- 1linux 网卡em1 eth0,配置bond网卡, em1, em2 和 eth0, eth1是什么区别?
- 2vue elementui 引入第三方icon iconfront
- 3【量化干货】用python搭建量化交易策略(附零基础学习资料)_量化交易python
- 4Python项目实践之一:武装飞船_pycharm 在哪个界面能看到画的飞船
- 5Unity协同详解以及与多线程的区别使用_协调 unity
- 6VSCode中值得推荐的常用的33个高效前端插件「效率篇」_json to ts
- 7oracle在建表时怎么让某列的值插入时只能是限定的几个值,#excel表格只能输入固定内容#excel如何限制某列单元格输入指定内容...
- 8【论文笔记 · PFM】Lag-Llama: Towards Foundation Models for Time Series Forecasting
- 923个机器学习最佳入门项目(附源代码)_python机器学习项目
- 10python地理坐标转换库:pymap3d的安装与使用
C# .Net MAUI 从入门到入土
赞
踩
什么是 .NET MAUI
.NET 多平台应用 UI (.NET MAUI) 是一个跨平台框架,用于使用 C# 和 XAML 创建本机移动和桌面应用。
使用 .NET MAUI,可以从单个共享代码库开发可在 Android、iOS、macOS 和 Windows 上运行的应用。

.NET MAUI 的工作原理
.NET MAUI 将 Android、iOS、macOS 和 Windows API 统一到单个 API 中,该 API 允许在任意位置运行一次的开发人员体验,同时提供对每个本机平台的各个方面的深入访问。
.NET 6 提供了一系列特定于平台的框架来创建应用:适用于 Android 的 .NET、适用于 iOS 的 .NET、适用于 macOS 的 .NET 和 Windows UI 3 (WinUI 3) 库。 这些框架都有权访问同一个 .NET 6 基类库 (BCL) 。 此库将基础平台的详细信息从代码中抽象化。 BCL 依赖于 .NET 运行时,为代码提供执行环境。 对于 Android、iOS 和 macOS,环境由 Mono 实现,这是 .NET 运行时的实现。 在 Windows 上,.NET CoreCLR 提供执行环境。
虽然 BCL 使在不同平台上运行的应用能够共享常见的业务逻辑,但各种平台具有为应用定义用户界面的不同方式,并且它们提供了不同的模型,用于指定用户界面元素的通信和互操作方式。 可以使用适用于 Android、适用于 iOS 的 .NET for iOS、适用于 macOS 的 .NET 或 WinUI 3) 的相应平台特定框架 (.NET 单独为每个平台创建 UI,但此方法要求你为每个单独的设备系列维护代码库。
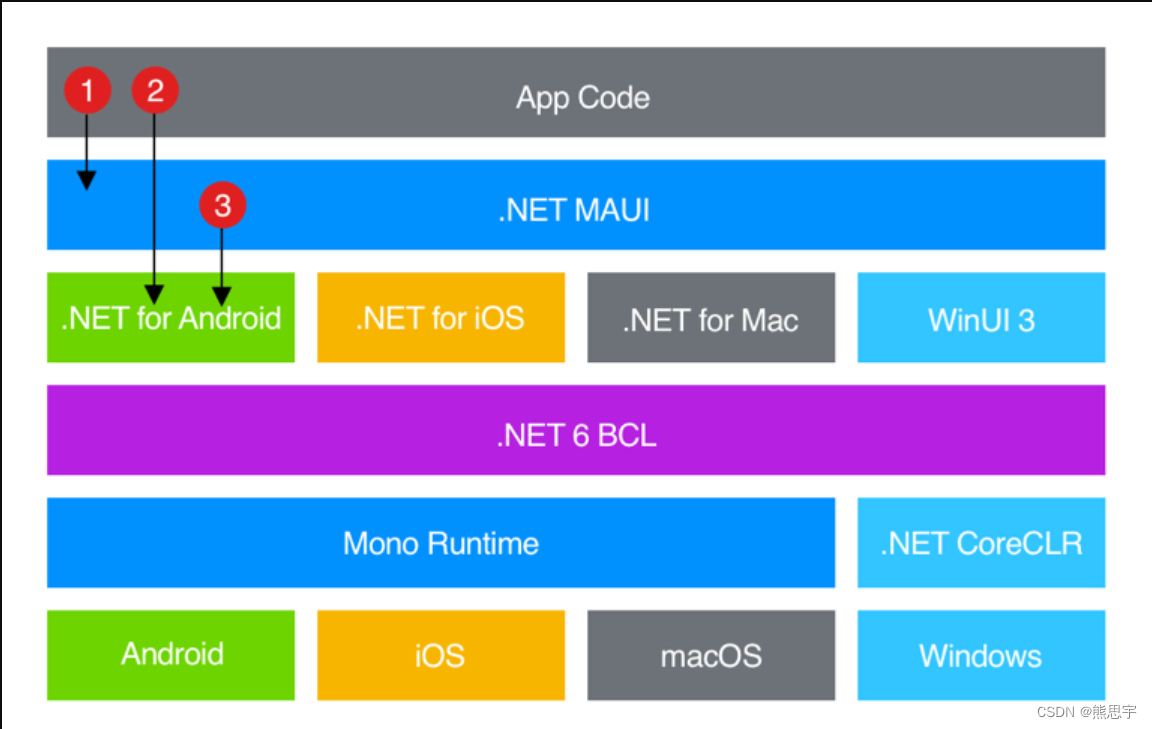
.NET MAUI 提供了一个框架,用于为移动和桌面应用构建 UI。 下图显示了 .NET MAUI 应用的体系结构的高级视图:

在 .NET MAUI 应用中,编写主要与 .NET MAUI API (1) 交互的代码。 然后,.NET MAUI 直接使用本机平台 API (3) 。 此外,应用代码还可以根据需要直接练习平台 API (2) 。
.NET MAUI 应用可以在电脑或 Mac 上编写,并编译为本机应用包:
- 使用 .NET MAUI 编译的 Android 应用从 C# 编译为中间语言 (IL) ,然后在应用启动时 (JIT) 编译为本机程序集。
- 使用 .NET MAUI 生成的 iOS 应用完全提前 (AOT) 从 C# 编译为本机 ARM 程序集代码。
- 使用 .NET MAUI 构建的 macOS 应用使用 Mac Catalyst,这是 Apple 提供的一种解决方案,可将使用 UIKit 生成的 iOS 应用引入桌面,并根据需要使用其他 AppKit 和平台 API 进行扩充。
- 使用 .NET MAUI 生成的 Windows 应用使用 Windows UI 3 (WinUI 3) 库来创建面向 Windows 桌面的本机应用。 有关 WinUI 3 的详细信息,请参阅 Windows UI 库。
上面是微软官方的一些介绍,文档在此:
.NET 多平台应用 UI 文档 - .NET MAUI | Microsoft Docs
github 开发文档
入门案例
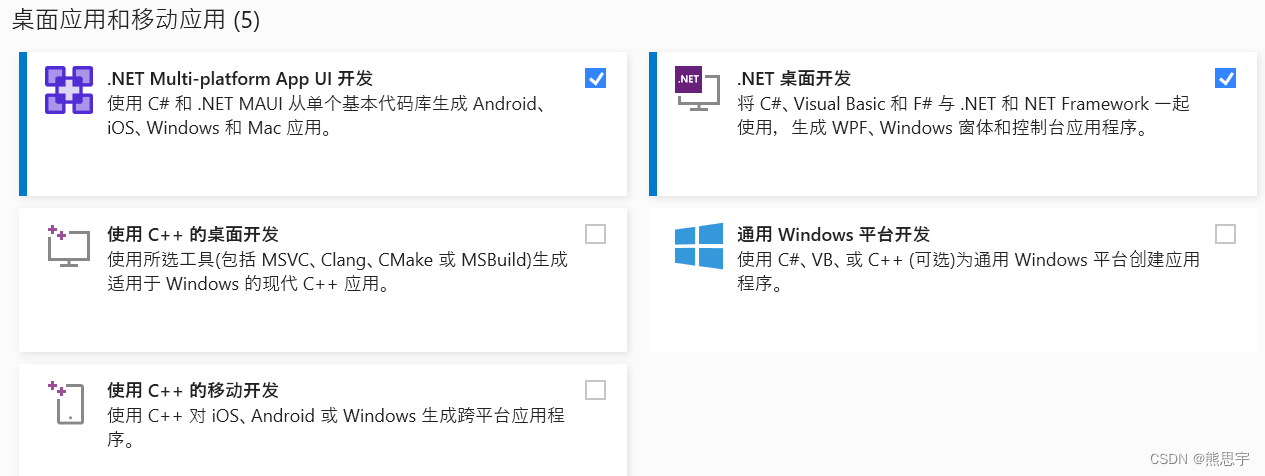
Visual Studio Installer,选择 vs2022,添加 .NET Multi-platform App UI 模块,如下图

1.新建项目
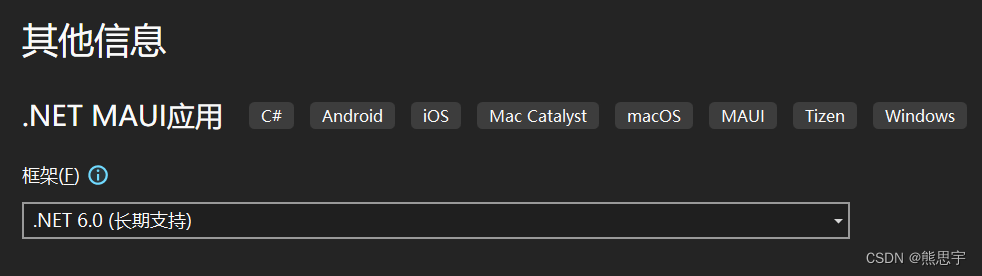
选择 .NET MAUI 应用

框架这里选择 .NET6

点击创建 即可
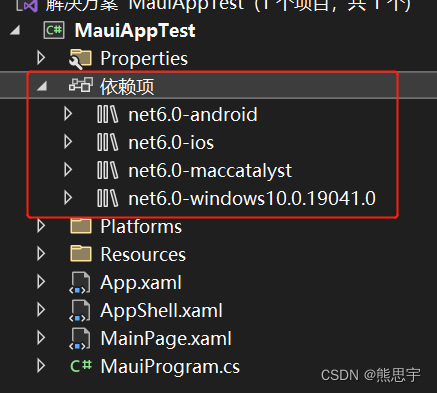
生成项目后,会自动联网下载对应的组件,如果显示缺少对应的依赖,稍等一会就好

在这里可以切换对应的平台,不过平时我们开发,选择 windows 即可。

直接运行,会提示打开开发者模式

点击适合开发人员的设置,打开就行了

运行后,界面如下

我们看看代码,写法其实和 WPF 差不多
- <?xml version="1.0" encoding="utf-8" ?>
- <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
- xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
- x:Class="MauiAppTest.MainPage">
-
- <ScrollView>
- <VerticalStackLayout
- Spacing="25"
- Padding="30,0"
- VerticalOptions="Center">
-
- <Image
- Source="dotnet_bot.png"
- SemanticProperties.Description="Cute dot net bot waving hi to you!"
- HeightRequest="200"
- HorizontalOptions="Center" />
-
- <Label
- Text="Hello, World!"
- SemanticProperties.HeadingLevel="Level1"
- FontSize="32"
- HorizontalOptions="Center" />
-
- <Label
- Text="Welcome to .NET Multi-platform App UI"
- SemanticProperties.HeadingLevel="Level2"
- SemanticProperties.Description="Welcome to dot net Multi platform App U I"
- FontSize="18"
- HorizontalOptions="Center" />
-
- <Button
- x:Name="CounterBtn"
- Text="Click me"
- SemanticProperties.Hint="Counts the number of times you click"
- Clicked="OnCounterClicked"
- HorizontalOptions="Center" />
-
- </VerticalStackLayout>
- </ScrollView>
-
- </ContentPage>

这个时候你会发现,在WPF中,XAML代码对应的界面在哪里?
2.打开XAML对应的界面
运行程序后,我们点击 界面中的第二个图标,有点像摄像头

注意这里 ,运行程序的时候,要点击 Windows Machine ,而不要点击右边的运行图标

我们在编辑的时候,界面大概就是这样子,没错,在开发界面时,就是要运行起来修改

3.UI效果
下面就用官方的这个例子的基础上写一些界面效果
- <?xml version="1.0" encoding="utf-8" ?>
- <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
- xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
- x:Class="MauiAppTest.MainPage" >
-
- <ScrollView>
- <Grid>
- <Grid.RowDefinitions>
- <RowDefinition Height="130"/>
- <RowDefinition Height="23"/>
- <RowDefinition Height="23"/>
- <RowDefinition Height="100"/>
- <RowDefinition Height="100"/>
- <RowDefinition Height="200"/>
- <RowDefinition/>
- </Grid.RowDefinitions>
- <Grid Grid.RowSpan="2" Background="#4f51c0" Margin="0"/>
-
- <!--头-->
- <Grid VerticalOptions="Center" Margin="15,0" Grid.RowSpan="2">
- <Grid.RowDefinitions>
- <RowDefinition Height="40"/>
- <RowDefinition/>
- </Grid.RowDefinitions>
- <Grid.ColumnDefinitions>
- <ColumnDefinition/>
- <ColumnDefinition Width="40"/>
- </Grid.ColumnDefinitions>
- <Label
- Text="晚上好!"
- FontSize="18"
- TextColor="White" FontAttributes="Bold" HorizontalOptions="Start" VerticalOptions="Center"/>
- <Label Text="博学不穷,笃行不倦!今天你想学点什么?" TextColor="#99FFFFFF" FontSize="13"
- Grid.Row="1"/>
- </Grid>
-
- <Grid Grid.Row="1" Grid.RowSpan="2" Margin="15,0">
- <Frame CornerRadius="10" BorderColor="#DDD" Margin="0,1"/>
- <!--TextBox-->
- <Entry BackgroundColor="Transparent" Placeholder="搜索你喜欢的课程" Margin="10,1,10,1"
- VerticalOptions="Center"/>
- </Grid>
- </Grid>
- </ScrollView>
- </ContentPage>

运行后

界面只做了一半,真的写不下去了....
自带的UI控件特别少,而且巨难用....
4.总结
看了官方说的那么漂亮,这个框架多么多么的厉害,暂时我还是不推荐使用,在开发的过程中,我发现了非常多的bug,比如,关闭 安卓模拟器,又会自动打开,再次关闭安卓模拟器,VS 编辑器 调试 模式关闭不了, 等了几分钟,后面才报错自动停止,VS 编辑器 里写代码更是不方便,有些关键字根本打不出来,大小写必须严格区分,你必须将关键字记清楚,将整个单词打完后,你才会发现,哦,没拼错,而且,这和WPF写法根本不一致,区别还是有一些的,再等等吧,后续也许会更完美!
end


