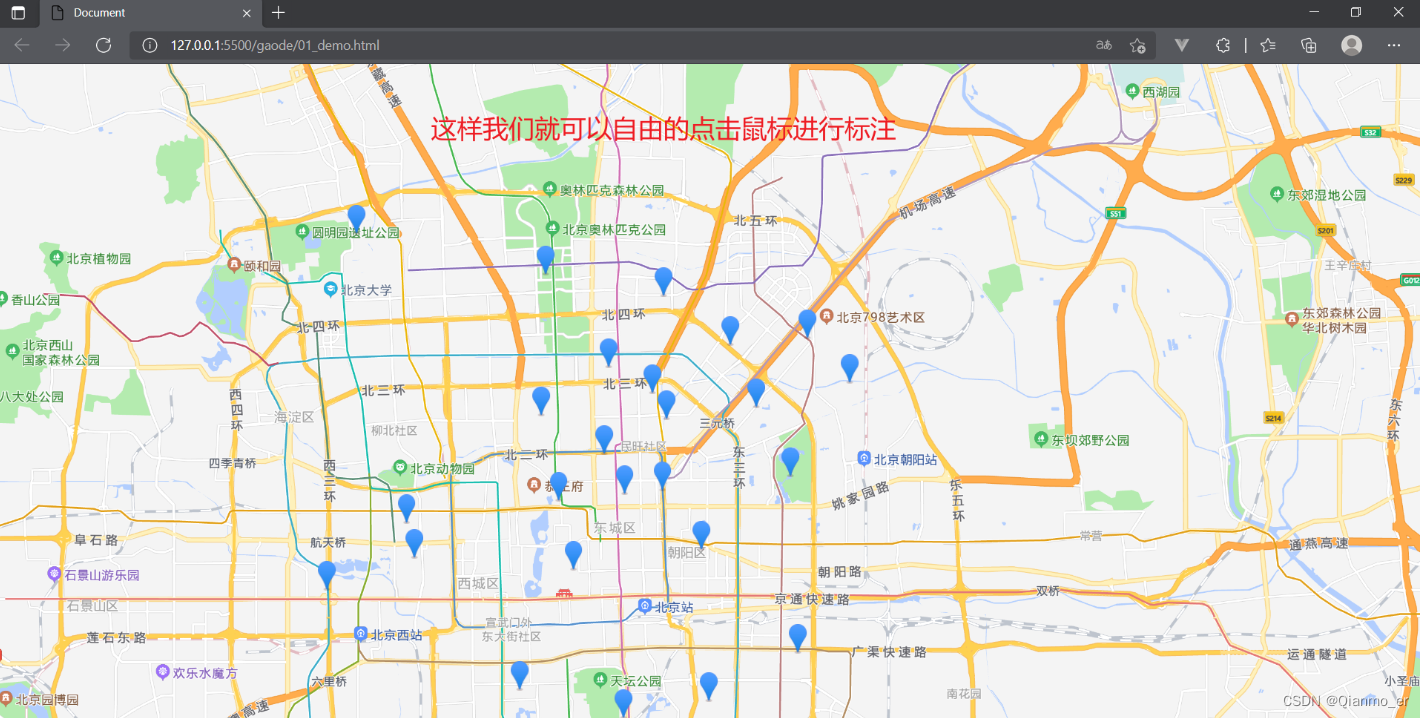
3.3.2、鼠标工具MouseTool
- 官方参考手册:MouseTool
MouseTool 插件主要通过用户在地图图面的鼠标操作,绘制相应的点、线、面覆盖物.
例如:通过 AMap.MouseTool 工具,在图面添加默认样式的 Marker 点:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入插件 -->
<script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=您的密钥"></script>
<style type="text/css">
html {
height: 100%
}
body {
height: 100%;
margin: 0px;
padding: 0px
}
#container {
height: 100%
}
</style>
</head>
<body>
<div id="container"></div>
<script>
var map = new AMap.Map('container', {
zoom: 11, //级别
center: [116.397428, 39.90923], //中心点坐标
viewMode: '2D', //使用3D视图
});
// 鼠标工具插件
map.plugin(["AMap.MouseTool"], function() {
var mousetool = new AMap.MouseTool(map);
// 使用鼠标工具,在地图上画标记点
mousetool.marker();
});
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46

线,面的添加方式同上。只要将 marker 方法替换成相应的线 mousetool.polyline(); 或者面 mousetool.polygon(); 方法即可。
-
获取通过 AMap.MouseTool 绘制的点、线、面覆盖物的位置/范围/路径。
使用鼠标工具绘制的点、折线、多边形、圆形、矩形等覆盖物,都可以通过多边形覆盖物自身的方法,获取到位置/范围/路径。此处以多边形为例,阐述获取相应信息的方式
-
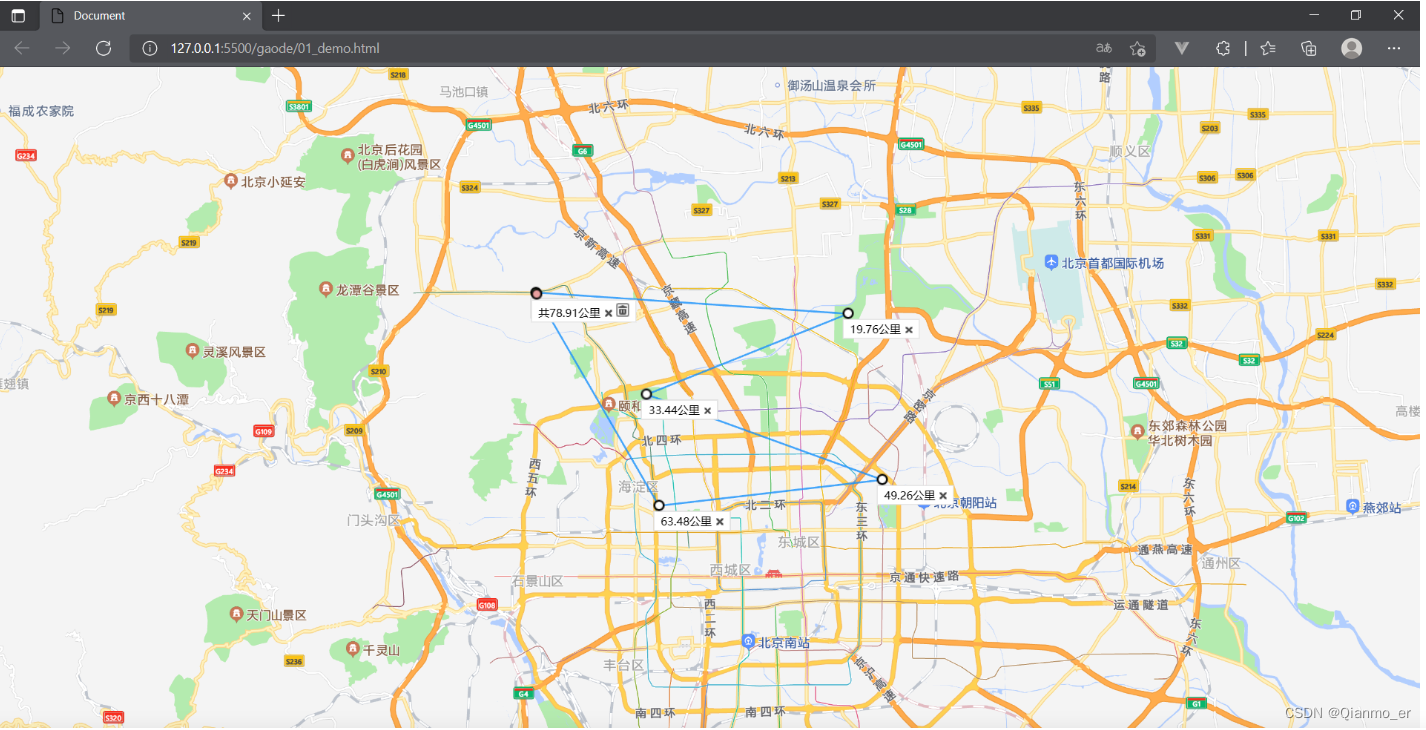
鼠标工具除可以绘制多种覆盖物以外,还可以进行距离量测、面积量测、拉框放大、拉框缩小等操作。
以下以距离量测模式为例介绍。鼠标在地图上单击绘制量测节点,并计算显示两两节点之间的距离,鼠标左键双击或右键单击结束当前量测操作
//通过插件方式引入 AMap.MouseTool 工具
map.plugin(["AMap.MouseTool"], function() {
//在地图中添加MouseTool插件
var distanceTool = new AMap. AMap.MouseTool(map);
//测量
distanceTool.rule();
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

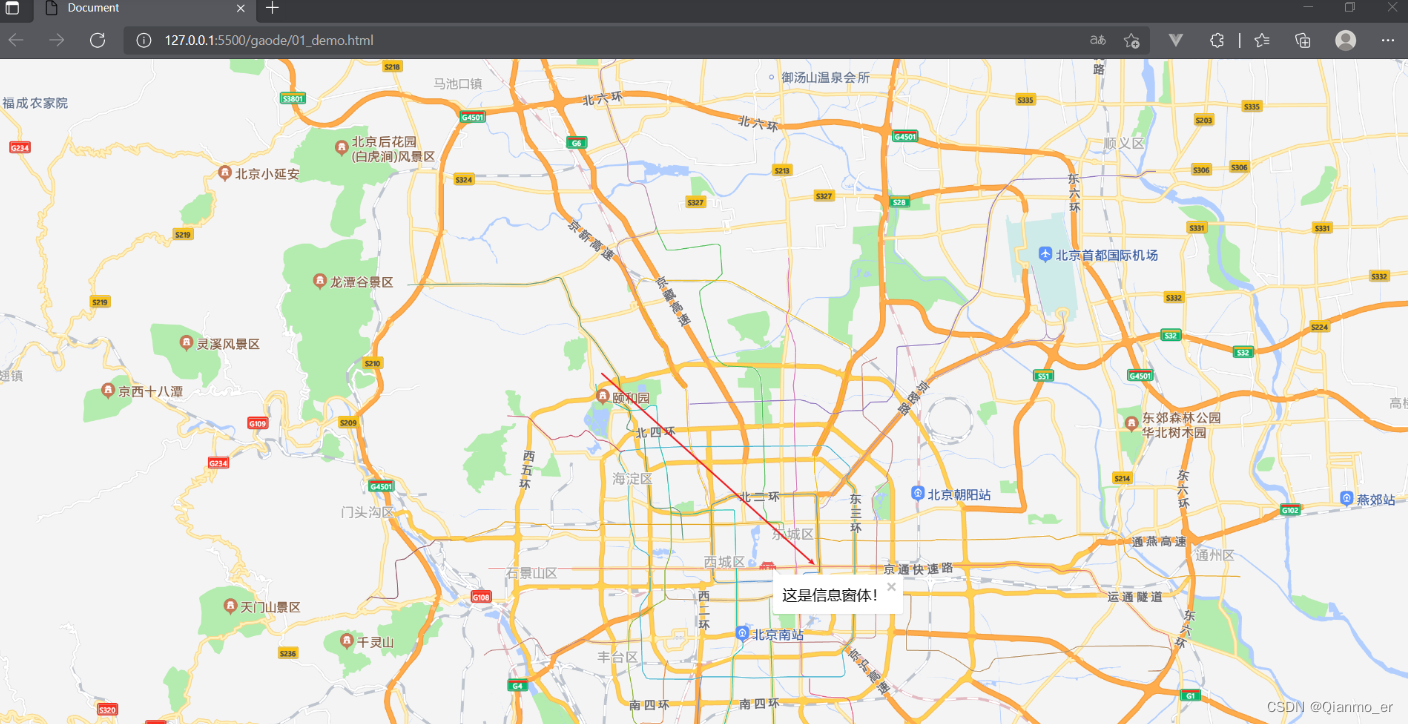
3.4、信息窗口InfoWindow
3.4.1、默认信息窗体
默认信息窗体封装了关闭按钮,使用 API 默认的信息窗体样式,这个时候只需要对 InfoWindow 设定 content 属性即可,
- content 可以是 dom 对象,也可以是 html 识别的字符串
- 通过 anchor 可以方便的设置锚点方位
- top-left
- top-center
- top-right
- middle-left
- center
- …
var infoWindow = new AMap.InfoWindow({
anchor: 'top-left',
content: '这是信息窗体!',
});
infoWindow.open(map,[116.401337,39.907886]);
- 1
- 2
- 3
- 4
- 5
- 6

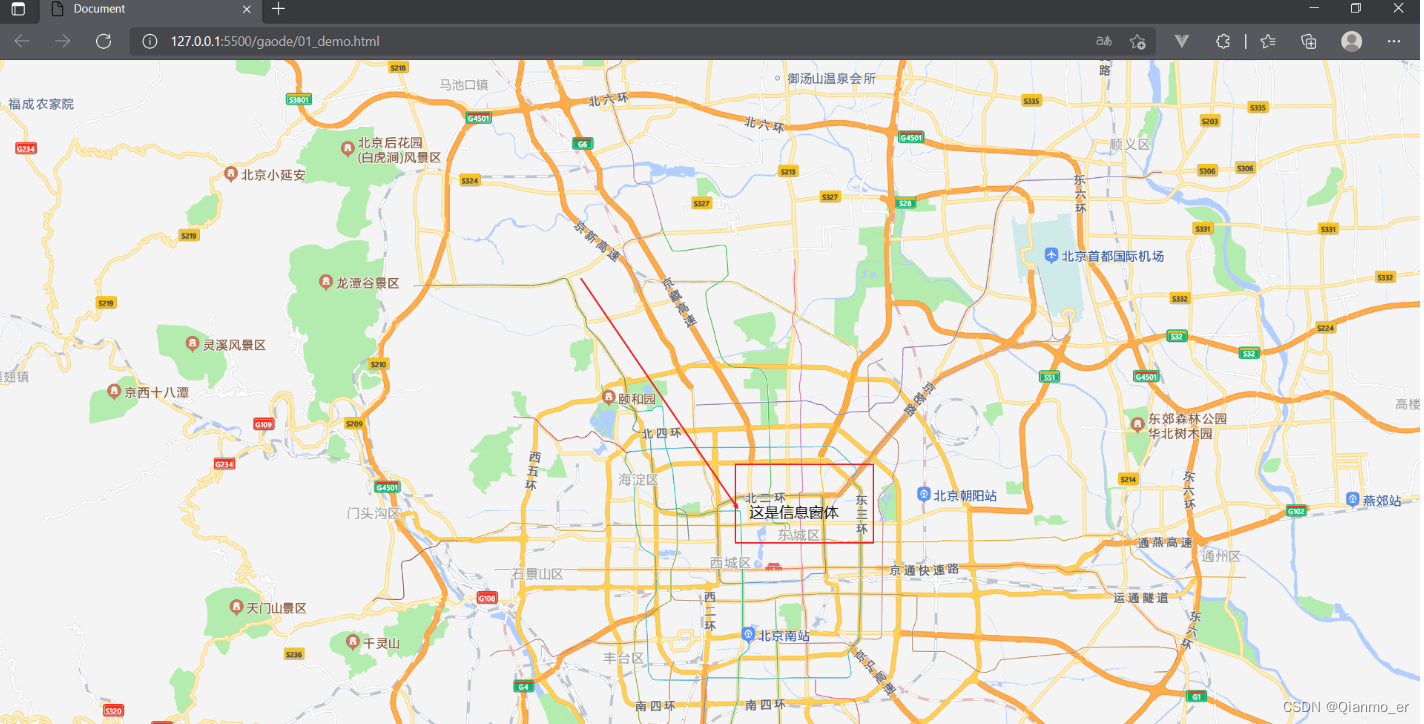
3.4.2、自定义窗体
- 如果要自定义信息窗体内容,只需把 InfoWindow 的 isCustom 属性设置为 true ,信息窗体就会变成自定义信息窗体。
- 与默认信息窗体的不同在于,自定义信息窗体需要自己通过 content 来实现关闭按钮以及全部外观样式,同时需要通过 offset 指定锚点位置,offset 为相对于 content 下边缘中间点的位移
// 创建 infoWindow 实例
var infoWindow = new AMap.InfoWindow({
isCustom: true, //使用自定义窗体
content: "这是信息窗体", //传入 dom 对象,或者 html 字符串
offset: new AMap.Pixel(16, -50)
});
infoWindow.open(map, [116.401337, 39.907886]);
- 1
- 2
- 3
- 4
- 5
- 6
- 7

注意:这里的官方demo更具体
3.5、右键菜单ContextMenu
var contextMenu = new AMap.ContextMenu({
isCustom: true,
content: "右键菜单"
});
map.on('rightclick', function(e) {
console.log(e); // 可以打印出事件对象 e 来查看下面的 lnglat
contextMenu.open(map, e.lnglat);
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
注意:这里的官方demo更具体
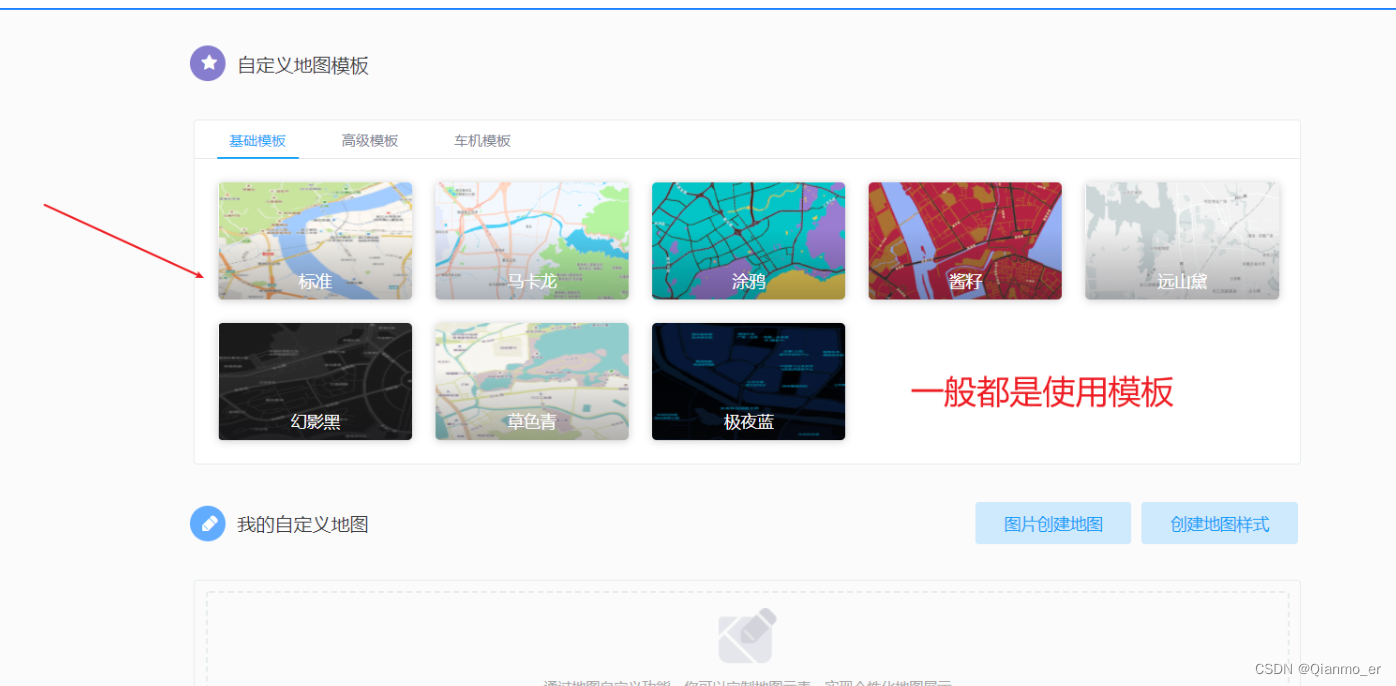
4、自定义地图
4.1、使用官方地图样式

设置地图样式的方式有两种:
- 在地图初始化时设置:
var map = new AMap.Map('container',{
mapStyle: 'amap://styles/whitesmoke', //设置地图的显示样式
});
- 1
- 2
- 3
- 地图创建之后使用Map对象的setMapStyle方法来修改
var map = new AMap.Map('container', {
zoom: 11, //级别
center: [116.397428, 39.90923], //中心点坐标
viewMode: '2D', //使用3D视图
});
map.setMapStyle('amap://styles/whitesmoke');
- 1
- 2
- 3
- 4
- 5
- 6
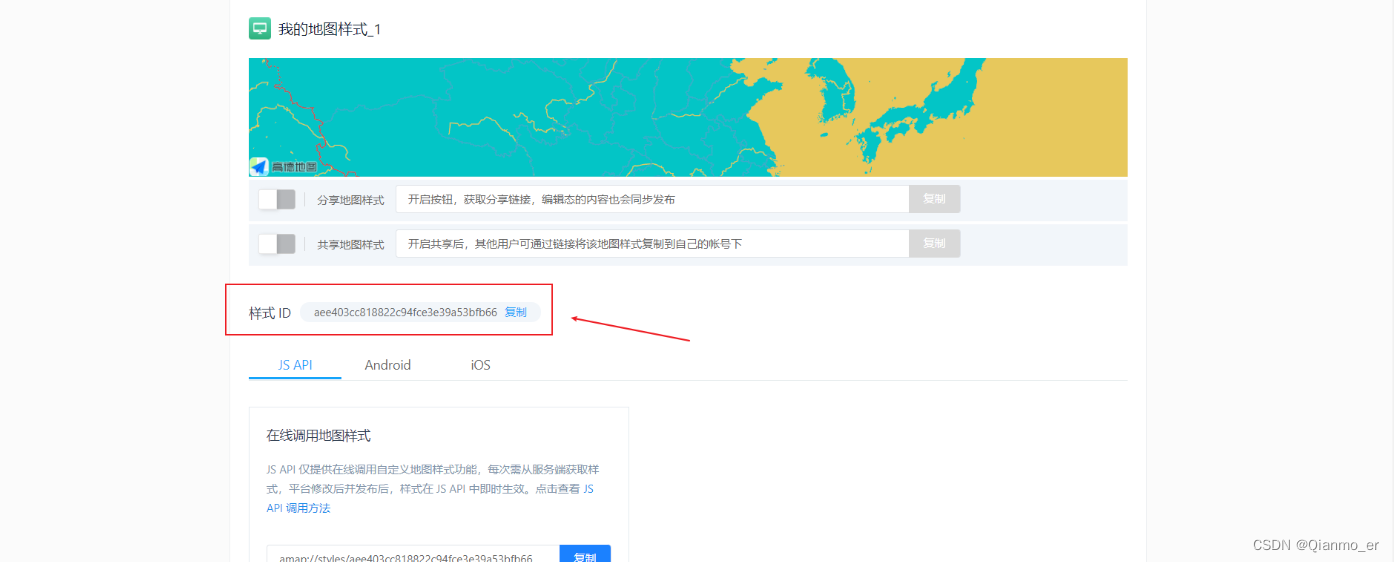
4.2、自定义地图
-
编辑、发布后,使用与分享 -> 取得 地图样式ID

-
设置自定义地图的方式有两种:
地图初始化时,设置自定义地图:
var map = new AMap.Map('container',{
mapStyle: 'amap://styles/地图样式ID', //设置地图的显示样式
});
- 1
- 2
- 3
地图创建之后使用Map对象的setMapStyle方法进行地图样式的变更:
var map = new AMap.Map('container', {
zoom: 11, //级别
center: [116.397428, 39.90923], //中心点坐标
viewMode: '2D', //使用2D视图
});
map.setMapStyle('amap://styles/地图样式ID');
- 1
- 2
- 3
- 4
- 5
- 6
4.3、设置地图的显示内容
- 通过
setFeatures方法设置显示部分底图元素
map.setFeatures("road"); // 单一种类要素显示
map.setFeatures(['road','point']); // 多个种类要素显示
- 1
- 2
目前支持以下四种地图要素的选择性显示:
| 名称 | 说明 |
|---|---|
| bg | 区域面 |
| point | 兴趣点 |
| road | 道路及道路标注 |
| building | 建筑物 |
5、地图控件
5.1、地图基础控件
地图图面可以通过插件的方式添加地图基础控件。地图图面控件包括工具条、比例尺、定位、鹰眼、基本图层切换五种插件。
// 同时引入工具条插件,比例尺插件和鹰眼插件
AMap.plugin([
'AMap.ToolBar',
'AMap.Scale',
'AMap.HawkEye',
'AMap.MapType',
'AMap.Geolocation',
], function(){
// 在图面添加工具条控件,工具条控件集成了缩放、平移、定位等功能按钮在内的组合控件
map.addControl(new AMap.ToolBar());
// 在图面添加比例尺控件,展示地图在当前层级和纬度下的比例尺
map.addControl(new AMap.Scale());
// 在图面添加鹰眼控件,在地图右下角显示地图的缩略图
map.addControl(new AMap.HawkEye({isOpen:true}));
// 在图面添加类别切换控件,实现默认图层与卫星图、实施交通图层之间切换的控制
map.addControl(new AMap.MapType());
// 在图面添加定位控件,用来获取和展示用户主机所在的经纬度位置
map.addControl(new AMap.Geolocation());
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23