- 1上海亚商投顾:沪指放量反弹 医药、AI概念股集体走强
- 2西电c1级计算机应用测试题型,西电计算机应用基础测试题
- 3八种方法检测是否在模拟器上运行_检测到在模拟器中运行
- 4第1章 机器人概述_球坐标型工业机器人
- 5php登录接口开发文档,登录接口 - 阿里TV开放平台文档 - php中文网手册
- 6用通俗易懂的方式讲解:想搭建企业级的聊天机器人,为什么还需要LlamaIndex?_gptvectorstoreindex
- 7谷歌镜像站分享
- 8docker使用alpine构建jdk21镜像_docker jdk21
- 9PyTorch 笔记(02)— 常用创建 Tensor 方法(torch.Tensor、ones、zeros、eye、arange、linspace、rand、randn、new)_torch.tensor.eye
- 10机器学习Pytorch图片识别_pytorch 图像识别
前端要懂得docker部分
赞
踩
前言
最近学习部署的时候,发现前端部署可以通过多种方式来进行部署,web服务器,Docker,静态部署:Github page,网站托管平台:Vercel,还有一些自动化部署的东西目前还没有学到…
Docker开始
简介
Docker是一个应用打包,分发,部署的工具,它就相当于一个容器,将你想要的一些依赖、第三方库、环境啥的和代码进行一块打包为镜像,并上传到镜像仓库里面,这样别人可以直接从镜像仓库里面直接拉去这个代码来进行运行,可以适应不同的电脑环境,打造了一个完全封闭的环境。
- 打包:将软件运行所需要的依赖、第三方库、软件打包到一起,变成一个安装包
- 分发:将你打包好的安装包上传到一个镜像 仓库,其他人可以很方便的获取安装
- 部署:拿着安装包就可以一个命令运行起来你的应用,自动模拟出一摸一样的运行环境
为什么使用Docker
Docker 的出现主要是为了解决以下问题:“在我的机器上运行正常,但为什么到你的机器上就运行不正常了?”。
平常开发的时候,项目在本地跑的好好的,但是其他人想要在他的电脑上去跑你的应用程序,但是却跑不起来,他得配置数据库,Web 服务器,插件啥的,非常不方便。Docker的出现解决了这些问题。
基本术语
镜像:理解为软件安装包,可以方便的进行传播和安装,它包含了运行应用程序所需的所有元素,包括代码、运行时环境、库、环境变量和配置文件。
- 镜像可以通过Dockerfile来进行创建
- Dockerfile就相当于一个脚本,编写一些命令,他会识别这些命令并且执行
容器:软件安装后的状态,每个软件运行的环境都是独立的、隔离的,称之为容器。
仓库:仓库是存放 Docker 镜像的地方。仓库允许你分享你的镜像,你可以将你的镜像推送(push)到仓库,也可以从仓库拉取(pull)其他人分享的镜像。
- Docker 提供了一个公共的仓库 Docker Hub,你可以在上面上传你的镜像,或者寻找你需要的镜像。
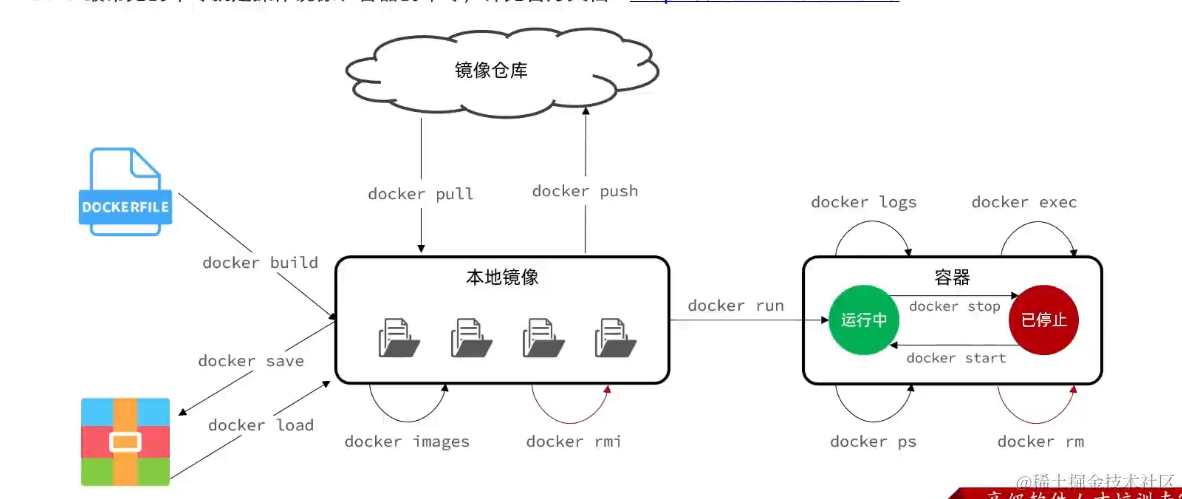
常见命令
- docker run: 用于从 Docker 镜像启动一个容器。例如,
docker run -p 8080:80 -d my-app将从名为 “my-app” 的 Docker 镜像启动一个新的容器,并将容器的 8080 端口映射到主机的 80 端口。 - docker build: 用于从 Dockerfile 构建 Docker 镜像。例如,
docker build -t my-app .将使用当前目录中的 Dockerfile 构建一个名为 “my-app” 的 Docker 镜像。 - docker pull: 用于从 Docker Hub 或其他 Docker 注册服务器下载 Docker 镜像。例如,
docker pull nginx将从 Docker Hub 下载官方的 Nginx 镜像。 - docker push: 用于将 Docker 镜像推送到 Docker Hub 或其他 Docker 注册服务器。例如,
docker push my-app将名为 “my-app” 的 Docker 镜像推送到你的 Docker Hub 账户。 - docker ps: 用于列出正在运行的 Docker 容器。添加
-a选项(docker ps -a)可以列出所有容器,包括已停止的。 - docker stop: 用于停止正在运行的 Docker 容器。例如,
docker stop my-container将停止名为 “my-container” 的 Docker 容器。 - docker rm: 用于删除 Docker 容器。例如,
docker rm my-container将删除名为 “my-container” 的 Docker 容器。 - docker rmi: 用于删除 Docker 镜像。例如,
docker rmi my-app将删除名为 “my-app” 的 Docker 镜像。 - docker logs: 用于查看 Docker 容器的日志。例如,
docker logs my-container将显示名为 “my-container” 的 Docker 容器的日志。 - docker exec: 用于在正在运行的 Docker 容器中执行命令。例如,
docker exec -it my-container bash将在名为 “my-container” 的 Docker 容器中启动一个 bash shell。

ps:不会使用就:docker load --help
编写Dockerfile
FROM nginx:latest # 定义作者 MAINTAINER Merikle #删除目录下的default.conf文件 #RUN rm /etc/nginx/conf.d/default.conf #设置时区 RUN cp /usr/share/zoneinfo/Asia/Shanghai /etc/localtime && echo 'Asia/Shanghai' >/etc/timezone #将本地nginx.conf配置覆盖nginx配置 COPY nginx.conf /etc/nginx/nginx.conf # 将dist文件中的内容复制到 /usr/share/nginx/html/ 这个目录下面 COPY dist/ /usr/share/nginx/html/ #声名端口 EXPOSE 8748 RUN echo 'web project build success!!'
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
FROM:指定基础镜像
RUN:一般指安装的过程
COPY:拷贝本地文件到镜像的指定目录
ENV:环境变量
EXPOSE:指定容器运行时监听到的端口,是给镜像的使用者看的
ENTRYPOINT:镜像中应用的启动命令,容器运行时调用
编写完Dockerfile生成镜像:
docker build -t test:v1 .
运行镜像:
docker run -p 8080:8080 --name test-hello test:v1
意思:跑在8080端口将test:v1命名为text-hello
之后你可以发布到上面说的仓库里面
- 首先你要先 注册一个账号
- 创建一个镜像库

- 命令行登录账号:
docker login -u username - 新建一个tag,名字必须跟你注册账号一样
docker tag test:v1 username/test:v1 - 推上去
docker push username/test:v1 - 部署试下
docker run -dp 8080:8080 username/test:v1
实践一下Docker部署前端项目
核心思想:
将前端打包的dist放到nginx里面,然后添加一个nginx.conf文件。
docker的话就是多了一个Dockerfile文件来构建镜像而已。
nginx.conf文件的编写
#nginx.conf文件编写 #user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; server { #监听的端口 listen 8748; #请填写绑定证书的域名或者IP server_name 121.199.29.3; gzip on; gzip_min_length 1k; gzip_comp_level 9; gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; gzip_vary on; gzip_disable "MSIE [1-6]\."; #charset koi8-r; #access_log logs/host.access.log main; location / { root /usr/share/nginx/html; index index.html index.htm; try_files $uri $uri/ /index.html; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} } # another virtual host using mix of IP-, name-, and port-based configuration # #server { # listen 8000; # listen somename:8080; # server_name somename alias another.alias; # location / { # root html; # index index.html index.htm; # } #} # HTTPS server # #server { # listen 443 ssl; # server_name localhost; # ssl_certificate cert.pem; # ssl_certificate_key cert.key; # ssl_session_cache shared:SSL:1m; # ssl_session_timeout 5m; # ssl_ciphers HIGH:!aNULL:!MD5; # ssl_prefer_server_ciphers on; # location / { # root html; # index index.html index.htm; # } #} }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
Dockerfile文件的编写
# Dockerfile文件 FROM nginx:latest # 定义作者 MAINTAINER Merikle #删除目录下的default.conf文件 #RUN rm /etc/nginx/conf.d/default.conf #设置时区 RUN cp /usr/share/zoneinfo/Asia/Shanghai /etc/localtime && echo 'Asia/Shanghai' >/etc/timezone #将本地nginx.conf配置覆盖nginx配置 COPY nginx.conf /etc/nginx/nginx.conf # 将dist文件中的内容复制到 /usr/share/nginx/html/ 这个目录下面 COPY dist/ /usr/share/nginx/html/ #声名端口 EXPOSE 8748 RUN echo 'web project build success!!'
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
然后将这些压缩成zip(或者本地打包为镜像,然后上传到镜像仓库里面,在服务器里面拉取镜像就可以了),然后传到服务器中,进行解压,构建镜像并且运行镜像来进行前端部署。
部署node项目
Dockerfile的编写
FROM node:11 MAINTAINER Merikle # 复制代码 ADD . /mongo-server # 设置容器启动后的默认运行目录 WORKDIR /mongo-server # 运行命令,安装依赖 # RUN 命令可以有多个,但是可以用 && 连接多个命令来减少层级。 # 例如 RUN npm install && cd /app && mkdir logs RUN npm install --registry=https://registry.npm.taobao.org # CMD 指令只能一个,是容器启动后执行的命令,算是程序的入口。 # 如果还需要运行其他命令可以用 && 连接,也可以写成一个shell脚本去执行。 # 例如 CMD cd /app && ./start.sh CMD node app.js
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
然后构建镜像
发布镜像到hub上面
在服务器上面进行拉取镜像并且运行镜像。
部署mongodb
这个还没有部署,之后再说啦。



