热门标签
热门文章
- 1十六进制转十进制————蓝桥杯、常见题型(详细分析,C语言)_十六进制转十进制例题
- 2Android几种定时任务实现方式汇总_android 定时任务
- 3iOS开发小结 - 关于swift中#if DEBUG判断不执行的解决方案_swift #if debug 无效
- 4房屋租赁小程序|租赁小程序开发|租赁系统开发功能_租房商铺信息发布系统小程序
- 5系统变量无法编辑问题_系统变量无法新建编辑删除
- 6【OpenGL】(1) 专栏介绍:OpenGL 库 | 3D 计算机图形应用 | GPGPU 计算 | 3D 建模和 3D动画 | 渲染技术介绍
- 7android下使用科大讯飞语音合成TTS_安卓 科大讯飞 stt
- 8BERT 的 PyTorch 实现(超详细)_bert pytorch
- 92.6 使用DGElasticPullToRefresh实现漂亮的弹性下拉效果 [iOS开发中的神兵利器]
- 10Python数据可视化,被Altair圈粉了_python alchatos
当前位置: article > 正文
Vue项目如何生成树形目录结构_vue实现目录树
作者:羊村懒王 | 2024-03-14 00:54:21
赞
踩
vue实现目录树
文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、有兴趣的可以关注一手。
前言
项目的目录结构清晰、可以帮助我们更快理顺项目的整体构成。在写文档之类的时候也比较方便。生成树形目录的方式有多种,我这里简单介绍其中一种较为简单的实现
过程
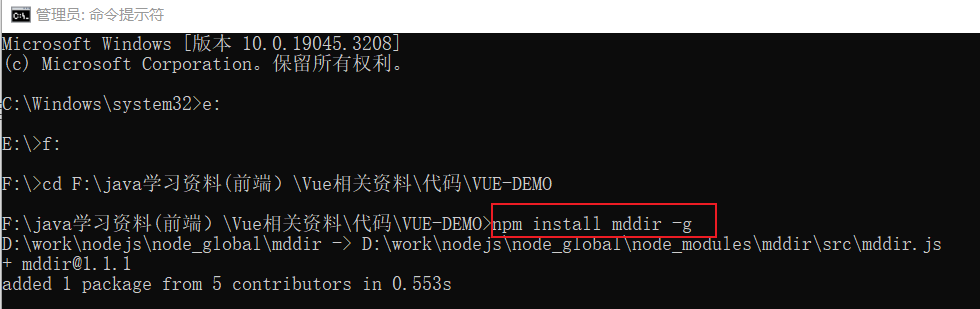
1、安装依赖
建议使用管理员命令窗口执行该命令
npm install mddir -g
- 1

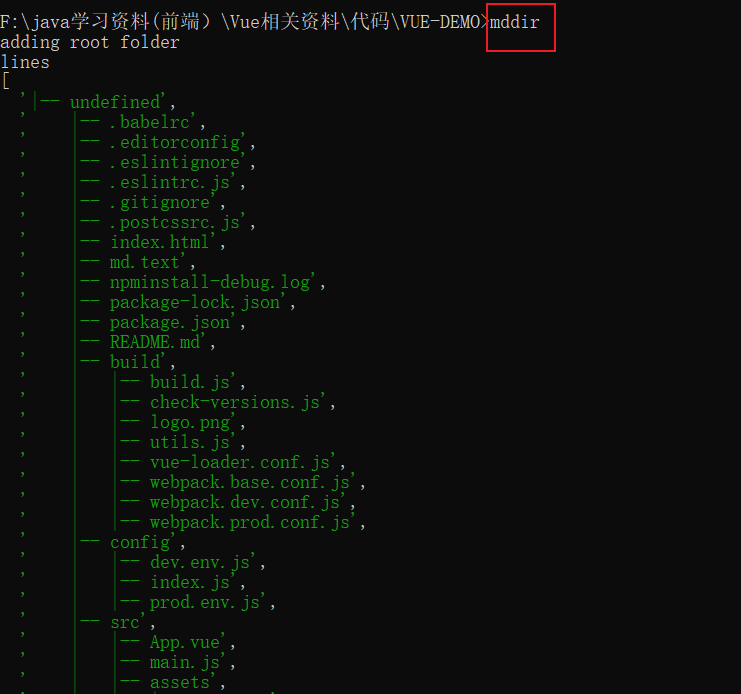
2、使用生成目录
在项目根目录下执行 mddir, 然后项目根目录下就会多出一个directoryList.md 的文件。这个就是生成的树形目录。

3、生成树形内容展示
|-- undefined |-- .babelrc |-- .editorconfig |-- .eslintignore |-- .eslintrc.js |-- .gitignore |-- .postcssrc.js |-- index.html |-- md.text |-- npminstall-debug.log |-- package-lock.json |-- package.json |-- README.md |-- build | |-- build.js | |-- check-versions.js | |-- logo.png | |-- utils.js | |-- vue-loader.conf.js | |-- webpack.base.conf.js | |-- webpack.dev.conf.js | |-- webpack.prod.conf.js |-- config | |-- dev.env.js | |-- index.js | |-- prod.env.js |-- src | |-- App.vue | |-- main.js | |-- assets | | |-- logo.png | |-- components | | |-- address.vue | | |-- ElseIf.vue | | |-- ForAndIf.vue | | |-- HelloWorld.vue | | |-- ShowAndIf.vue | | |-- TheItem.vue | |-- router | | |-- index.js | |-- standard-js-lib | | |-- business | | |-- abc | | |-- common | | |-- test.js | |-- views | |-- index.vue | |-- Demo1 | | |-- Demo1Page.vue | | |-- HomePage.vue | |-- Demo2 | | |-- BoxModelDemo.vue | | |-- FlexibleBoxDemo.vue | | |-- SwitchComponents.vue | |-- Demo3 | |-- ArraysAndObjects.vue | |-- PDF.vue | |-- PDFList.vue |-- static |-- .gitkeep |-- print.rar |-- print |-- api | |-- print-out-api.js |-- plugin |-- hiprint |-- hi.png |-- hiprint.bundle.js |-- polyfill.min.js |-- css | |-- hiprint.css | |-- print-lock.css | |-- image | |-- jquery.minicolors.png |-- custom_test | |-- print-data.js |-- plugins |-- jquery.hiwprint.js |-- JsBarcode.all.min.js |-- qrcode.js |-- socket.io.js |-- jspdf |-- canvas2image.js |-- canvg.min.js |-- html2canvas.min.js |-- jspdf.min.js
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
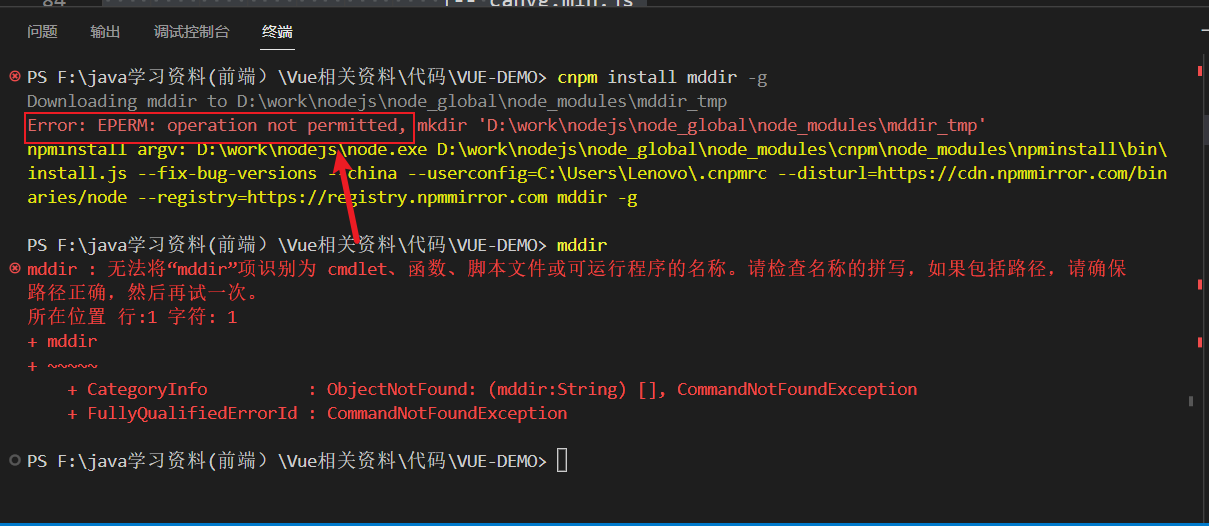
安装依赖失败的情形
权限不足导致

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/231559
推荐阅读
相关标签



