- 1有了MVC,为什么还要DDD?_ddd架构和mvc架构区别
- 2图像检索综述_图像检索算法发展综述
- 3Handling error:InvalidGrantException, Bad credentials_handling error: invalidgrantexception, bad credent
- 4MVP详细解析以及使用方法_mvp解析
- 5arkts状态管理使用(@State、@Prop、@Link、@Provide、@Consume、@objectLink和@observed)_arkts props初始值
- 6yolov8 default.yaml默认值汉化中文对照表
- 7Android查找问题的网站,Paging 使用及遇到的问题
- 8排序问题—java实现
- 9Harmony应用开发——定位服务_harmonyos地图与位置服务
- 10如何写出让面试官眼前一亮的Java开发简历(附模板)_java简历技术栈怎么写
HBuilder 创建的 Uui-App项目 如何发布到微信小程序_uuiapp
赞
踩
需提前准备的工具:HBuilder X ,微信开发者工具

目录
三、 在HBuilder创建Uni-App项目,并与微信小程序开发工具进行交互预览测试
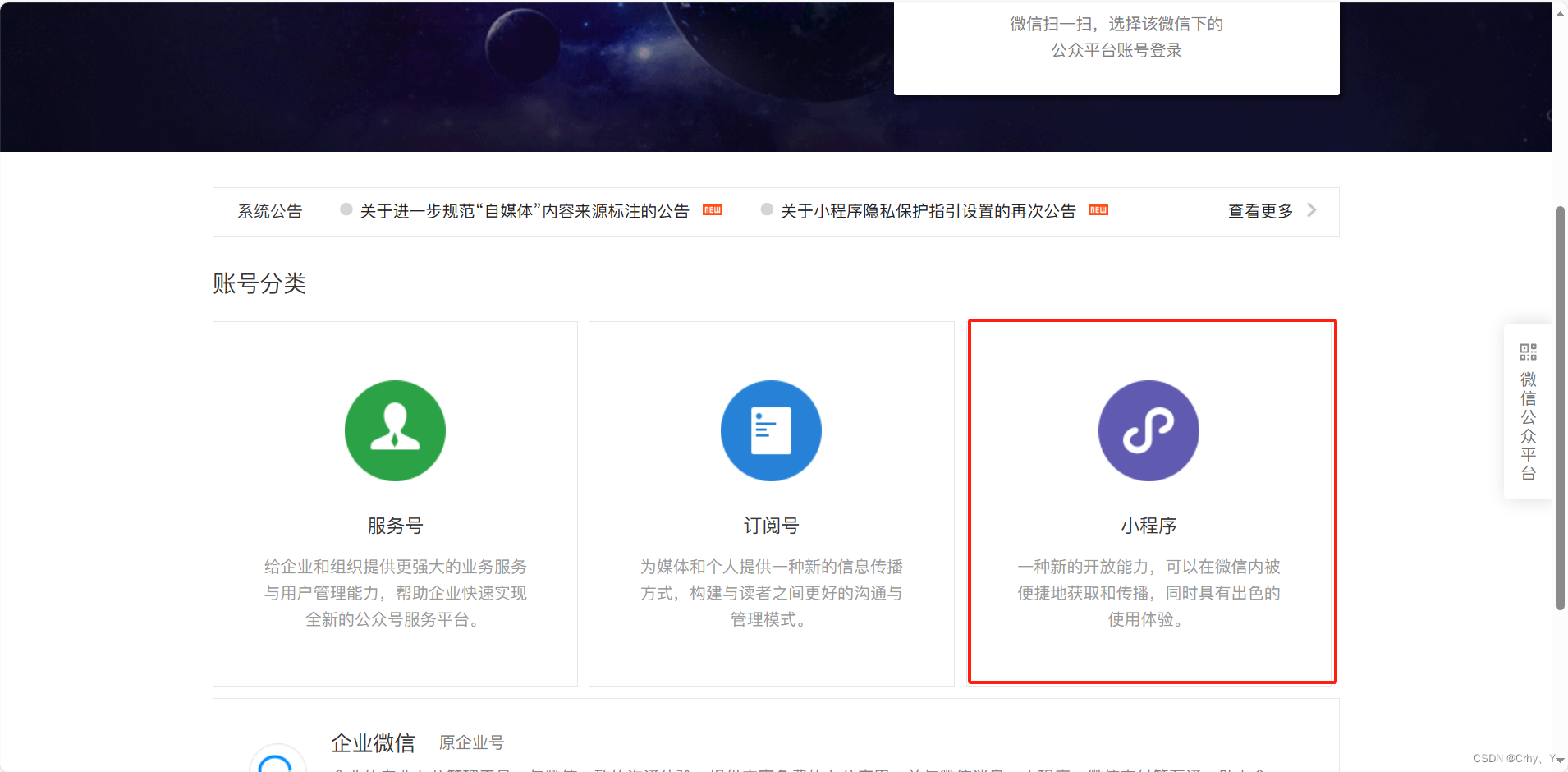
一、微信小程序账号申请
登录微信小程序官网,注册/登录。

登录页面后,在左侧菜单找到开发管理并点击,打开后即可获取到AppID

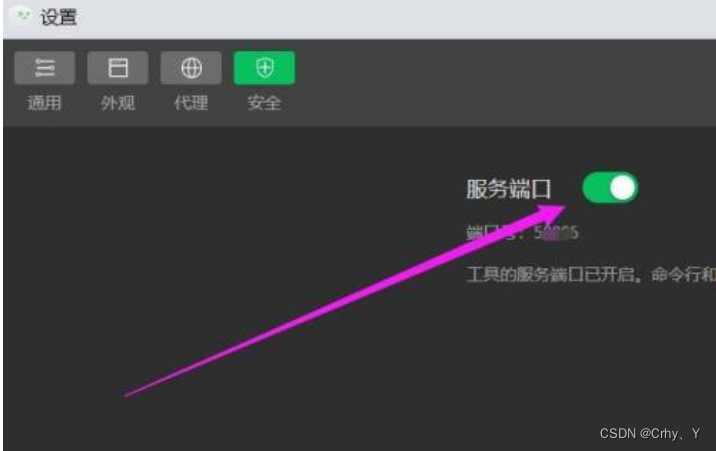
二、在微信开发者工具中打开服务端口
打开软件,点击右上角的齿轮"设置"图标,进入设置界面后,点击上方的"安全"选项卡,然后开启服务端口

三、 在HBuilder创建Uni-App项目,并与微信小程序开发工具进行交互预览测试
1、打开HBuilder,点击左上角的"文件"菜单,选择"新建项目",在弹出的对话框中,选择"Uui-App"项目模板,并输入项目的名称和保存路径,然后点击创建即可完成。
 2、 在项目的根目录中,找到
2、 在项目的根目录中,找到manifest.json文件,并打开它。这个文件是微信小程序的配置文件,可以设置小程序的一些基本信息,如appid、页面路由、导航栏样式等。

3、在HBuilder中点击菜单的"运行"->"运行到微信小程序模拟器",或者按下F5键,可以在HBuilder中预览小程序的效果。 (前置条件:微信小程序开发者工具已开启服务端口)

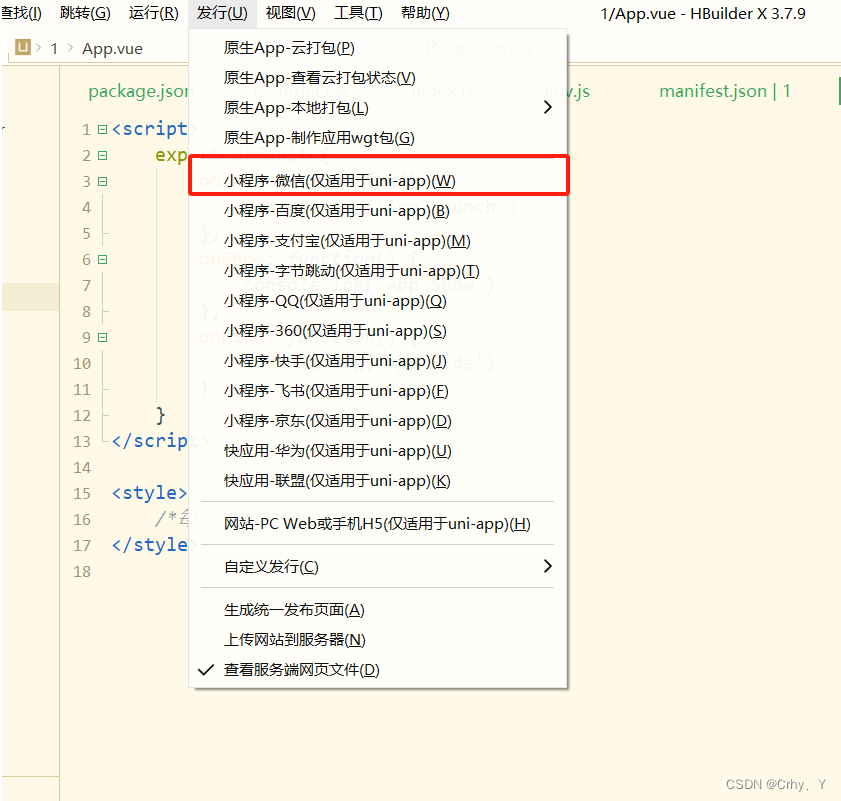
四、 发布Uni-App项目
1、点击菜单中选择"发行"->"小程序-微信"将项目发布到"微信开发者工具"
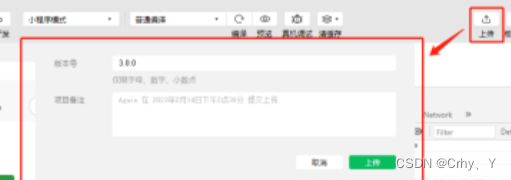
 2、 "微信开发者工具"中成功接收到且正常预览显示后,点击"上传"后,即可在小程序后台管理页面找到此上传的版本
2、 "微信开发者工具"中成功接收到且正常预览显示后,点击"上传"后,即可在小程序后台管理页面找到此上传的版本

五、 微信线上发布运行
打开微信网页,配置服务器域名,也就是需要绑定接口需要是https协议(否则小程序无法发起请求)
1、点击"开发管理"->"开始配置"

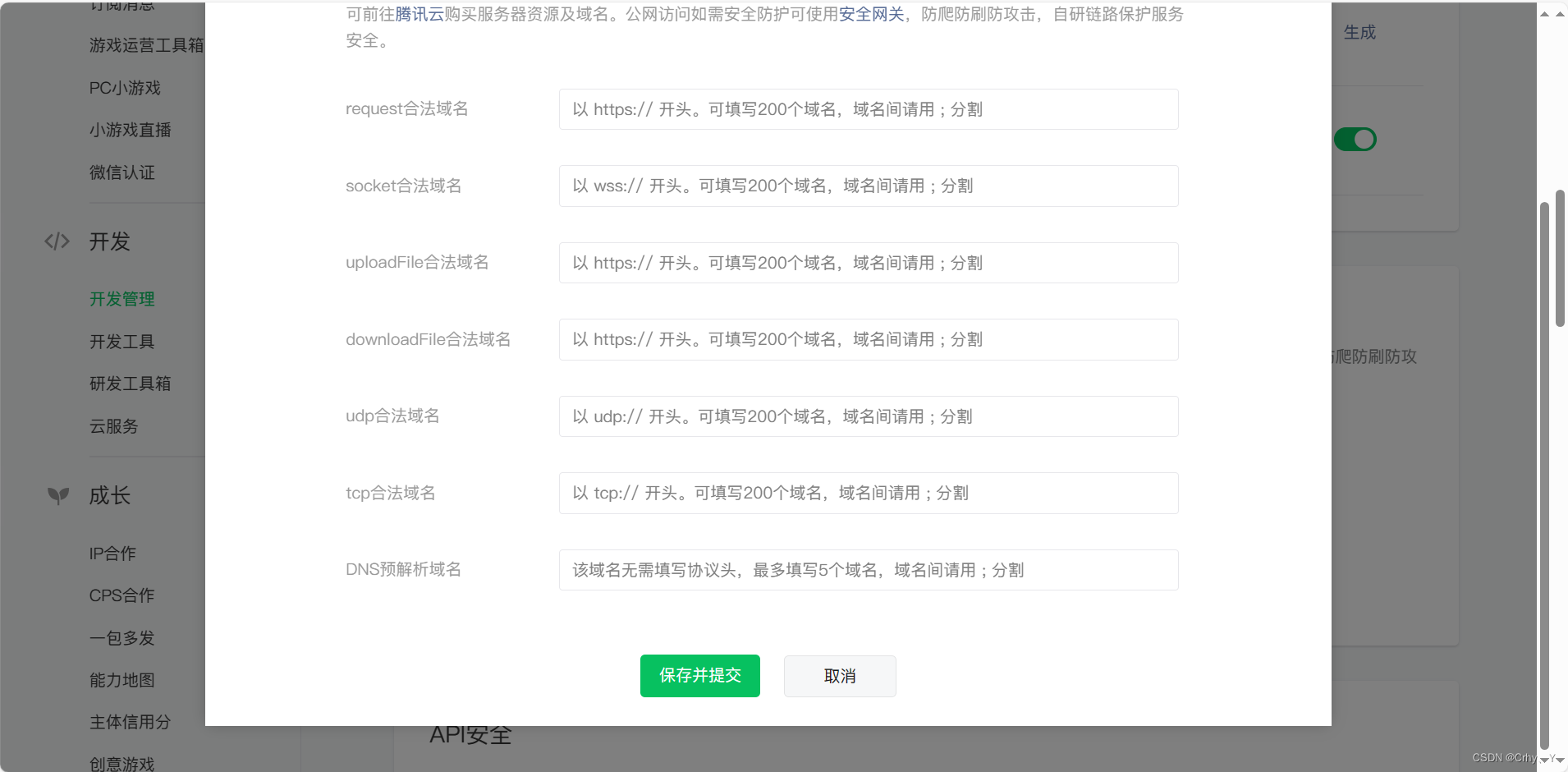
2、扫码验证身份后,进行服务器的域名配置
 3、配置完成后,点击下方的“保存并提交”完成配置
3、配置完成后,点击下方的“保存并提交”完成配置
 4、点击左侧菜单"管理"->"版本管理",找到提交的小程序版本,然后点击"提交审核",审核通过后,即可在"审核版本"中申请发布,完成最终的微信发布。
4、点击左侧菜单"管理"->"版本管理",找到提交的小程序版本,然后点击"提交审核",审核通过后,即可在"审核版本"中申请发布,完成最终的微信发布。
以上就是在HBuilder中创建Uui-App项目,并将开发项目发布到微信小程序的基本流程和步骤。具体的操作步骤可能与不同的版本和开发环境有所不同,建议根据具体的情况进行操作。


