- 1Beats数据采集---Packetbeat\Filebeat\Topbeat\WinlogBeat使用指南
- 2AI智能客服搭建教程附带免费源码_酒店ai客服源碼
- 3Unity之canvas_unityui预制体使用canvas做根节点还是panel
- 4网络安全日常学习之渗透测试思路总结_通过统一认证方式如何渗透
- 5LeetCode215.数组中的第K个最大元素
- 6AlexNet卷积神经网络--TensorFlow2_alexnet怎么显示loss/accuracy 曲线
- 7线性插值 多项式插值 样条插值 牛顿插值总结_样条插值和线性插值的区别
- 8程序员为什么不喜欢关电脑
- 9如何解决Python性能慢的问题?_python计算慢
- 10Java集合5-HashSet
css3情侣游戏,11个基于HTML/CSS/JS的情人节表白可爱小游戏、小动画【情人节主题征文】...
赞
踩
情人节表白可爱小游戏、小动画
我要悄悄学习,做一个浪漫的程序员
1.小鹿亲嘴
2.变成小猫
3.爱心表白
4.爱心溢出
5.思念如马
6.霓虹灯爱心
7.3D旋转相册
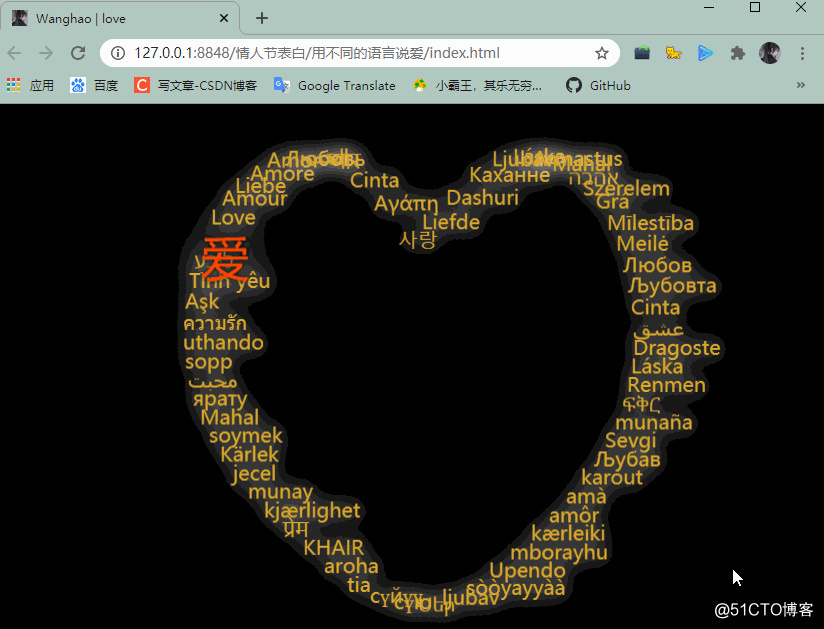
8.用不同的语言说“爱”
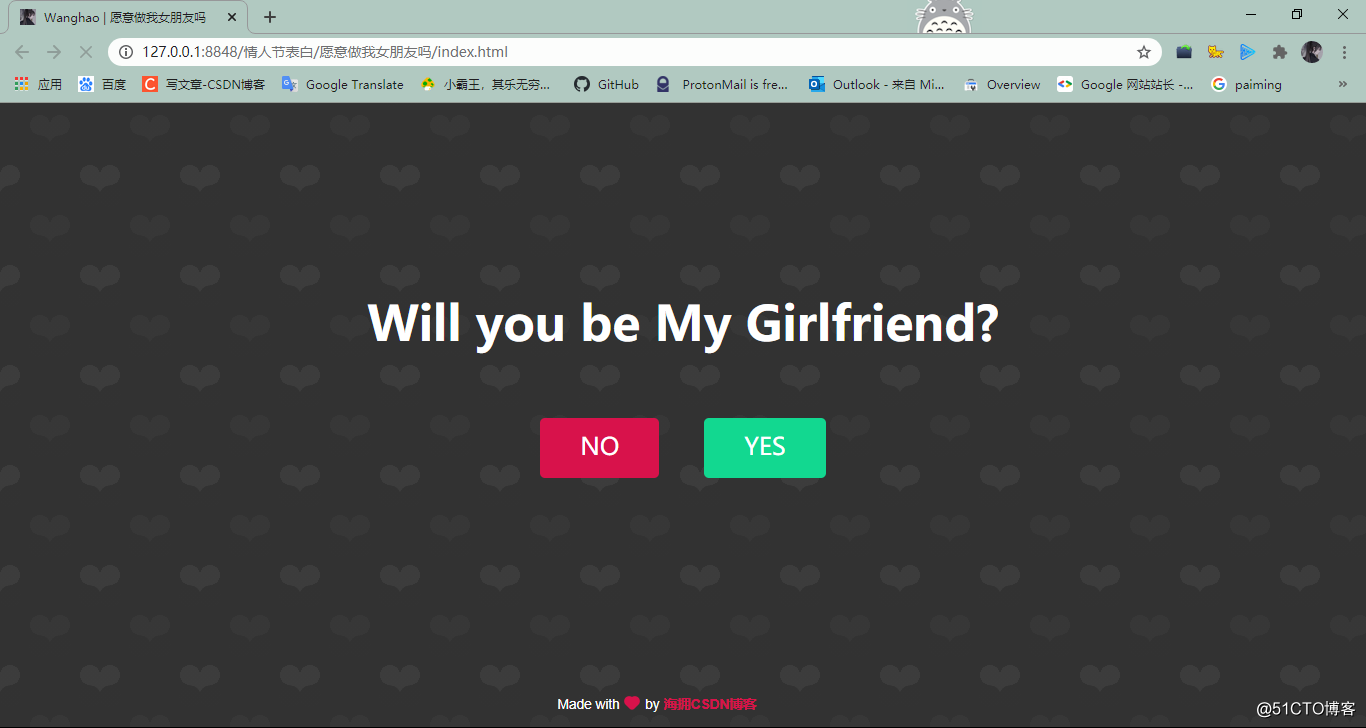
9.愿意做我女朋友吗
10.我被你所深深吸引
11.想对你说的话都在抽屉里
总结

我要悄悄学习,做一个浪漫的程序员
本来想赶在前几天在情人节之前把这篇文章写完,结果又是过年,又是走亲戚,情人节这天我又和女朋友看电影去了,所以一直到今天,白天忙完了事情,这才给大家带来这些基于HTML/CSS/JS的情人节表白可爱小游戏、小动画。
考虑文章篇幅的原因,大部分的小游戏、动画我都只放了HTML部分的代码,具体的CSS、JS代码我都打包放在了一起
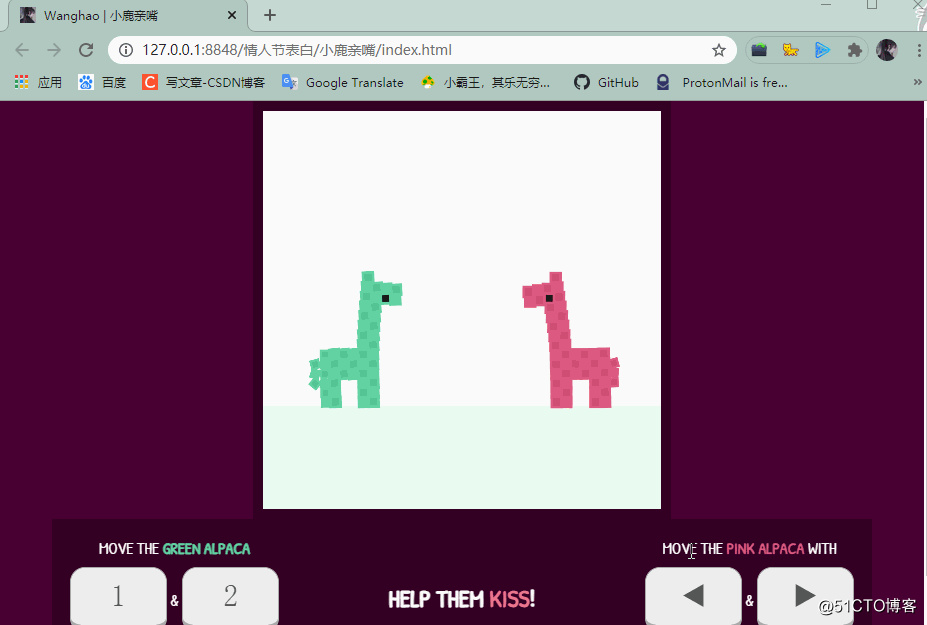
1.小鹿亲嘴
这两个年轻的小鹿相爱。你可以帮助他们在一起吗?
使用Matter.js物理特性和自定义psuedo-rigging进行构建。已更新为固定大小,以防止某些屏幕尺寸出现对齐问题。

主要HTML代码:
Wanghao | 小鹿亲嘴console.clear()
Move the green alpaca
or mouse/touch
Move the pink alpaca with
or mouse/touch
还有CSS和JS代码,列出来的话文章太长了,本文中所有的完整代码都可通过文章末尾的方式获取(CSDN积分下载或者关注公众号啦啦啦好想biu点什么回复情人节表白免费获取)
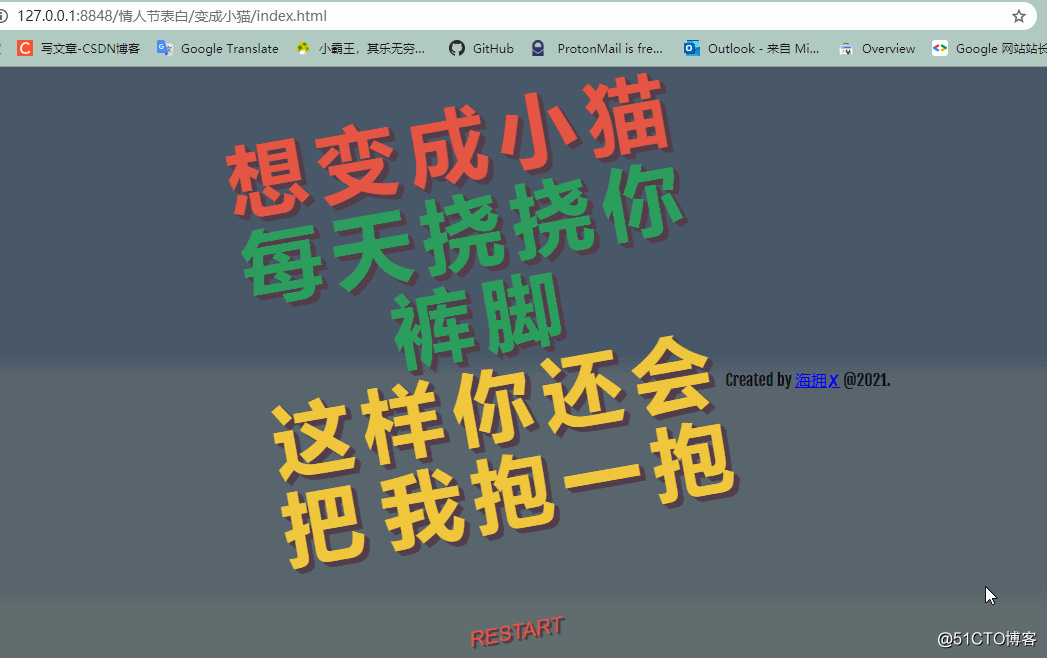
2.变成小猫
“想变成小猫
每天挠挠你裤脚
这样你还会把我抱一抱”
当然这里的汉字你可以自由发挥,想不出来好点子也可以参考参考别人写的三行情诗或者网上搜一搜一些用来表白的情话。

HTML代码:
Wanghao | 变成小猫想
变
成
小
猫
每
天
挠
挠
你
裤
脚
这
样
你
还
会
把
我
抱
一
抱
Restart
Created by 海拥✘ @2021.
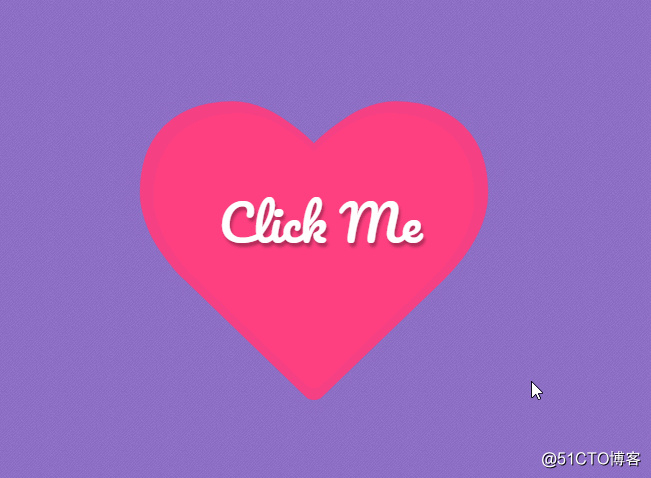
3.爱心表白
给你所爱之人一个特殊的消息,敞开爱心。CSS3动画使其震撼,并在单击消息后显示。

主要HTML代码:
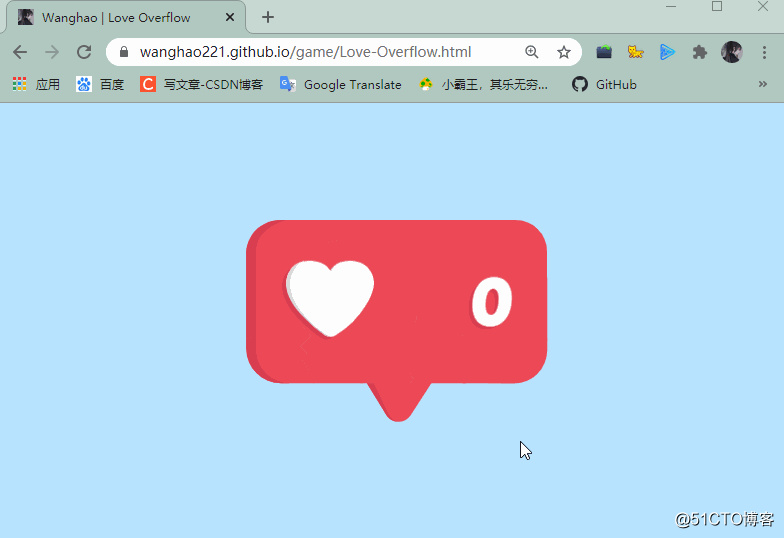
Wanghao | 做我女朋友吧4.爱心溢出
演示地址(第一次打不开的话刷新一下试试):
https://wanghao221.github.io/game/Love-Overflow

主要HTML代码:
Wanghao | Love Overflow5.思念如马
“思念如马
自别离
未停蹄”

HTML代码
Wanghao | 思念如马6.霓虹灯爱心

主要HTML代码:
Wanghao | 霓虹灯爱心7.3D旋转相册
这个相册我之前发过,感觉情人节用来表白还是不错的。当然这里的相册可以换成自己的女朋友(没有的话我也没办法)音乐也可以换成自己喜欢的。
基于HTML的3D立方体相册
HTML代码:
love旋转相册
Your browser does not support the audio element.












温馨提示:鼠标移入移出立方体,将会显示效果!
8.用不同的语言说“爱”
这里我用了61个国家的语言翻译的“爱”组成了一个爱心,特别把我们中国的爱弄得又大又红。

HTML非常简单:
Wanghao | loveJS:
const words = [
'爱', 'Love', 'Amour', 'Liebe', 'Amore',
'Amor', 'Любовь', 'الحب', 'प्यार', 'Cinta',
'Αγάπη', '사랑', 'Liefde', 'Dashuri', 'Каханне',
'Ljubav', 'Láska', 'Armastus', 'Mahal', 'אהבה',
'Szerelem', 'Grá', 'Mīlestība', 'Meilė', 'Любов',
'Љубовта', 'Cinta', 'عشق', 'Dragoste', 'Láska',
'Renmen', 'ፍቅር', 'munaña', 'Sevgi', 'Љубав',
'karout', 'amà', 'amôr', 'kærleiki', 'mborayhu',
'Upendo', 'sòòyayyàà', 'ljubav', 'Սեր', 'сүю',
'сүйүү', 'tia', 'aroha', 'KHAIR', 'प्रेम',
'kjærlighet', 'munay', 'jecel', 'Kärlek', 'soymek',
'Mahal', 'ярату', 'محبت', 'sopp', 'uthando',
'ความรัก', 'Aşk', 'Tình yêu', 'ליבע'];
const dom = {
love: document.querySelector('.love')
}
dom.love.style.setProperty('--particles', words.length)
words.forEach((word, i) => {
let span = document.createElement('span')
span.style.setProperty('--n', i + 1)
span.innerText = word
dom.love.appendChild(span)
})
9.愿意做我女朋友吗

愿意做我女朋友吗
HTML代码
Wanghao | 愿意做我女朋友吗Will you be My Girlfriend?
No
Yes
Made with by 海拥CSDN博客
10.我被你所深深吸引

HTML代码
Wanghao | 我被你所深深吸引11.想对你说的话都在抽屉里

HTML代码
Wanghao | 想对你说的话都在抽屉里总结
1.演示地址
以上所有代码演示地址放在这里(打不开刷新一下)
https://wanghao221.github.io/love/
2.代码下载

关注支持一下吧,后面我还会持续更新类似免费好玩的H5小游戏、Java小游戏、好玩、实用的项目和软件等等
相关内容
基于HTML/CSS/JS的爱吹风的小狮子小游戏
基于HTML/CSS/JS的勇敢的兔子疯狂奔跑小游戏
用HTML实现简单的下雪特效
youtube-dl安装和使用方法
基于Hexo和GitHub搭建自己的博客
java五子棋小游戏含免费源码
免费且好用的GIF录制软件LICEcap


