- 1使用postman进行数据传输_postman event-stream数据接收
- 2No8.【spring-cloud-alibaba】基于OAuth2,新增加手机号验证码登录模式(不包含发短信,还没找到合适的短信发送平台)_oauth2.0手机号登录功能
- 3golang的map是不是并发安全的?怎么保证安全?
- 4力扣面试经典150 —— 1-5题
- 5基于微信小程序网上外卖订餐点餐系统设计与实现 毕业设计论文大纲提纲参考
- 6每天一个数据分析题(一百六十六)
- 7为什么LLM都用的Decoder only结构?_decoder-only的参数量只有encoder-decoder一半时,两者在预训练时的算力消耗相
- 8linux麒麟系统二级等保【三权分立策略】_银河麒麟操作系统怎么创建三权用户
- 9UE5 Python执行swarm lightmass构建_ue5添加lightmas
- 10ChatGPT调教指南 | 咒语指南 | Prompts提示词教程(二)
做个网站送给女朋友_送给女朋友的网站
赞
踩
前言
本人学生程序员,女朋友生日快到了,正愁没东西送,正好最近在学前端的知识,决定做一个网站送给女朋友。
主要想法
用女朋友的名字拼音申请一个域名,网站分为一个登录页面和一个主页面,主页面放置我和女朋友的一些回忆和照片。
实现
一开始先上模板之家找了一些好看的css模板,经过一番增删改操作后,基本把程序文件搞定。
然后就是申请域名和买一个服务器:
域名:阿里云top后缀的域名,首年9元之后续费二三十一年。
服务器:看了阿里云的服务器价格,学生党实在是伤不起,经朋友介绍买了个野草云的服务器,是海外服务器(香港),168/年可以搭建2个网站和朋友一起用。(阿里大多数服务器是国内的,都需要进行备案,备案要好一段时间才通过,海外的服务器就不用)
tip:但是这里还是不推荐野厂的服务器,有条件还是入手大厂的。
发现问题
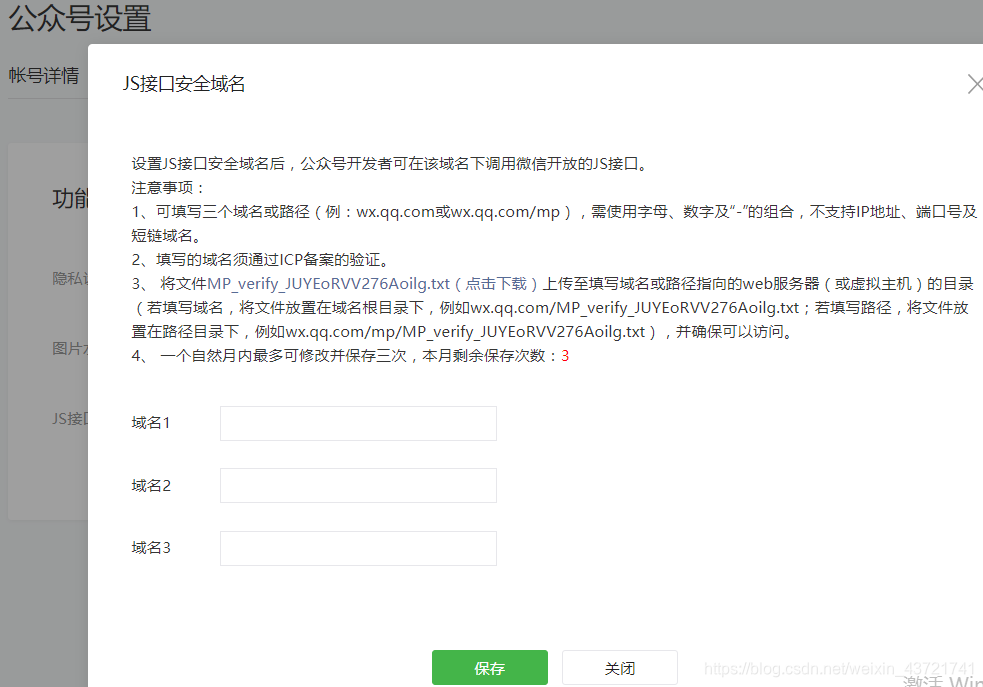
弄完发现没法在微信正常分享,会被重新排版。查了下原因是要在微信公众平台绑定js接口安全域名,然后才发现要备案过才能绑定,即域名绑定的服务器要去备案。

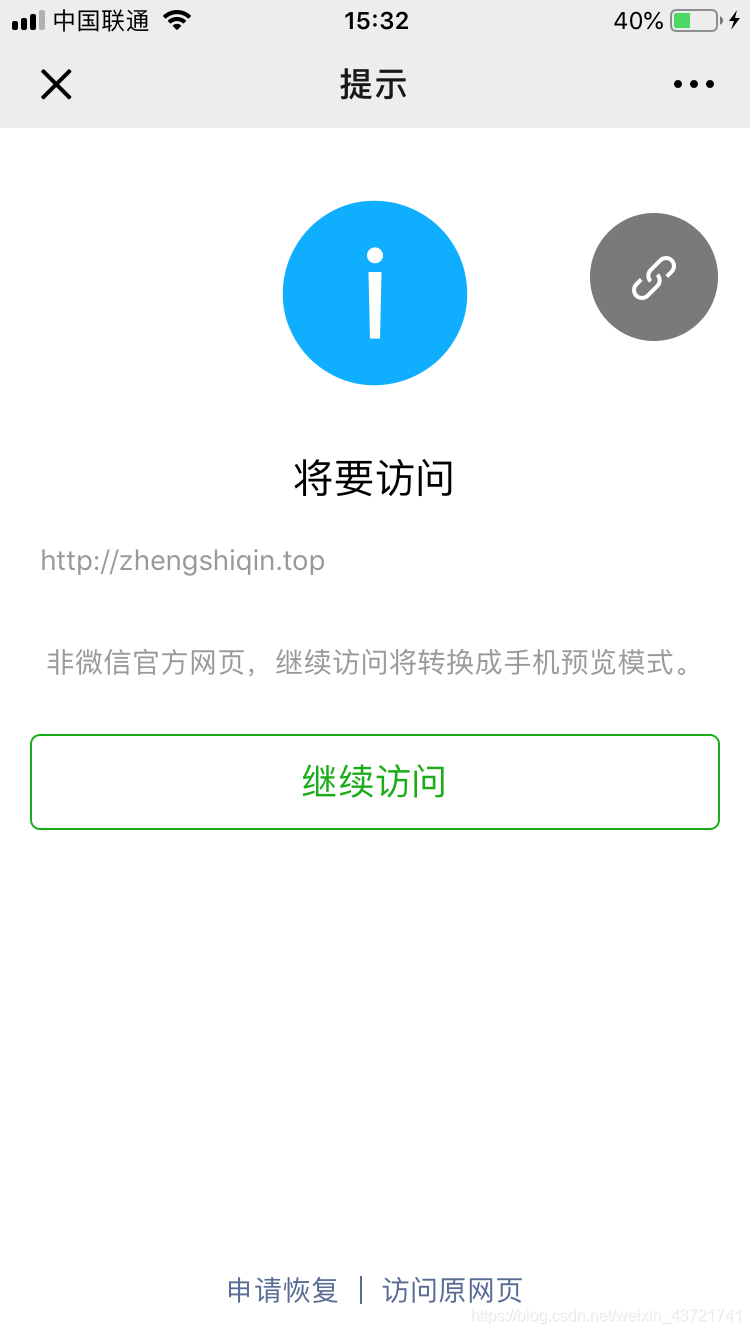
然而,海外的服务器是没有备案流程的,于是我去问了微信客服,得到的答复是没有备案的域名就没办法正常分享,在网上找了很多也没找到解决的方法,作罢。(但是朋友买的.com域名没有备案也没被限制,有点奇怪)
尝试在手机上打开我的网站,发现手机打开主页面非常慢,一方面可能我的图片比较多,整个image文件90+m,一来我想是服务器不太给力。
所以如果有小白要买服务器来用,尽量还是选择大厂像阿里、腾讯、华为之类的,用国内服务器可以备案,不会有被微信限制的问题,而且大厂应该产品比较给力吧,但是备案认证什么的都需要些时间。
整个主页面效果还是不错的,涉及较多个人照片就不展示了
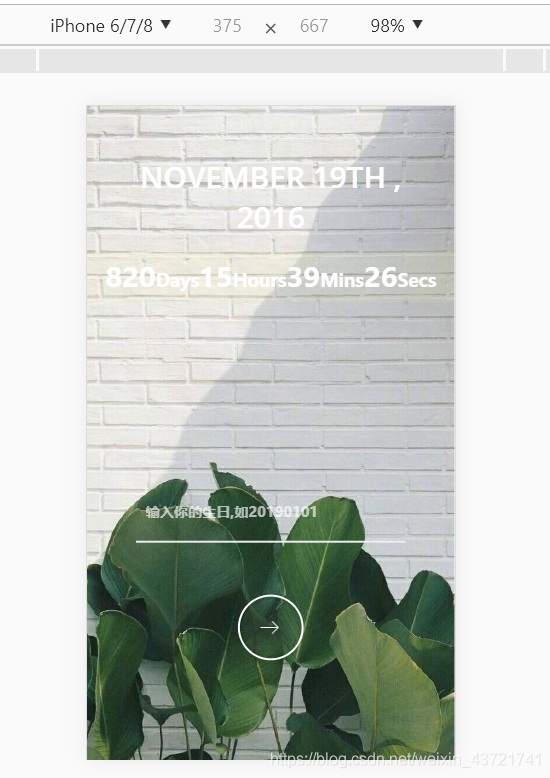
登录页面效果如下:
后续优化
其实加载慢的问题最主要还是图片太多了,优化方案有两:
- 压缩图片
压缩图片可能是最简单直接的了,利用图片压缩工具可以将图片压缩至原来的20%左右,而画质不会有明显的损失,我用的是Mac图片自带的压缩。
在将比较大的图片压缩后,页面加载速度有了明显的提升 - 图片懒加载
懒加载是一种延迟加载的方式,只先加载可视范围附近的内容,等到往下滑动时,再逐步加载。有很多图片懒加载的博文,这里不再赘述