- 1uniapp 怎么设置凸起的底部tabbar_uniapp底部导航栏中间凸起
- 2第二周周报_入职培训第二周周报
- 3vue3 element-plus el-table:列表中相同名称的数据实现行合并_element-ui el-table span-method合并name相同的行
- 4【PyTorch][chapter 16][李宏毅深度学习][Neighbor Embedding][t-SNE]
- 5H264 码率控制原理
- 6Nightingale发布v5.9.2,新功能解决多个生产痛点,真香_夜莺监控( nightingale ) 新建监控大盘
- 7SQL Server 跨服务器同步或定时同步数据库
- 8es (brain split)脑裂问题导致重建索引速度缓慢_fatal error in thread
- 9汉诺塔问题—java详解(附源码)
- 10为什么 Linux 系统默认页大小是 4KB ?_linux为什么一页是4k
利用ffmpeg实现rtmp推流直播_ffmpeg推流rtmp
赞
踩
我们这次利用ffmpeg实现rtmp推流(最终推流地址统一为rtmp://127.0.0.1:1935/live/123)
1.首先下载ffmpeg和ffplay

官方下载链接为:FFmpeg
下载后开始配置环境变量:
系统属性-环境变量-path-添加ffmpeg/bin的路径;
打开命令窗口,输入ffmpeg,检测是否配置成功

以上代表正常安装配置(这一步很简单,很容易)
2、ffmpeg查看电脑设备
输入下面的语句即可列出电脑的设备
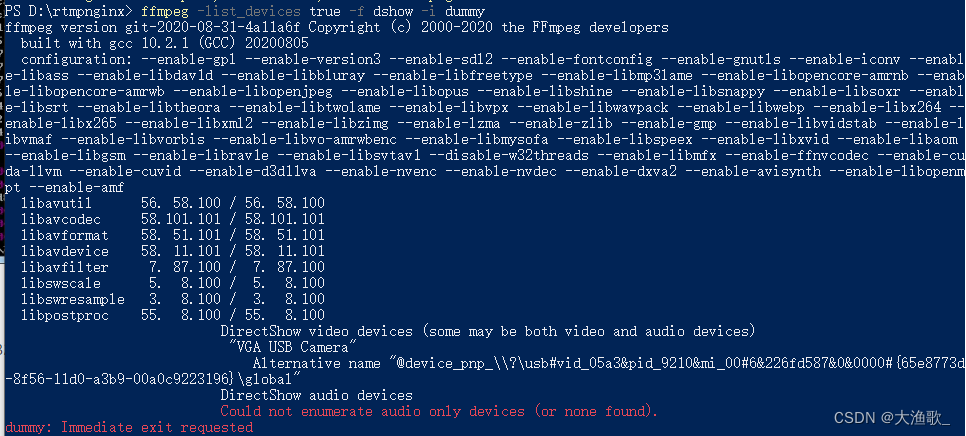
ffmpeg -list_devices true -f dshow -i dummy

可以看到我电脑里面有一个名为 VGA USB Camera 摄像头,没有麦克风
如果设备名称有中文,会出现乱码,想看设备原名,可以去设备管理器中查看

最后一行可看到设备的名字;
3、测试摄像头是否可用
cmd中输入下面语句并回车(VGA USB Camera为摄像头名称)
ffplay -f dshow -i video="VGA USB Camera"
或者
ffplay -f vfwcap -i 0
如果成功弹出播放窗口,则代表设备可用,否则可能是设备不可用或者设备被占用
4、查看摄像头和麦克风信息
cmd中输入下面语句即可查询摄像头信息
ffmpeg -list_options true -f dshow -i video="VGA USB Camera"
麦克风的信息:
ffmpeg -list_options true -f dshow -i audio="麦克风名字"
5、Windows搭建RTMP推流服务器
搭建服务器
- 服务器我们选用高稳定性、高并发的web服务器nginx,利用nginx中的rtmp模块进行推流,使得nginx成为rtmp流媒体服务器
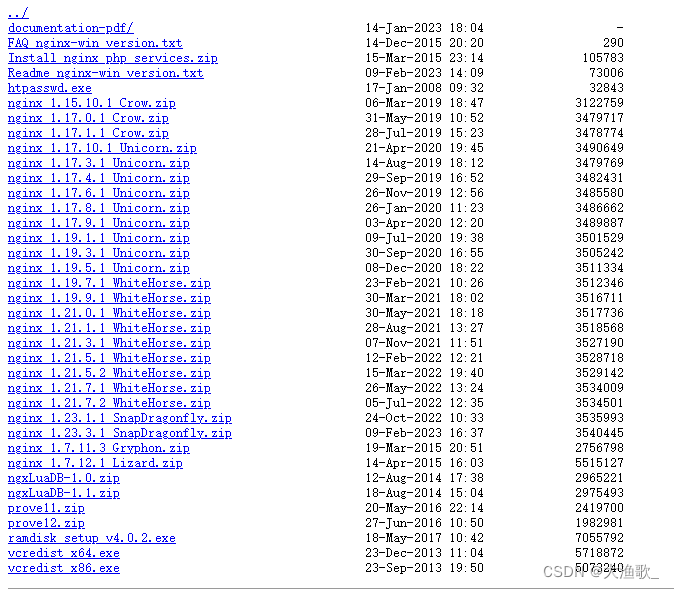
- 下载地址http://nginx-win.ecsds.eu/download/

可选择nginx 1.7.11.3 Gryphon
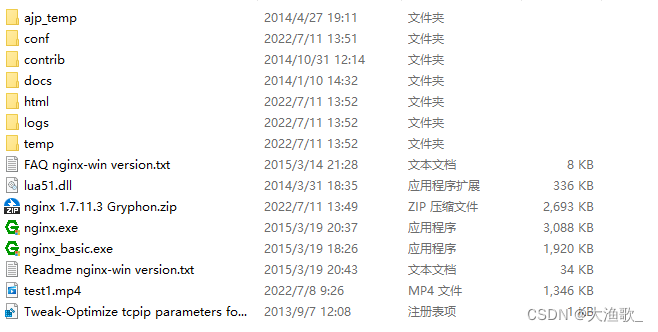
解压后,在nginx 1.7.11.3 Gryphon目录下新建三个文件夹:
- m3u8File
- rec
- vod

在conf目录下,新建一个文件“nginx.conf”
- worker_processes 1; #Nginx进程数,建议设置为等于CPU总核数
-
- events {
- worker_connections 1024; #工作模式与连接数上限
- }
-
- rtmp_auto_push on;
-
- #RTMP服务
- rtmp{
- server{
- listen 1935; #服务端口
- chunk_size 4096; #数据传输块的大小
-
- application vod{
- play ./vod; #视频文件存放位置
- }
- application live{
- live on; #
-
-
- hls on; #开启hls直播。这个参数把直播服务器改造成实时回放服务器
- #wait_key on; #对视频切片进行保护,这样就不会产生马赛克了
- hls_path ./html/hls; #切片视频文件存放位置(HLS,m3u8文件存放位置)
- hls_fragment 2s; #每个视频切片的时长
- hls_playlist_length 16s;
- recorder myRecord{
- record all manual;
- record_suffix _.flv;
- record_path ./rec;
- }
- #hls_continuous on; #连续模式
- #hls_cleanup on; #对多余的切片进行删除
- #hls_nested on; #嵌套模式
- }
- }
- }
-
- #HTTP服务
- http {
- include mime.types;
- default_type application/octet-stream;
- sendfile on;
- keepalive_timeout 65;
-
- server {
- listen 80;
- server_name localhost;
-
- location / {
- root html;
- index index.html index.htm;
- }
-
- location /live_hls{
- types{
- #m3u8 type设置
- application/vnd.apple.mpegurl m3u8;
- #ts分片文件设置
- video/mp2t ts;
- }
- #指向访问m3u8文件目录
- alias ./html/hls;
- add_header Cache-Control no-cache; #禁止缓存
- }
-
- location /control{
- rtmp_control all;
- }
-
- location /stat{
- rtmp_stat all;
- rtmp_stat_stylesheet stat.xsl;
- }
-
- location /stat.xsl{
- root ./nginx-rtmp-module-master;
- }
-
- # redirect server error pages to the static page /50x.html
- #
- error_page 500 502 503 504 /50x.html;
- location = /50x.html {
- root html;
- }
- }
- }

cmd在nginx.exe所在的目录启动nginx,输入命令: start nginx
在浏览器输入127.0.0.1或者localhost

6、本地视频的推流
先进行简单的本地视频推流模拟,我们在ffmpeg的目录下放置一个视频,然后cmd进入该目录,把视频推流至rtmp://127.0.0.1:1935/live/123(127.0.0.1:1935为rtmp服务器地址、live为nginx配置节点、123当做密钥,推流拉流地址一样即可播放),语句如下
ffmpeg -re -i test1.mp4 -f flv rtmp://127.0.0.1:1935/live/123
此时ffmpeg源源不断的把视频推流至服务器,如果地址没错,可以利用vlc或其他手段实现拉流,这里就先不解释如何拉流
7、摄像头推流
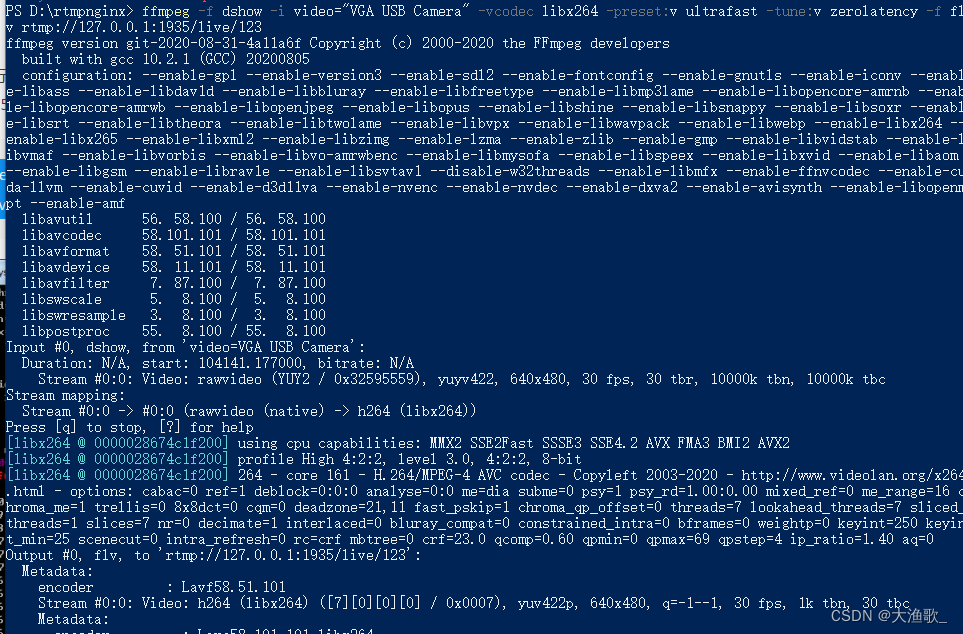
接下来正式把对摄像头进行推流,从前面我们知道摄像头名称为VGA USB Camera,而且推流服务器ip为127.0.0.1:1935,关键字为live,所以cmd中输入以下语句:
ffmpeg -f dshow -i video="VGA USB Camera" -vcodec libx264 -preset:v ultrafast -tune:v zerolatency -f flv rtmp://127.0.0.1:1935/live/123

和本地视频推流一样,摄像头拍到的画面会实时推流出去(当然会有延迟而且现在是没有声音的),当地址正确时,可以实现拉流
8、麦克风推流
前面介绍了摄像头画面推流,可是没有声音,这次我们把麦克风声音推流出去,cmd中输入下面语句
ffmpeg -f dshow -i audio="麦克风" -vcodec libx264 -preset:v ultrafast -tune:v zerolatency -f flv rtmp://127.0.0.1:1935/live/123
和前面差不多,声音被推流出去了,通过vlc拉流可以听到录制的声音,但很明显不会有画面
9、摄像头&麦克风推流
要实现同时推流摄像头画面与声音,此时我们的语句应该如下
ffmpeg -f dshow -i video="VGA USB Camera" -f dshow -i audio="麦克风name" -vcodec libx264 -preset:v ultrafast -tune:v zerolatency -f flv rtmp://127.0.0.1:1935/live/123
或者
ffmpeg -f dshow -i video="VGA USB Camera":audio="麦克风 name" -vcodec libx264 -r 25 -preset:v ultrafast -tune:v zerolatency -f flv rtmp://127.0.0.1:1935/live/123
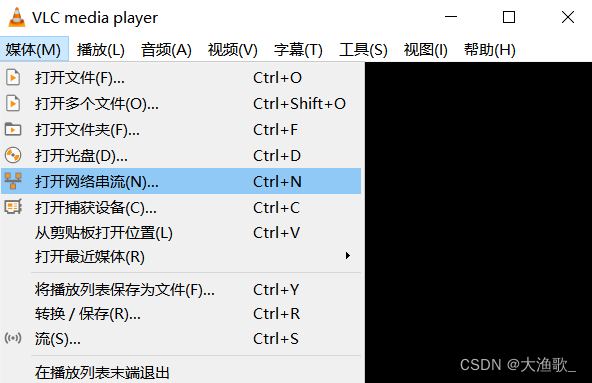
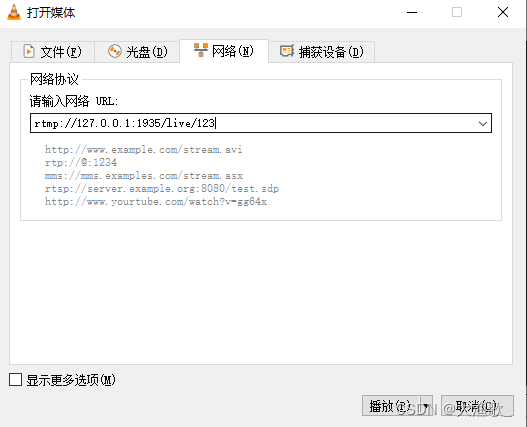
10、拉流
将推送的服务器的视频流拉下来播放,我们使用vlc播放器。


OK,到此,我们简单的推流服务器就搭起来了,拉流也可以用其他方式,比如web端的开发等,这个不熟,所以暂时使用VLC可检测


