- 1spark源码(三)spark 如何进行driver、executor任务的调度,以及executor向driver的注册_spark driver注册
- 2Mac谷歌浏览器关闭自动更新,下载历史版本方法,解决不自动提示保存密码的问题_mac历史版本谷歌浏览器
- 3鸿蒙原生应用再添新丁!网易游戏入局鸿蒙
- 4【学习心得】响应数据加密的原理与逆向思路
- 5springboot/java/php/node/python家校通管理系统【计算机毕设】
- 6数据结构例题
- 7Java 发送公众号(服务号)统一服务消息(原模板消息)_wxmptemplatemessage.builder()不添加模板id能否发送
- 8【C++软件开发】面试经典题目汇总_c++设计模式面试题
- 9飞思卡尔仿真,MC9S08DZ60,MC9S12XEP100RMV1_飞思卡尔单片机如何仿真
- 10大模型部署框架 FastLLM 实现细节解析_fastllm 知识库
Mac上搭建Flutter开发环境(Android模拟器和IOS模拟器开发)_macos14 安卓模拟器
赞
踩
前言
最近公司要求使用跨平台语言开发新的应用,这几天也对比了ReactNative和Flutter,最终决定入坑Flutter,今天刚配置完Flutter的开发环境,Flutter中文网也有相应的安装开发环境的介绍,这里主要是站在一个Android开发者的角度详细的记录在MAC电脑上配置的步骤和遇到的坑;
达到的目的
这篇博客的目的很简单,搭载可运行在Android模拟器和IOS模拟器的环境,看大图:

搭建要求
- 设备:Mac电脑
- 系统:macOS Majave 10.14.4
- 已经安装好JDK以及环境变量(自行百度安装)
需要开发IOS端应用时,必须使用MAC系统,因为只能在MAC上打ipa安装包
搭建步骤
一、安装Android Studio
1、下载Android Studio
可以到中文社区下载最新版本的Android Studio,有安装版和绿色版可下载;
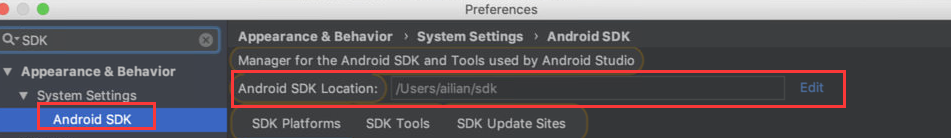
2、配置Android SDK
可以到中文社区下载最新提供的SDK,然后进入Android Studio进行SDK路径配置;
SDK配置位置:Android Studio ->Preferences…->搜索‘SDK’->找到Android SDK,比如我的配置路径:

3、创建Android模拟器
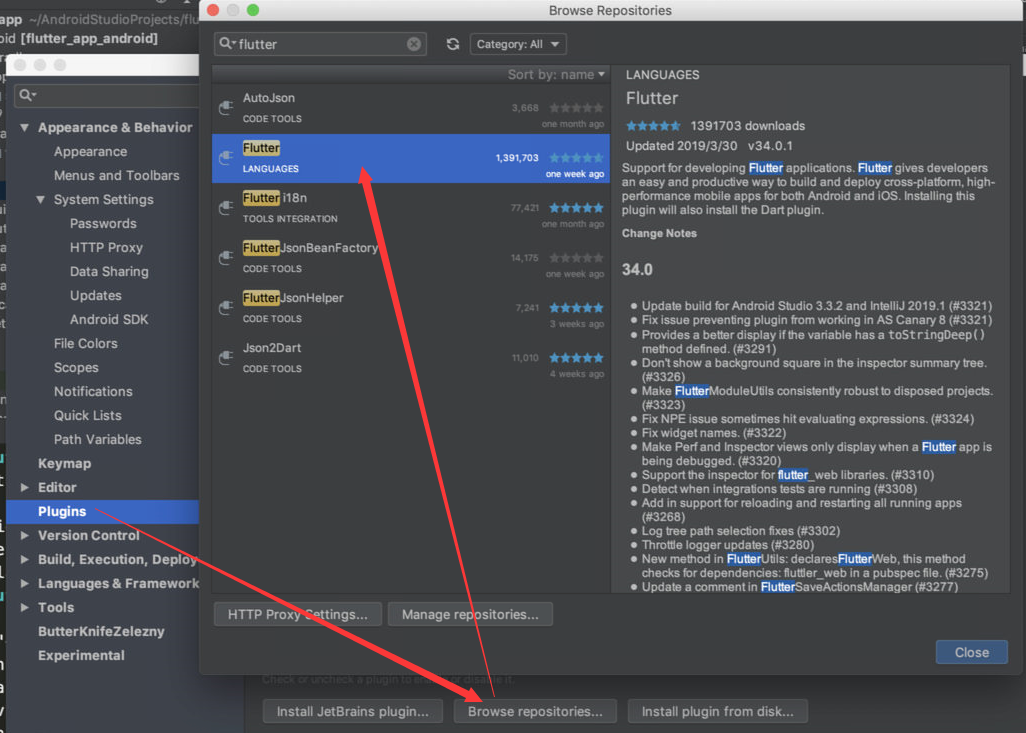
二、Android Studio下载Flutter插件

我这边已经下载过了,所以没有install按钮,安装完成后,需要重启Android Studio;
三、下载Flutter SDK
1、镜像配置
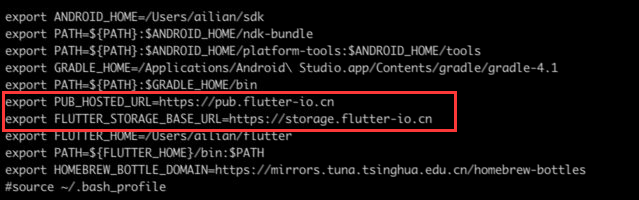
由于在国内访问Flutter有时可能会受到限制,Flutter官方为中国开发者搭建了临时镜像
~ vi ~/.zshrc
- 1
在编辑文件中加入
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
- 1
- 2

2、Flutter SDK可以通过https://github.com/flutter/flutter/releases下载正式版本,也可以通过https://github.com/flutter/flutter下clone最新的开发版;
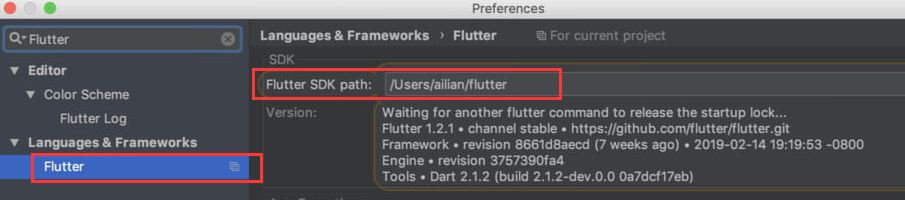
四、配置Flutter SDK
Flutter SDK下载完成后,需要在Android Studio中配置Flutter SDK的路径

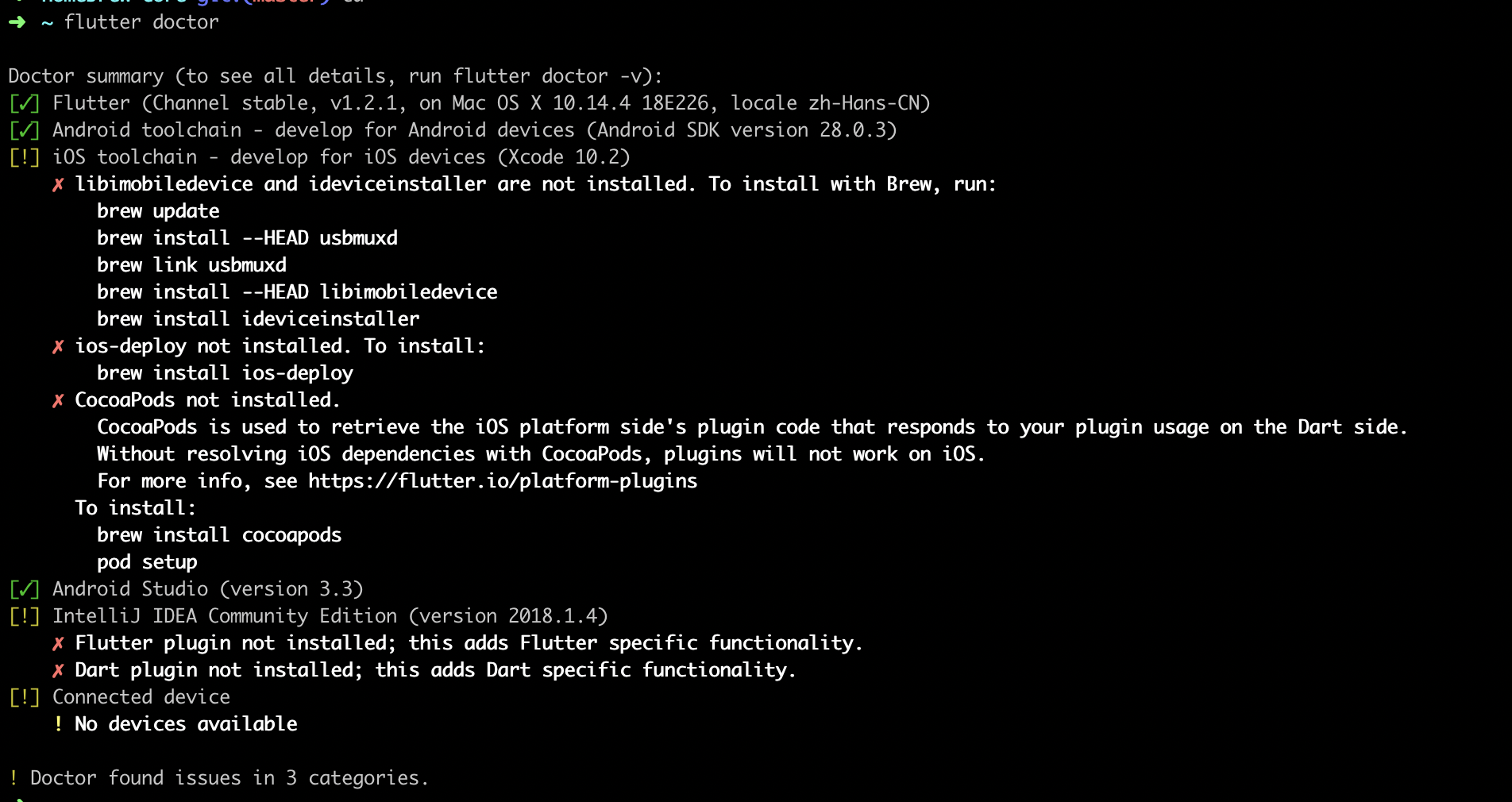
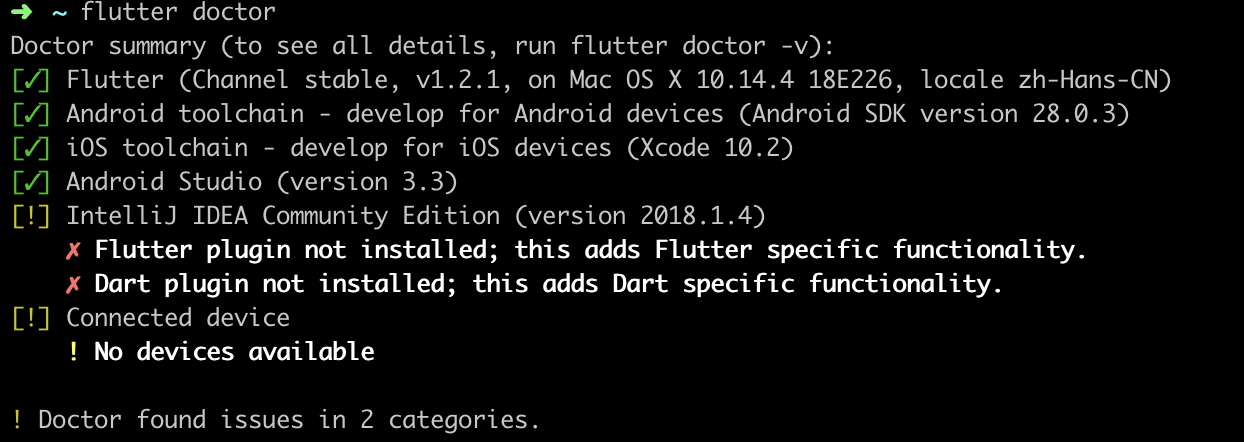
五、flutter doctor 诊断
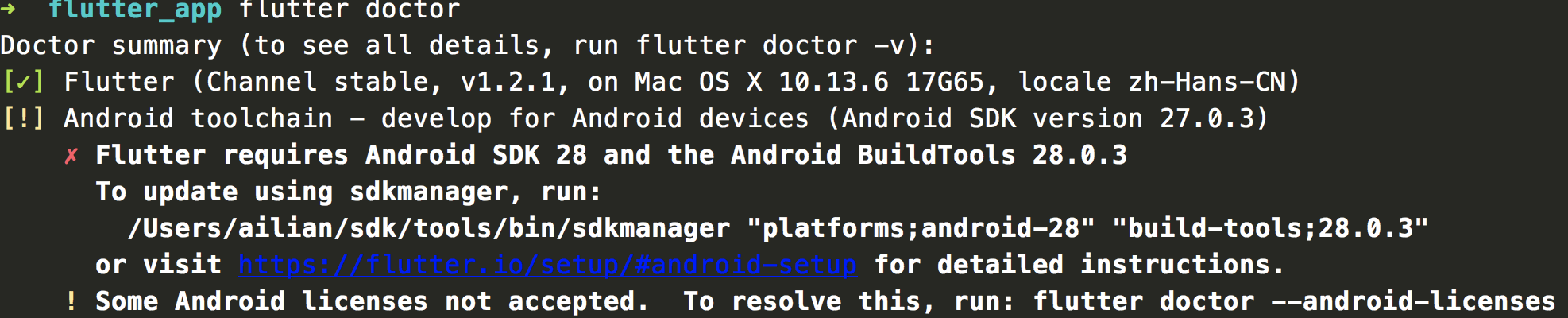
通过flutter doctor指令诊断一下flutter完整环境是否正确

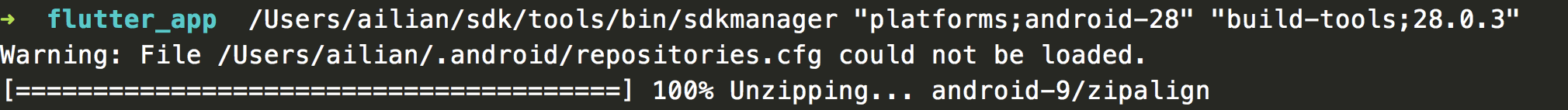
根据提示执行指令
/Users/ailian/sdk/tools/bin/sdkmanager "platforms;android-28" "build-tools;28.0.3"
- 1

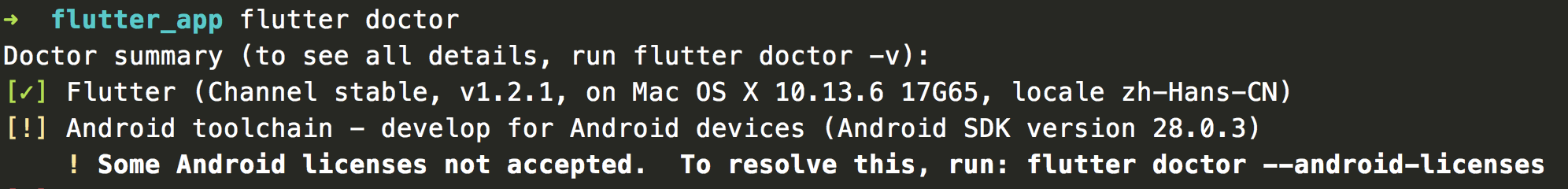
执行完成后再诊断一下

根据提示执行:
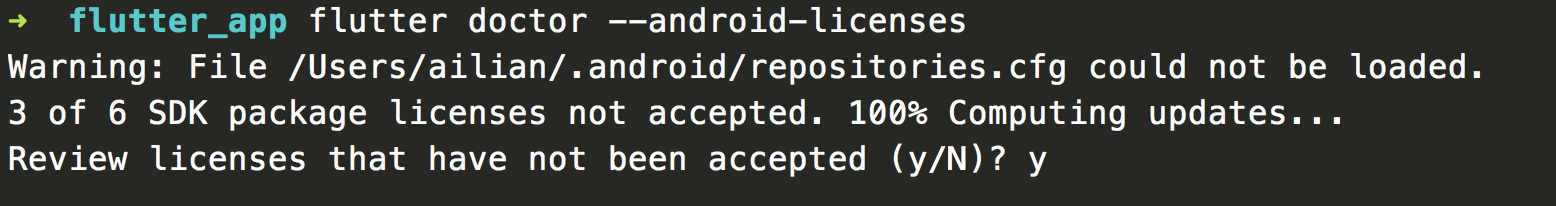
flutter doctor --android-licenses
- 1

然后一路y下去,直到本次指令结束
执行完成后flutter doctor一下

通过以上步骤就可以开发Android版本的Flutter应用了,但是如果想要开发IOS版本的,就需要继续以下几个步骤
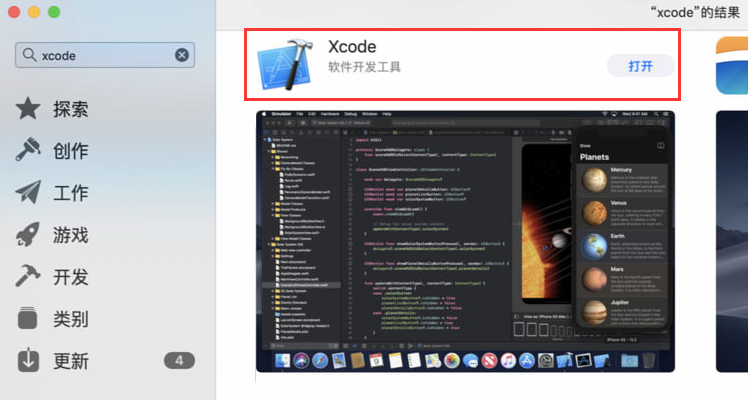
六、Xcode安装
在App Store中搜索xcode并下载

我这边已经下载过了xcode,所以显示“打开”
七、安装IOS模拟器
还是一样flutter doctor诊断一下

根据提示顺序执行指令:
brew update
- 1

brew install --HEAD usbmuxd
- 1

brew link usbmuxd
- 1

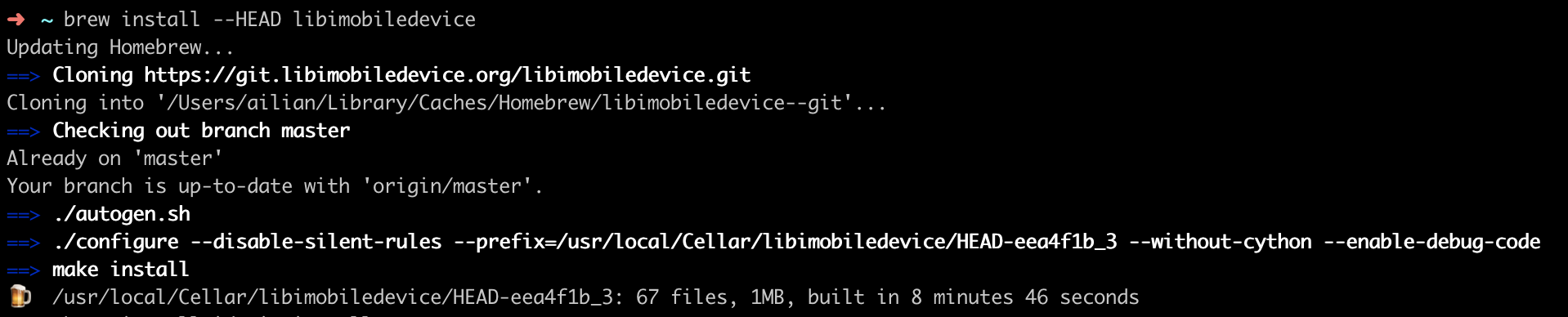
brew install --HEAD libimobiledevice
- 1

brew install ideviceinstaller
- 1

brew install ios-deploy
- 1

brew install cocoapods
- 1

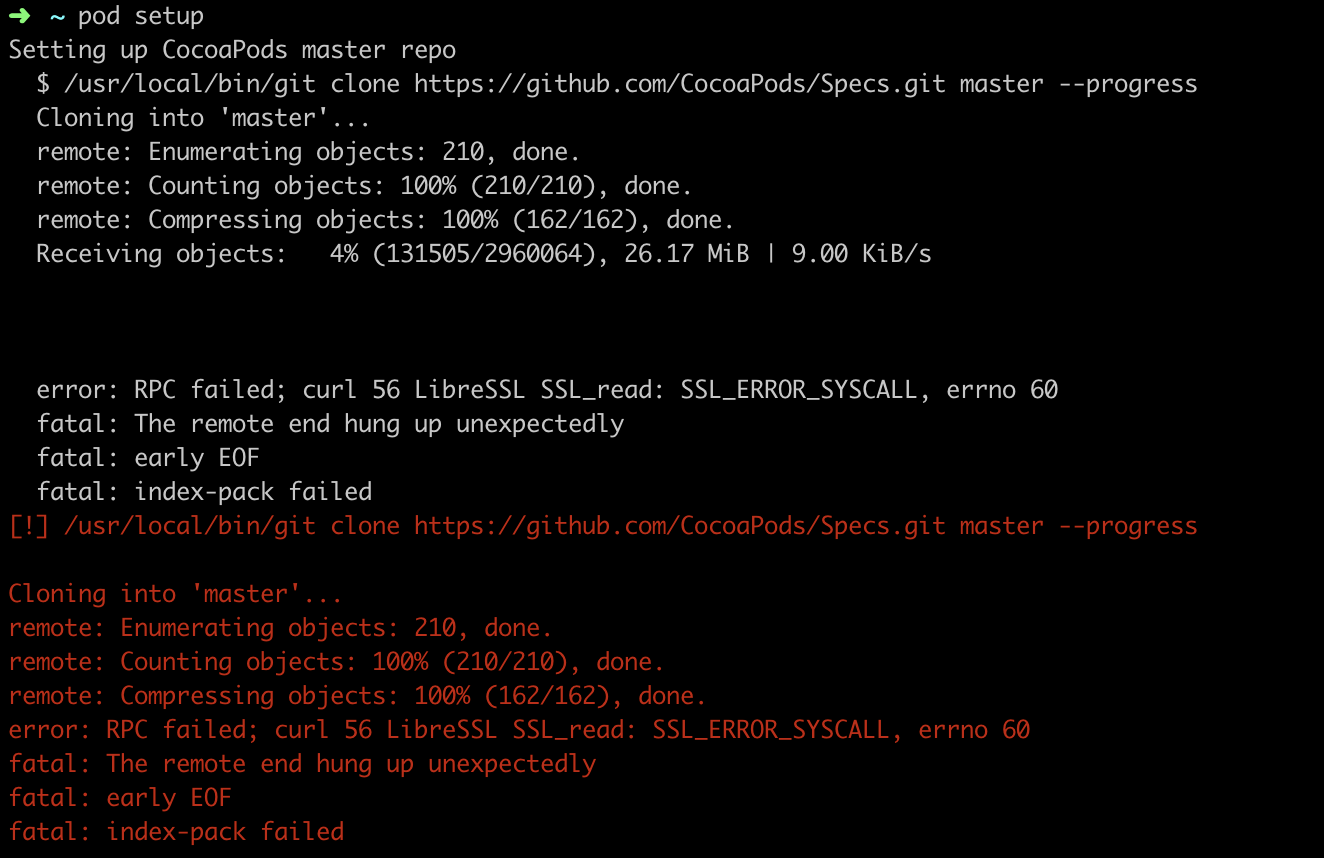
pod setup
- 1

pod setup我这边执行了多次都失败了,百度了一下解决方案,记录下
pod setup失败的解决方案:
原因:下载速度太慢,下载速度只有几k/s,容易失败;
解决方案:
1、访问https://github.com/CocoaPods/Specs.git网址 把文件clone下来,默认文件夹名字为Specs-master,修改为master
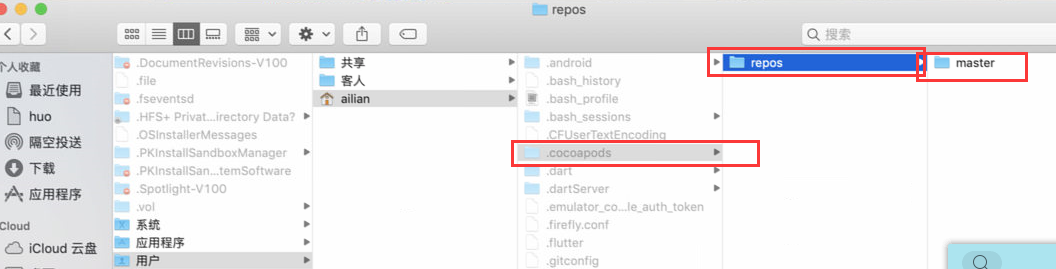
2、将master文件夹拷贝到~/.cocoapods/repos路径下

八、验证

因为我的电脑安装了Intellij IDEA而且没有配置Flutter插件,所以会有上面的2个错误,不影响;
九、Demo跑起来
1、打开Android Studio 创建一个demo工程
2、打开IOS模拟器
3、开启Android模拟器
4、选择需要运行到哪个模拟器上

看到上面有两个模拟器可以选择,一个是Android的一个是Ios的说明我们上面的安装步骤已经完成,选择模拟器运行即可,我两个分别运行了:

结束
OK,到此为止,Mac电脑上Flutter开发环境完成配置,而且同时指出Android版和IOS版模拟器开发;


