- 1OpenAI推出GPT-4:功能强过ChatGPT 能玩梗图还能做网页
- 2spring boot单元测试之druid NullPointException问题解决
- 3解决:Idea: caused by noauth authentication required_idea authentication real
- 4【论文精读】AligNeRF_nerf mse损失
- 52023网安最流行的10大工具(附安装包)_2023年最佳10款开源漏洞扫描工具
- 6Recurrent Neural Networks 简述_how to construct deep recurrent neural networks
- 7【大疆DJI】安卓开发实习历程- 0.前期准备到面试(HR电话初面+技术一面+技术二面/终面+OC)_联系大疆hr
- 8【WPF】 免费图表控件的比较 (OxyPlot,LiveChart,ScottPlot,MsChart)_wpf 图表控件
- 9Android JetPack简介
- 10堆栈和缓冲区溢出_ctfmon系统错误堆栈缓冲区溢出
【HarmoneyOS应用开发学习总结之二】DevEco Studio Previewer使用_deveco studio的previewer在哪
赞
踩
在使用DevEco Studio进行HarmonyOS应用开发时,可以通过Previewer功能,可以方便查看UI运行效果,及时做出调整。下面简单介绍一下Previewer的几个操作应用。
一、 Previewer的正常打开
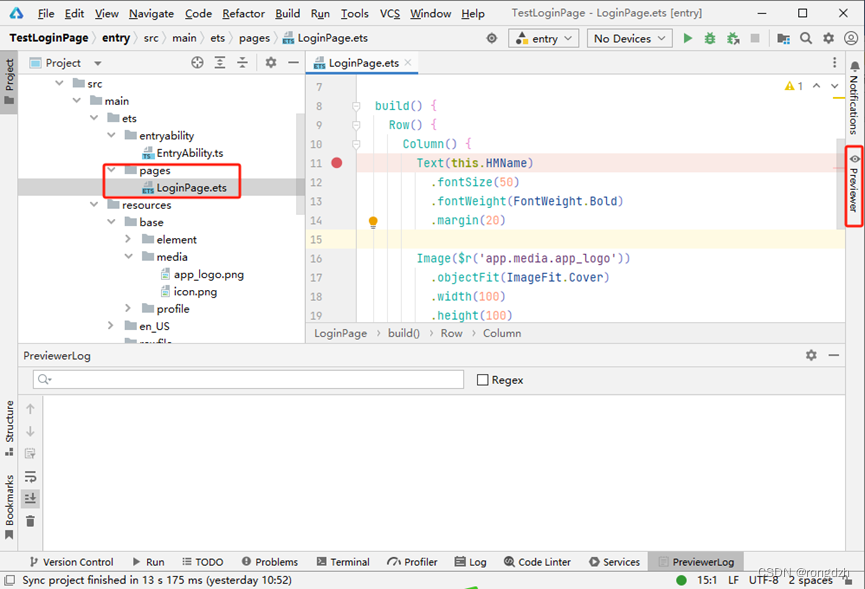
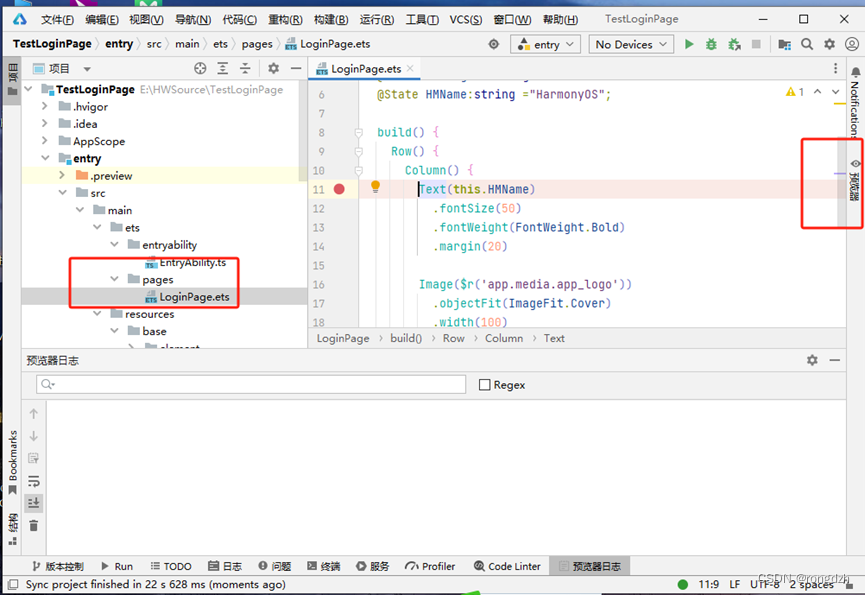
Previewer位于在DevEco Studio界面的右边,只有ets类型文件才可以使用Previewer功能进行预览。在IDE相关位置如下图,由于我安装了汉化包,后续截图以中文版哈。

英文版

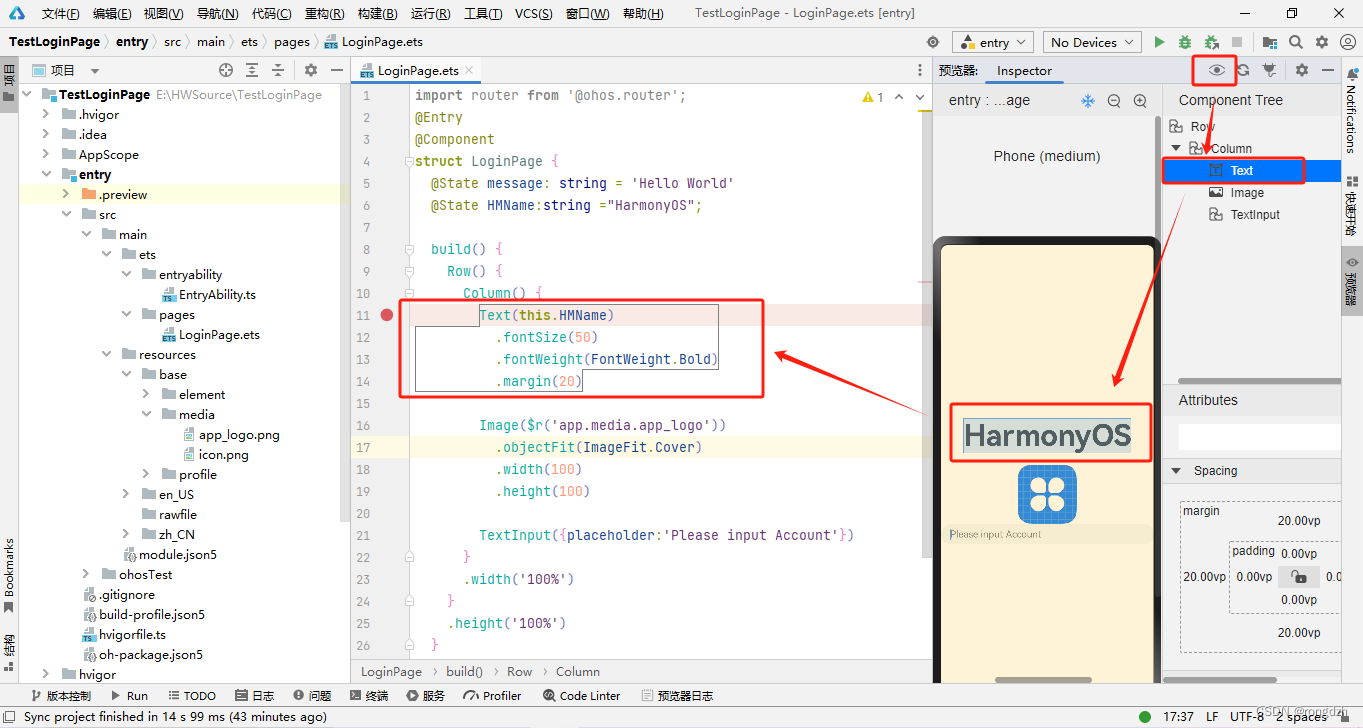
中文版
二、代码开发预览效果
当页面UI设计好后,可点击Previewer【预览器】,将自动编译,如代码编写没有错误,则可在Previewer中看到页面的效果。
三、Previewer部分操作
下面将简单介绍下Previewer一些功能及操作。
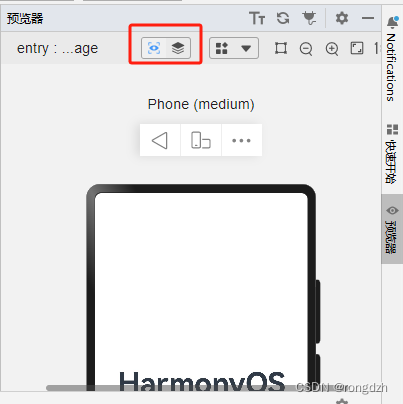
a)inspector,可快速定位到组件代码段

点击这个大小“T”图标,会显示Component Tree窗口,里面会涵盖了当前页面所有组件。具体操作:
(1)选定代码块,在Previewer中找到相对应的UI组件;
(2)选定某个UI组件,在代码中寻找到相对应的代码块;
(3)在组件树下,寻找各个组件之间的关系;

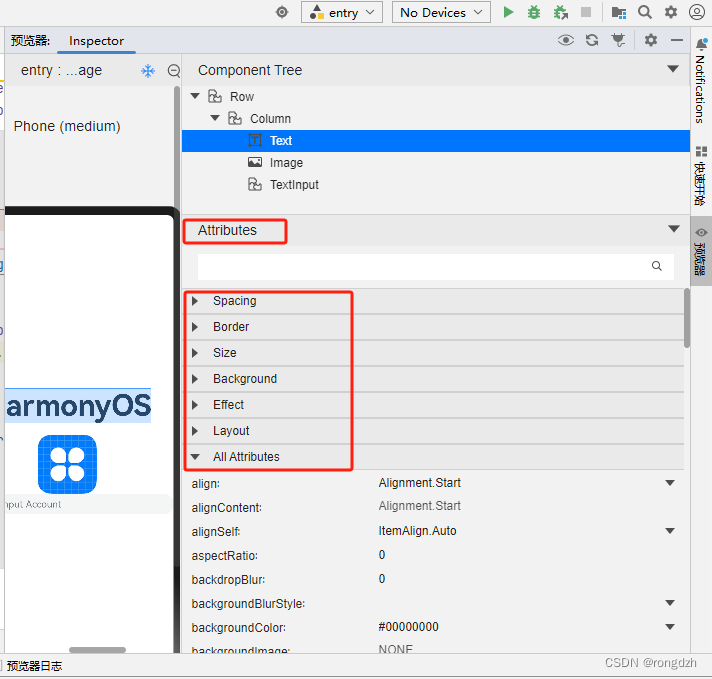
在Comonent Tree下方可以展示和配置与此组件相关的属性。

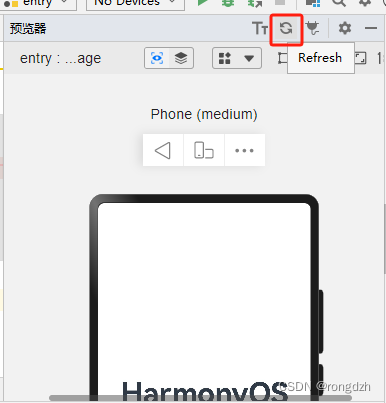
b)Refresh,刷新页面效果
点击,系统将重新进行编译,并展示页面效果。

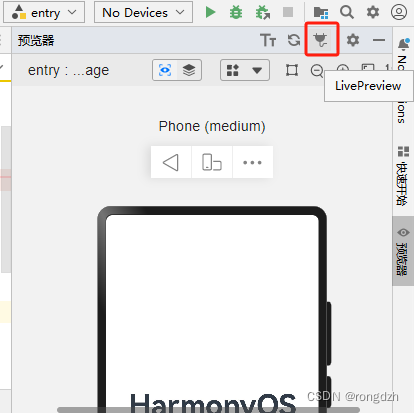
c)LivePreview,实时更新
开启预览器时,系统默认设置是打开实时更新的,如果想关闭实时更新,则可以点击红色框的图标,然后就会变成灰色,且带有个圆圈,类似下图的标号,这时Previewer就不会自动更新了。


d)Page Mode/Component Mode
page Mode为默认,Component Mode主要是针对于一些自定义组件比较方便,但更多看个人喜爱。

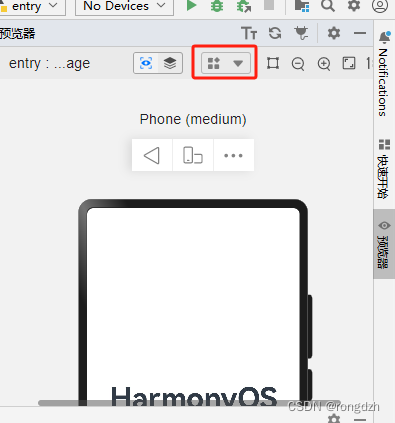
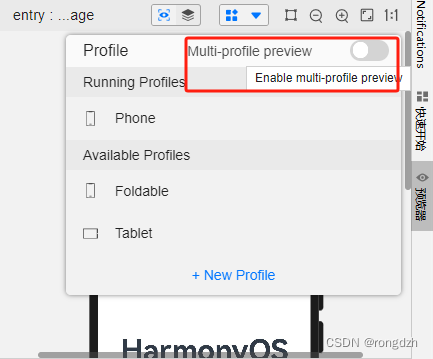
e)Enable Profile Manage,多设备展示效果
点击右上角的小开关,打开之后就可以把列表中的所有设备都呈现UI展示,然后即可在Previewer中同时查看自己的UI代码在不同设备中的呈现效果。